デベロッパーツールで出来ること
Google Chromeのデベロッパーツールは、フロントエンド開発において欠かせないツールです。
他のブラウザにも同様のツールはありますが、Chromeのものが最も使いやすいと感じる人が多いのではないでしょうか。
デベロッパーツールは機能毎にタブで別れています。
まずは使用頻度の高いタブについて簡単に説明をします。
- Elements
- DOMの確認、編集
- DOM要素の変更タイミングにブレイクポイントを設定
- styleの確認、編集
- hoverなど状態の設定
- Console
- 任意のJSの実行
- JSエラーの確認
- Network
- 通信内容の確認
- Sources
- デバッガーの使用
- Application
- CookieやWeb Storageの確認、編集
なお、タブはドロップアンドドラッグで並び替えが出来ますので、使いやすい順序に並び替えるといいでしょう。
環境
- Mac High Sierra
- Chrome 67.0.3396.99
ショートカットキー
よく使用するショートカットキーについて説明をします。
| 操作 | キー |
|---|---|
| デベロッパーツールを開く | Cmd + Alt + i |
| Consoleを開く | Cmd + Alt + j |
| 左のタブに移動 | Cmd + [ |
| 右のタブに移動 | Cmd + ] |
| 要素を選択して検証 | Cmd + Shift + c |
| デバイスモードのオンオフ | Cmd + Shift + m |
| 全体検索 | Cmd + Alt + f |
Elementsタブ
要素がどんなタグやstyleで構成されているか、確認することが出来ます。
Cmd + Shift + c のショートカットを使ったり、要素を右クリックして「検証」をクリックすると、任意の要素を簡単に調べることが出来ます。

要素を編集する
要素の内容はダブルクリックすることで編集が可能です。
F2のショートカットキーを使うと、子要素もまとめて編集が出来ますので、複数の箇所を変更したいときは、ショートカットキーを使うといいでしょう。
また、Deleteキーを押すことで要素を削除することもできます。Cmd + z でアンドゥ、Cmd + Shift + zでリドゥも可能です。
マージンやパディング、サイズを確認する
右側のComputedタブを開くと要素自身のサイズや、マージン、パディングを確認することが可能です。
クリックすることで、このまま編集することも可能です。

要素の変更に対してブレイクポイントを貼る
要素のstyleやクラスをJSで変更する処理を書く際に、要素の変更に対してブレイクポイントを使用すると便利です。
要素を右クリックすることでBreak onという表示が出てきます。
サブツリーの変更、要素の変更、ノードの削除に対して、ブレイクポイントを設定することが出来ます。

設定したブレイクポイントは、右側のDOM Breakpointsタブで確認が可能です。
ブレイクした場合は、Sourcesタブにフォーカスが移ります。
DOM Breakpointsというチェックボックスにて、オンオフの切り替えが可能です。

styleを編集する
右側のStylesタブでstyleの編集が可能です。
各カーソルを当てるとチェックボックスが表示されますので、クリックすることでオンオフを切り替えることが出来ます。

Stylesタブにて、他にも以下のようなことが可能です。
- Filterに文字を入力すると、style名で絞り込みが出来ます。
- :hovをクリックすると、要素をマウスオーバーした状態にすることが出来ます。
- .cls をクリックすると、クラスを追加することが出来ます。
-
- をクリックすると現在のセレクタ名が挿入されますが、その部分は任意のセレクタに書き換えて使うことが出来ます。例えばspanタグで+を押すと
spanのセレクタが挿入されますが、それ*のようにも変更できます。
- をクリックすると現在のセレクタ名が挿入されますが、その部分は任意のセレクタに書き換えて使うことが出来ます。例えばspanタグで+を押すと
- element.style の欄に自由にstyleを追加することが出来ます。
子要素を一気に展開する
要素の左の矢印を押すことで子要素を展開できますが、孫要素までは展開されません。
階層が深い要素の場合、1つ1つクリックして要素を展開するのは大変です。
altを押しながら→を押すと、一気に展開することが出来ます。
もしくは右クリックして、Expand Recursivelyでも可能です。
Consoleタブ
JSのエラーやconsole.logを表示する以外に、任意のJSを入力して実行することが出来ます。
関数やプロパティについては、タブで補完が可能です。
JSを実行する際は、ブレイクポイントと併用することが多いです。

他には以下のような使い方が可能です。
- 左から2番目の丸のボタンでクリアが可能です。
- topの↓矢印を展開すると、iframeに切り替えが可能です。この場合、iframe内でJSを実行できます。
- Filterで絞り込みが可能です。
- Default levelsの↓矢印を展開することで、表示レベルの切り替えが可能です。
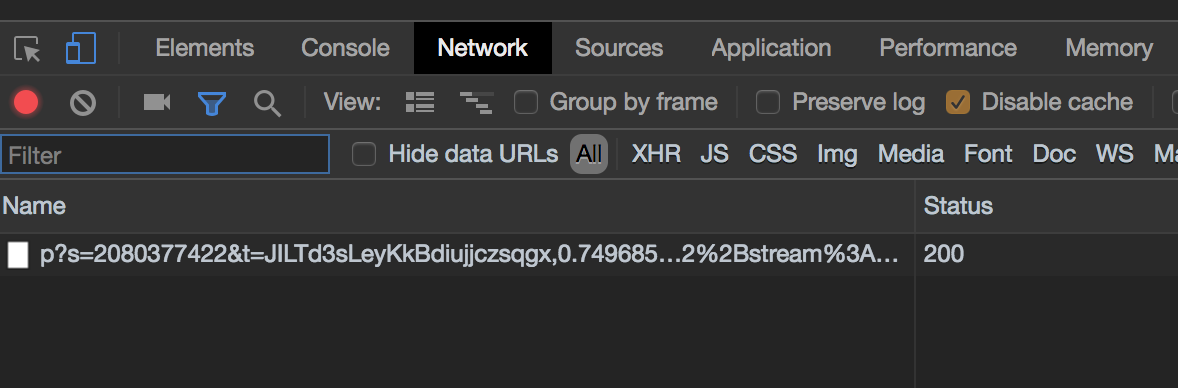
Networkタブ
JSや画像など、ページを開いた際に行われた通信を確認することが出来ます。
APIのAjax通信のリクエストやレスポンスも確認することが出来ます。

よく使う機能を紹介します。
- 左から2番目の丸のアイコンでクリアが出来ます。
- 漏斗のアイコンでFilterが出来ます。
/aaa|bbb/のように正規表現も可能ます。 - Disable cacheにチェックを入れるとブラウザキャッシュを無効に出来ます。
通信をクリックをすると、Headers や Previewのタブが表示されます。
右側のHeadersを下にスクロールすることで、リクエストヘッダやレスポンスヘッダ、クエリ文字列の確認が可能です。
Previewでは、JSONなどのAPIレスポンスを整形された状態で確認が可能です。

Sourcesタブ
デバッガーを起動することで、JSのデバッグをすることが出来ます。
ミニファイの解除
多くのサービスでは、JSはサイズ減少のためにミニファイされていて、そのままだとデバッグが難しいため、まずはミニファイを解除します。
左のツリーからJSファイルを選択すると、ソースの左下に {} と表示された箇所があります。
ここをクリックすると、ミニファイを解除して整形をして表示をしてくれます。

ブレイクポイントの設定
左のツリーからJSファイルを選択し、ファイルの行数部分をクリックすることでブレイクポイントを設定できます。

ブレイクさせた状態にて、変数の値を確認したいことはよくあります。
変数の値を確認するには、以下の方法があります。
- 代入された変数は、その行の右側に値が表示されるのでそれを見る。
- 変数にカーソルをあてる。
- Watchに変数を追加する(後述)。
- Consoleタブに移動して表示したい変数をタイプする。
Watchに変数を追加するには、**+**をクリックして、変数名を入力します。

ステップ実行
ブレイクポイントから1行進めたり、次のブレイクポイントまで進める処理は、ボタンで行うことが出来ます。

ボタンにカーソルを当てると、ショートカットキーが表示されます。
| 操作 | キー |
|---|---|
| 次のブレイクポイントまで進む | F8 |
| ステップ実行(関数に入る) | F9 |
| ステップオーバー(関数に入らない) | F10 |
| ステップイン(関数に入る、ステップ実行との違いはよく分かっていない) | Cmd + ; |
| ステップアウト(関数から抜ける) | Cmd + Shift + ; |
Applicationタブ
CookieやWeb Storageの中身を確認したり、編集することが可能です。

なお、Cookieを編集するなら、EditThisCookieというアドオンを使うと便利です。
そのほかの機能
デバイスを切り替える
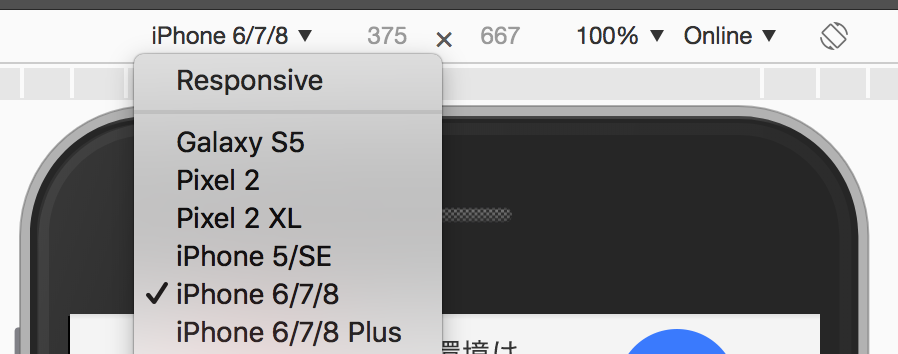
スマホやタブレットなど、他のデバイスのエミュレートも可能です。
左から2番目のデバイスボタン、または Cmd + Shift + m を実行します。

また、一番右の回転ボタンを押すことで、ポートレート(縦)とランドスケープ(横)を切り替えることも出来ます。
orientationchange イベントも発火します。
デバイスの追加
デバイスのプルダウンに、主要なiPhoneやiPadは用意されていますが、他のデバイスを追加したい場合は、デベロッパーツールの右にあるSettingsを開き、Devicesをクリックすることで追加が可能です。

全リソースから検索
Cmd + Alt + f を押すことで、全リソースファイルの中から任意の文字列を検索出来ます。
例えば、ライブラリがどのJSファイルによって実行されているかを調査したい場合などに重宝します。

また、Networkタブの虫メガネボタンを押すと、同様に全リソースから検索が出来ます。
こちらは見つかった要素をクリックすると、Networkタブの通信がフォーカスされるのに対して、上記の検索はSourcesタブで開きます。

コマンドを実行
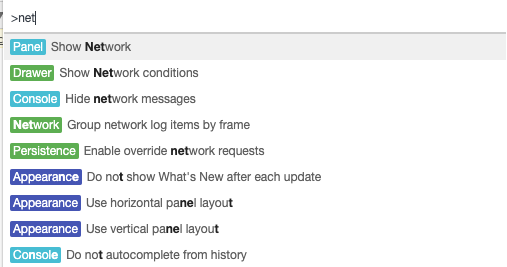
Cmd + Shift + p を押すことで、コマンドを実行することが出来ます。
色々な使い方が出来ますが、例えば目的のタブに移動をする場合にも使えます。netと入力すると Show Network が候補に出ますので、EnterでNetworkタブに移動が出来ます。

テーマを黒にする
デベロッパーツールのテーマは白ベースがデフォルトですが、黒ベースに切り替えも可能です。
Settingsを開き、PreferencesのThemeでDarkが選択出来ます。


AndroidのChromeをデバッグする
AndroidとPCをUSBケーブルでつなぐことで、AndroidのChromeで表示したページをPCのデベロッパーツールでデバッグすることが出来ます。
まずは、Androidの設定に開発者向けオプションを表示させる必要があります。
以下の手順を実行します。なお、Androidは端末により操作方法が異なりますので、適宜読み替えて下さい。
- 設定をタップ
- 端末情報をタップ
- ソフトウェア情報をタップ
- ビルド番号を連打
これで開発者向けオプションが表示されるようになりました。
開発者向けオプションを開き、USBデバッグをオンにします。
この状態でAndroidにてChromeで任意のページを開き、USBケーブルでPCと接続します。
次にPCのChromeを開き、 ロケーションバーに chrome://inspect と入力します。
以下のようにAndroid端末と、Chromeで開いたページのURLが表示されます。
inspectをクリックすることで、デベロッパーツールが起動します。

アプリのビルド時に設定が必要ですが、WebViewについてもデバッグが可能です。
なお、iPhoneのChromeのデバッグ方法は分かりません。
各種フレームワークのための拡張
拡張機能により、ReactやVue.jsなどのフレームワークの開発を支援してくれる機能が追加可能です。