検証環境
この記事の内容は、以下の環境で検証した。
- Android Studio 3.0.2
- constraint-layout 1.0.2
はじめに
ConstrantLayoutには様々な設定項目があります。
下記の記事で記述したように、今回は「Centeringとbias」のみについて説明します。
また、レイアウトの配置やViewの基礎知識は下記を参照してください。
ConstraintLayoutのRelative positioningの基本
説明前の注意点
Curcular positioningを使用する前に注意点があります。
下記の確認すると「Added in 1.1」とあります。
ということは、build.gradleを確認しておかないとですね。
現時点で私のbuild.gradleはこうなっていました。
dependencies {
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
}
これでは有効になっていませんね。
下記のように修正しました。
dependencies {
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
}
無事に動きました。
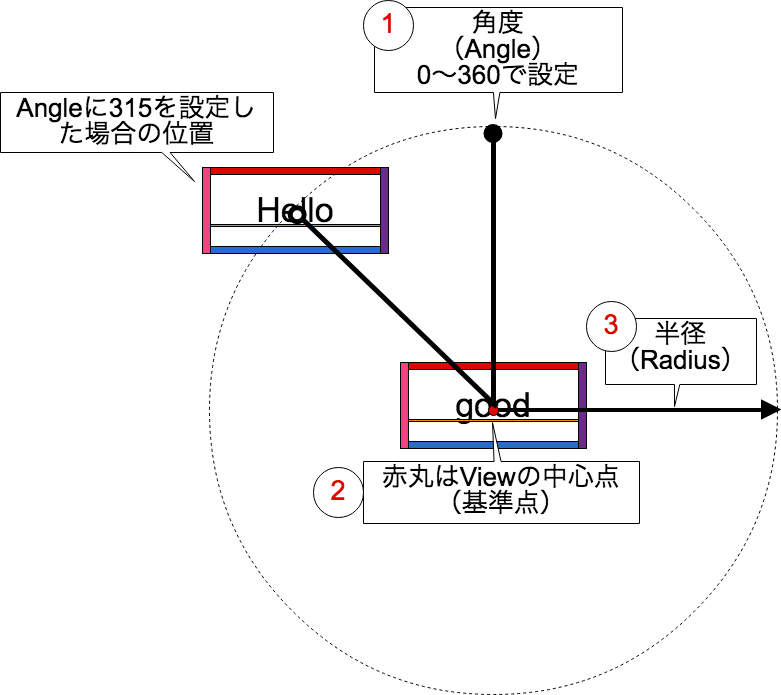
配置イメージ
レイアウトファイルを確認するまえに、配置の時に出てくる属性の意味を理解して置かなければなりません。
下図で、属性に設定する箇所を表してみました。特に丸囲み数字が対象となります。
この図では、goodというTextViewの中心点からの半径と角度でHelloを配置しています。
goodのTextViewがHelloの配置の基準点となっています。
上図見ながら、属性としてはどのような設定項目になっているか確認します。
| 番号 | 属性名 | 値 |
|---|---|---|
| ① | layout_constraintCircleAngle | 基準点の頂点を0として、時計回りで0度〜360度で設定します。 |
| ② | layout_constraintCircle | 基準点のViewを設定します。 |
| ③ | layout_constraintCircleRadius | 基準点からの半径を指定します。 |
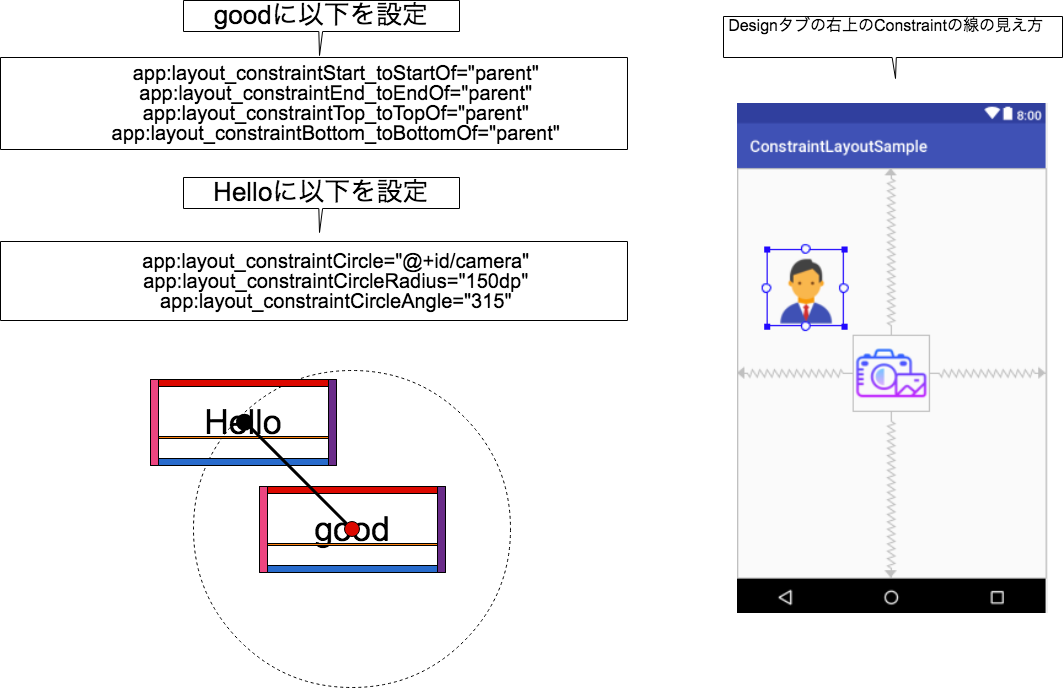
Designタブのイメージ
レイアウトファイルで設定すると、Designは下記のようなイメージになります。
まとめ
これまではViewの右や下などの配置だけでしたが、Circular positioningはかなり柔軟なViewの配置が可能ですね。