ルーレットが欲しくて作ってみました
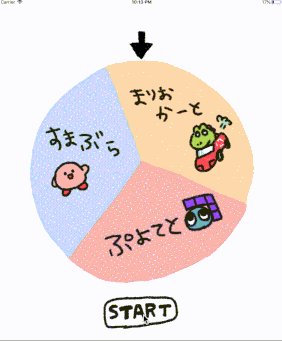
↓完成イメージはこのような感じです

コード
ルーレット画像を回転させて実現。
回転速度を変更する場合は、
rouletteImage.layer.speed = 2.0
の部分を変更します。
// ボタンフラグ
var buttonStartFlg = true
// ボタン
@IBOutlet weak var startButton: UIButton!
// ルーレット画像
@IBOutlet weak var rouletteImage: UIImageView!
// スタートボタンを押した際のIBAction
@IBAction func tapStartButton(_ sender: UIButton) {
let animation = CABasicAnimation(keyPath: "transform.rotation")
animation.isRemovedOnCompletion = false
animation.fillMode = kCAFillModeForwards
if buttonStartFlg {
startButton.setImage(UIImage(named: "stop"), for: .normal)
rouletteImage.layer.speed = 2.0
animation.toValue = .pi / 2.0
animation.duration = 0.1
animation.repeatCount = MAXFLOAT
animation.isCumulative = true
rouletteImage.layer.add(animation, forKey: "ImageViewRotation")
buttonStartFlg = false
} else {
startButton.setImage(UIImage(named: "start"), for: .normal)
let pausedTime = rulletImage.layer.convertTime(CACurrentMediaTime(), from: nil)
rouletteImage.layer.speed = 0.0
rouletteImage.layer.timeOffset = pausedTime
buttonStartFlg = true
}
}