##バージョン
※2015/03/10時点
- Node.js v0.12
- express v4.12.2
- oauth(Node.jsモジュール) v0.9.12
はじめに
最近tumblrの連携を色々調べてます。API経由でPOSTする方法を調べてたのですが、twitterとかでよくあるOAuthな認証らしく、
- Consumer Key
- Consumer Secret
- Access Token
- Access Token Secret
が必要みたいですね。twitter bot とか作るときによくみるアレです。
参考: OAuthとは?―OAuthの概念とOAuthでできること
Consumer KeyとConsumer Secretの取得
こちらからアプリ登録をして進めていけばこの二つの情報は取得できます。
Access Token と Access Token Secretの取得
ここが面倒くさいところです。Twitterだとアプリの管理画面からこの二つの情報は取得できますが、Tumblrは独自で実装しないといけないみたい。
Node.jsから取得してみるモチベーション
PHPとかのサンプルはよく見るんですけど、Node.jsサンプルはあまりなかったのでまとめてみます。
Tumblr APIのAccess-Tokenを取得するサービスを作ってみた。 とやっている人もいたのですが、上手く動いてませんでした汗
内容見ると簡単そうなのでサクッと作ってしまいましょう。
実装
参考: http://www.blake-anderson.com/post/50e7db311e31c2020000000a
参考サイトのコードはexpressの古いバージョンらしく、こちらで書き換えてみました。
モジュールインストール
$ npm i --save express oauth
tumblrConsumerKeyとtumblrConsumerSecretにそれぞれ取得したConsumer KeyとConsumer Secretを指定します。あとはコピペで動くと思います。
var express = require('express'),
oauth = require('oauth'),
http = require('http');
var app = express();
app.set('port', process.env.PORT || 3000);
var tumblrConsumerKey = "****************",
tumblrConsumerSecret = "*******************",
tumblrOauthAccessToken = undefined,
tumblrOauthAccessTokenSecret = undefined,
oauthRequestToken,
oauthRequestTokenSecret;
//OAuth用オブジェクト
var consumer = new oauth.OAuth(
"http://www.tumblr.com/oauth/request_token",
"http://www.tumblr.com/oauth/access_token",
tumblrConsumerKey,
tumblrConsumerSecret,
"1.0A",
"http://localhost:3000/auth/callback",
"HMAC-SHA1"
);
//リクエストトークン生成
app.get('/', function (req, res) {
consumer.getOAuthRequestToken(function(error, oauthToken, oauthTokenSecret){
if (error) {
res.send("Error getting OAuth request token: " + error, 500);
} else {
oauthRequestToken = oauthToken,
oauthRequestTokenSecret = oauthTokenSecret;
res.redirect("http://www.tumblr.com/oauth/authorize?oauth_token=" + oauthRequestToken);
}
});
});
//アクセストークン取得
app.get('/auth/callback', function (req, res) {
consumer.getOAuthAccessToken(oauthRequestToken, oauthRequestTokenSecret, req.query.oauth_verifier, function(error, _oauthAccessToken, _oauthAccessTokenSecret) {
if (error) {
res.send("Error getting OAuth access token: " + error, 500);
} else {
tumblrOauthAccessToken = _oauthAccessToken;
tumblrOauthAccessTokenSecret = _oauthAccessTokenSecret;
//AccessTokenとAccessTokenSecretを表示
res.send('Access Token:' + tumblrOauthAccessToken +'<br/>Access Token Secret:'+tumblrOauthAccessTokenSecret);
}
});
});
http.createServer(app).listen(app.get('port'), function () {
console.log('Express server listening on port ' + app.get('port'));
});
実行
$ node app.js
Express server listening on port 3000
http://localhost:3000 にアクセスすると
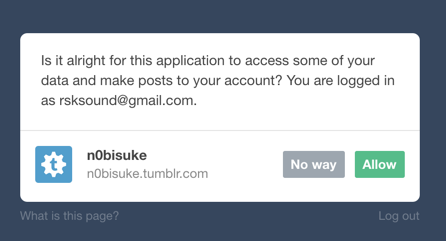
こんな感じのページにリダイレクトされます。
Allow を選択しましょう。
Access Token:*******************************
Access Token Secret:***************************
こんな感じで二つの情報が取得できるはずです。
あとはAPI経由でPOSTしたり色々できますね。