初めに
Webサービスの開発をしているときに必ず触るのがこの、Chrome DevTools。
入門向けの記事はいくつかあるので、個人的によく使う機能を解説していきたいと思います。
-
Chrome DevTools - Chrome Developers
- 公式サイトです。よろしくおねがいします。
環境
- OS: Windows11 Pro 64bit
- Version: 21H2
- OS build: 22000.493
- Chrome
- バージョン: 98.0.4758.102(Official Build) (64 ビット)
基本機能
WebエンジニアがChrome DevToolsを使うときは以下の用途が多いと思います。
- Webページのデバッグ
- Webページの一時的な変更
- Webページのパフォーマンス調査
冒頭にもあるように入門向け記事があるのでそれを参考リンクとしてここに張ります。
よく使う機能、設定
業務でよく使う機能、設定の4つを簡単に紹介します。
HTML上の要素のJSパスの取得
JavaScriptで画面上の要素を取得したいときは、Chrome DevTools使うと便利です。
1.Chrome DevToolsの「Elements」で要素を指定します。
2.左クリックの「Copy」->「Copy JS path」をクリックします。
 |
|---|
これでOKです。「Console」タブでコピーした内容を張り付けて内容を確認します。
 |
|---|
このコピー機能、ほかにもコピーできるフォーマットがいくつかあるので、色々試してみてください。
ページ全体のスクリーンショットを取る
スクリーンショットもChrome DevToolsで取れます。
1.Chrome DevToolsを開いた状態で「Shift + Ctrl + P」を押します。
2.コンソール上で「screenshot」と入力します。ページ全体のスクリーンショットは「full」だけでもOKです。
3.Capture full size screenshotをクリックします。
 |
|---|
これでダウンロードが可能です。
リダイレクトを伴うページ遷移のNetworkログを取る
JavaScriptを介したページ遷移の場合、Networkタブのログから古いログが消えてしまうことがあります。Networkタブの「preserve log」にチェックを入れておくことで、リダイレクトを伴うページ遷移でもログを残しておくことができます。
 |
|---|
Shadow DOMの要素を確認する。
 |
|---|
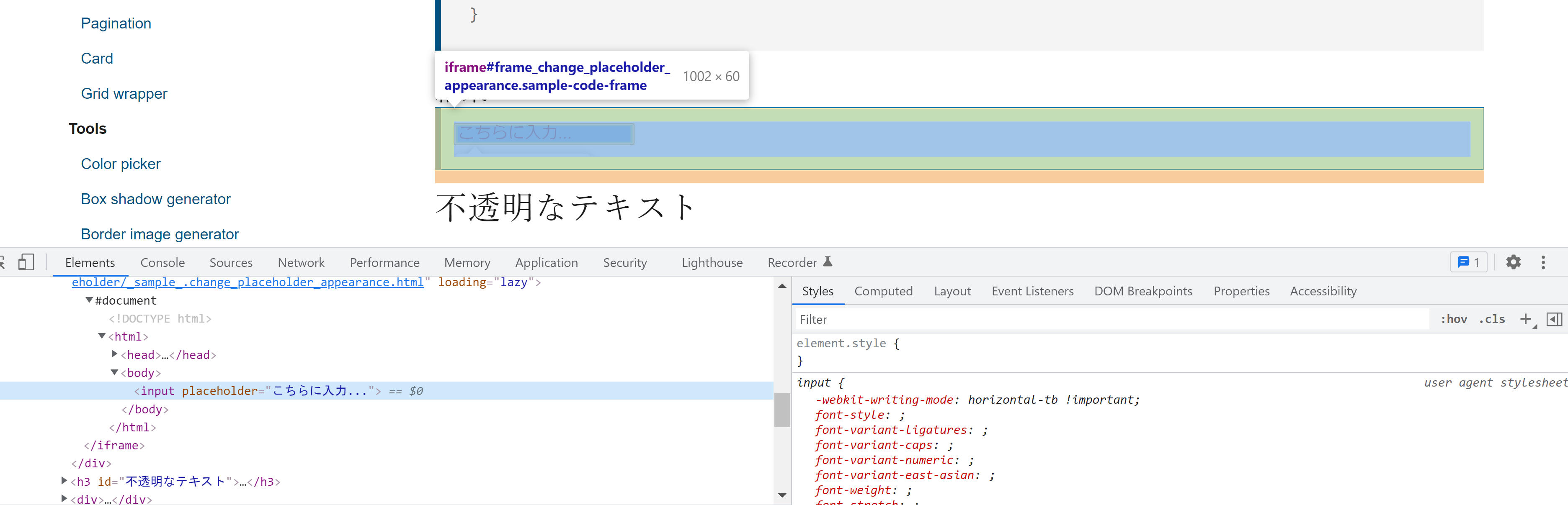
placeholderのスタイルはShadow DOMとして隠蔽されているため、通常見えません。そのためChrome DevToolsの設定を変える必要があります。変更方法はChrome DevToolsの「設定(歯車マーク)」->「Preferences」->「Show user agent shadow DOM」にチェックを入れます。
 |
|---|
その後、Shadow DOMを確認することができるようになります。
 |
|---|
終わりに
Chrome DevTools似ついて簡単に説明しました。ただこのツールを使ってみるとわかるんですがWebサービス作るための知識ってホント多いんですよね。DevToolsの画面上から読み取れる要素だけでも
- HTML/CSSの各要素
- JavaScrpitのコーディング
- ネットワーク(TCP/IPを含むHTTP通信)
- Cookie/WebStorage/キャッシュ
などまあ盛沢山です。逆にツールを使っていけばこれらの知識を深めることができるので、ぜひ活用してください。