トイレットペーパーを買い忘れた・・・
家に帰って、こんな絶望を味わったことはありませんか?
![![pose_zetsubou_man.png]](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F2052662%2F3a88cca0-40e8-4db4-83a9-710094dd29ee.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=204114d2e8d375ceb587bd2c56b35902)
私はこの絶望を先日3回繰り返してしまいました。
リモートワークがメインで、めっぽう買い物はオンライン。
でも、トイレットペーパーごときに送料は払いたくない。
なので、たまに会社に出勤した帰りに買おうと思っているのですが、
仕事が終わると買うことを忘れてしまっている。
この無限ループを脱したいと思い、
最近学んだ「IFTTT」と「LINEBot」で解決しようと思いました。
完成品
1.駅に着いたら「買い物するものはない?」とリマインドする
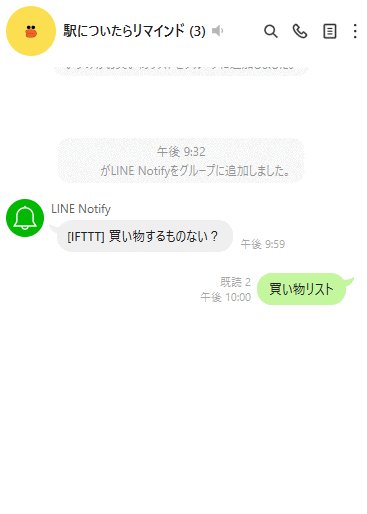
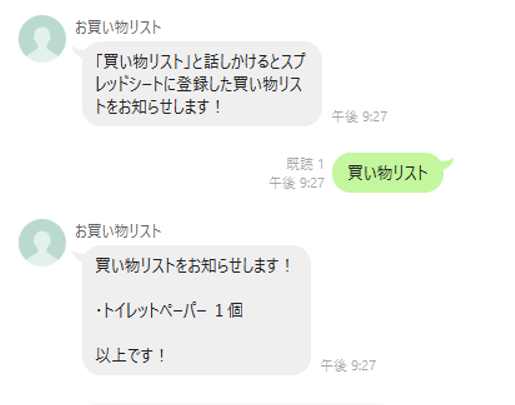
2.LINEで「買い物リスト」と話しかける
3.スプレッドシートの買い物リストから買いたいものを拾ってくる
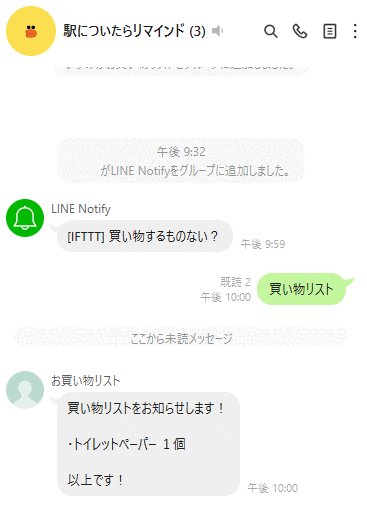
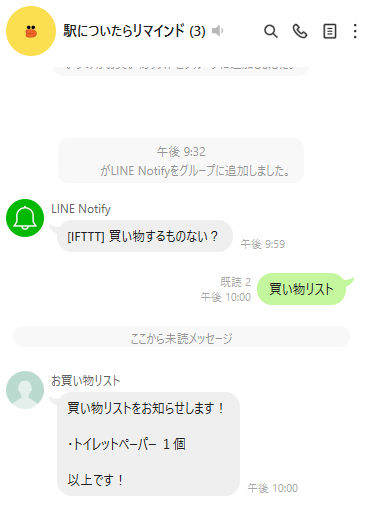
4.買い物リストを教えてくれる
この4ステップでトイレットペーパーを買うことを通知してくれます。
準備したものは3つで、
【LINE Bot】お買い物リストのアカウント
【GAS】スプレッドシートに入力した買い物リストをBotに返す
【IFTTT】駅に着いたら「買い物するものはない?」とLINENotifyで通知する
1つでまとまるようにプログラミングできればよかったのですが、
今の自分の持っている知識を組み合わせて、
・スプレッドシートの買い物リストをつぶやくLINE Bot
・位置情報を取得して、LINE Notifyで通知する
を同じグループにしてまとめるという方法で、やりたいことを実現してみました。
【LINE Bot】お買い物リストのアカウントを作成する
アカウント作成の方法は下記の記事を参考にすれば、簡単にできます!
今回は長くなってしまうので、省略します。
チャンネルアクセストークンは、この後使うので、メモしておく!
【GAS】スプレッドシートに入力した買い物リストをBotに返す
今回の実装での最難関はここでした・・・!!
GASを全く使ったことがなかったのですが、
どうしても買い物リストをスプレッドシートから読み取って返すBotがつくりたくて、
下記の2つの記事を参考に作成してみました。
30分と言わず、3日ほどかかったのは初心者だからですよね・・・。うん。
実際に書いたコードはこちら
function doPost(e) {
var contents = e.postData.contents;
var obj = JSON.parse(e.postData.getDataAsString());
var events = obj["events"];
for (var i = 0; i < events.length; i++) {
if (events[i].type == "message") {
reply_message(events[i]);
}
}
}
function reply_message(e) {
if (e.message.type == "text") {
var input_text = e.message.text;
if (input_text == "買い物リスト") {
var spreadsheet = SpreadsheetApp.openById("用意したスプレッドシートのID");
var sheet = spreadsheet.getActiveSheet();
var name_values = sheet.getRange("A:A").getValues();
var quantity_values = sheet.getRange("B:B").getValues();
var reply_text = "買い物リストをお知らせします!\n\n";
for(var j = 1; j < name_values.length; j++) {
if(name_values[j] == ""){
break;
}
reply_text += "・" + name_values[j] + " " + quantity_values[j] + "\n";
}
reply_text += "\n以上です!";
} else {
reply_text = "「買い物リスト」と話しかけるとスプレッドシートに登録した買い物リストをお知らせします!";
}
var postData = {
"replyToken": e.replyToken,
"messages": [{
"type": "text",
"text": reply_text,
"wrap": true
}]
};
}
var options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + "自分のアクセストークン"
},
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);
}
つまづいた箇所は
記事通りにコードをコピペしてもBotが返ってこなかった。
こちらのQ&Aを参考にしたところ、GASがJSONと認識してくれないのでコードを書き換える必要があるそうです。
ということで、4行目のコードを下記の形で書き換えました。
var obj = JSON.parse(e.postData.getDataAsString());
ここまで来たら、(ひとまず)お買い物リストを返してくれるLINEBotの完成です!

LINE Botと自分のグループをつくりましょう!
※「駅に着いたらリマインド」というグループを私は作成しました。
【IFTTT】駅に着いたら「買い物するものはない?」と通知する
ここはノーコードで簡単にできるので、工程の画像のみ作成します。
①トリガー≫Locationで「自宅周辺の最寄り駅に入ったら」にする
![![Location.PNG]](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F2052662%2F523c8c23-b1f3-964e-5d7b-6baa6e7d6b19.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=652edbb5ff359572b31a4d8d0b155dcf)
②アクション≫LINEで「買い物するものはない?」と通知する
![![LINE3.PNG]](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F2052662%2F258d766a-a8c3-e1a9-a243-a094cb09739d.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=188784db5f867010b1b60122631cb2fb)
通知する先は先程つくったLINE Botと自分を入れたグループにしましょう!
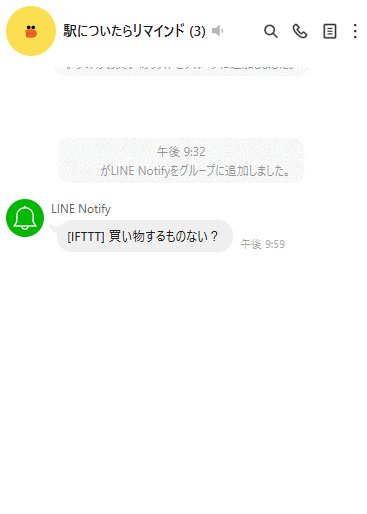
駅に着いたら通知&買い物リストのLineBotグループができた!!
冒頭に画像を載せましたが、これで完成です!!
トイレットペーパーへの執着がすごいですが(笑)
スプレッドシートを書き換えれば、ちゃんとした買い物リストを作成できます!
毎日通勤をする同年代の友人にヒアリング
私はリモートワークで家から出ないので、
家から出たチャンスを逃したくない!(トイレットペーパー買いたい!)なのですが、
**毎日通勤をして家から出る同年代の友人は違うのかな?**と思い、
ヒアリングしてみました。
答えは・・・
めっちゃ使いたい!!!
ということで、あまり家から出なくても、毎日家を出るでも、
仕事の帰り道に**「○○を買い忘れたくない!!」という気持ちは同じ**でした。
フィードバックとしては、
買い物リストをスプレッドシートで使うのはいいけど、
私たちの親くらいの年代を考えると、全部LINEで出来た方がやさしいよね。
ということでした。
私たちは仕事でもスプレッドシートを使うので、比較的慣れ親しんでいますが、
もう少し上の世代になると、スプレッドシートは使わないし、
そもそも、すべてLINEにまとまっていた方がスムーズだと思いました。
まとめ
仕事帰りに買い物をするというのは誰もがやる行動で、
そこで買い忘れを防止したいという気持ちは同じということが分かりました。
スプレッドシートは、私たち30歳前後が使うには便利なツールですが、
もう少し上の世代になると、使うことを覚えるまでのストレスが生まれるのでもう少し工夫が必要です。
どんな人が使うのか?という具体的なイメージとともに、
それが実現できる知識も身に着けていきたいと感じました。