この資料について
- 2019/2/19: 増席】JSで制御するBluetoothと基板の勉強会(html5jロボット部 第11回 勉強会)でのLT内容です。
- 発表後にタイトルをそれっぽいのに変更しました。
- 2019/2/22: 大阪版IoT縛りの勉強会 IoTLT Osaka Vol.10でもアップデートして話しようかと思っています。
- 書いてたら量が膨らんできてて5分では厳しい気がするので色々端折って発表します。
自己紹介

- 名前: n0bisuke
- 所属: dotstudio
- コミュニティなど: IoTLT / Microsoft MVP / LINE API Experts
- 少し前に作ったもの
- 最近やった(2/21)ハンズオン
- 最近作ってるもの
- 動画でマスターするIoTレシピ学習サイトGraspin
今日の内容
- JavaScriptでやれるBluetooth周りの話
モチベなど
- こんな事案
- Webやってる人に「IoTやろうよ〜」みたいな事を言う
- だいたいの人が「興味はあるけど、モノがない」と返答する
- よくある学習サービスがやりやすい理由
- -> PCだけあればやれる
- IoTとかモノづくりってそもそも始めにくい
- -> デバイス用意が必要
- ここに圧倒的な入門障壁があると思ってます
- -> デバイス用意が必要
Q.IoTやモノづくり領域ってデバイスないと"全く"やれない?
A. そんなことはないはず
PCとスマホがあればやりはじめが出来る内容を検討したい
- Web Bluetooth
- WebRTC
- WebMIDI
- WebAudio
- その他, ちょっとデバイス必要かも
- WebVR/XR (HMD機器など)
- WebUSB (USB機器など)
- GamePad API(ゲームコントローラー機器など、Nintendo Switchがあれば出来ます。)
JSで扱えるBluetooth周りのAPIたち
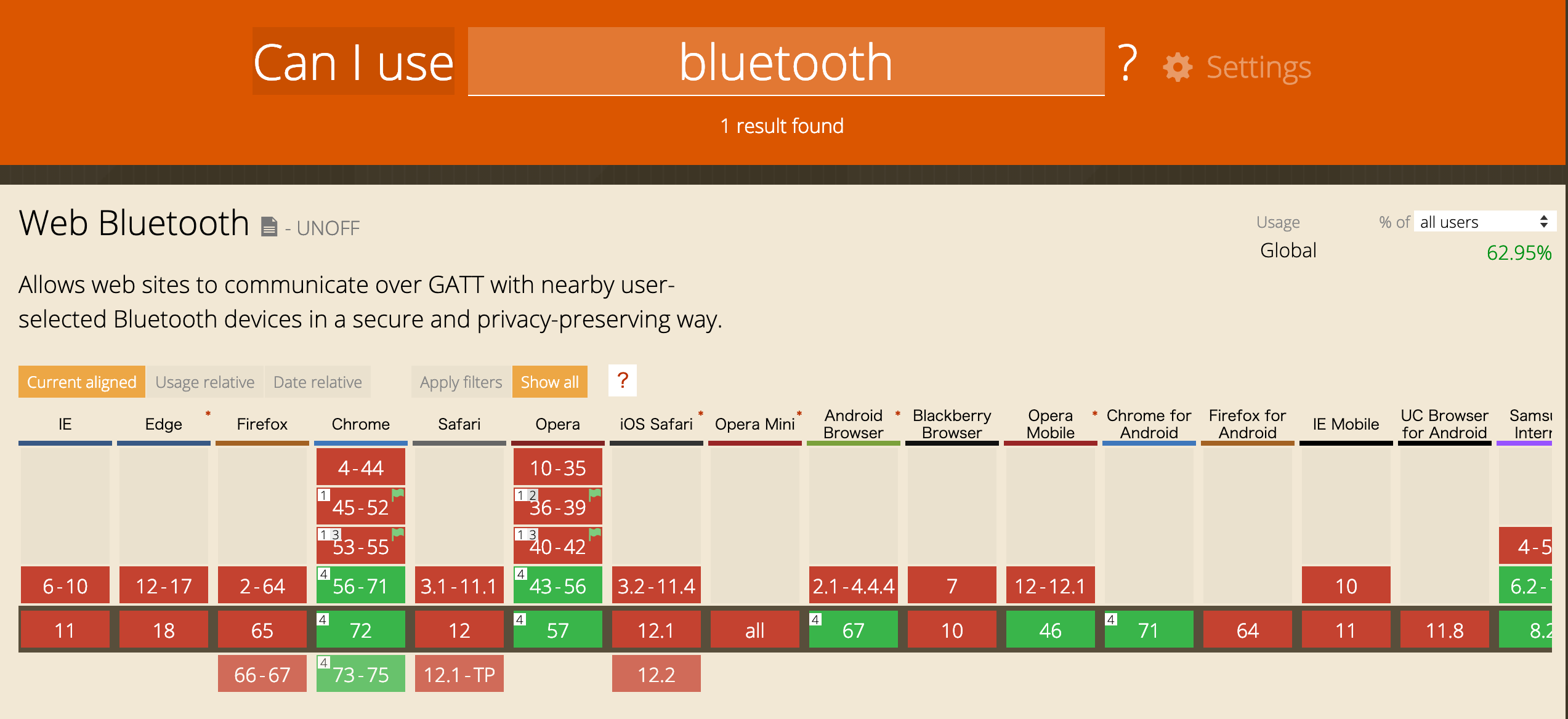
ブラウザ - WebBluetooth
- ブラウザのJavaScriptでBLE制御できるブラウザAPI
- 現状: Google Chrome (とOpera)のみ
-

- 話題のWebBluetoothでGenuino101をブラウザからリモートコントロールしてみよう
- その他
-
LINE Things
- LINEのLIFF内で使えるWebBluetoothっぽいやつ
- 厳密にはWebBluetoothではない
- LINE Things対応させたデバイスが必要なのでその他に載せてます。
- たぶんPCをデバイス化できなくもないけど僕の手元では試せなさそう(後述のbleno問題)
- LINE Thingsで作った勤怠管理システムを解説してみる #linethings
-
LINE Things
Node.js (今回のメインこの辺)
-
- noble
-
- bleno
-
- node-bluetooth
-
- LINE Simple Becon
-
- CYLON
noble
- Node.jsでBLE Centralを実装するライブラリ
- 内部でbobleを利用しているパッケージもチラホラ
-
noble-device
- nobleのラッパーライブラリ
-
flower-power
- Parrotの植物監視デバイスのFlower PowerをNode.js制御するライブラリ
- noble-deviceのラッパーライブラリ
-
Rolling Spider
- ParrotのミニドローンをNode.jsから制御するライブラリ
-
noble-device
- 諸注意
- 最新のNode.js(v11系)だとビルドできないことがあり、v8系にしたらいけました(原因よくわかってない)
- 関連記事
bleno
-
Node.jsでBLE Peripheralを実装するライブラリ、PCなどをBLEデバイス化できる
-
Nobleの姉妹プロジェクト
-
内部でbobleを利用しているパッケージもチラホラ
-
bleacon
- iBeacon化するラッパーライブラリ
- たった6行!最も簡単にiBeaconの電波を「発信」する方法
-
line-simplebeacon-nodejs-sample
- LINE Simple Beacon(後述)のNode.jsサンプル実装
-
bleacon
-
関連記事
最近のMacでBlenoが使えない(2019/2/19)
- macOS MojaveでBlenoが使えなくなってます。
-
ここでもちょっとやり取りがあるのですが、解消していないという認識ですhttps://t.co/mT7mEAsk3B
— Yohsuke (@4_suke) 2019年2月6日
* Mojaveを使い、LINE Simple Beaconを実装することは現状できない(依存ライブラリであるところのblenoがmojaveで動かないから)
* RasPiを使いLINE Simple Beaconを実装することは引き続き可能。
-
* [Advertising not starting in macos Mojave #416](https://github.com/noble/bleno/issues/416)
* [Currently not working in MacOS Mojave #9](https://github.com/line/line-simple-beacon/issues/9)
- 使えた人いたら教えてください。
nobleやbleno使うときはBluebirdでプロミス化が良さそう
-
サンプルコード通りにやるとコールバック地獄になります
- GATTのプロフェイル性質上、入れ子構造になるので仕方ない気もする
- 割と「典型的な地獄」
-
例: https://github.com/noble/noble/blob/master/examples/pizza/central.js
noble.on('discover', function(peripheral) {
peripheral.connect(function(err) {
peripheral.discoverServices([pizzaServiceUuid], function(err, services) {
services.forEach(function(service) {
service.discoverCharacteristics([], function(err, characteristics) {
characteristics.forEach(function(characteristic) {
CrustCharacteristic.write(crust, false, function(err) {
//ここでやっと書き込みができる
}
}
}
}
}
}
}
- async/awaitしたい場合は
bluebirdのpromisifyAll()を使うと良さげでした。- Nobleのコードをasync/awaitで記述するメモ
- Nobleをbluebirdでスッキリさせる
- 通常であれば
util.promisify()で対応できる
const discovered = async (peripheral) => {
const p = Promise.promisifyAll(peripheral); //Promisify
await p.connectAsync();
const services = await p.discoverSomeServicesAndCharacteristicsAsync(serviceUUIDs,characteristicUUIDs);
const characteristic = services.reduce((pre, current) => (current.uuid === serviceUUIDs[0]))
.characteristics
.reduce((pre, current) => (current.uuid === characteristicUUIDs[0]));
const c = Promise.promisifyAll(characteristic); //Promisify
//書き込み
await c.writeAsync(new Buffer.from([state]), true);
}
node-bluetooth
- BLEではなくBluetoothシリアルを読み込んだりするライブラリ
- いわゆるペアリングなどが発生するデバイス(Bluetooth v3まで?)はこちらで一覧が見れる
const bluetooth = require('node-bluetooth');
const device = new bluetooth.DeviceINQ();
device.listPairedDevices(console.log);
$ node app.js
[ { name: 'u-sen-lan',
address: 'xx-xx-xx-xx-xx-xx',
services:
[ [Object],
[Object] ] },
{ name: 'Joy-Con (L)',
address: 'xx-xx-xx-xx-xx-xx',
services: [ [Object], [Object], [Object] ] },
{ name: 'Nexus 5',
address: 'xx-xx-xx-xx-xx-xx',
services:
[ [Object],
[Object] ] },
{ name: 'AB Shutter 3',
address: 'xx-xx-xx-xx-xx-xx',
services: [ [Object], [Object], [Object] ] } ]
↑僕のMacで連携中のBluetoothデバイスの一覧が出ます。
一番最後の「AB Shutter 3」は買ったばかりのBluetooth シャッター

LINE Simple Becon
- LINE BOTと繋がるLINE Beacon(デバイス)の仕様をオープン化したもの
- PCやスマホをLINE Beacon化出来る
- 関連記事
CYLON
- Node.jsで色々なデバイスを制御できるフレームワーク
- Bluetooth以外にもシリアル制御やGPIO制御なども含まれている
- スマートトイなどのBLE対応ガジェット系が多い
- 姉妹プロジェクト
- 関連記事
デバイス用意しないでどうやってやりはじめる?
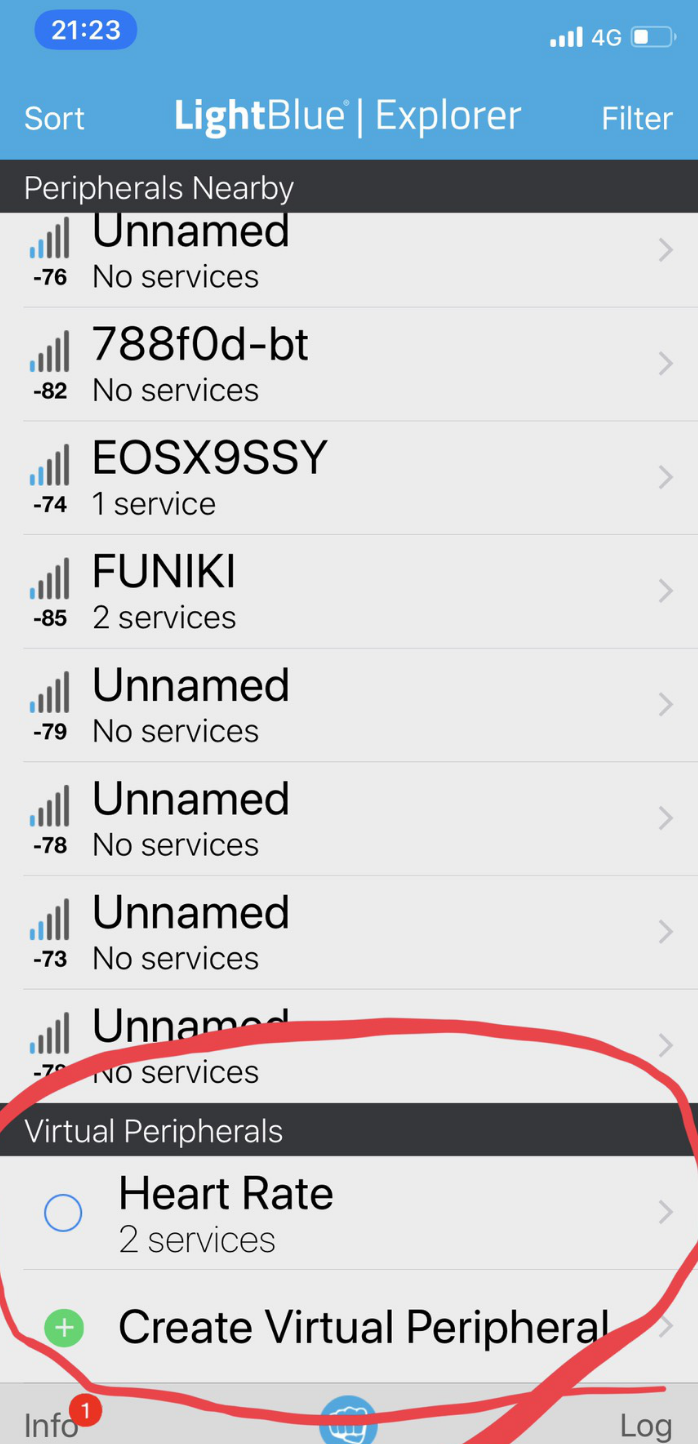
- スマホアプリでデバイスのエミュレートが出来ます。
- LightBlue® Explorer
-

- 探すとエミュレートアプリは他にもあると思います。
- スマホ <-> PCで連携してプログラムを試したり出来ます。
- この辺でやり方解説してます
- WebBluetoothを使ってみよう
その他、面白いAPI見つけ方
-
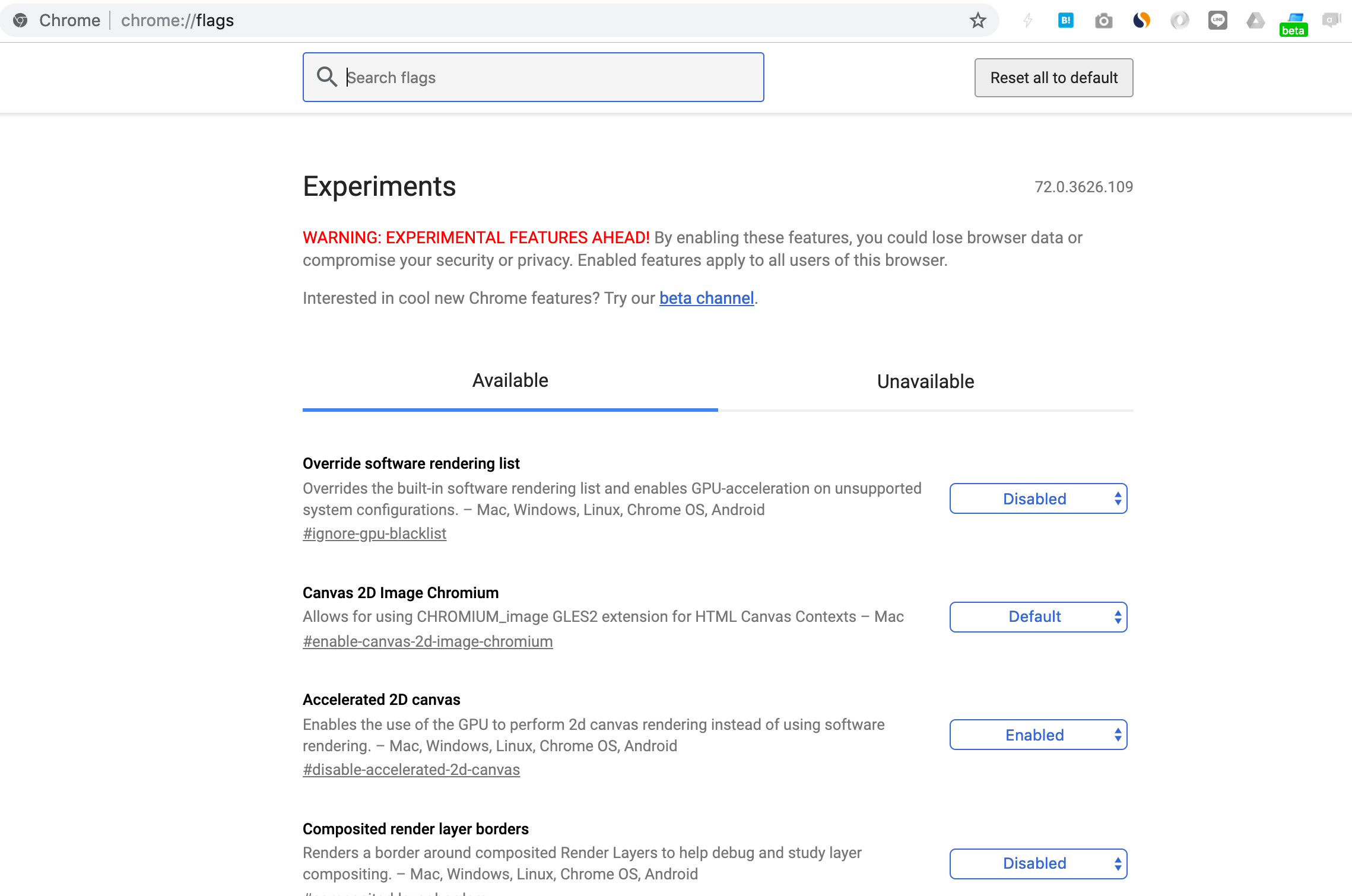
chrome://flags/をチェック -
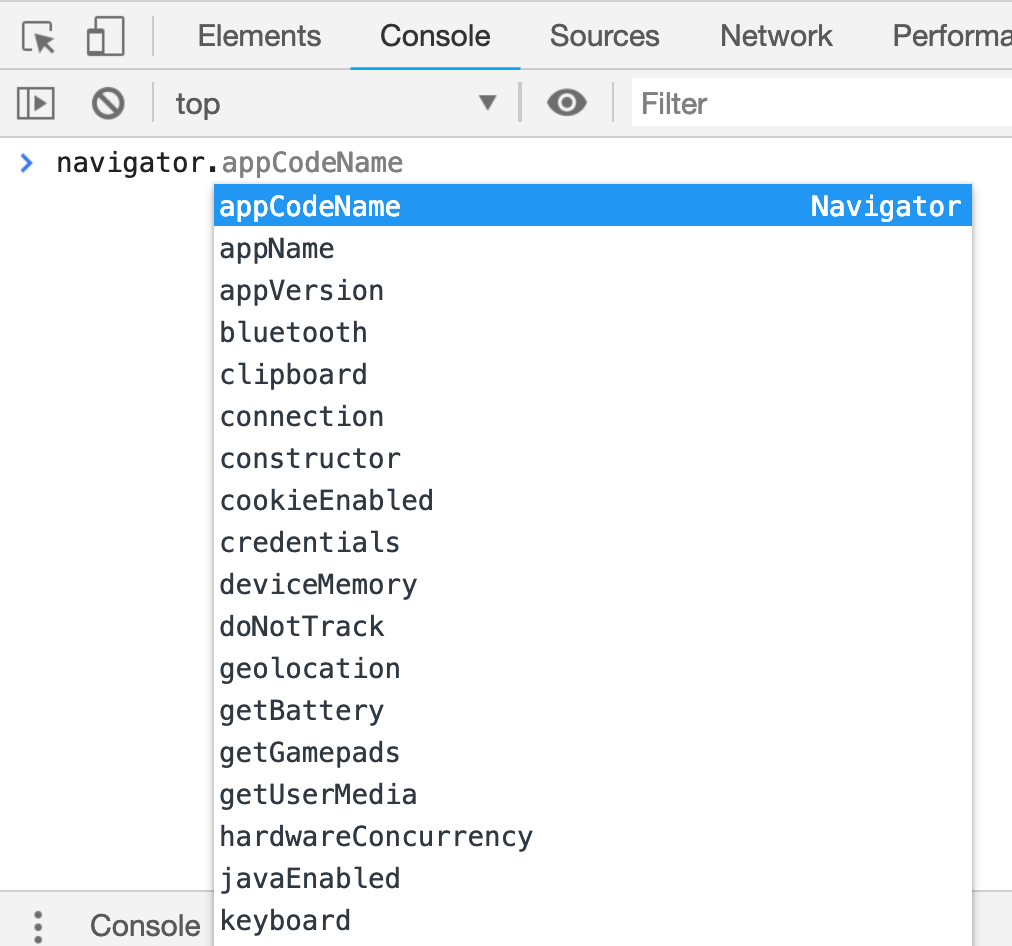
navigator.~をチェック
-
「Web x 既存の通信技術名」で検索してみると意外とヒットするものもある(かも)
- WebNFCなど
-
npmを探ってみる
- npm内で「bluetooth」「usb」などで検索してみると面白い
皆さんも見つけたらシェアしましょう〜
そして毎月開催している「IoTLT」で話しにきてね☆ (番宣)
まとめ
- JavaScript/Node.jsとか使うとBluetoothけっこうやれるのでみんな楽しんでいきましょ。
- Webエンジニアがこっち側きてくれるようになるといいな