この記事は Onsen UI Advent Calendar 2016 の1日目の記事です。
Onsen UI 開発メンバの @n_matagawa です。
Onsen UI は日本発の OSS でありながら、日本より海外での認知度の方が高いという奇妙な状態になっています。GitHub で頂いている [★3800] (https://github.com/OnsenUI/OnsenUI/stargazers) のうちの 90% 以上は海外ユーザからのものです。そのため最近は Onsen UI の開発・実装にリソースを全振りするのを控え、国内での周知活動の一環としてイベントでの登壇を行っています。
そこで、今回はそれらのイベントで使用したスライドを振り返りとして紹介します。
ここ3ヶ月で作成・使用したスライド
Onsen UI の最近とこれから
 |
 |
|---|
HTML5 Conference 2016 (2016/09/03) でのLTスライドです。
Onsen UI は 2016/09/15 に バージョン 2 の正式リリースを迎えました。
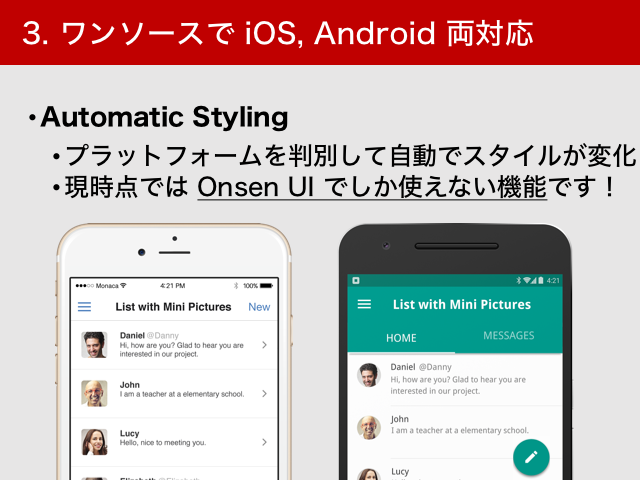
このスライドはそれに先立って Onsen UI 2 の新機能(Material Design 対応, フレームワーク非依存化, Automatic Styling)を解説したものです。
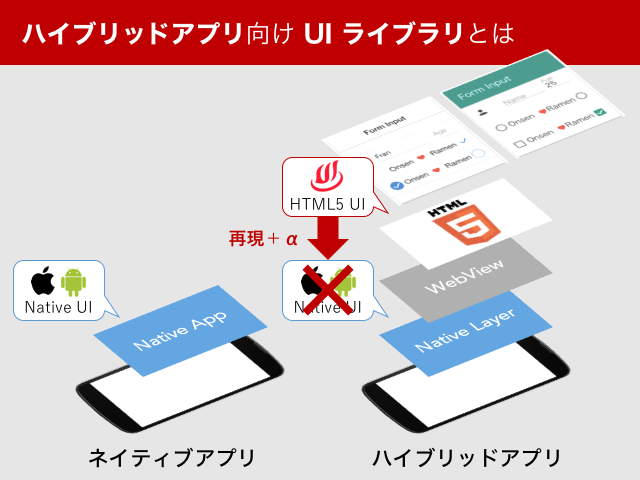
それ以外にも、ネイティブアプリとハイブリッドアプリの違い、ハイブリッドアプリにおけるHTML5 UI ライブラリの必要性などといった基礎的な話を冒頭に入れています。
[スライドの補足]
現在では Angular 2 の公式サイト でも Onsen UI が紹介されています。
JS モバイルアプリの世界と Onsen UI
秋の JavaScript 祭 in mixi (2016/10/15) でのLTスライドです。
 |
 |
|---|
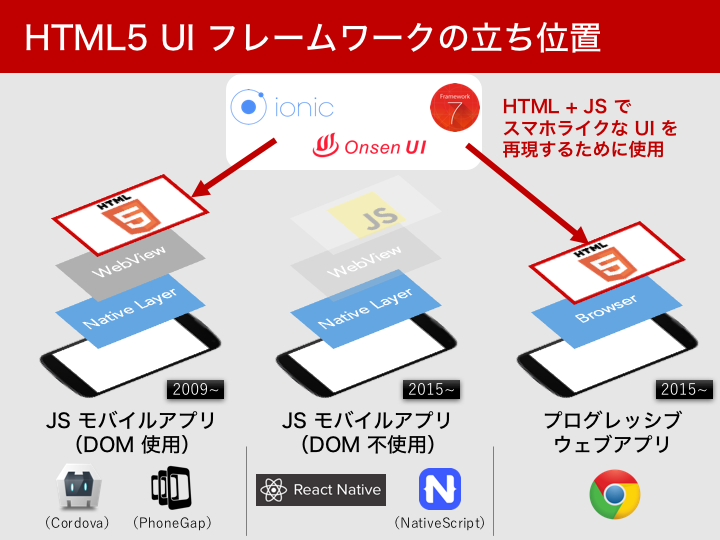
HTML5 Conference での発表の後、そもそも日本では JS モバイルアプリ自体の存在感が薄いことに気づき、JS モバイルアプリの存在と立ち位置を解説するために作成したものです。
スライドでは、JS モバイルアプリの最新事情を説明した上で、その中での Onsen UI の立ち位置を解説しています。
※「JS モバイルアプリ」は私の造語です。React Native を使ったアプリのような DOM 不使用 JS モバイルアプリの出現によりもはや「ハイブリッドアプリ」という用語が機能しなくなったため、便宜的に定義しました。
Onsen UI 2 開発における JS フレームワーク衝突事例集
 |
 |
|---|
dots. フロントエンドエンジニア部 創立ビアバッシュ & LT会 (2016/11/28) での発表スライドです。
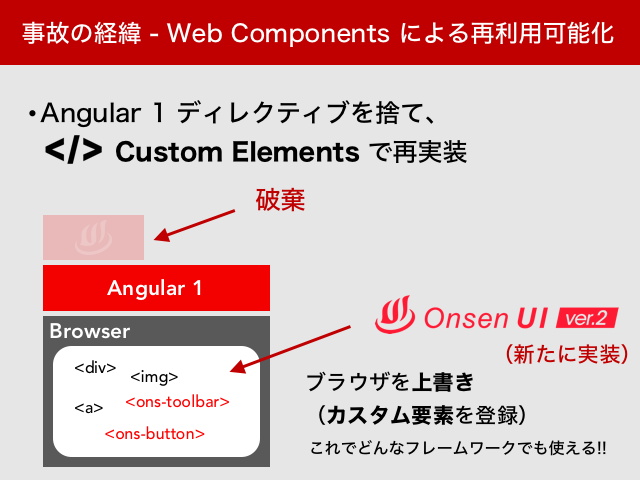
前の2つのスライドは Onsen UI を取り巻く環境の overview という感じのものでしたが、このスライドでは Onsen UI の内部構造を説明しています。
Onsen UI は現在策定中の Web 標準 API である Web Components を採用した数少ないライブラリです。Web Components Resources を見ていただけると分かるように、他には Polymer (by Google) や X-Tag (by Microsoft) くらいしかありません。
そんな Web Components を何故 Onsen UI が採用したのか、一体どんなメリット・デメリットがあるのかを述べたのがこのスライドです。
おわりに
Onsen UI Advent Calendar 2016 1日目は、Onsen UI 開発メンバとしていくつかスライドを紹介させていただきました。
今回のアドベントカレンダーは開始直前の 11/30 にスカスカ覚悟で急遽作成したものなのですが、現時点で10人(関係者含む)が参加と、予想以上に多くの方に参加していただけました。ありがとうございます。
参加している方も購読している方も、楽しんでいただけると幸いです。
では、2日目の記事へどうぞ!