概要
Realm Databaseに格納したデータを取得し、カスタムセルに表示させる方法についての記事です。
Realm Databaseの使い方とカスタムセルの作り方を学んだので組み合わせてみました。
TableViewのセルじゃなくて好きな形のセルにデータを表示したい!といった方のお役に立てれば幸いです。
実行環境
【Xcode】 Version 10.1
【Swift】 version 4.2.1
【CocoaPods】version 1.6.0
【Realm Database】 3.13.1
実装
Realm Databaseの導入
はじめにRealm Databaseを新規プロジェクトに導入します。Realm Databaseのインストール方法は下記記事が大変参考になりますのでこちらをご参照ください。
【Swift】RealmSwiftをインストール(CocoaPods)から実行まで
Main.storyboard
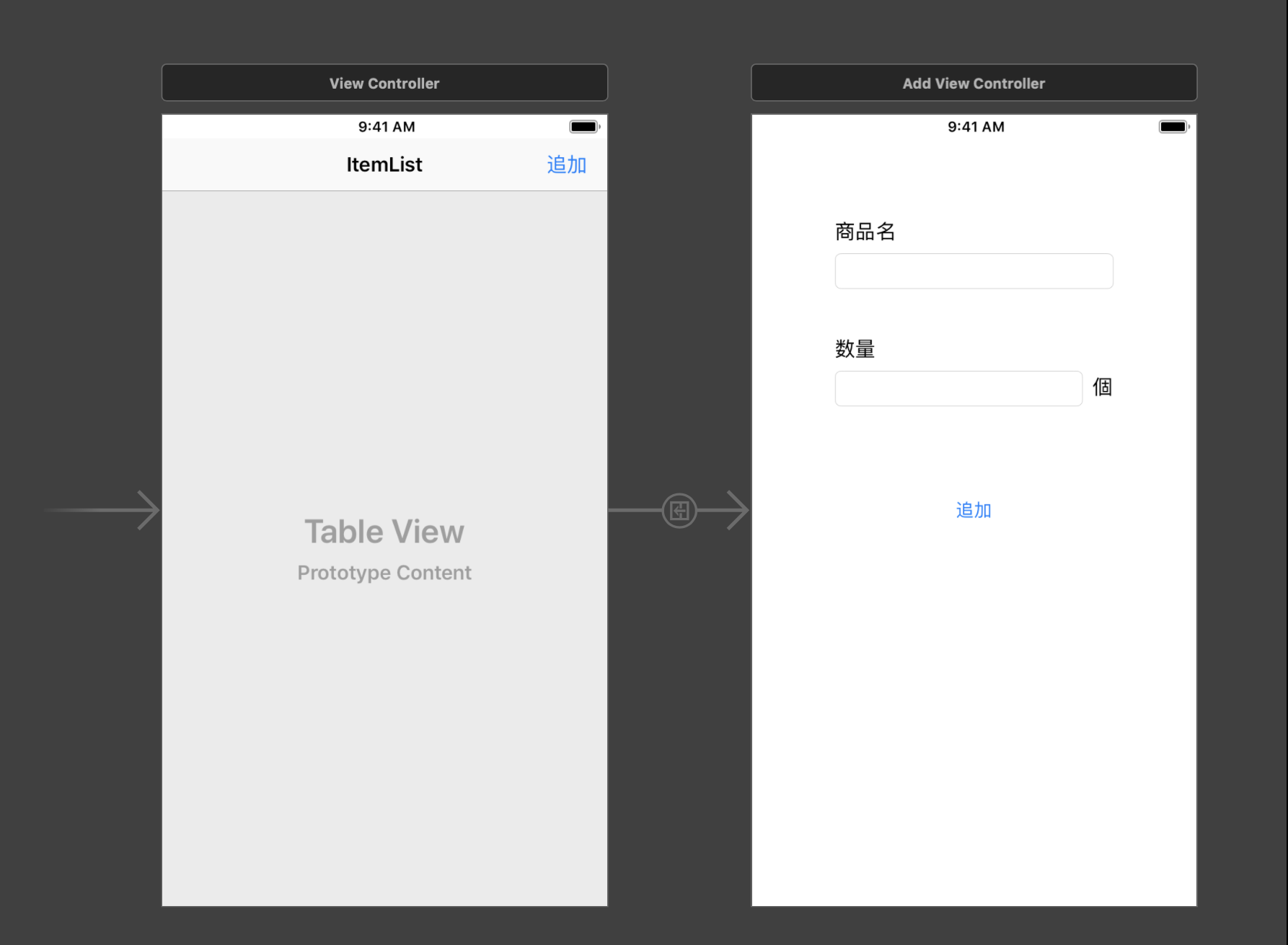
Main.storyboardは下の画像のように実装します。
設置したものは以下の通りです。
ViewController
・Navigation Bar
・TableView
AddViewController
・Label
・TextField
・Button

カスタムセル作成
続いてカスタムセルを作成していきます。
まずFile > New > File... から「Cocoa Touch Class」を新規作成します。
このとき、Subclass of:UITableViewCellを選択し、「Also create XIB file」にチェックをつけるようにします。

作成すると「TableViewCell.swift」と「TableViewCell.xib」の2つのファイルができます。
次に「TableViewCell.xib」でカスタムセルを作成していきます。
配置されているTableViewCellのWidthとHeightを設定し、セルの中にtextFieldやLabelなどを設置します。
今回はWidth:375、Height:125とし、以下のようにセルを作成しました。

セルを作り終わったら、「TableViewCell.swift」にセルに追加したLabelをOutlet接続します。
// 商品名
@IBOutlet weak var itemName: UILabel!
// 数量
@IBOutlet weak var itemNumber: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
これでカスタムセルの作成は完了です。
TableViewに作成したカスタムセルを表示させる
作成したカスタムセルをTableViewに表示させるようにします。
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
// tableViewにカスタムセルを登録
tableView.register(UINib(nibName: "TableViewCell", bundle: nil), forCellReuseIdentifier: "TableViewCell")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルの内容を取得
let cell = tableView.dequeueReusableCell(withIdentifier: "TableViewCell") as! TableViewCell
return cell
}
Realm Databaseに対するデータの追加、取得、削除
続いてRealm Databaseに対する処理を記述していきます。
まずは、モデルとなるItemクラスを作成します。
(File > New > File... > SwiftFileで作成)
import Foundation
import RealmSwift
class Item: Object {
// 商品名
@objc dynamic var itemName = ""
// 数量
@objc dynamic var itemNumber = ""
}
次にデータを追加する処理をAddViewControllerに記述していきます。
import UIKit
import RealmSwift
class AddViewController: UIViewController {
@IBOutlet weak var itemName: UITextField!
@IBOutlet weak var itemNumber: UITextField!
@IBAction func addButton(_ sender: Any) {
// Itemクラスのインスタンス作成
let newItem = Item()
// TextFieldの値を代入
newItem.itemName = itemName.text!
newItem.itemNumber = itemNumber.text!
// インスタンスをRealmに保存
do{
let realm = try Realm()
try realm.write({ () -> Void in
realm.add(newItem)
})
}catch{
}
// 画面を閉じる
self.dismiss(animated: true,completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
最後にViewControllerクラスに追加したデータを表示する処理と削除する処理を追記します。
import UIKit
import RealmSwift
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var itemList: Results<Item>!
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
// Realmからデータを取得
do{
let realm = try Realm()
itemList = realm.objects(Item.self)
}catch{
}
// tableViewにカスタムセルを登録
tableView.register(UINib(nibName: "TableViewCell", bundle: nil), forCellReuseIdentifier: "TableViewCell")
tableView.tableFooterView = UIView()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return itemList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "TableViewCell") as! TableViewCell
// カスタムセル内のプロパティ設定
cell.itemName.text = itemList[indexPath.row].itemName
cell.itemName.textAlignment = .center
cell.itemName.adjustsFontSizeToFitWidth = true
cell.itemNumber.text = itemList[indexPath.row].itemNumber
cell.itemNumber.textAlignment = .center
cell.itemNumber.adjustsFontSizeToFitWidth = true
return cell
}
// セルの削除
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath){
if(editingStyle == UITableViewCell.EditingStyle.delete) {
// Realm内のデータを削除
do{
let realm = try Realm()
try realm.write {
realm.delete(self.itemList[indexPath.row])
}
tableView.deleteRows(at: [indexPath], with: UITableView.RowAnimation.fade)
}catch{
}
}
}
}
最後に、TableViewのreload処理とセルの高さを設定すれば完成です!
let cellHeigh:CGFloat = 125
// 画面が表示される直前にtableViewを更新
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
tableView.reloadData()
}
// セルの高さを設定
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return cellHeigh
}
完成したもの

基本と基本を組み合わせただけですが、いい感じになりました!
全体のソースコードはGitHubにあげていますのでご参照ください!
参考
以下の記事を参考にさせていただきました。![]()
・Swift カスタムセルを再利用したtableViewの作り方 [初級向け]
・RealmSwiftとUITableViewを使用してToDoアプリを作成