render is 何
renderはGitHub、GitLabのリポジトリからデプロイできるPaaSです。
今回はPhoenixアプリをデプロイしたいのでWeb Serviceを作成しますが、
他にStatic Site(Reactなど)、Background Workers(Celery、Sidekiqなど)、Cron Jobs、
DBはPostgreSQL、Redisが作成できます。
Freeプランがあるので、今回はそちらを使っていきます。
Phoenixアプリを作成する
今回は公式ドキュメント参考にしつつPhoenixアプリを作成します。(公式はDBを使ってないので注意)
ドキュメントがPhoenix1.6に対応していないようなので、少しアレンジしていきます。
Phoenixアプリの作成
$ mix phx.new phoenix_hello
$ cd phoenix_hello
$ mix ecto.create
liveViewの画面を追加
LiveViewのスキャフォールドを実行します
$ mix phx.gen.live Blogs Blog blogs title:string body:text
router.exにルートを追加します
scope "/", DeployRenderWeb do
pipe_through :browser
live "/blogs", BlogLive.Index, :index # <=追記
live "/blogs/new", BlogLive.Index, :new # <=追記
live "/blogs/:id/edit", BlogLive.Index, :edit # <=追記
live "/blogs/:id", BlogLive.Show, :show # <=追記
live "/blogs/:id/show/edit", BlogLive.Show, :edit # <=追記
get "/", PageController, :index
end
マイグレーションを実行します
$ mix ecto.migrate
render用の設定を追加する
DBのマイグレーション用モジュールを追加
defmodule Release do
@app :deploy_render
def migrate do
load_app()
for repo <- repos() do
{:ok, _, _} = Ecto.Migrator.with_repo(repo, &Ecto.Migrator.run(&1, :up, all: true))
end
end
def rollback(repo, version) do
load_app()
{:ok, _, _} = Ecto.Migrator.with_repo(repo, &Ecto.Migrator.run(&1, :down, to: version))
end
defp repos do
Application.fetch_env!(@app, :ecto_repos)
end
defp load_app do
Application.load(@app)
end
end
confgファイルの更新
config :deploy_render, :env, Mix.env() # <=追加
config :deploy_render, DeployRenderWeb.Endpoint,
url: [host: System.get_env("RENDER_EXTERNAL_HOSTNAME") || "localhost", port: 80], # <=追加
cache_static_manifest: "priv/static/cache_manifest.json"
# host = System.get_env("PHX_HOST") || "example.com"
# 今回はrenderで発行されるドメインを指定してます
host = System.get_env("RENDER_EXTERNAL_HOSTNAME") || "exsample.com"
build.shを追加
ルートディレクトリにbuild.shを作成します。
#!/usr/bin/env bash
# exit on error
set -o errexit
# Initial setup
mix deps.get --only prod
MIX_ENV=prod mix compile
# Compile assets
MIX_ENV=prod mix assets.deploy
# Build the release and overwrite the existing release directory
MIX_ENV=prod mix release --overwrite
# Run migrations
_build/prod/rel/deploy_render/bin/deploy_render eval "Release.migrate"
GitHubにリポジトリを作成、git pushする
GitHubにリポジトリを作成し、ここまで作成したファイルをpushします。
renderにデプロイする
PostgreSQLを作成、Database URLをコピー
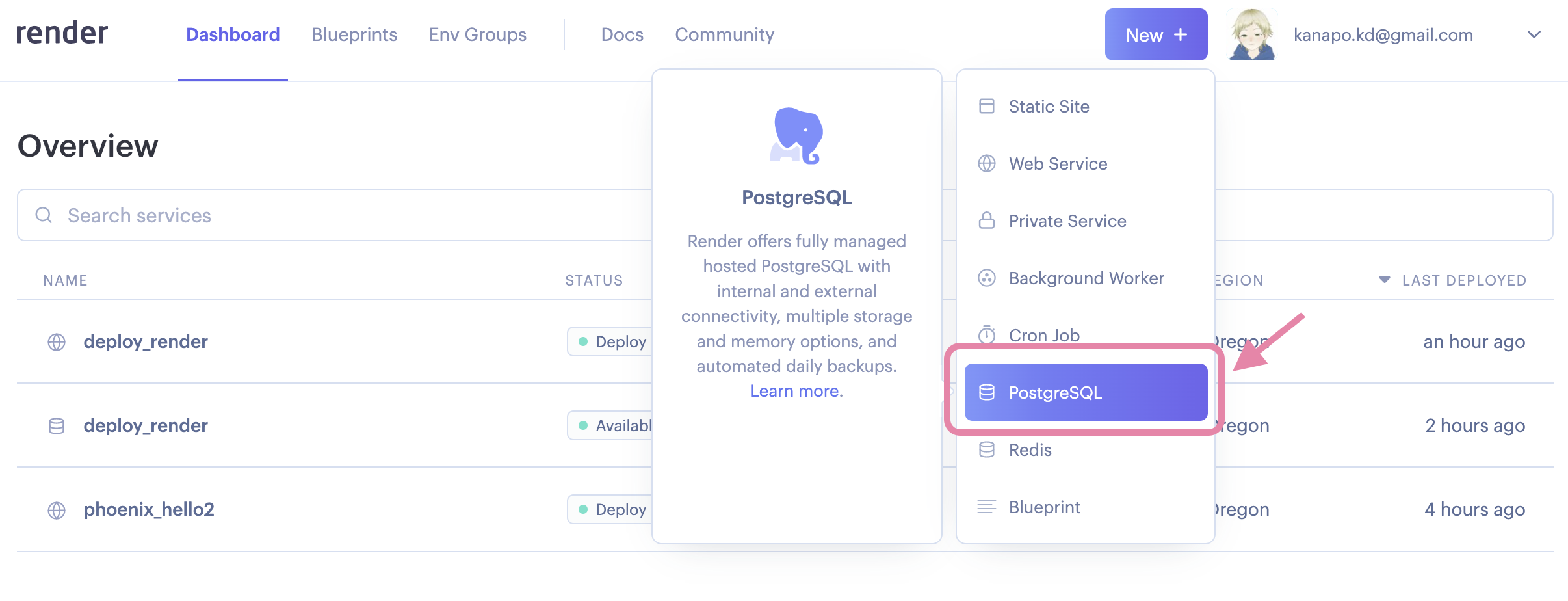
PostgreSQLを作成する
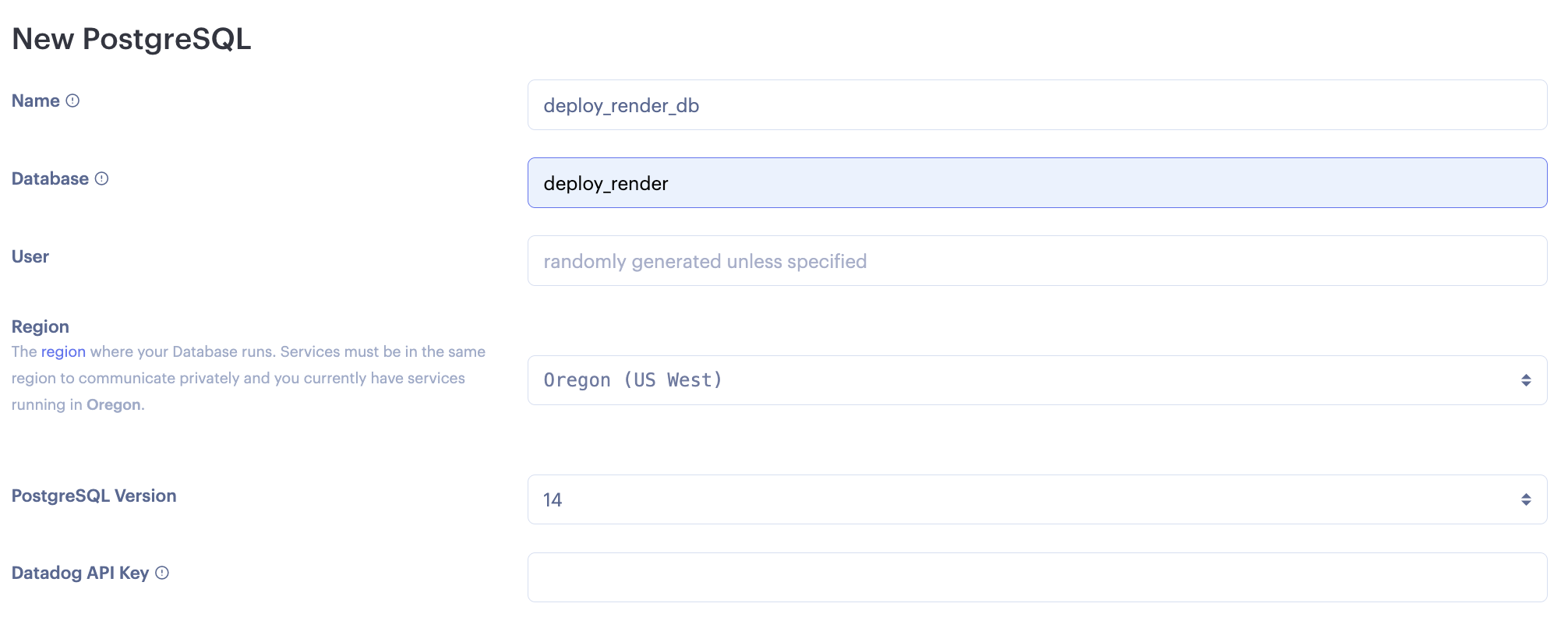
renderで新しくPostgreSQLを作成します。
NameとDatabase名を入力したら、「Create Database」ボタンを押します。
Database URLをコピーする
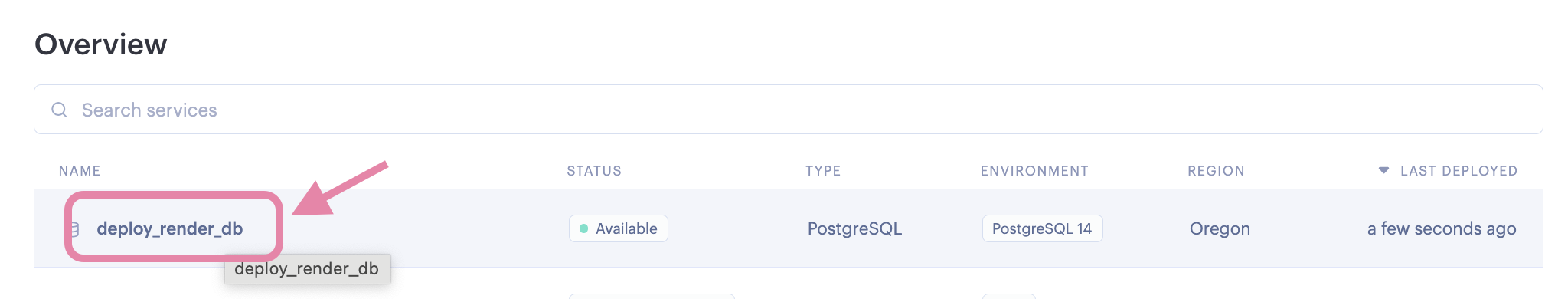
Dashbordから作成したDBをクリックします。
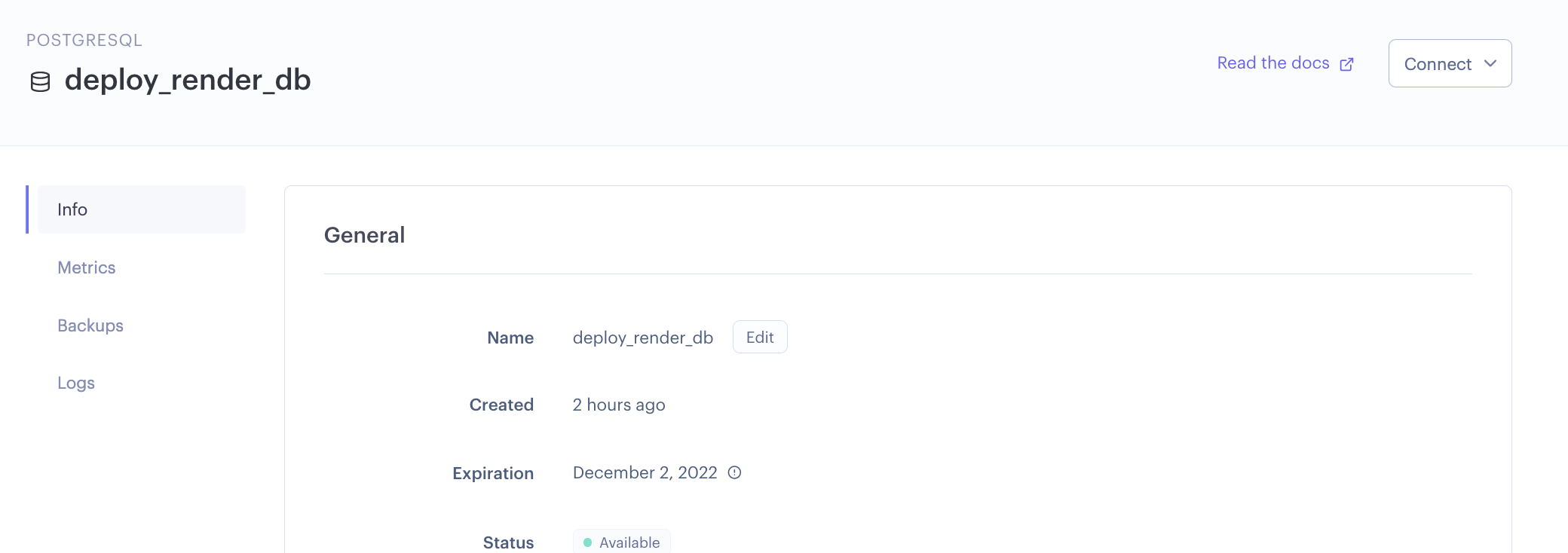
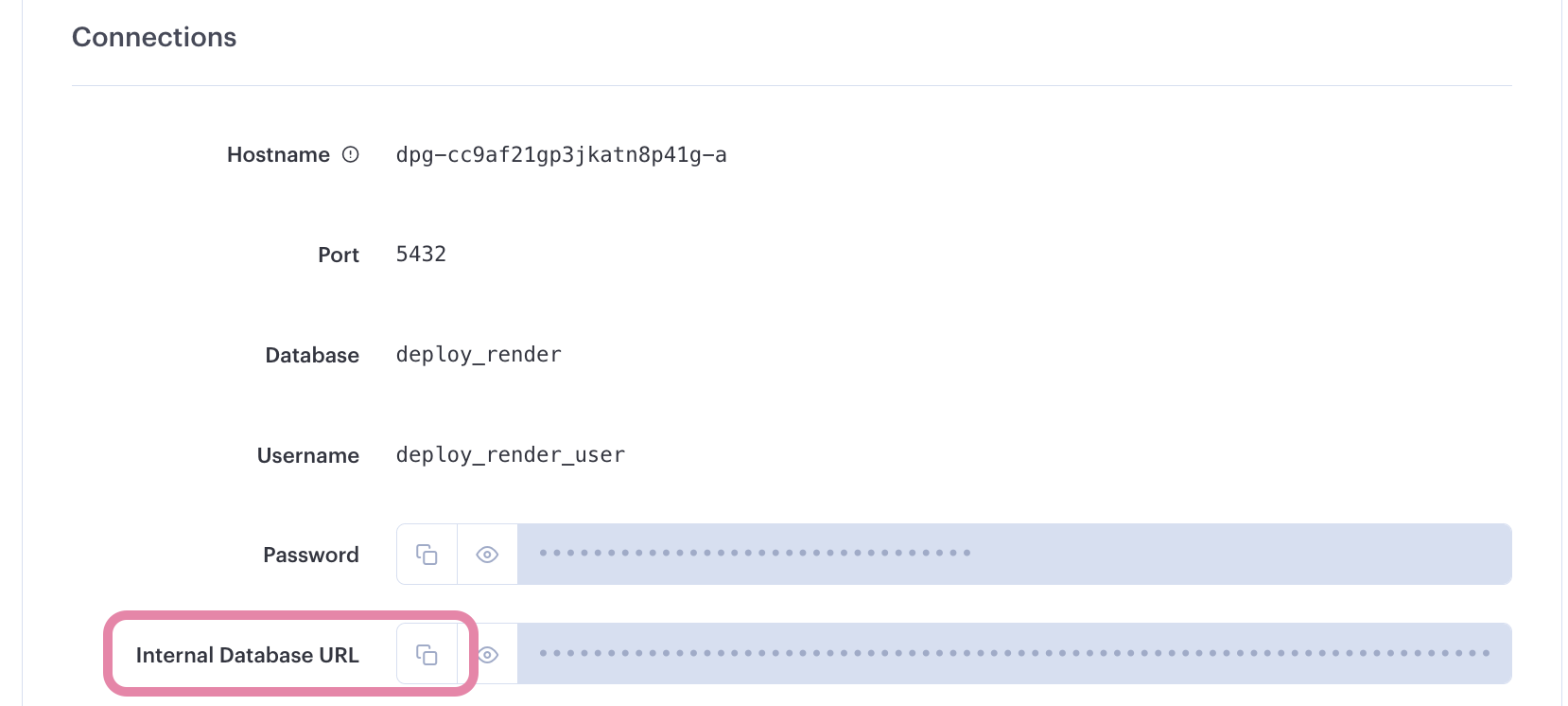
infoページを表示。
ConnectionsにあるInternal Database URLをコピーします。
これは後でデプロイする際に環境変数として設定します。
Phoenixをデプロイ
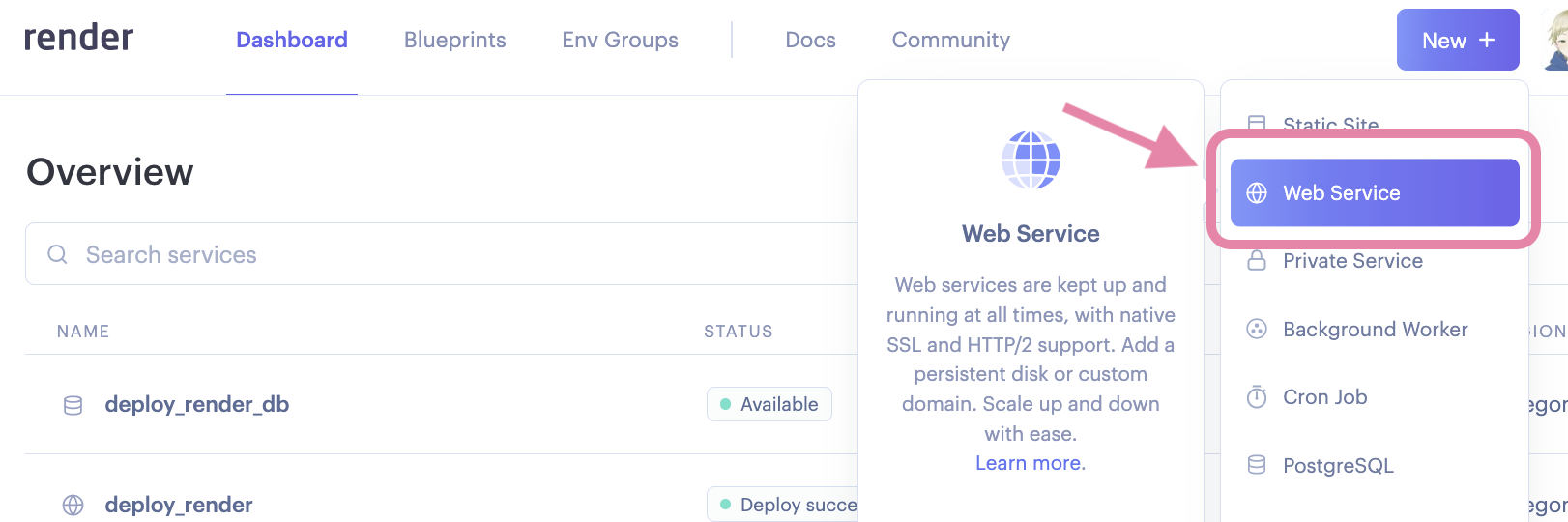
新しくWeb Serviceを作成
NewからWeb Serviceを選択します。
その後、デプロイしたいGitHubリポジトリを選択してください。
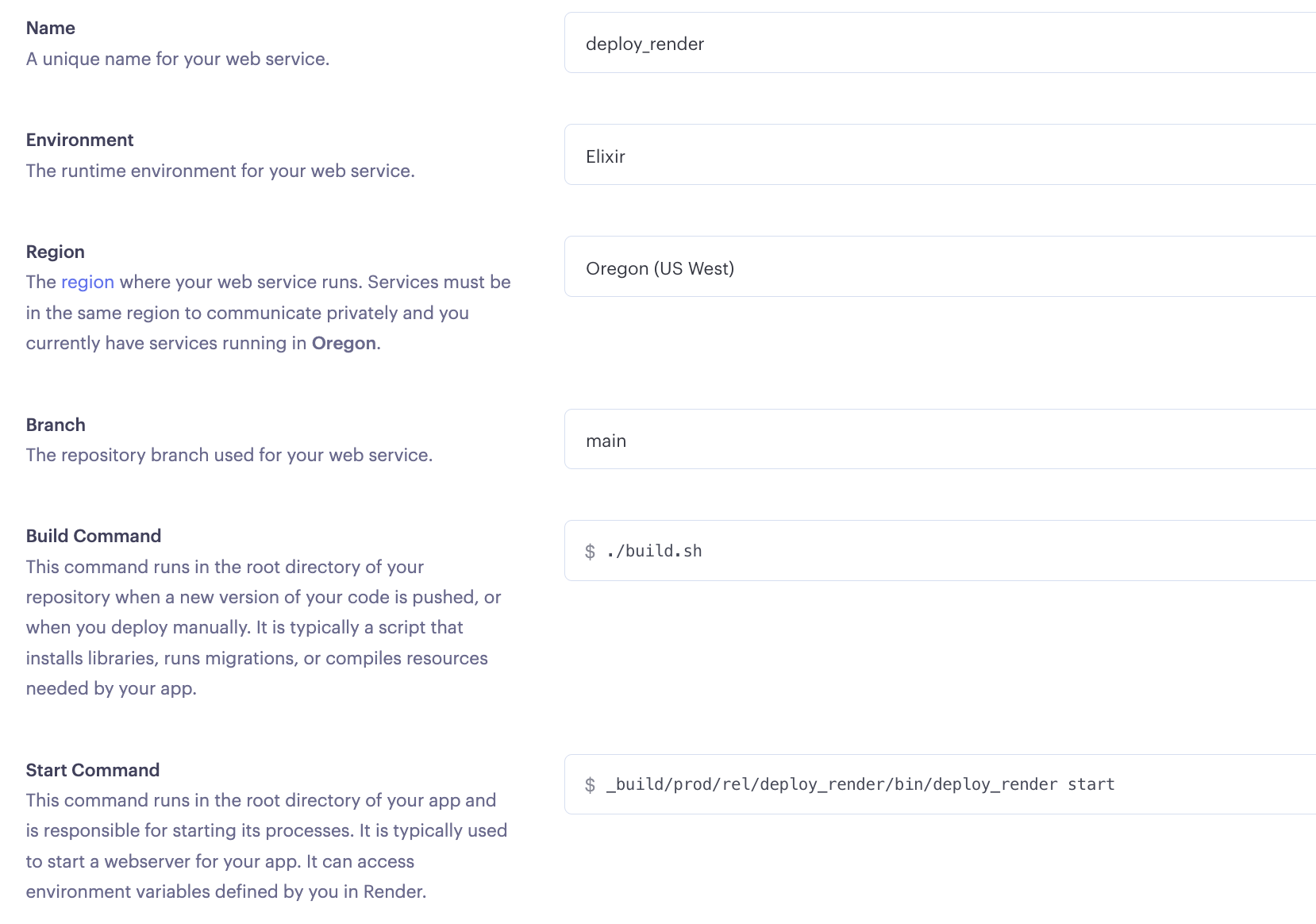
Environment、Build Command、Start Commandを指定
必要な項目を入力していきます。
Name : 任意の名前
Environment : Elixir
Region : 任意
Branch : 任意
Build Command : ./build.sh
Start Command : _build/prod/rel/deploy_render/bin/deploy_render start
※「deploy_render」は自身のプロジェクト名に置き換えてください。
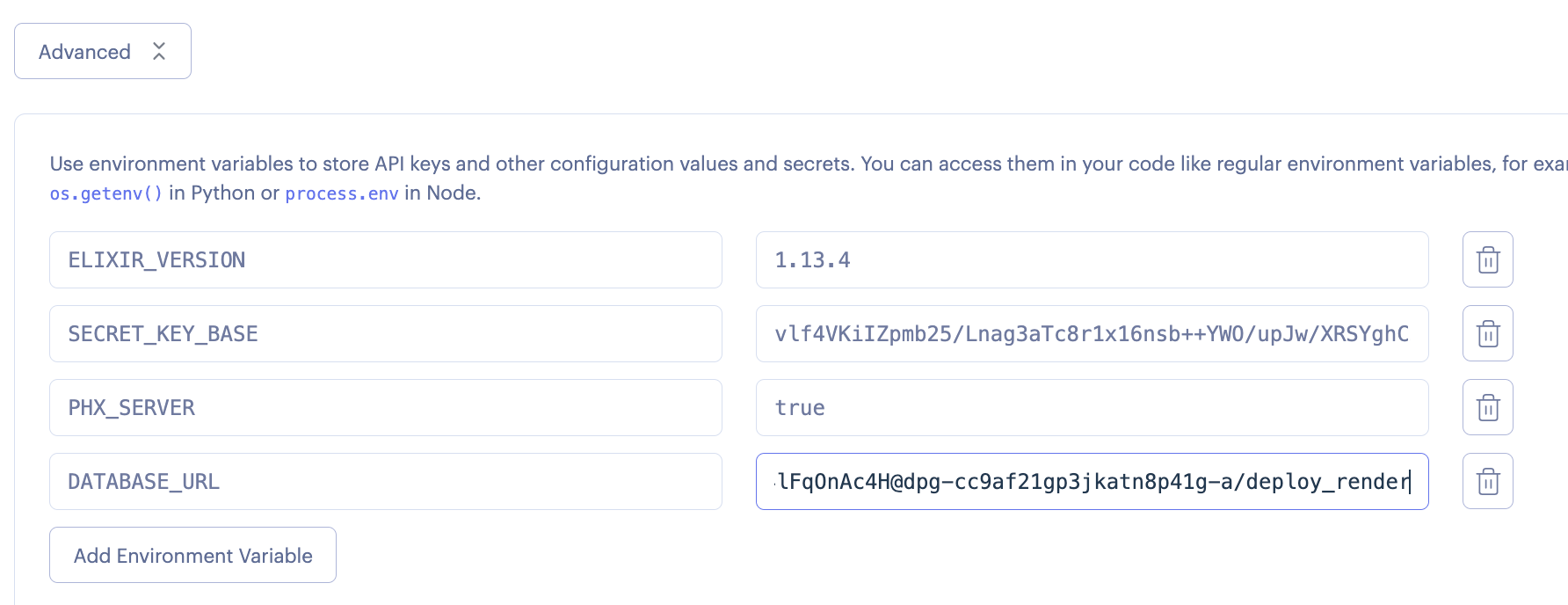
環境変数の入力
ELIXIR_VERSION : 1.13.4
SECRET_KEY_BASE : ローカルでmix phx.gen.secretを実行した結果を指定する
PHX_SERVER : true
DATABASE_URL : PostgreSQLのinfoページでコピーしたInternal Database URLを入力
Create Web Serviceする
Create Web Serviceボタンをクリック。
デプロイが実行されます。5〜10分くらいかかります。
デプロイされたPhoenixアプリにアクセスしてみる
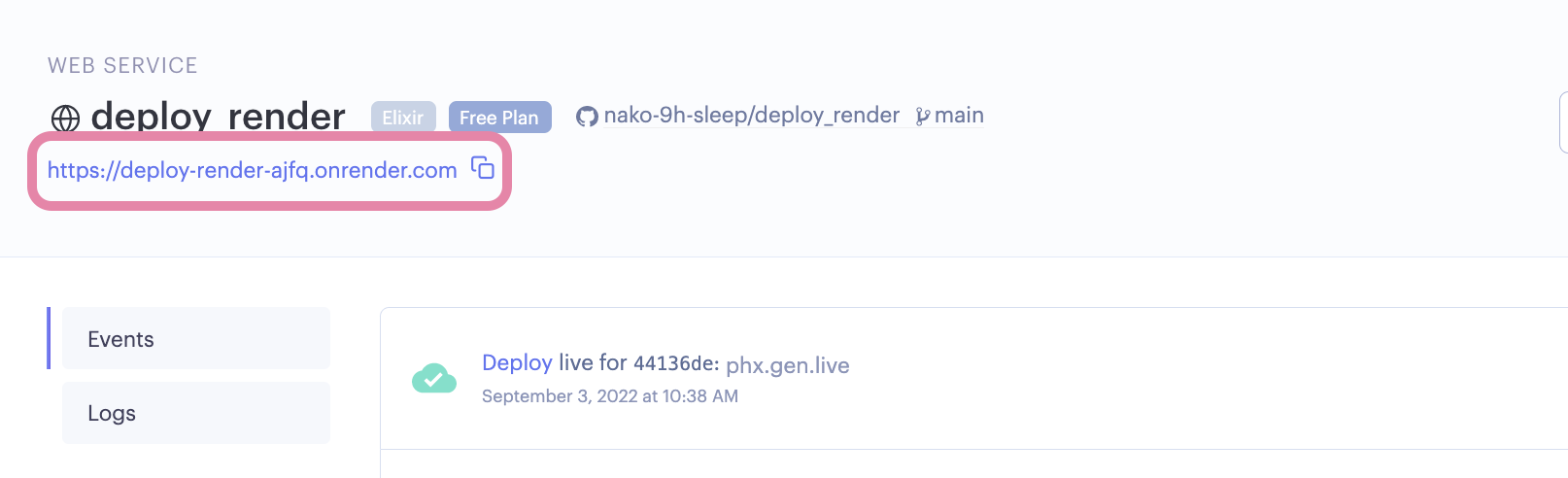
デプロイが完了したら、Web Service名にURLがあるのでアクセスします。
無事デプロイできました![]()
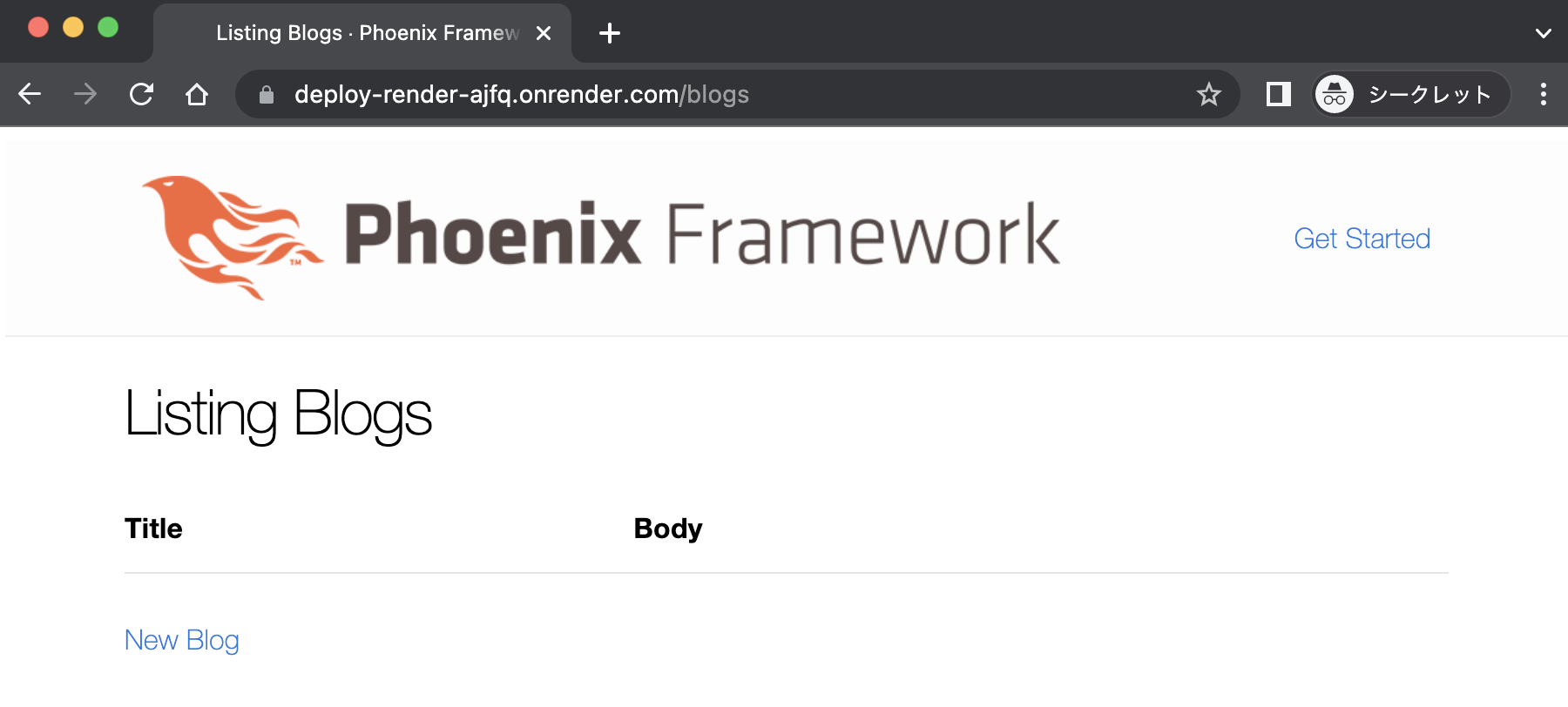
LiveViewのページ(/blogs)にもアクセスしてみます。
表示されますね![]()
![]()
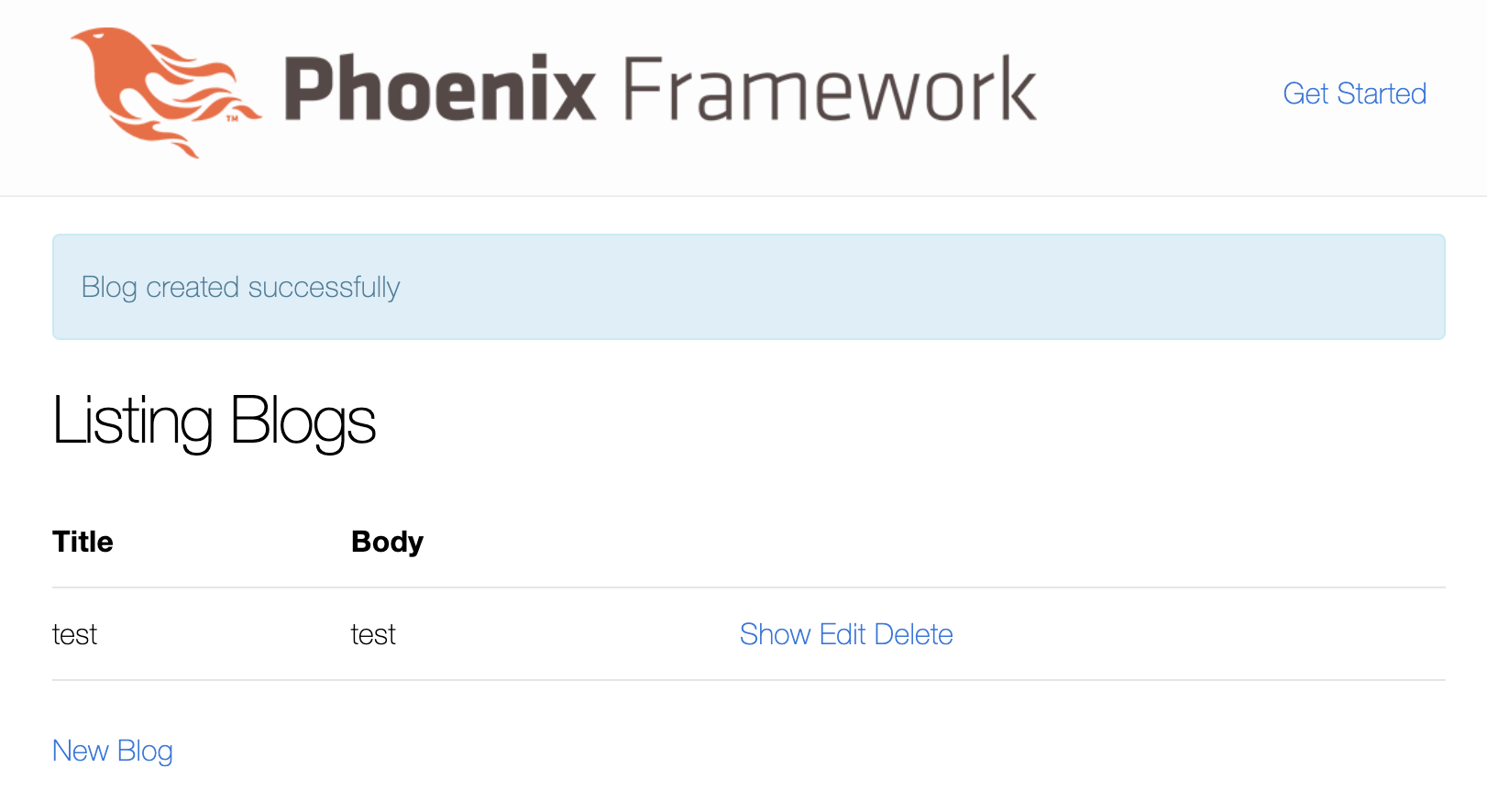
メッセージの投稿もできました![]()
![]()
![]()
参考記事
こちらの記事を参考にさせていただきました!