Lightship ARDKとは?
Nianticが開発している「Ingress」や「ポケモンGO」などの基盤となるプラットフォームです。

ARDKには「Mapping (リアルタイムでの現実世界の再現)」,「Understanding (環境の理解)」,「Sharing (体験の共有)」というAR機能の3つの核を処理するツールや,技術がまとめられており,世界中の開発者が持つARの世界観を実現できるようになります。
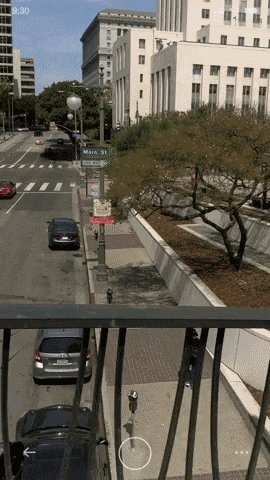
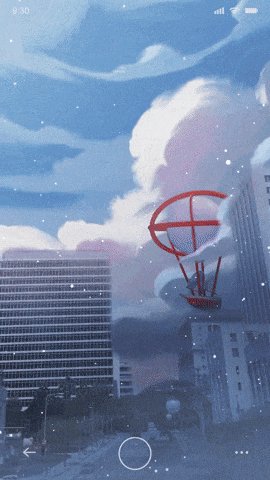
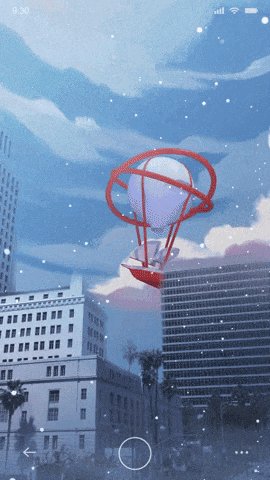
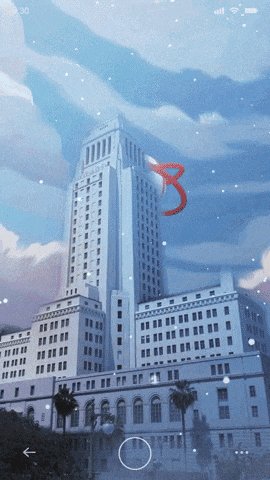
Lightship ARDK で制作されたデモが多数公開されているので、今回動作するように設定しましたので備忘録としてまとめます。
※ こちらは AR Voyage Project にあります。今後、動作させれるようにしてまとめます。
追記 : 動作させれるようにしてまとめました。
AR開発で参考になる本
やったこと
- 開発者登録
- Lightship ARDK とサンプルをダウンロード
- Unityのプロジェクトにインポート
- iOSでビルド
- androidでビルド
動画でやり方が説明されています。(英語ですが...)
YouTubeチャンネル もあります。
1. 開発者登録
Lightshipのサイト へアクセスして、「Download Now」をクリックします。
初回アクセスでメールアドレスなどの情報登録があるので登録を行います。
2. Lightship ARDK とサンプルをダウンロード
Download ARDK ページに移動して、下記画像のボタンから、ardk-1.0.1.unitypackage と ardk-examples-1.0.1.unitypackage をダウンロードします。


3. Unityのプロジェクトにインポート
ダウンロードしたパッケージをUnityプロジェクトにインポートします。
Macを使用している場合は、M1 をサポートしていないとのことなので注意が必要です。
ARDK is not supported by certain Mac models with Apple Silicon processors (‘M1 chips’) as ARDK requires the Unity 2019.4 LTS version which is also incompatible with Apple Silicon. The Niantic team is aware of this issue and is working to support this in future versions.
ARDKは、AppleSiliconと互換性のないUnity2019.4 LTSバージョンを必要とするため、Apple Siliconプロセッサ(「M1チップ」)を搭載した特定のMacモデルではサポートされていません。Nianticチームはこの問題を認識しており、将来のバージョンでこれをサポートするよう取り組んでいます。
参考 : https://lightship.dev/docs/importing_ardk.html
追記
Apple Siliconプロセッサ(「M1チップ」)を搭載した特定のMacモデルでも対応出来るようになりました。Developing Using M1 Macs に対応方法の記載があります。
3.1 Unityのプロジェクトを作成
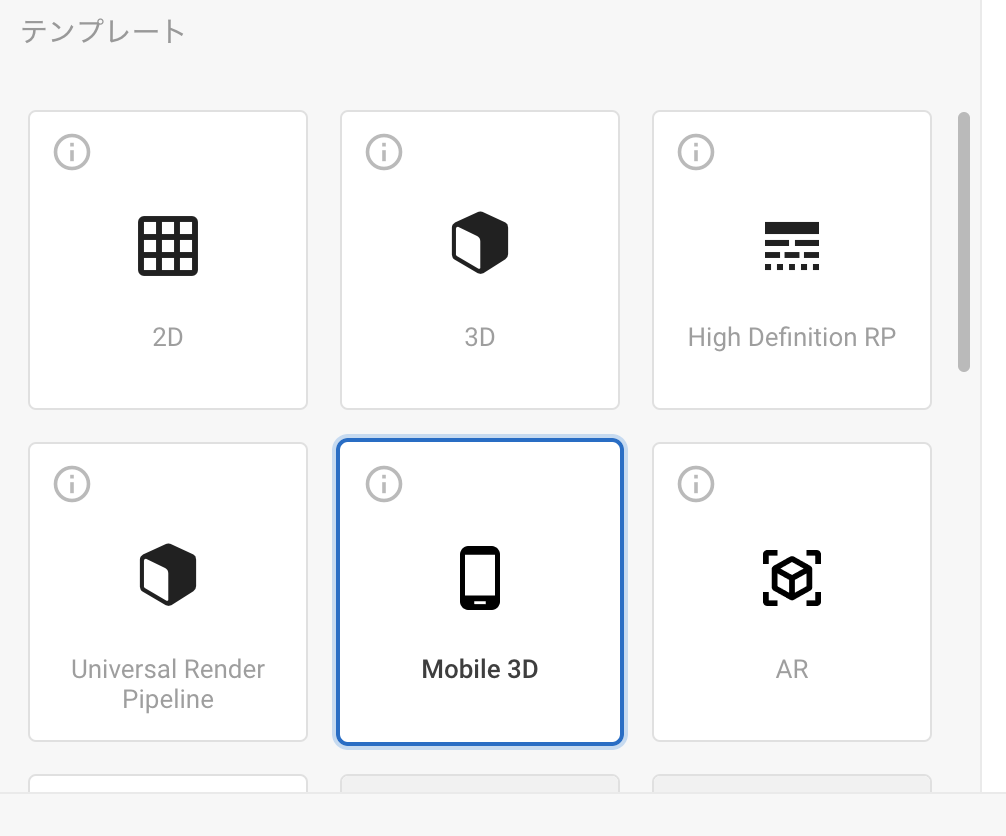
動画 でプロジェクトを作成する際に「Mobile 3D」を選択していたので、「Mobile 3D」でプロジェクトを作成しました。

3.2 サンプルプロジェクトを開く
以下のパッケージをインポートします。
- ardk-1.0.1.unitypackage
- ardk-examples-1.0.1.unitypackage
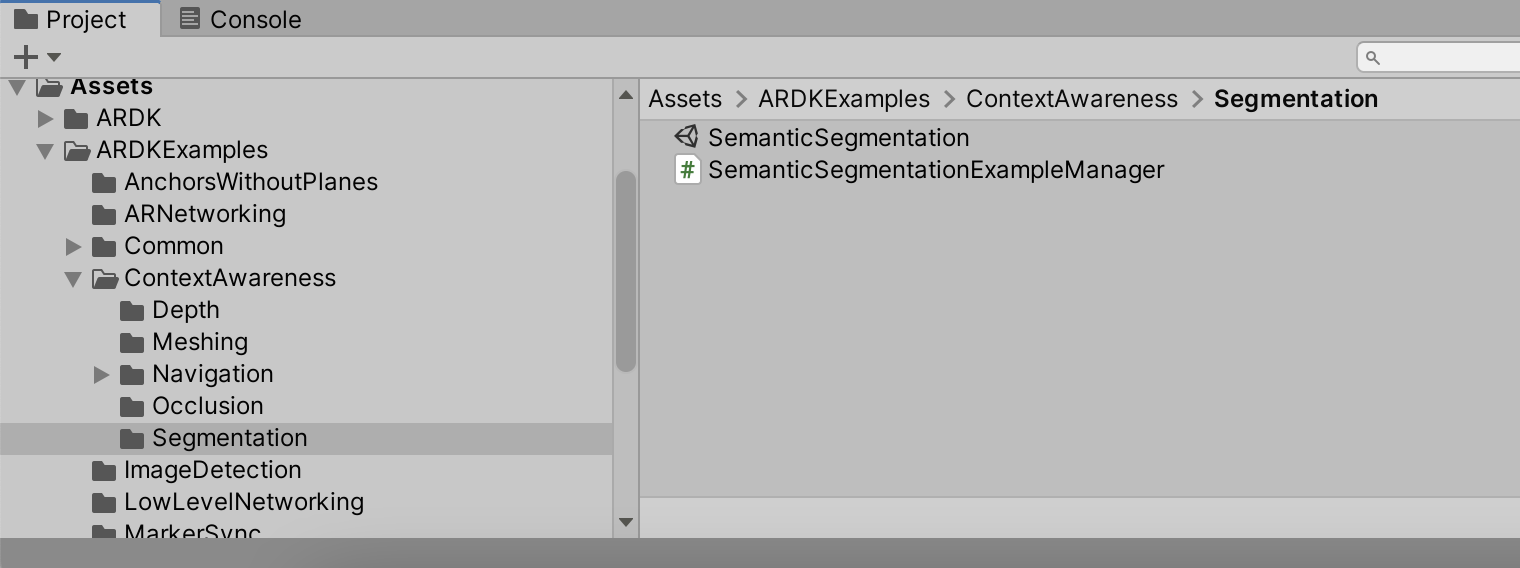
今回は SemanticSegmentation の動作する環境を整えていきます。

この状態だとエラーが出るので対応します。
3.3 ArdkAuthConfig を用意する
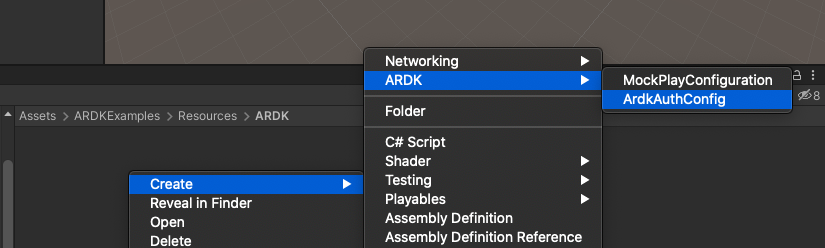
Resources フォルダ で「Create -> ARDK -> ArdkAuthConfig」を選択します。

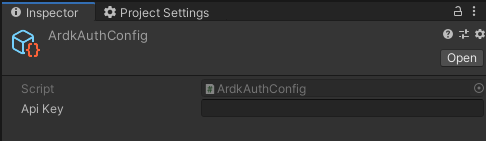
ArdkAuthConfig ファイルのApi Keyにkeyを登録します。
(今回はとりあえず SemanticSegmentation を動かしたいだけなので、適当に入力します。)

(時々何かのタイミングでキーが消える事があるので注意)
参考 : https://lightship.dev/docs/authentication.html
3.4 MockupScene に ARDK_MockWorld Layer を設定する
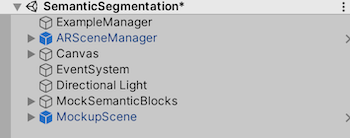
Hierarchy の MockupScene を選択します。

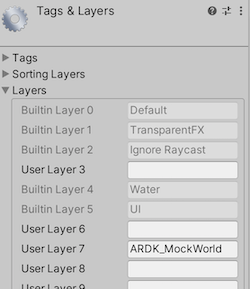
Layer から add Layer... を選択します。
User Layer の空いているところに ARDK_MockWorld を追加して、MockupScene に設定します。

これで全てのエラーが消えます。
4. iOSでビルド
こちらのサイトに記載されている方法でビルドします。
5. androidでビルド
こちらのサイトに記載されている方法でビルドします。
まとめ
サンプルを動かすことが出来ました!