はじめに
VSCode「そう。Remote Developmentならね。」
ぼく「なん…やて…」
目次
前提条件
VSCode「docker-composeでのデバッグをやっていくから、まずは下のわかりやすい記事を参考に環境構築を行ってな。」
ぼく「手前味噌やな。」
VSCode「フォルダ構成は以下の通りになっているはずやで。」
containers
├── django
│ ├── Dockerfile
│ ├── Pipfile
│ ├── Pipfile.lock
│ ├── config
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ ├── db.sqlite3
│ ├── entrypoint.sh
│ ├── manage.py
│ └── static
├── docker-compose.yml
├── nginx
│ ├── Dockerfile
│ └── nginx.conf
└── postgres
├── Dockerfile
└── sql
└── init.sql
VSCode「ほんだら、containersディレクトリをワイ(VSCode)開いてな。」
ぼく「あいよ。」
Remote Developmentのインストール
VSCode「Remote Developmentをインストールしてな。左下にこんな感じの青いマークが出てればインストール完了や」

設定ファイルの追加
VSCode「次にデバッグ用の設定ファイルを追加していくで。」
VSCode「出てきた青いアイコンをクリックしてな。」
ぼく「あいよ。」
VSCode「したら上にメニューが出てくるやろ?そん中からRemote-Containers: Add Development Container configuration Files...を選択してな。」

VSCode「そのあとFrom 'docker-compose.yml'を選択や。」

- デバックしたいサービスを選択(今回はDjango)を選択

VSCode「するとプロジェクトのルートに.devcontainerディレクトリと、その中にdevcontainer.json及びdocker-compose.ymlが出来上がるから、devcontainer.jsonを以下のように書き換えてな!」
VSCode「この辺は実務で使ったりする場合は任意の環境に置き換えて使ってな!」
ぼく「設定ファイル周りはようハマるからきーつけなあかんな。」
{
// 任意の名前を入力
"name": "djnago containers",
// Remoteでログインしたいコンテナを作成するためのdocker-composeファイルを指定してください。
"dockerComposeFile": "docker-compose-debug.yml",
// 起動したいサービスを選択
"service": "django",
// コンテナに入ったときに最初にここで指定したものがカレントディレクトリになります
"workspaceFolder": "/usr/src/app/",
// シェルを選択
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
// vscode拡張機能を選択
"extensions": ["ms-azuretools.vscode-docker", "ms-python.python"],
// vscodeを閉じた時のコンテナの挙動を設定
// noneでコンテナの起動を継続する
"shutdownAction": "none"
}
VSCode「次にデバッグ用のymlに書き換えていくで!.devcontainerディレクトリ内の自動生成されたdocker-compose.ymlをdocker-compose-debug.ymlとかに修正し、既存のdocker-compose.ymlの内容をコピーしてな。」
VSCode「今の段階ではサービスがdjangoとpostgresとnginxの3つあるけど、デバッグ時にいちいちnginxから配信しなくてええから、以下のように修正してな。これも環境に合わせて任意に変えてな。」
- 修正点
- nginxサービスを削除
- djangoサービスにデバッグ用のポート8888を開放
- Dockerfileやマウントディレクトリなどのパスを修正
version: '3.7'
services:
django:
container_name: django
build: ../django
command: python3 manage.py runserver 0.0.0.0:8000
volumes:
- ../django:/usr/src/app/
ports:
- 8000:8000
# デバッグ用にポートを追加
- 8888:8888
env_file:
- ../django/.env
depends_on:
- postgres
postgres:
container_name: postgres
build: ../postgres
volumes:
- sample_postgis_data:/var/lib/postgresql/data
- ../postgres/sql:/docker-entrypoint-initdb.d
env_file: ../postgres/.env_db
ports:
- 5433:5432
volumes:
sample_postgis_data:
リモートデバッグの開始
VSCode「今はこんな感じのディレクトリになっとるはずやな。」
ぼく「せやな。」
containers
├── .devcontainer
│ ├── devcontainer.json
│ └── docker-compose-debug.yml
├── django
│ ├── .env
│ ├── Dockerfile
│ ├── Pipfile
│ ├── Pipfile.lock
│ ├── config
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ ├── db.sqlite3
│ ├── entrypoint.sh
│ ├── manage.py
│ └── static
├── docker-compose.yml
├── nginx
│ ├── Dockerfile
│ └── nginx.conf
└── postgres
├── .env_db
├── Dockerfile
└── sql
└── init.sql
VSCode「いよいよデバッグしていくわけやけど、すでにdocker-compose.ymlでコンテナを立ち上げている場合は一旦停止させておいてな。デバッグ時にコンテナを立て直すんやけど、元々のymlファイルが同じものを使っているから名前が競合してうまく立ち上がらんくなるで。」
VSCode「停止を確認したら下の青いアイコンを押して、次はRemote-Containers: Open Folder in Containers...をクリックして、.devcontainerが存在するディレクトリ(今回の例ではcontainers)を選択してな。」

VSCode「ちなみにすでにコンテナが立ち上がっている場合はRemote-Containers: Attach to Running Containers...を選択するとすでに起動中のコンテナにログインできるんやけど、devcontainer.jsonで作成した設定が反映されず、拡張機能がインストールされないから注意な」
ぼく「これもハマりポイントやな。メモメモ…」
VSCode「ディレクトリを選択すると新しいウィンドウが開いて、以下のような表示が画面右下に出るで。コンテナ起動中やからしばらく待ってな」
ぼく「結構長いで。気長にいこうな。せっかちは嫌われるで。」
VSCode「ちなみに青文字のStarting with Dev Containerをクリックするとコンテナ起動に必要なプロセスのログがリアルタイムでみれるで。エラーが起きたら停止してまうねんけど、このログでどこが悪いのか見れるで。」
VSCode「まぁ、大抵はパス間違いか、名前の競合やろけどな。」

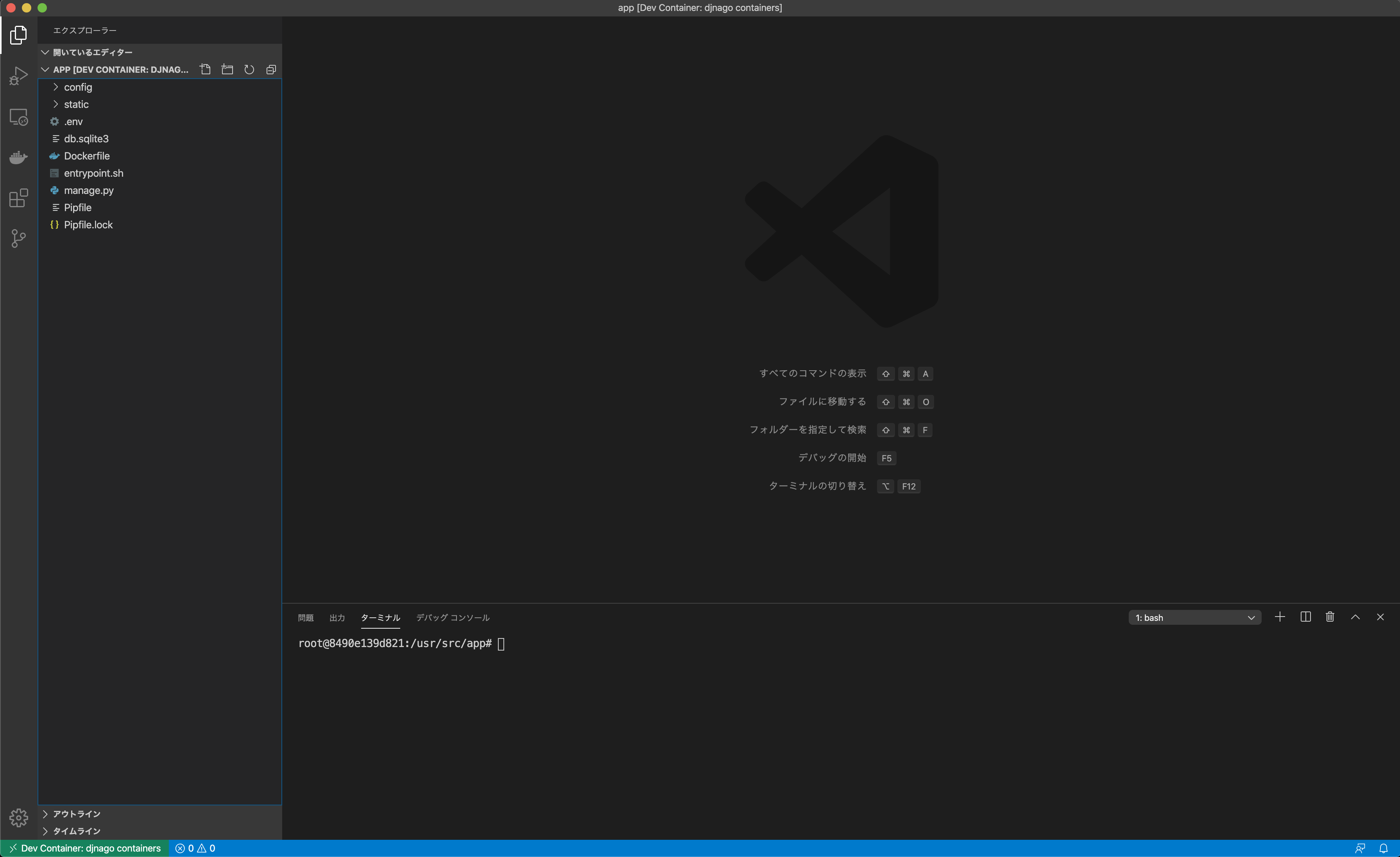
VSCode「無事立ち上がったら、コンテナ内のディレクトリが表示されて、シェルも指定のディレクトリをカレントディレクトリとして開いており、起動したコンテナにアタッチされたことが確認できるで。」

VSCode「拡張機能もインストール済みや。」
ぼく「そもそも、拡張機能はインストールしたいものをdevcontainer.jsonで明示的に書いてあげないとダメなんやな…」

デバッグの開始
VSCode「実行とデバッグのアイコンをクリックし、launch.jsonファイルを作成しますをクリックして…」

VSCode「その後、Docker Debug ins Containerをクリックし…」

VSCode「んでlaunch.jsonの編集画面が開くので以下のように編集して完成や!」
{
"version": "0.2.0",
"configurations": [
{
// 表示名
"name": "django container",
// 言語
"type": "python",
// デバッグ時の挙動。実行の他にもある
"request": "launch",
// 動作させるファイルへのパス
"program": "${workspaceFolder}/manage.py",
// デバッグで使用するターミナルを選択。VSCode外のターミナルを起動することもできる
"console": "integratedTerminal",
// プログラム実行時の引数
"args": [
"runserver",
"--noreload",
"0.0.0.0:8888"
],
"django": true
}
]
}
VSCode「最後にプログラムを実行するために、画面左下からインタープリタを選択するで(今回の例であればpython3.8を選択)」

VSCode「一通りの設定が終わると、実行とデバッグの項目が以下のようになり、再生ボタンのような緑色の三角アイコンをクリックすることで、指定した0.0.0.0:8888でデバッグサーバーが立ち上がるんや。」

VSCode「ボタンを押した後にブラウザからlocalhost:8888に接続するといつもの画面が見れるようになっているはずや」
ぼく「ほんまや。」

VSCode「あとはデバッグを行いたい箇所にブレークポイントを設定してブラウザなどからブレークポイントを設置した関数が実行されるようなURLにアクセスすると、VScode上でリクエストの内容がみれたり、変数が確認できたりするで!」
VSCode「VSCode デバッグとかでググったら細かいやり方たくさん出てくるから調べてみてな!」
ぼく「VSCode神やな!ほなさいなら。」
お し ま い