この資料について
この資料はLINE Things Message ハンズオンのハンズオン資料になります。
1.5H程度しかないので簡単な体験って感じです。
connpassに書いてますが、PCにArduino IDEのインストールしてありますよね?してない人は前で話してる裏でコソッと入れてください!割と時間かかる場合があります。
話し始める前に裏でやっててほしいところ
Adafruit nRF52 by Adafruitのインストールを僕が前で話してる間にやっておいてくれると嬉しいです。
自己紹介
- のびすけ
- LINE API Expert
- IoT縛りの勉強会 IoTLTの主催
- 日本初のプロトタイピング専門スクール「ProtoOut Studio」
- 今日はtogetterがバズってる
@n0bisukeさんのまとめ https://t.co/iV9Axphlyn を本日の編集部イチオシに選ばせていただきました!こんなLTは初めて見ました...!
— トゥギャッターまとめ編集部 (@tg_editor) 2019年6月24日
特集ページでも紹介しています。https://t.co/dJHzBtMsCO みてね!
今日やる内容
- LINE Thingsの概要紹介
- LINE Things LIFFの概要紹介
- LINE Things Messageの概要紹介
- ハンズオン
- 時間が余ったら各自もくもく会
- 懇親会
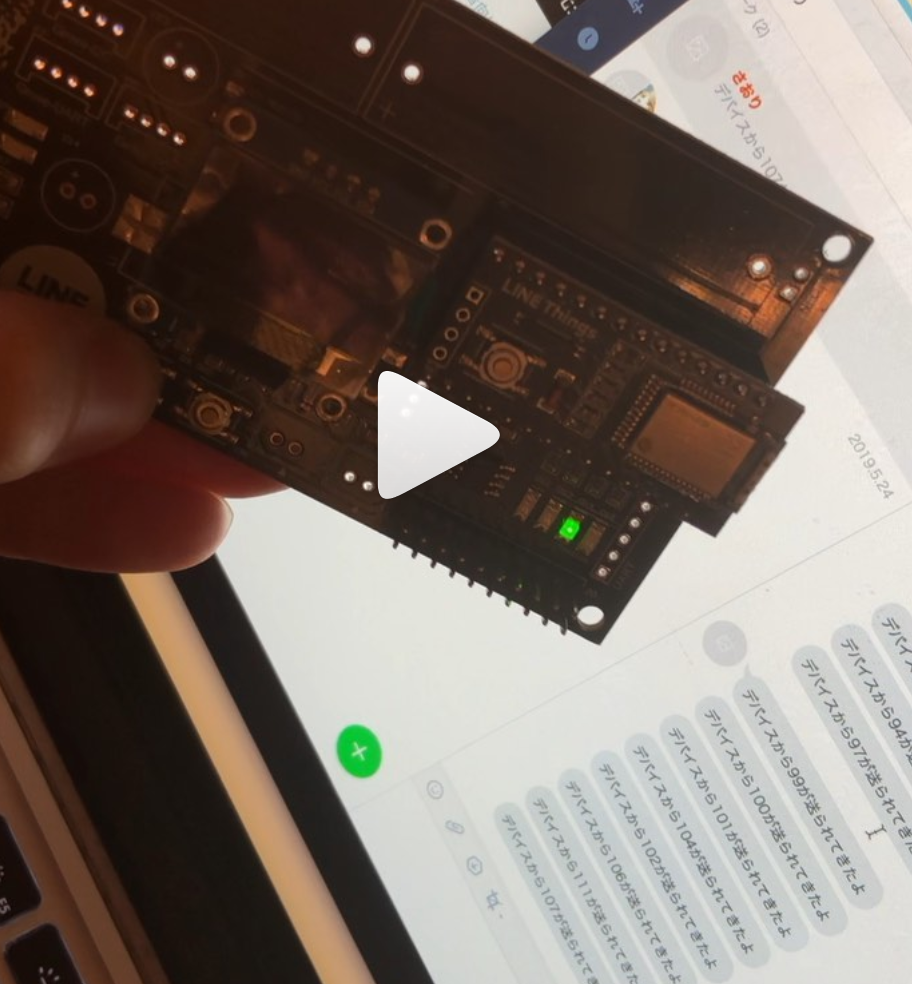
ゴールイメージ
もの凄くシンプルですが、"デバイスでボタンを押すとLINE BOTで通知させる"がゴールになります。
https://www.instagram.com/p/BzFgLk5DjL4/
LINE Thingsの立ち位置
LINE Thingsについて、LINE Things LIFFやMessageの概要について、LINE ThingsやLINE Beaconの立ち位置おさらいなどでおさらいします。
今回の構成要素
- LINE BOT
- Node.js (v10以上だと嬉しい)
- ngrok
- 簡単なおうむ返しBOTを作れればOK
- LINE Things用のデバイスの何か
- ESP32系
- ESP32 Devkit c
- M5Stack / M5StickC
- NefryBT
- nodeMCU
- obniz
- nRF52系
- Adafruit Feather nRF52
- LINE Things Dev Board (←今日の貸し出し)
- micro:bit
- ESP32系
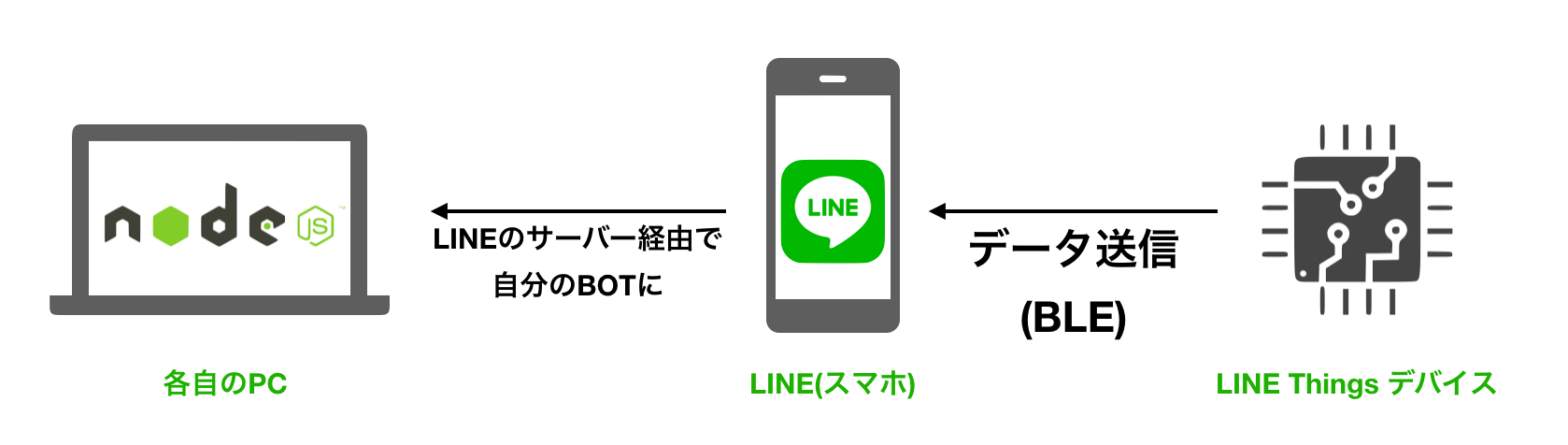
全体イメージ
LINE Thingsデバイスでボタンを押すとLINEにメッセージが送れる仕組みを作ります。

ハンズオン
STEP0: LINE BOTをngrokで作成
LINE BOTをngrokで立ち上げている状態まで持って行きましょう。
STEP1: LIFFアプリケーションを作成
今回はLIFFは使いませんが、LIFFアプリケーションにLINE Thingsが紐づくのでLIFFアプリケーションを作成する必要があります。
- 新規LIFFアプリ追加
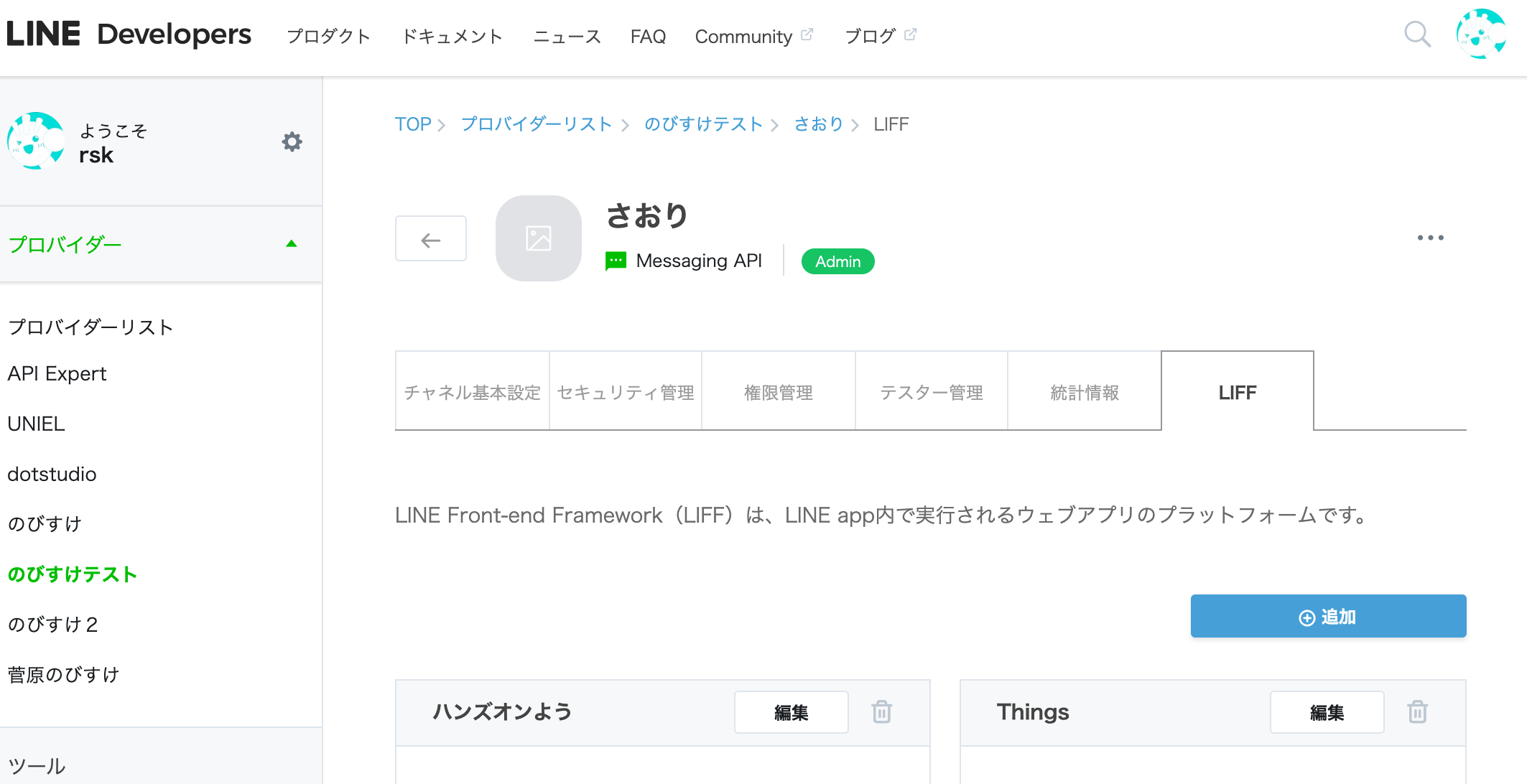
BOTの管理画面 > LIFFのタブ > 追加ボタンを選択します。
- LIFFの設定
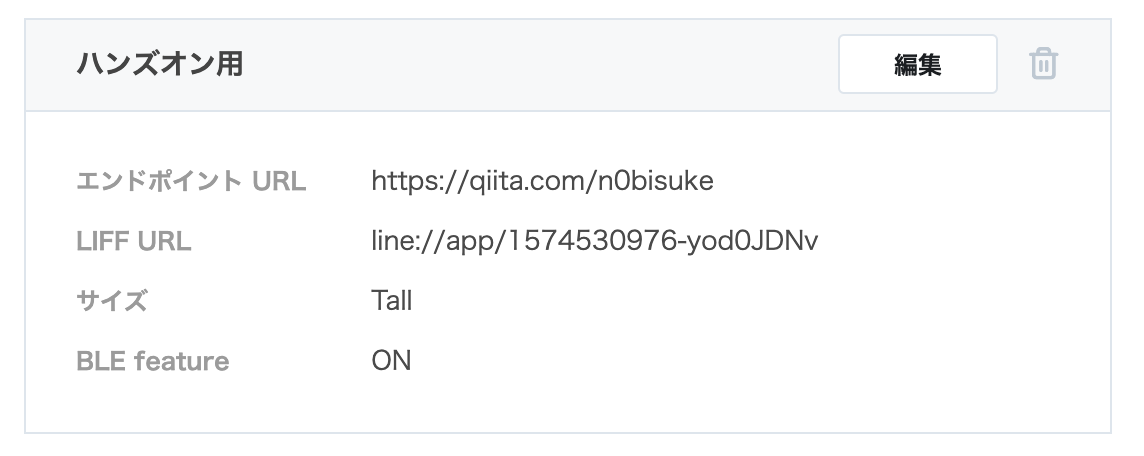
こんな感じで情報を入れていれて保存するボタンを選択します。 今回重要なのはBLE featureをオンにするところです。
* 名前: 任意の名前。適当で大丈夫。
* サイズ: LIFFのサイズです。FullかTall推奨。Fullだと内部で開いてる感が無いので僕はTallが好きです。)
* エンドポイントURL: 表示されるページのURL。適当で大丈夫です。
* オプション: BLE featureをオンにしましょう。必須です。
- LIFF IDの確認
こんな感じでLIFF URLが発行されます。このline://app/<ここ>の部分がLIFFアプリケーションのIDになります。(画面例だと1574530976-yod0JDNvがIDです)
各自異なる値なので、控えておいてください。
STEP2: シナリオセットの作成
LINE Things Messageではシナリオセットと呼ばれる単位で
LIFFアプリIDに紐付きます。
(CURLでシナリオセットを作る)
CURLでやれる(やりたい)人はがおまるさんの記事が分かりやすいです!
LINE Things シナリオセットジェネレータ(非公式)を使ってシナリオセットを作る
経験上、CURLでのシナリオセット登録がハマる人が多いのでGUIで登録できるツールを作ってみました。(未完成)
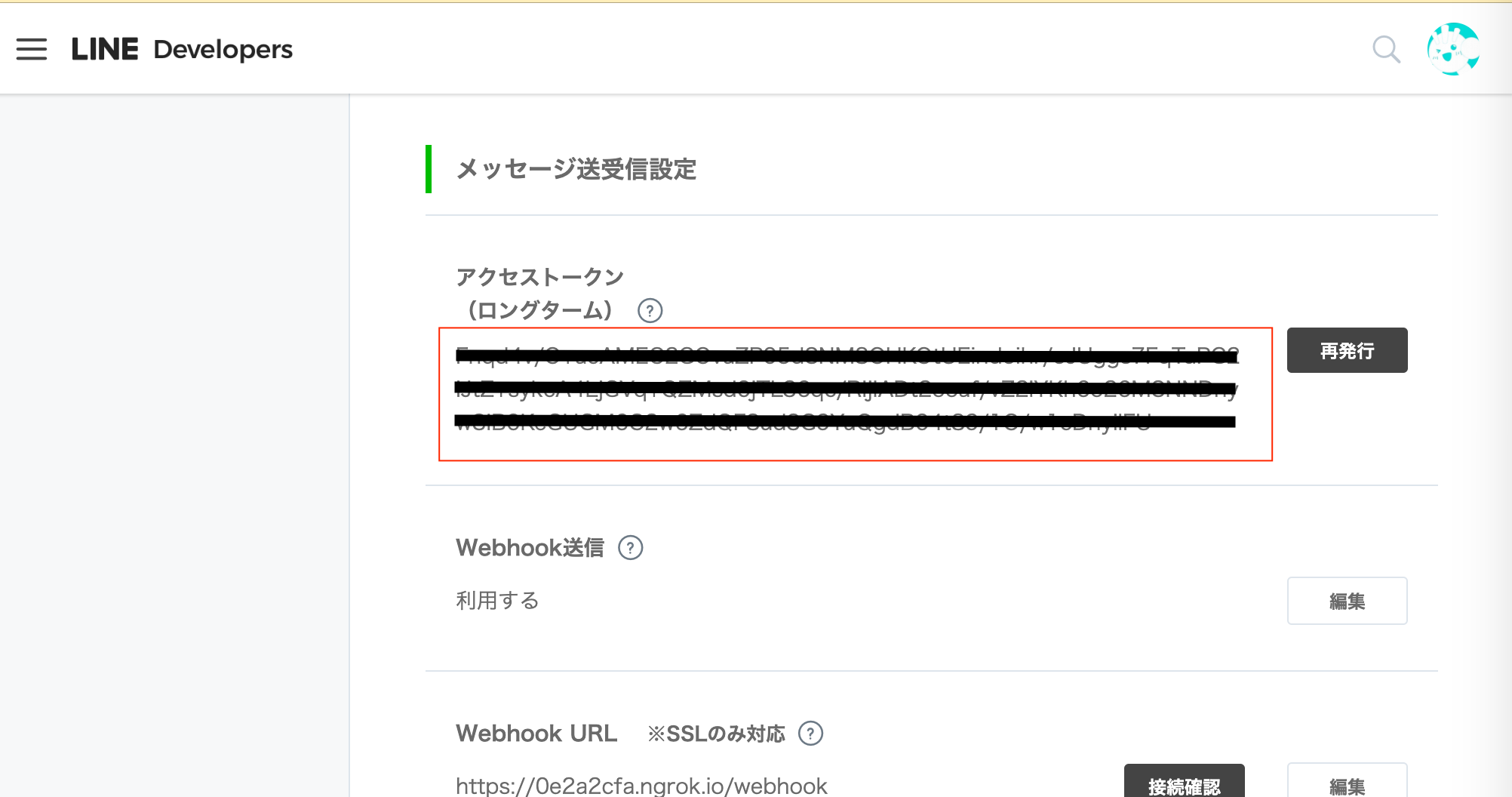
- LINE BOTのアクセストークンを確認
チャンネル基本設定から確認できます。
- シナリオセットジェネレータ(非公式)へアクセス
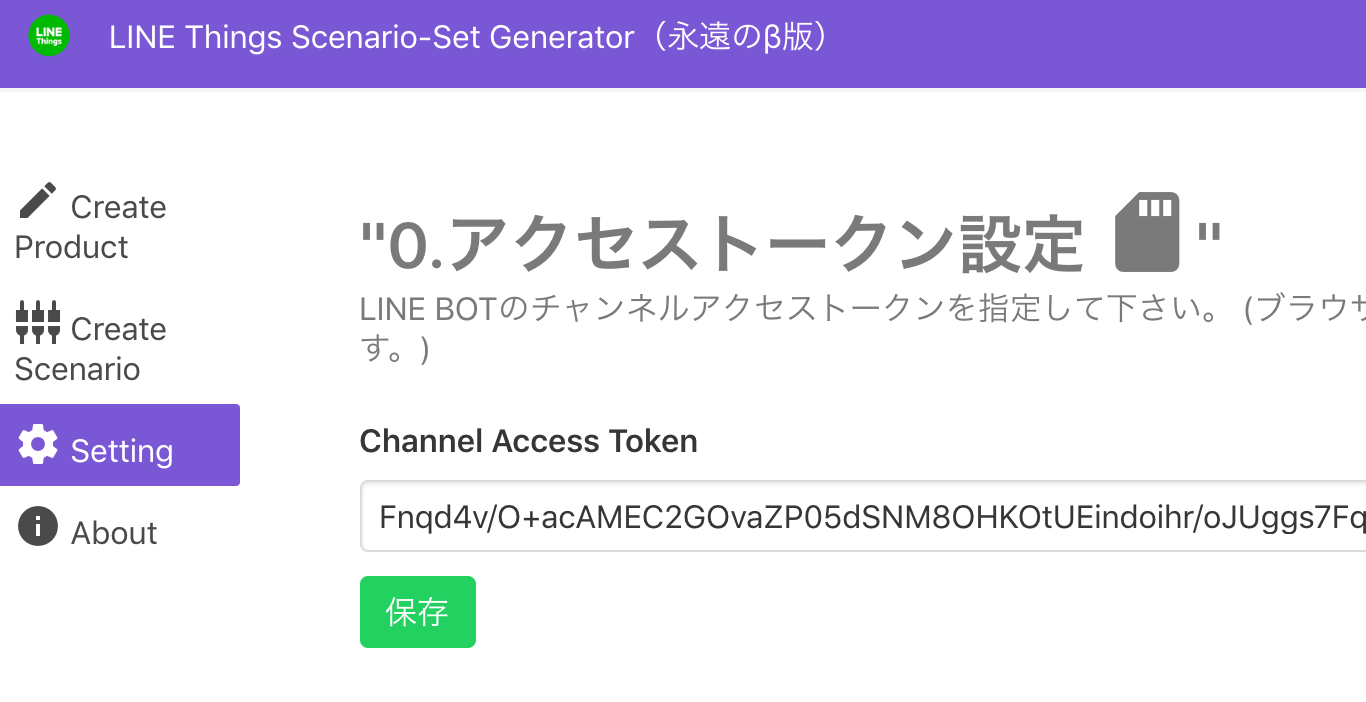
- Setting
Settingへアクセストークンを設定
- トライアルプロダクトの作成
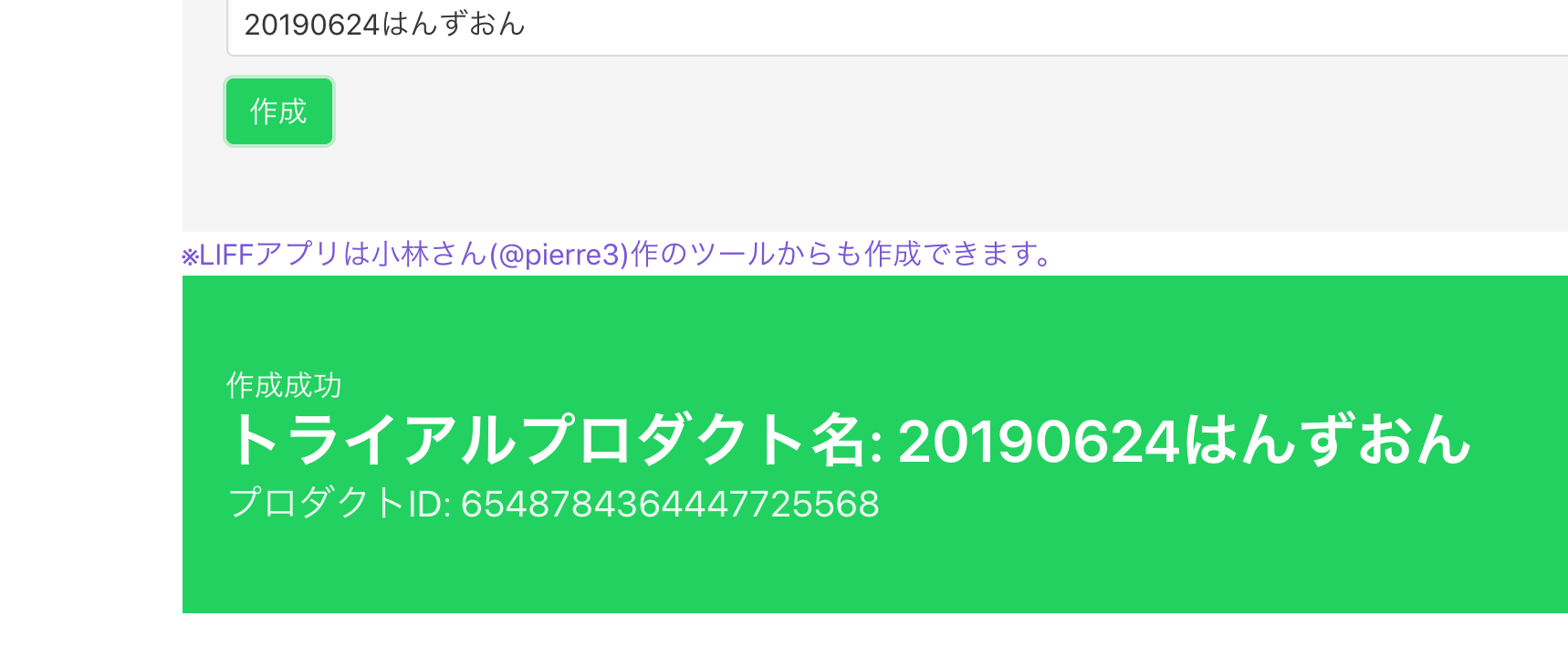
Create Productで先ほど作成したLIFFアプリを選択し、トライアルプロダクトの名前を入力し作成します。
作成が成功するとこんな感じの表示になります。
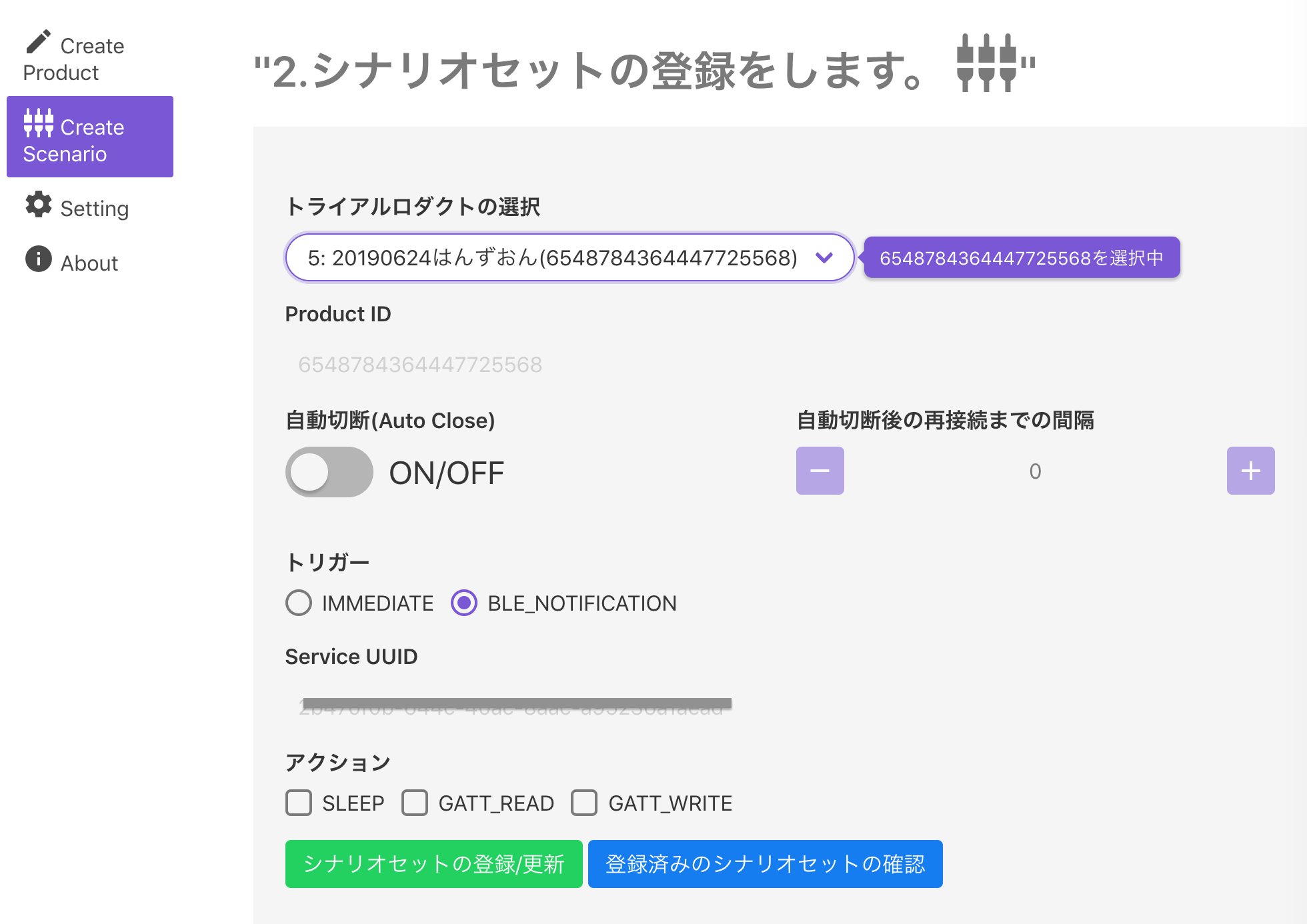
- シナリオセットの作成
Create Scenarioで先ほど作成したトライアルプロダクトを選択し、設定を特に変えずにシナリオセットの登録/更新を選択しましょう。
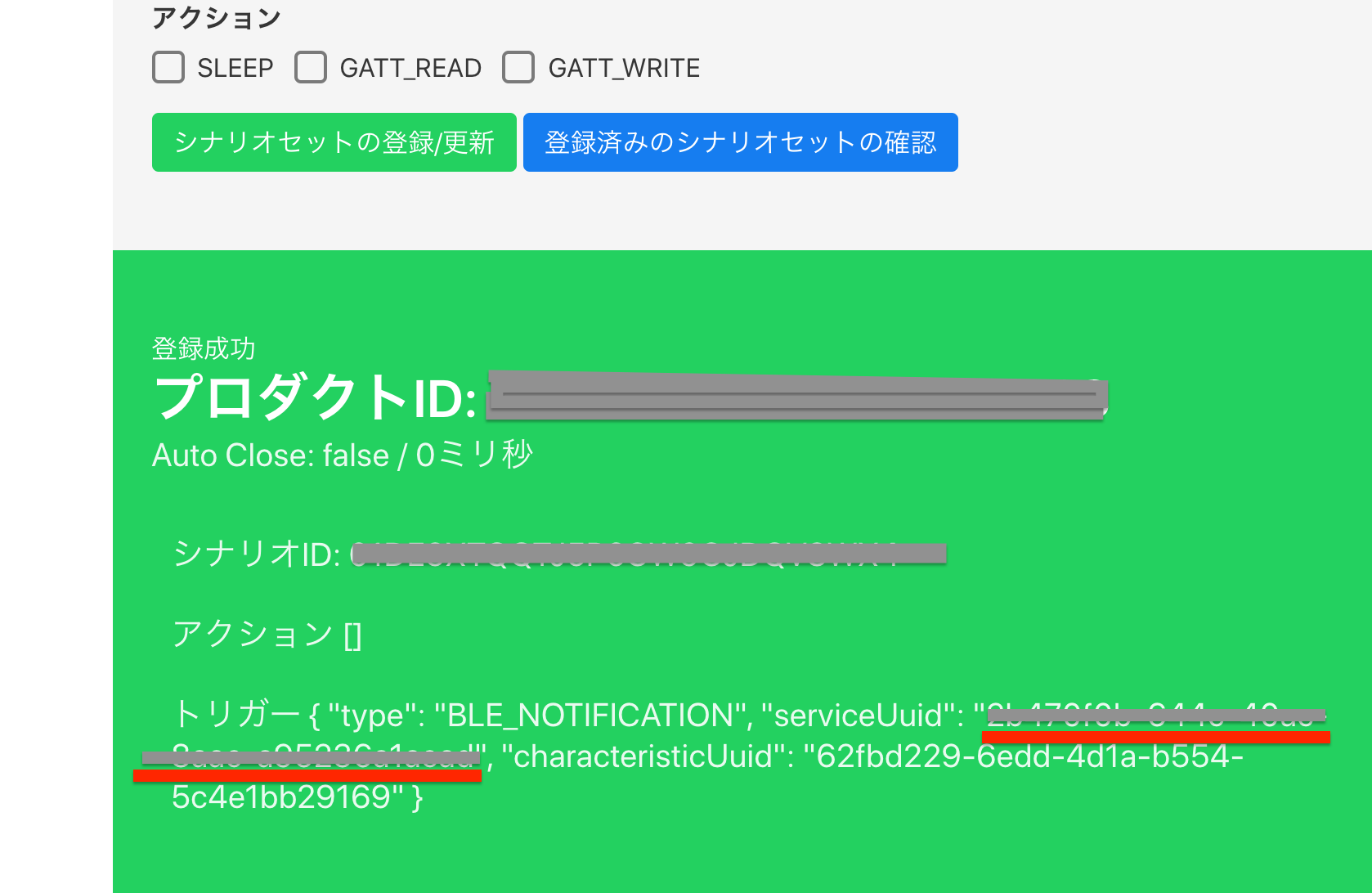
成功すると、ページ下部にシナリオセットの情報が表示されます。
ServiceUUidを控えておきましょう。
補足
トリガーにBLE_NOTIFICATIONを設定していますが、その名の通りBLEでデバイスからNOTIFICATIONが送られた時に発火するという意味合いです。
STEP3: LINE BOT(Node.js)のコードを書き換える
server.jsのfunction handleEvent()の箇所を以下に書き変えましょう。これで通知を受け取ることができます。
function handleEvent(event) {
let mes = '';
console.log('---')
console.log(event);
if (event.type !== 'things') {
return Promise.resolve(null);
}
if(event.type === 'things' && event.things.type === 'link'){
mes = 'デバイスと接続しました。';
}else if(event.type === 'things' && event.things.type === 'unlink'){
mes = 'デバイスとの接続を解除しました。';
}else{
const thingsData = event.things.result;
if (!thingsData.bleNotificationPayload) return
// bleNotificationPayloadにデータが来る
const blePayload = thingsData.bleNotificationPayload;
const buffer = new Buffer.from(blePayload, 'base64');
const data = buffer.toString('hex'); //Base64をデコード
console.log(buffer);
console.log("Payload=" + parseInt(data,16));
}
}
server.jsを再起動してトリガーを待ち受けます。
STEP4: デバイスにファームウェア書き込み
この辺から人によって進捗度が変わりそうな印象です。
LINE Things Dev Boards(今日のレンタルデバイス)の場合
Adafruit nRF52のセットアップ
※インストールの時間がかかるので、ここの手順は先にやっておきたいかも。
参考: LINE Things Starter
参考: LINE Things dev board使用ハンズオン
FAQ: うまく動かない場合
-
- Arduino IDE を開きます
-
- Preferences を開いてください
-
- Additional Board Manager URLに
https://www.adafruit.com/package_adafruit_index.jsonを追加します
- Additional Board Manager URLに
-
- Tools -> Board menu から Boards Manager を開いてください
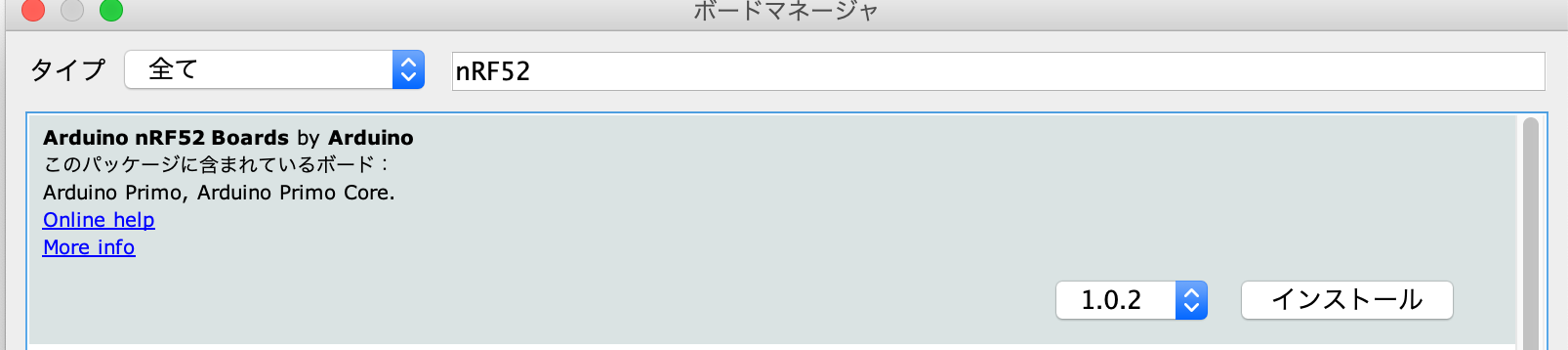
- 5 "nRF52" と検索して、 **
Adafruit nRF52 by Adafruit**をインストールしてください。- 過去に入れたことがある人も、0.10.1よりもバージョンが古い場合はアップデートして下さい。
Adafruit nRF52 by AdafruitですAdafruit nRF52 Boards by Arduinoがあるので注意!!!!
- cloudflare障害(これでいけたらしい)
-
https://www.adafruit.com/package_adafruit_index.jsonを追加した人はこのURLを削除 -
https://raw.githubusercontent.com/adafruit/arduino-board-index/gh-pages/package_adafruit_index.jsonを設定 - ボードマネージャーから**
Adafruit nRF52 by Adafruit**のv0.10.1のボードを追加
-
ドライバインストール
CP2102Nドライバのインストールを参考にドライバをインストールしてください。
Arduinoでプログラム(ファームウェア)を書き込む
こちらのコードをコピペしてサービスUUIDを変更しましょう。
※ちなみにデフォルトファームでもやれるらしいですが、僕が試したらコンパイル通らなかったのでデフォルトファームは諦めました!!!誰か試してみて下さい。
コードの補足(読み飛ばしてもOK)
読み飛ばしても大丈夫ですが、LINE Things Starterのこちらのコードから以下のように変更しています。
- サービスUUID変更
# define USER_SERVICE_UUID "ここを自分のサービスUUIDに"
- BUTTONのピンを変更
# define BUTTON 29
- setup()に確認用コードを追記
Serial.begin(115200);
Serial.println("setup done");
- loop()の処理の中身を変更
//省略
int btnCount = 0;
void loop() {
uint8_t btnRead;
if(digitalRead(BUTTON) == 0){
Serial.println(btnCount); //シリアルモニタ確認
btnCount++;
btnRead = btnCount;
notifyCharacteristic.notify(&btnRead, sizeof(btnRead));
delay(500);
}
}
ESP32の場合
- ボードのインストール
LINE Things Starterのページを参考に書き込みができるようにしてみましょう。
- ファームウェアの書き込み
このコードを書き込んで試してみましょう。簡単に用意したサンプルです。そこまで確認できてません。
https://gist.github.com/n0bisuke/98e386a316ea33fd47c873e768ed0391
その他のボードの場合
LINE Things Starterのページで基本的な書き込みを試してみたのち、サービスUUIDを書き換えることで利用できます。
そのままだとサンプルプログラムによっては無限リプライが発生してしまうので、Notifyの発火タイミングには注意して下さい。
STEP5: LINEアプリのLINE Things有効化
この手順は忘れがちなので要注意です。
一回でもLINE Thingsを使ったことがある人は既に有効化されているのでこの手順はスキップして大丈夫です。
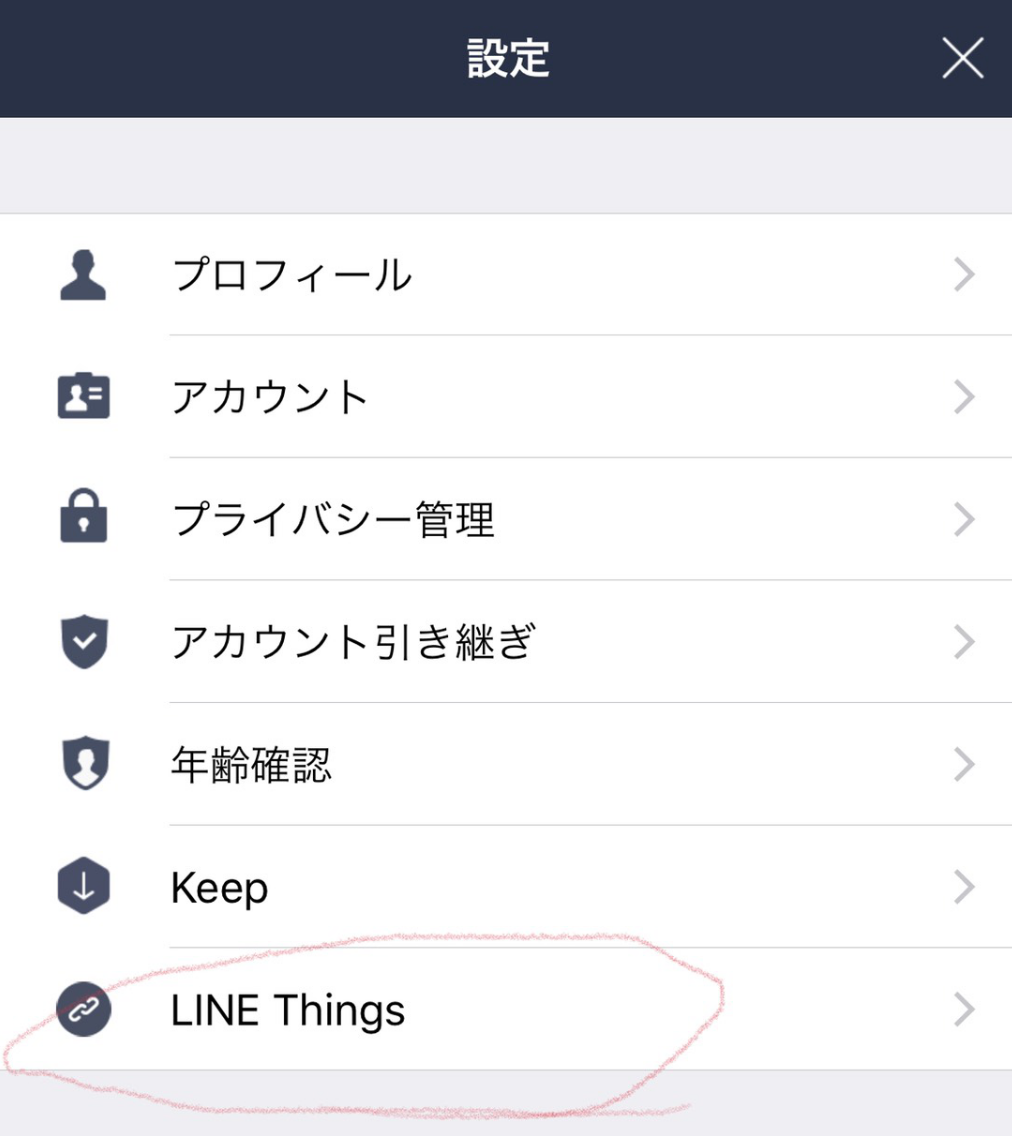
以下のQRコードを読み込み、LINE Thingsを有効化して下さい。
一度有効化すると、LINEアプリの設定にLINE Thingsの項目が追加されるので、2回目以降はここから開きましょう。
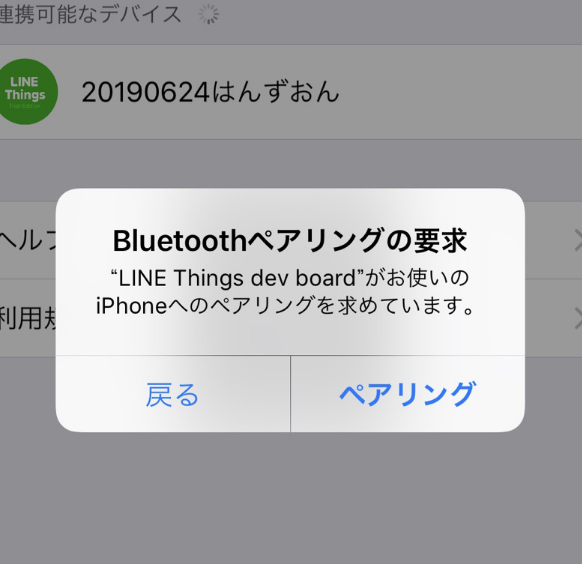
STEP6: LINE Thingsアプリと接続
ここは画像だけで紹介



接続すると設定したURLのLIFFが開きます。(今回は特に意味はない)

- Node.js側へのWebhook
接続すると、type: 'link'のデータがWebhookで飛んできてNode.js側で受け取れます。
{
type: 'things',
replyToken: 'xxxxxxxxxxxxxxxxxxxxxxxx',
source: { userId: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', type: 'user' },
timestamp: 1561363123027,
things: { deviceId: 'xxxxxxxxxxxxxxxxxxxx', type: 'link' }
}
ちなみに消す時にはtype: 'unlink'がWebhookで飛んできます。
STEP7: Node.jsと連携
デバイスのボタンを押してみる
SW1(ディスプレイ下の二つのボタンの左側)を押してみましょう。
うまくいくとNode.jsのコンソールに以下のようなデータが送られてきます。
---
{
type: 'things',
replyToken: 'xxxxxxxxxx',
source: { userId: 'xxxxxxxxxxxxxxxxxxxx', type: 'user' },
timestamp: 1561364660829,
things: {
deviceId: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
result: {
scenarioId: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
revision: 0,
startTime: 1561364660425,
endTime: 1561364660776,
resultCode: 'success',
bleNotificationPayload: 'Bw==',
actionResults: []
},
type: 'scenarioResult'
}
}
<Buffer 07>
Payload=7
server.jsを編集して仕上げ
またhandleEvent()の箇所を書き変えましょう。これでリプライが飛んでくるようになります。
function handleEvent(event) {
let mes = '';
console.log('---')
console.log(event);
if (event.type !== 'things') {
return Promise.resolve(null);
}
if(event.type === 'things' && event.things.type === 'link'){
mes = 'デバイスと接続しました。';
}else if(event.type === 'things' && event.things.type === 'unlink'){
mes = 'デバイスとの接続を解除しました。';
}else{
const thingsData = event.things.result;
if (!thingsData.bleNotificationPayload) return
// bleNotificationPayloadにデータが来る
const blePayload = thingsData.bleNotificationPayload;
const buffer = new Buffer.from(blePayload, 'base64');
const data = buffer.toString('hex'); //Base64をデコード
console.log(buffer);
console.log("Payload=" + parseInt(data,16));
mes = `デバイスから${parseInt(data,16)}が送られてきたよ`;
const msgObj = {
type: 'text',
text: mes //実際に返信の言葉を入れる箇所
}
return client.replyMessage(event.replyToken, msgObj);
}
}
SW1を押して確認してみましょう。

LINEアプリを閉じてもメッセージが送られてくるので、LIFFを立ち上げずにバックグラウンドで動かしたい時に便利です。
お疲れ様でした!
FAQ
- Arduino IDEで書き込みがうまく行かない
- シリアルポートの選択は問題ない?
- ボードの設定は問題ない?
- ケーブル繋がってる?
- LINE側に反応がない
- ngrokは起動してる?
- server.jsは起動してる?
- それでもまだデータが飛んでこない
- 一旦、LINE Thingsの設定をスマホから消してみましょう
- LINEアプリを一旦落としてみよう。
- スマホのネットワーク状態を確認しよう
- LINE Things MessageはLINEアプリが入ってるスマホのネットワークを経由してサーバーに接続するため、スマホのネットワークが弱かったりすると調子が悪くなります。
まとめ
お疲れ様でした!いかがでしたでしょうか?
時間間に合ったかなぁ。
LINE Thingsの開発は対象範囲が広いので中々感覚を掴みにくいかもしれません。もう一回くらい復習して感覚を掴むとよいと思います。僕も復習します。
またどこかでお会いしましょう。それでは。