概要
Next.jsの勉強を始め、公式のチュートリアルでブログサイトを作成しました。
その過程で、JAMstackとういうアーキテクチャを知り、最近勉強していたFirebaseと組み合わせると自分でも作れそうだったので、頑張って作ってみました。
目標は、ブログ記事を投稿・削除すると、自動的にブログサイトに反映されるようにします。またブログサイトは、静的サイト生成(SSG)によって、SEOに強く各ページを高速に表示できるものとします。
記事をひとつにまとめると長くなるので、分割しました。
- 【JAMstack】Next.js × Firebase で JAMstack なブログサイトを作る①[概要]
- 【JAMstack】Next.js × Firebase で JAMstack なブログサイトを作る②[ブログサイト]
- 【JAMstack】Next.js × Firebase で JAMstack なブログサイトを作る③[Hooks]
- 【JAMstack】Next.js × Firebase で JAMstack なブログサイトを作る④[管理アプリ]
開発環境
- Windows10
- VSCode
- npm
JAMstack とは
以下の記事で詳しくまとめられています。
アーキテクチャ
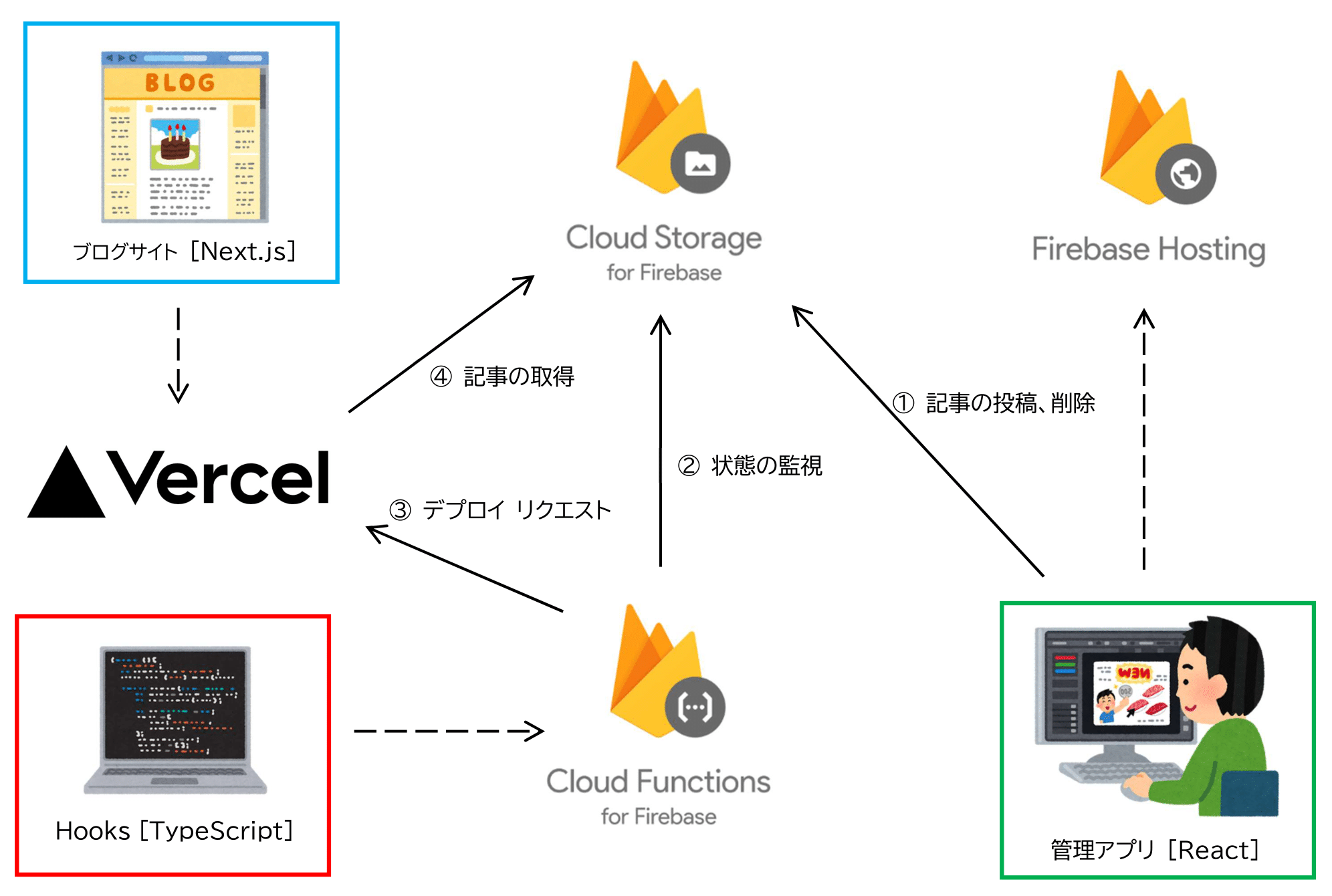
今回作成するサービスは、以下のようなアーキテクチャで構成されています。
コーディング
コーディング部分は3つに分かれます。
- ブログサイト:公式チュートリアルに沿って、Next.js [TypeScript]で作成します。Vercelにデプロイします。
- Hooks:Firebase Storageの変更を監視するHook関数。Firebase Functionsにデプロイします。
- 管理アプリ:ブログ記事を投稿したり、削除したりするアプリケーションです。Reactで作成し、Firebase Hostingにデプロイします。
JAMstack の動き
① 管理アプリからFirebase Storageに対して、記事の投稿・削除を行います。
② Firebase Functionsは、Firebase Storageの変更状態を監視しています。
③ ①の変更により、API経由でVercelにデプロイリクエストを送ります。
④ ブログサイトは静的サイト生成(SSG)で作成されているため、Firebase Storageから記事を取得してビルド・デプロイされます。
これにより、記事の変更に応じて自動的にブログサイトが更新されます。
まとめ
Webサイト・アプリ開発は、今年から始めました。
趣味でやっていて開発の経験が浅いので、効率を無視したコーディングがあるかもしれませんがご容赦ください。
Next >