はじめに
前回、Vue.js開発環境構築記録という記事を書きました。
こちらではvue-cliをインストールするまでを目標としました。
今回はその続きです。実際にプロジェクトの開発環境が整うまでの手順を記録します。
目標
プロジェクトを一つ作成してブラウザで実行できたことを確認する。
やったこと
IDEの用意
何を使うのか迷いましたが Visual Studio Code をインストールしてみることにしました。
理由としては
- Azure DevOps を使える環境であるため
- 前の現場で少しだけ触ったがまだ慣れてはいないため
- 各所でオススメされているため
などの理由で決めました。
ダウンロードページからMac用を入手。
ダウンロードフォルダに Visual Studio Code.app が保存されて、それをクリックするだけでIDEが立ち上がりました。
プロジェクトの初期化
公式サイトにvue-cliのはじめ方が乗っていました。https://jp.vuejs.org/2015/12/28/vue-cli/
使用方法は次のようになります:
npm install -g vue-cli
vue init webpack my-project
プロンプトへ回答
cd my-project
npm install
npm run dev # ドジャーン!
すごく簡単そうに見えます。
この手順に沿ってやってみます。
npm install -g vue-cli
これは前回の記事を書いたときに実施済みです。
vue init webpack my-project
自分のworkspace内で実行します。
$ vue init webpack my-project
Command vue init requires a global addon to be installed.
Please run npm install -g @vue/cli-init and try again.
言われるがまま
$ npm install -g @vue/cli-init
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
+ @vue/cli-init@4.4.6
added 253 packages from 207 contributors in 15.257s
もう一回
$ vue init webpack my-project
プロンプトへ回答
上のコマンドを実行するとプロンプトでプロジェクトの設定方法を問われます。
回答形式はいくつかありました。
- (Y / n)を押して選択
- 矢印キーで選択してEnter
? Project name my-project
? Project description A Vue.js project
? Author
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
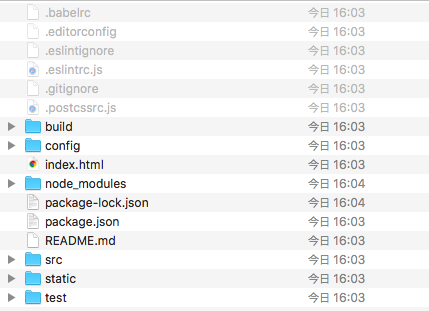
質問が終わるとプロジェクトの作成が始まります。
終了すると、実行ディレクトリ/プロジェクト名配下にファイルが作成されました。

cd my-project
cd my-project
npm install
npm install
audited 1744 packages in 10.551s
29 packages are looking for funding
run `npm fund` for details
found 580 vulnerabilities (566 low, 9 moderate, 5 high)
run `npm audit fix` to fix them, or `npm audit` for details
npm run dev
$ npm run dev
DONE Compiled successfully in 6781ms 16:13:48
I Your application is running here: http://localhost:8080
停止する場合は Control + c
Visual Studio Code で開いてみる
Welcome pageのOpen folderから先ほどinitしたフォルダを選択します。

さいごに
開発を始める準備がようやく整いました。
ここから実際にソースを触るのはまた別の記事に残します。