Vuetifyを学ぶ機会があったので、勉強がてら複数のTwitterのタイムラインを同時閲覧できるページを作ってみました。
そもそもVuetifyとは
Vuetifyとは、Vue.jsで使用できるマテリアルデザインのUIフレームワークです。
レイアウトを構築するグリッドシステムから、ボタンなどの細かいパーツまで幅広くUIを提供しています。
マテリアルデザインに準拠したアニメーションも完備されているのもありがたい(と言いつつも今回は使わなかった)。
Vuetify環境構築
こちらを参考にしてVue.jsを導入し、プロジェクトを作成します。
https://qiita.com/e-onm/items/4e9e953f1e85d02c01c7
プロジェクト作成の完了後、そのプロジェクトに入り、以下のコマンドをターミナルで実行しVuetifyを導入します。
$ vue add vuetify
サーバーを起動します。
$ npm run server
するとブラウザで起動画面が表示されています。
Vue.jsとはちょっと雰囲気違いますね。

レイアウト作り
プロジェクト内のsrc/componets/Helloworld.vueは今回使用しないため削除しておきます。
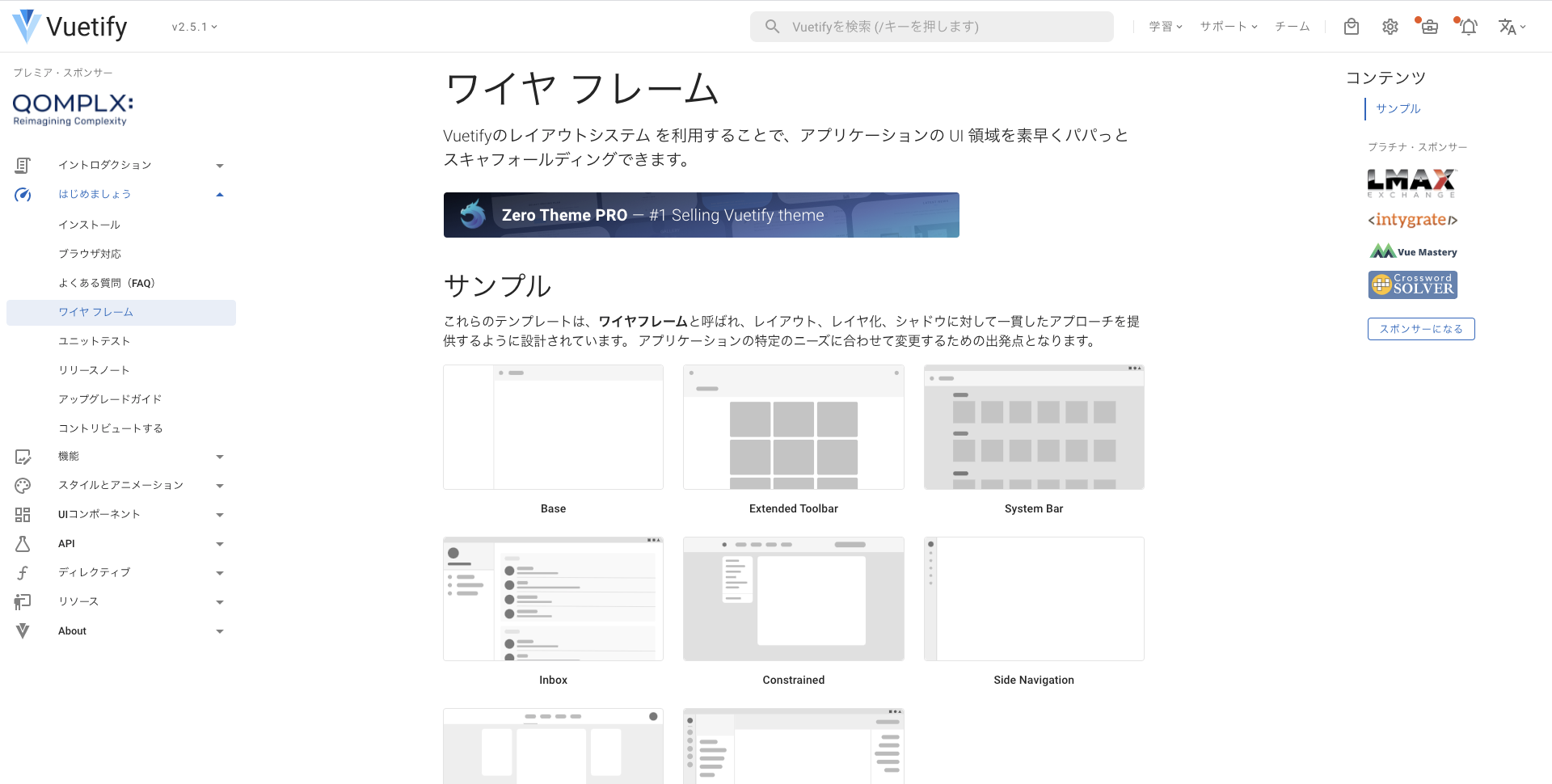
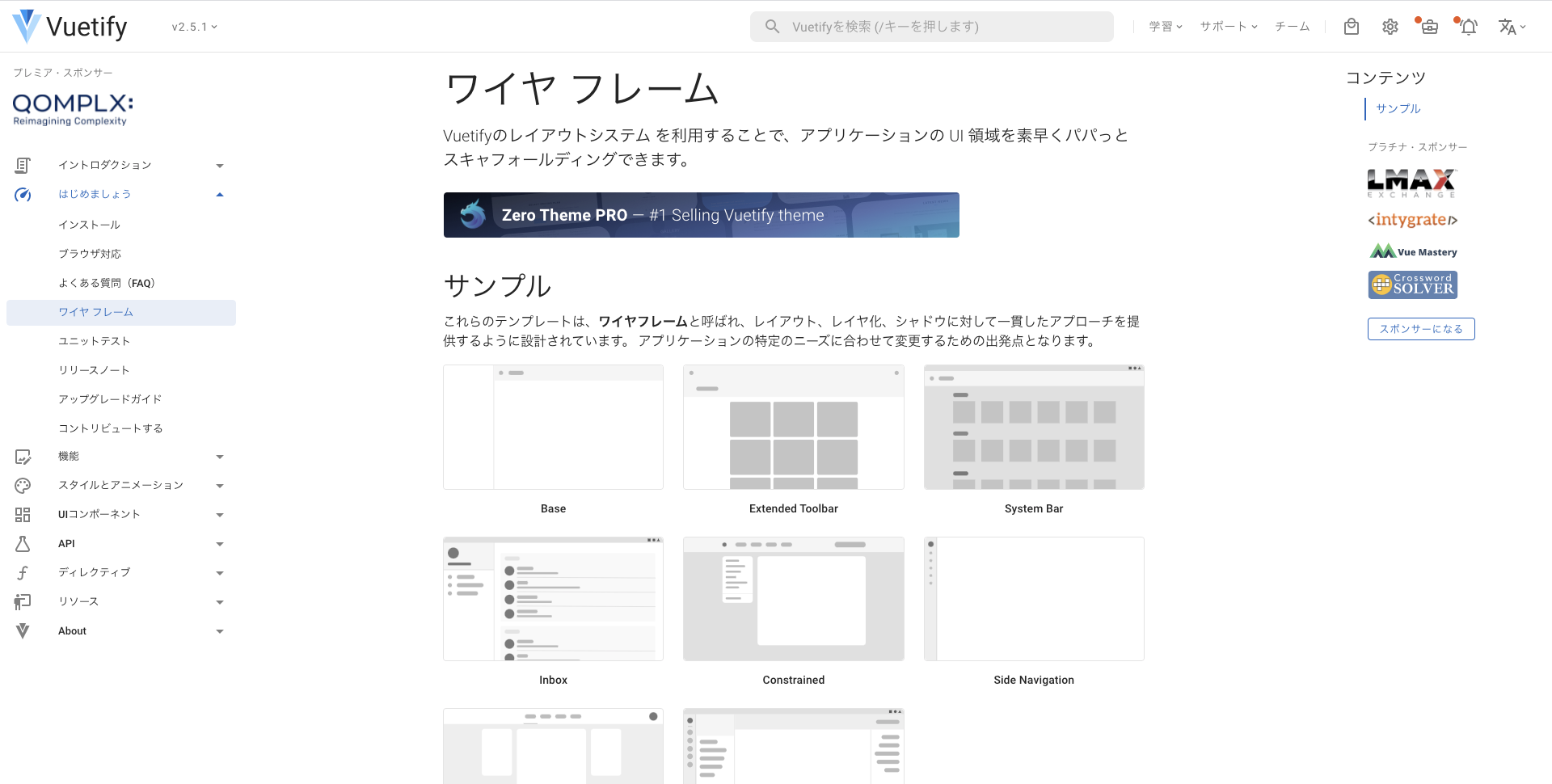
基本のワイヤーフレームは公式がサンプルを公開しているので、今回はこの中のExtended toolbarを使用します。
https://vuetifyjs.com/ja/getting-started/wireframes/

サンプル画面の右下のボタンからソースコードにアクセスし、App.vueにコピペします。
<template>
<v-app id="inspire">
<v-app-bar
app
shrink-on-scroll
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Application</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</v-app-bar>
<v-main>
<v-container>
<v-row>
<v-col
v-for="n in 24"
:key="n"
cols="4"
>
<v-card height="200"></v-card>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</template>
<script>
export default {
//
}
</script>
Twitterのタイムラインをコンポーネントに埋め込む
vue-tweet-embedというライブラリをターミナルでインストールします。
npm i vue-tweet-embed
App.vue内のコンポーネントにうまい具合にタイムラインを埋め込むとこんな感じになりました。
<template>
<v-app id="inspire">
<v-app-bar
app
shrink-on-scroll
class="app-bar"
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Gathered TimeLine</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</v-app-bar>
<v-main>
<v-container>
<v-row>
<v-col
v-for="user_id in user_ids"
:key='user_id'
>
<v-card class="mx-auto">
<v-card-title>
<v-icon large left color="#26c6da">mdi-twitter</v-icon>
</v-card-title>
<v-flex xs12>
<div>
<Timeline :id="user_id" sourceType="profile" :options="{ 'height': '700px'}"/>
</div>
</v-flex>
</v-card>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</template>
<script>
import { Timeline } from "vue-tweet-embed";
export default {
components: {
Timeline
},
data () {
return {
// ここにタイムラインを表示させたいアカウント名を追加する
user_ids: ['アカウント1','アカウント2','アカウント3']
};
}
};
</script>
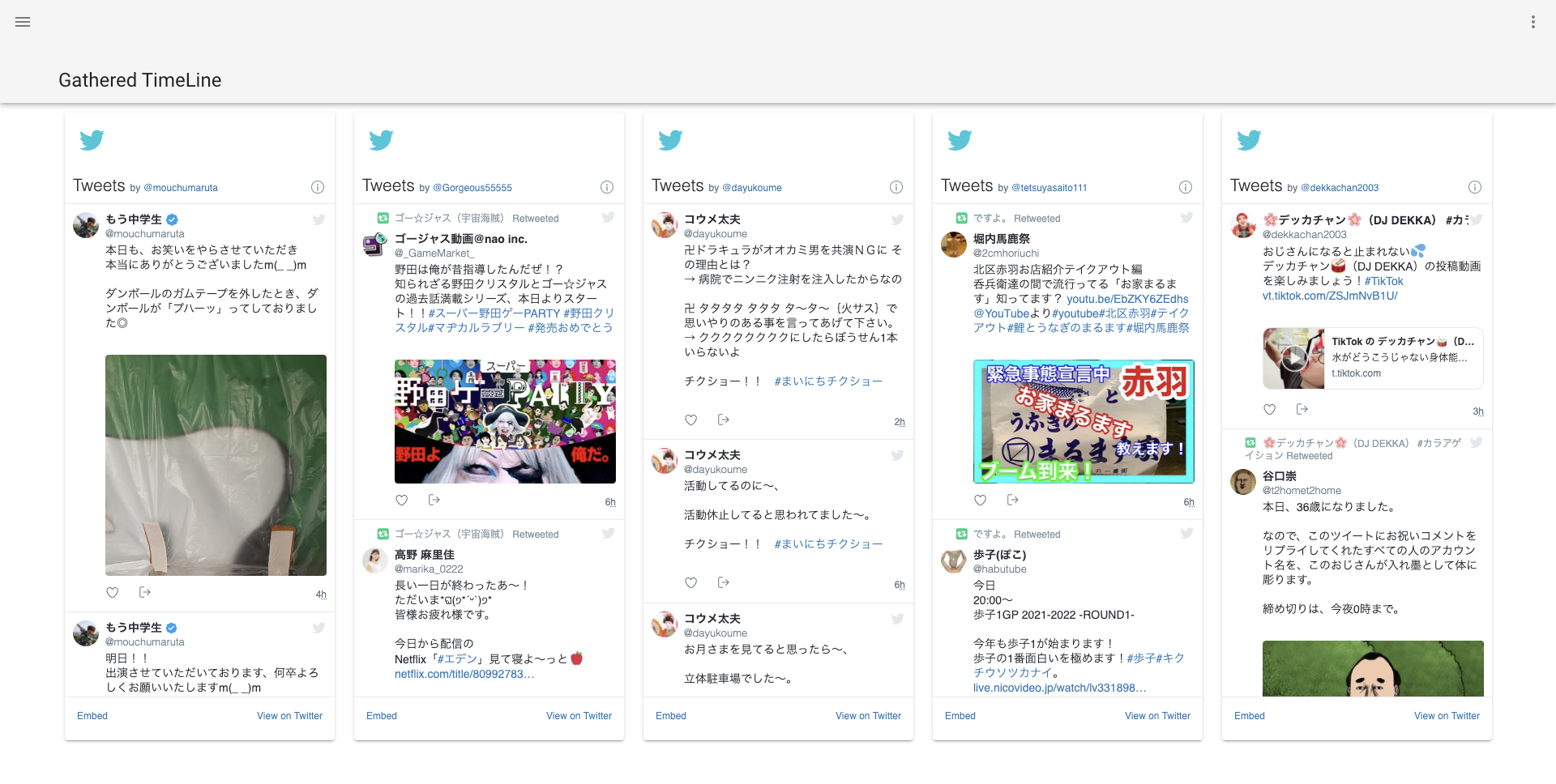
完成!!
コンポーネントに何か表示させないと寂しいのでTwitterのタイムラインを表示させてみました。
情報収集の際など複数のインフルエンサーのTweetを比較検討できたり、意外と便利です。
今回は好きな芸人のTweetを比較してみました。
使ってみて分かったVuetifyの良いところ
レイアウトのテンプレートが用意されている
Vuetifyの公式サイトにはワイヤーフレームといったテンプレートがいくつか用意されています。
自分のイメージに合ったものをコピペすれば良いだけなので、めっちゃ簡単でした。

Gridシステムが便利
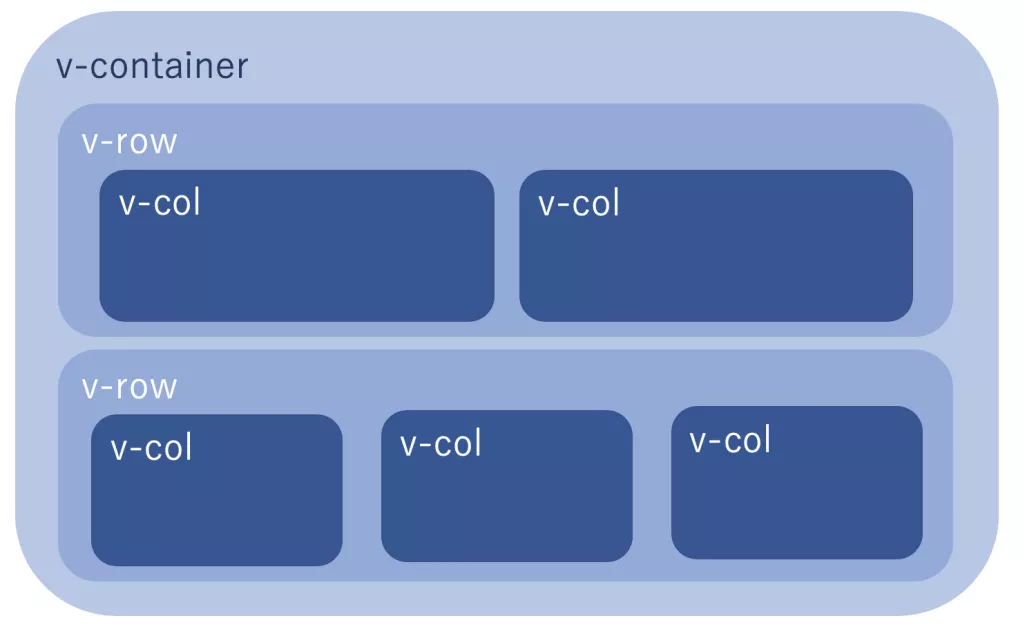
Vuetifyのレイアウトにはグリッドシステムが採用されています。
v-container(コンテナ)でエリアを作ってあげて、その中でv-row(行)で行を作り、その中にv-col(カラム)を詰め込むことでレイアウトを作ることができるわけです。
これの何が便利かというと、それぞれのコンポーネントの数を変えても位置が勝手に調整されることです。
例えば、上のv-row内のv-colは二つありますが、下には三つあります。
コンポーネントの数が変わってもv-row内で中央揃えが適用され、デザインが崩れにくくなっています。
いちいちコンポーネントの位置をCSSで無理矢理いじる必要が無く、非常に便利でした。