私は在宅医療に携わる医師です。
福岡市にあるクリニックで毎月1000人をこえる患者さんに訪問しており、毎日8-10組の医師・看護師チームが福岡中を走り回っている状況です。
在宅医療では24時間365日体制で患者さんやご家族からのオンコールに対応する必要があるため、夜間は交代でオンコールを行なっています。
このため、自分が担当している患者さん以外の情報も把握しておく必要があり、毎日夕方に日中の診療の申し送りを共有します。
17時過ぎに申し送りをLINE WORKSで共有するのですが、その時間に1日の診療を思い出そうとしても特に忙しかった日は申し送り事項を忘れてしまい、申し送りし損ねることがあります(カルテには記載をしているためオンコール医師がカルテをひらけば情報は共有できるのですが、できれば事前に「今日の日中にAさんは発熱で対応したんだな」など分かっていれば初期対応を行いやすいのです)。
そこで、Stein、Googleスプレッドシート、Integromatを用いて、申し送りをスムーズに行う仕組みの構築を行いました。
作成した仕組みは、申し送り事項が発生するつどLINEで送信し、その送信した内容をGoogleスプレッドシートに記載、さらにIntegromatを用いてスプレッドシートに入力されている申し送りを毎日17時にLINEで送信する、というものです。
完成版
環境
Visual Studio Code v1.60.2
Node.js v16.10.0
npm v7.21.1
ngrok 2.3.40
LINE BotからGoogleスプレッドシートにデータを書き込む部分
まず、申し送り用のGoogleスプレッドシートを新たに作ります。
次に、こちらの記事を参考にSteinを用いてAPI URLを発行・コピーします。
次に、おうむ返しを行うLINE Botを作成します。
おうむ返しを行うLINE Botの作成はこちらを参考
SteinのAPI URLを用いて、LINE BotからGoogleスプレッドシートにデータを書き込むためのコードはこちらです。
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
// Steinを利用するための準備
const SteinStore = require('stein-js-client');
const store = new SteinStore('SteinのAPI URLを記載する');
const PORT = process.env.PORT || 3000;
// Messaging APIを利用するための鍵を設定します。
const config = {
channelSecret: 'チャネルシークレット',
channelAccessToken: 'チャネルアクセストークン'
};
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// シート名`シート1`の`Message`列に、LINE Botに送信したメッセージを書き込む。
await store.append("シート1", [
{
Message: event.message.text,
}
]);
// ユーザーにリプライメッセージを送ります。
return client.replyMessage(event.replyToken, {
type: 'text', // テキストメッセージ
text: event.message.text // ← ここに入れた言葉が実際に返信されます
// event.message.text には、受信したメッセージが入っているので、それをそのまま返信しています
// ここを 'テスト' のように書き換えると、何を受信しても「テスト」と返すようになります
});
}
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT! (HTTP GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
SteinのAPI URL、LINE Botの**チャネルシークレットとチャネルアクセストークン**をそれぞれ書き換えてください。
これで、LINE Botに送信した申し送りをGoogleスプレッドシートに書き込む部分ができました。
Integromatを用いてGoogleスプレッドシートにある申し送りを毎日17時にLINEで送信する
次の工程では、iPaaSの一つであるIntegromatを用いました。
当初、こちらの記事を参考にGASを用いてGoogleスプレッドシートのデータをLINEで送ろうとしたものの、書いたコードが作動せず断念(エラー箇所がわかる方、教えてください)。
作動しなかったコード
function doPost(e) {
var contents = e.postData.contents;
var obj = JSON.parse(e.postData.getDataAsString());
var events = obj["events"];
for (var i = 0; i < events.length; i++) {
if (events[i].type == "message") {
reply_message(events[i]);
}
}
}
function reply_message(e) {
if (e.message.type == "text") {
var input_text = e.message.text;
if (input_text == "申し送り") {
var spreadsheet = SpreadsheetApp.openById("用意したスプレッドシートのID");
var sheet = spreadsheet.getActiveSheet();
var name_values = sheet.getRange("A:A").getValues();
var reply_text = "今日の申し送りです\n\n";
for(var j = 1; j < name_values.length; j++) {
if(name_values[j] == ""){
break;
}
reply_text += "・" + name_values[j] + "\n";
}
reply_text += "\n以上です!";
} else {
reply_text = "「申し送り」と話しかけるとスプレッドシートに登録した申し送りをお知らせします!";
}
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "text",
"text": reply_text,
"wrap": true
}]
};
}
var options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + "自分のアクセストークン"
},
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);
}
最近iPaaSについて学び記事を書いたこともあり、Integromatを用いればノーコードでできるのではないかと考え取り組みました。
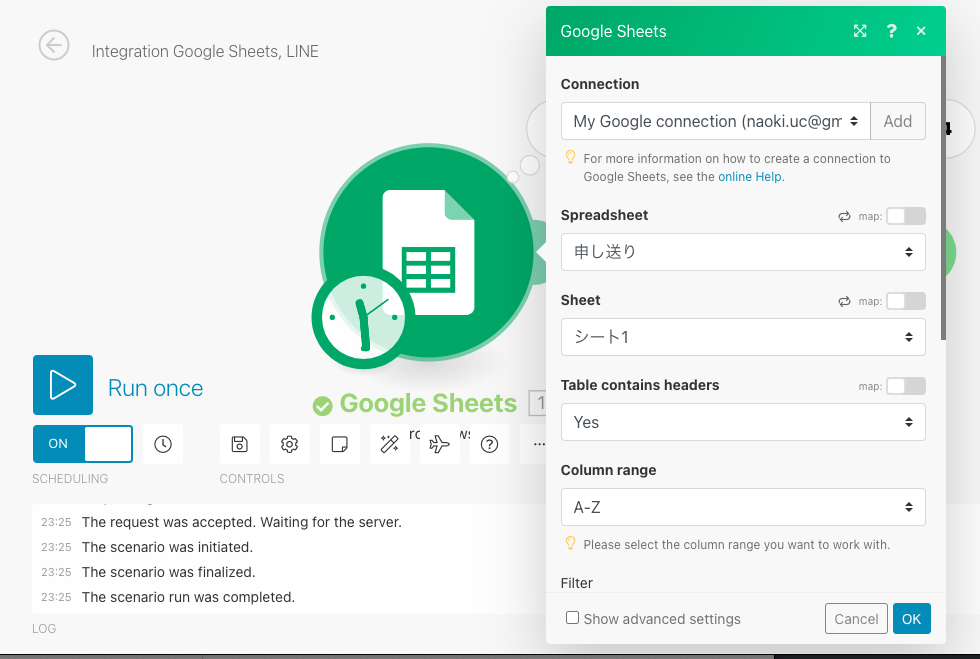
まず、新しいシナリオを作成し、Google Sheetsを追加。

申し送りのスプレッドシートからデータを引っ張ってきます。
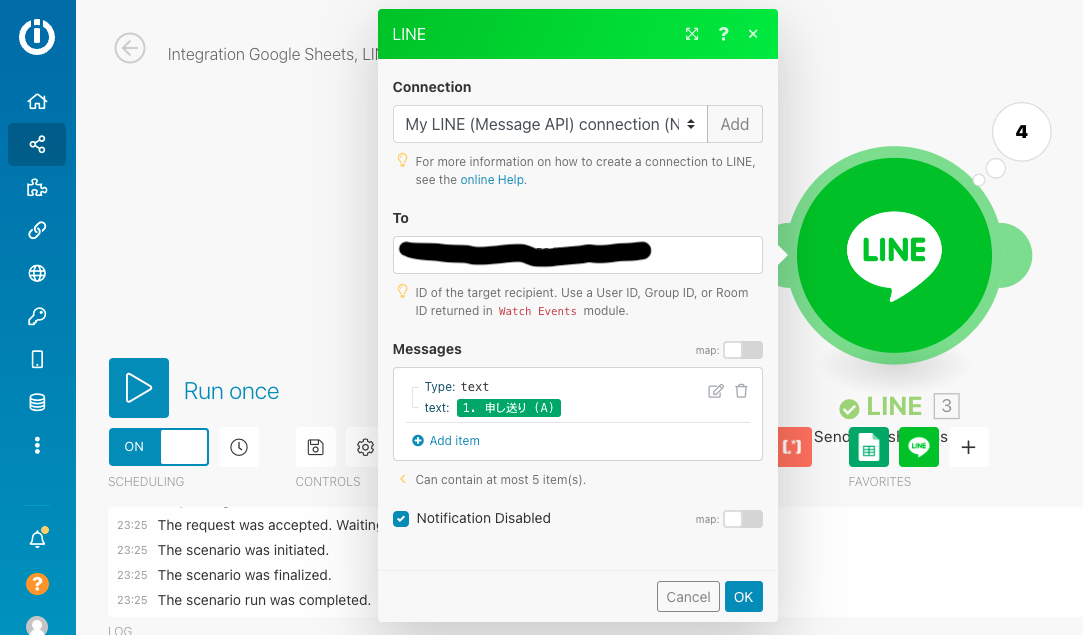
次に、LINEを追加。

A列にある申し送りをLINEで受け取ります。
左下のSCHEDULINGからシナリオを動かす時間指定ができるので毎日17時に動かすよう設定。
これで、スプレッドシートに書き込まれた申し送りを毎日17時にLINEにお知らせしてくれる仕組みができました。
他の先生に聞き取り
企画の構想時点でこれがあったら使いたいか別の先生に尋ねたところ、「自分はクリニックに戻ってから患者さんたちのカルテを入力し直して、その時に申し送りも作るので必要なさそうです」という残念な反応が、、
私は先日記事にした仕組みを使ってカルテ入力を事務さんに代行入力してもらっているのですが、それぞれの医師ごとに業務法が違い、さらに他の先生方も私ほど忘れっぽくないようで今回の仕組みが他で活用されることはなさそうという残念な結果になりました。
まだまだ在宅医療の分野でプロトアウトによって業務改善できそうなので、これにめげずに考えていこうと思います。