IoTLTアドベントカレンダー1日目ですね! みなさん張り切っていきましょう ![]()
作品が混ざってしまっているような記事タイトルですが、そのままです。
ポケモンマスターになるためのIoTハックをします。
ちなみに、IoTLTではアドベントカレンダーが3つあるので注目ですね!
時間ないから作ったモノ見たい人はページ下部へ。
ポケットモンスター Let's Go! ピカチュウ・Let's Go! イーブイ
皆さん、ポケモンレッツゴーやってますか?

Nintendo Switchで初のポケモンメインタイトルです。
ストーリー的には第1世代のピカチュウ版のストーリーですが、前作のサンムーンとかのアローラ地方版ポケモンがいたり、もともとの第1世代にはなかったタイプのはがねやあくなどがあったり、ストーリー以外は新要素が入っていて過去のピカチュウ版をやったことがある人でも楽しめると思います。
他にも......
・
・
・
(まだ話せそうですがQiitaレギュレーション的に省略)
・
・
とりあえず僕はイーブイ版にしました。

かわいい。。。
ピカチュウ版は過去にもあったしイーブイにしようって人多いかもしれないですね。
アツい新デバイス 「モンスターボール Plus」
そしてこちらは 新デバイス!

なんとゲームコントローラーになってます。この動作でモンスターボールを投げてポケモンをGET出来るのは、 ポケモン世代的にはめちゃ激アツです!!

Nintendo Switchのコントローラーなので加速度/ジャイロセンサが入ってるんですよね。
今回は関係ないけど、ポケモンGoとも連携出来ます。
ちなみに僕はポケモンレッツゴーイーブイとモンスターボールPlusのセット(限定特典付)を購入しました。クリスマスプレゼントにオススメですね。
仕様など
デバイスの簡単な仕様などは公式ページを参照しましょう。
ちなみにNintendo SwitchのコントローラーはBLEを利用していて、モンスターボール PlusもBLEデバイスです。ただ、BLE仕様を探ろうとしましたがアクセス出来ず、手詰まりだったので今回はBLEは利用しません。(通常のNintendo Switchのコントローラーはハックしている人結構います。)
https://www.pokemongo.jp/monsterballplus-support/ 
モンスターボールにポケモンを入れて経験値をためる
このモンスターボールにポケモンを入れることが出来きます。
しかも買うとミュウが入っているという。
ポケモンを入れて歩いてると、 歩いた歩数によって経験値が溜まって、ポケモンレッツゴー側で経験値を受け取れるというすごいやつです。
なんとなく作るものが想像ついて来たでしょうか...!
今回やりたいこと - 忙しい大人でも子供に勝ちたい
ということで、このモンスターボールPlusは歩くと経験値が溜まる仕様ですが、 加速度/ジャイロセンサなので振ってあげれば歩いた判定になって経験値がたまります。
最近は勉強会の懇親会でよく振ってます。
子供たちは僕らが仕事している時間に経験値をあげたりしているのですが、忙しい大人はなかなか経験値稼ぎが出来ないので、これを自動化したいと思います。
なんとなくやりたいイメージはアレに近いです。
縛り試作: オフィスにあったもののみを使う
何個か試作試してみました。
作業した時間帯的にお店がやってなかったので、
今回はオフィスに転がっていたモノだけで作る縛りプレイにしました。
試作No.0: 扇風機
まず考えたのが、扇風機です。
扇風機にモンスターボール Plusを結びつけて振り回せないか...
オフィスにあった扇風機時計

結構動きが速くて危なそうだったのと、 ドライバーが見つからなくて網を開くことが出来なかった。
・
・
・
結果: 試す前に心が折れて断念
試作No.1: USBミニ扇風機
そのまま試すことが出来そうだったのでチャレンジ。

モンスターボール Plusの紐をくくりつけて回すと...

・
・
・
悲しいことにビクともしませんでした。

・
・
・
結果: モーターのトルクが足りず失敗
成功してもスマホから給電するタイプだったのでこのままだとバッテリー問題ありそう。
試作No.2: 電磁石モジュール + スマホ固定するアーム
スマホ固定するアーム(製品名よくわからない)がオフィスにありました。
ここからはこれにモンスターボール Plusを吊るす作戦です。
少し前にGroveの電磁石モジュールというものを目的なく購入しました。オフィスに転がってたので使ってみます。

これ電子工作的に信号送ることで磁力が発生するというモノで、結構面白いんですけど、なかなか使い所が難しんですよね。ということで試してみます。
紐に、金属(スマホSIMのつまようじ)を貼り付けて磁力をon/offしてみます。

ビクとはしたけど磁力の適用距離の取り方が絶妙で難しい。。。
・
・
・
結果: 調整でイラつきそうだったので断念
電磁石モジュールは他に何に使えるだろう...
試作No.3: DCモーター + セロテープ + スマホ固定するアーム
磁力の限界を感じたので物理的に攻めます。DCモーターを動かしてみます。

そしてDCモーターでペシペシ叩くイメージです。

では試します。

悲しいことにビクともしませんでした。(デジャブ)
・
・
・
結果: セロテープが弱すぎて失敗
でも風は結構出てたので卓上扇風機にはなりそう。
試作No.4: No.3に爪楊枝を追加
セロテープが弱いので爪楊枝で強化しました。

試します。

結構いい感じに振動を与えられてます!
ただ、 勢いが強くてやはり怖いのと、モンスターボールにガシガシぶつかるので破損が怖い 苦笑
・
・
・
結果: 今までの中では良さげ。だけどデバイスへのダメージが怖い
(ないと思うけど)試す場合は危ないので爪楊枝の尖ってるところは削りましょう。
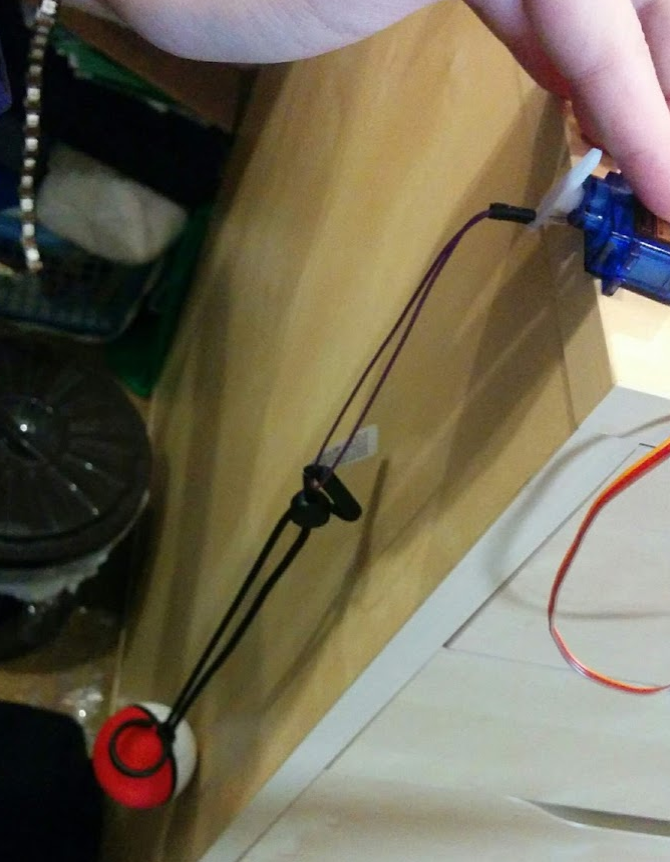
試作No.5: サーボモータ + スマホ固定するアーム
DCモーター(というかさっきの作りだと電圧制御などもしてない)だと勢いが良すぎるのでサーボモータ(角度が制御できるやつ)を使ってみます。最初からこれ使えよって話かもしれない。
使ったのはみんなが大好きSG90です。
オフィスに転がってた割にシャフトがちゃんと付いててよかった。いつもよく失くす。

これはかなりいい動きです!
これで1分くらい動かしてみた後に、Nintendo Switch側と連携して経験値がどれくらい手に入ったかを確認します。
・
・
・
・
・
・

結果: 今までの中では一番良さげ。ただ経験値を稼ぐのに時間が掛かりそう
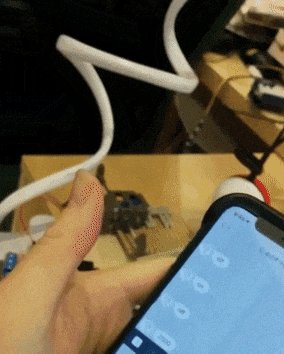
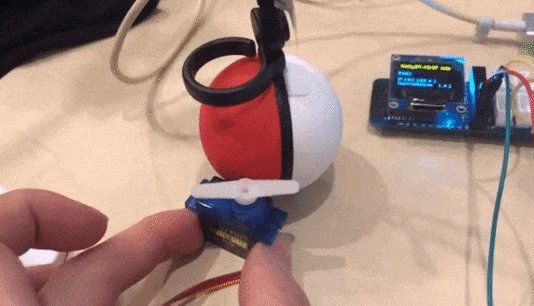
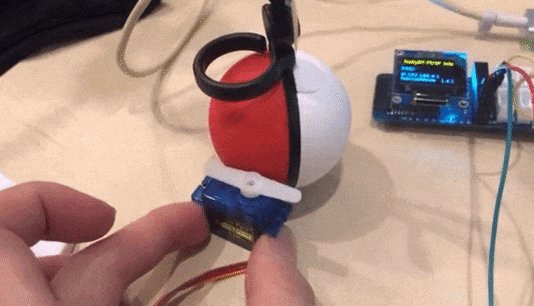
試作No.6: サーボモータ(改)
発送がスマホ固定アームに囚われてたので、シンプルにしてみました。

こんなイメージで固定して、サーボモータを動かすことでモンスターボール Plusを上下運動させました。さっき経験値がたまりにくかったのは上下運動が少なかったからかも。

無駄にLINE Things連携も作ってみました↑。(NefryBTがLINE ThignsでLINEと繋がってます。)
さてどうでしょう。30秒くらい動かしてみました。
・
・
・

結果: 今までの中では一番良さげ。さっきのよりも半分の時間で経験値3をGET
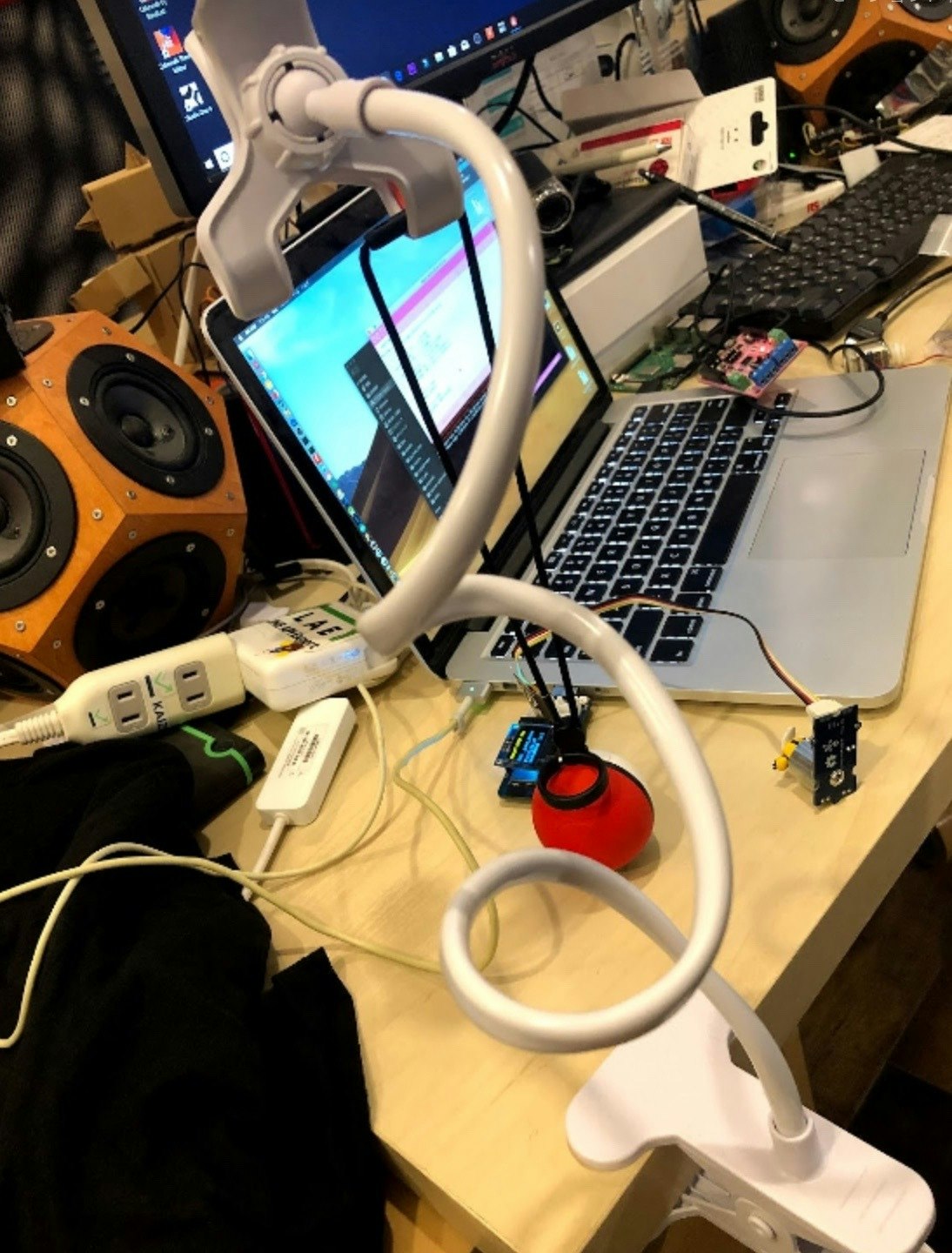
とりあえず今回の最終形
長くなってきたのでこの辺で(急に)最終形を紹介します。
書くの疲れた

笑
...ここまで飛ばさずに読んでくれた人からすると、急にその機構どうした!?って感じですが
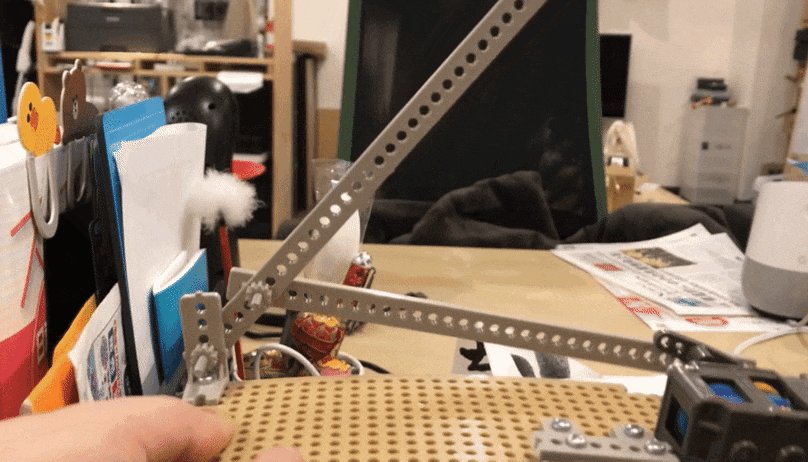
試作No.7 謎の機構
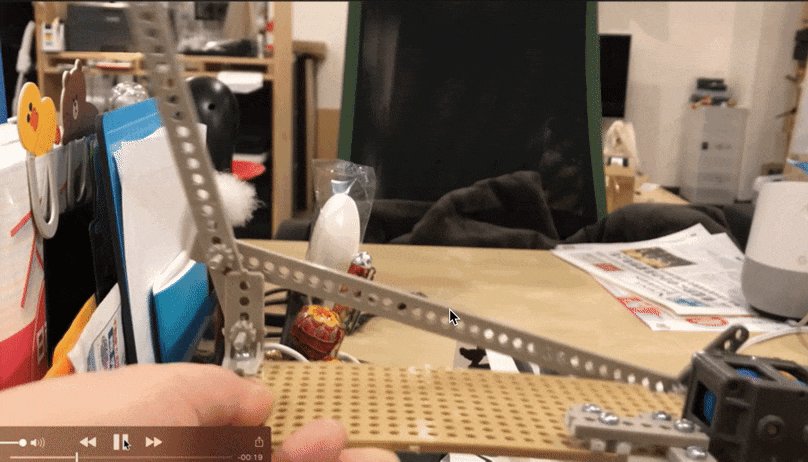
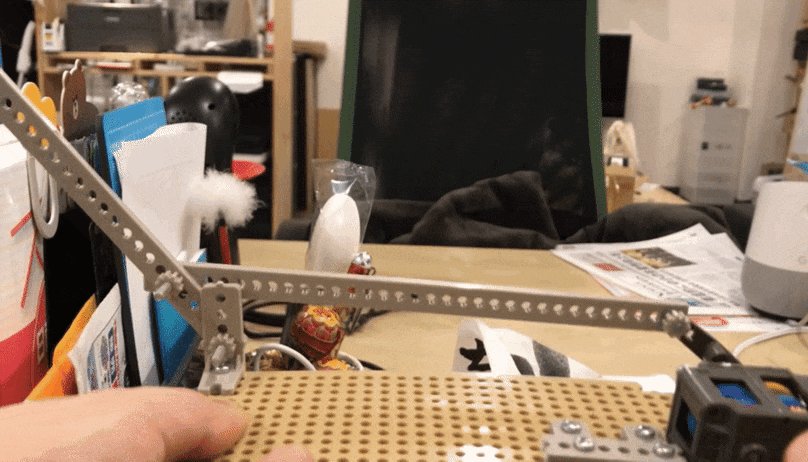
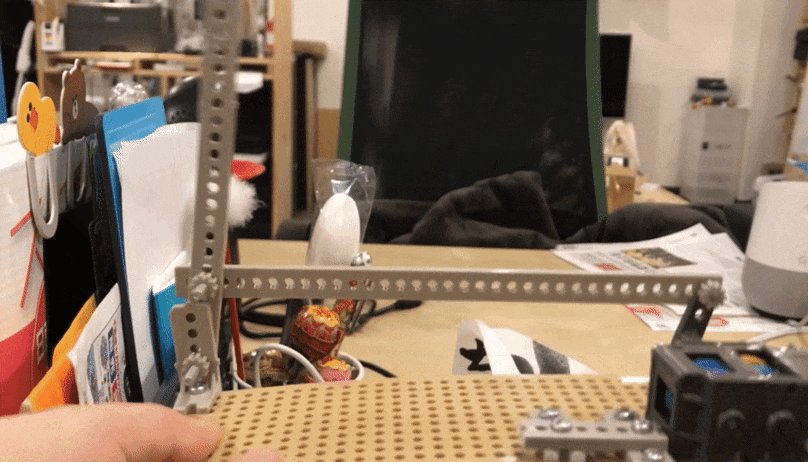
オフィスで放置されている謎の機構が見つかりました。
昔ちゃんとく氏が作ったやつみたいです。
探したらその時の投稿なども出てきましたが、大雪でリスケした時の回だったみたいです。
ちゃんとく氏、トイレのためにギアを作るも空振りワロタww #iotlt pic.twitter.com/grlL7mt9ea
— 大熊 元気@デジタルツイン (@JNTEST23) 2018年1月26日
これは結構使えそうだなと思って採用しました。
(もっと早く見つけたかった)
実際にはこんな感じで本体へのダメージを避けつつ動作します。

機能
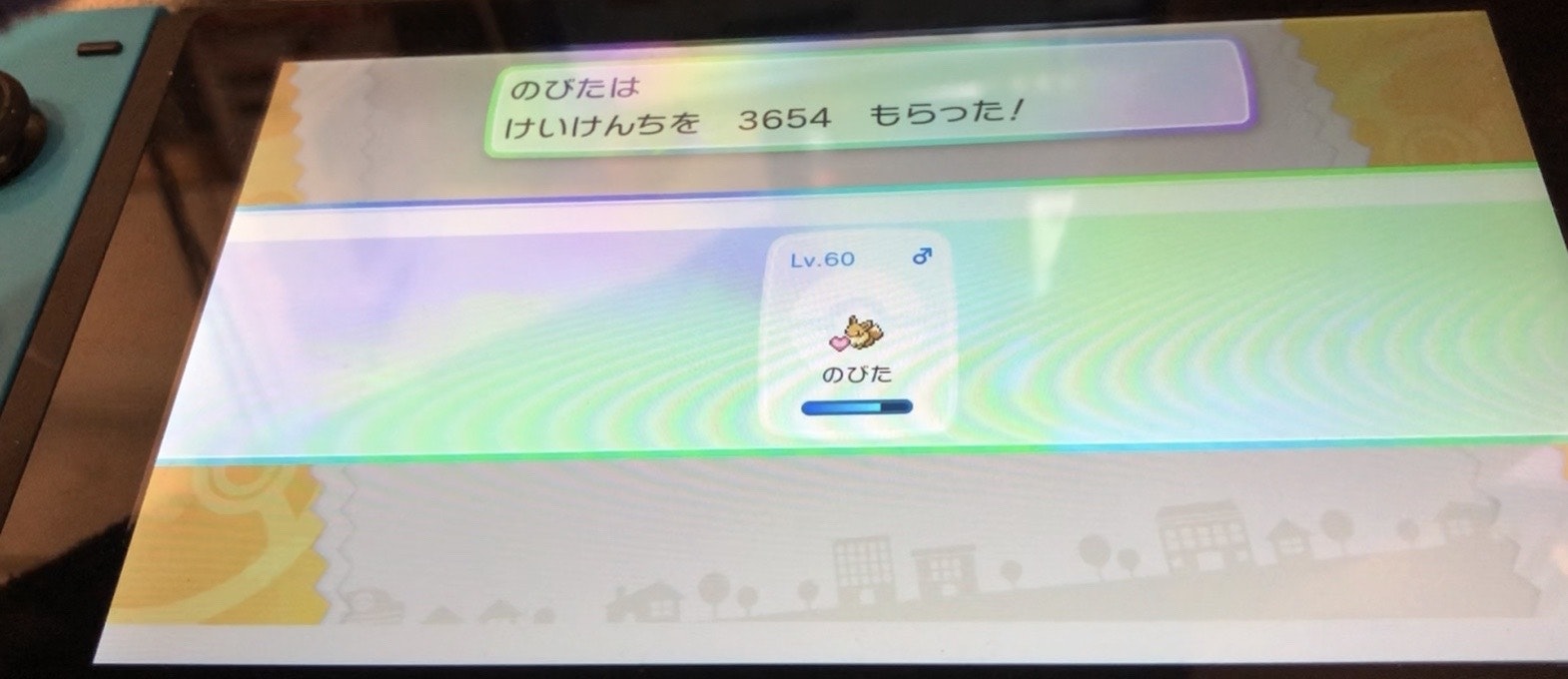
とりあえず放置しておくと経験値が溜まる
12Hくらい放置でこれくらい(3654)たまりました。さっきは1分で6経験値がMAXだったので、60分で36けいけんち、12Hだと432経験値ということで 何かが圧倒的に違います。
当社比8.5倍の効果!
縦と横の運動が入ったのが良かったのかも。
LINE BOTから経験値取得のコントロールも出来る
経験値って多ければ多いほど良い訳でもなく、ある程度コントロールしたい場合も
これは大事で、進化などの都合でレベル上げるタイミングをある程度調整したい人もいます。
そのまま経験値を積みまくるとSwitchに戻した時に一気にレベルが上がってしまって......みたいな
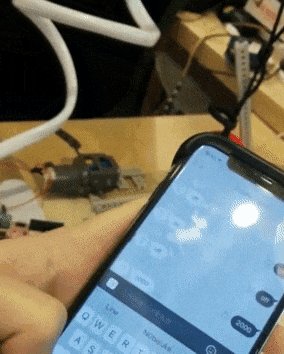
現状だとある程度コントロール出来るくらいですが、LINE BOTからどれくらいモーターを動かすか制御できるようにしました。
LINE BOTからON/OFFの制御と経験値を溜める時間を指定できます。
LINE BOTである必要は別にないけど、最近WebでUIとか作るのがめんどいのでこういうときにBOT活用したりします笑
あと、 こじづけっぽいけどIoT要素として大事です!
作り方
使ってる技術要素は
- GR-ADZUKI
- Node.js / Johnny-Five
- LINE Messaging API
です。
GR-ADZUKI
がじぇるね賞です。
IoTLTで登壇すると貰えることがある賞です。
僕は過去に50回くらいは登壇しましたがこれしかもらったことがありません。笑
女性と学生は登壇すればほぼ100%貰える気がします。
次回は12/20にオムロン開催 https://iotlt.connpass.com/event/111617/
GR-ADZUKI(じーあーる あずき)はまじめに言うと、ルネサスさんがやってるGRシリーズの開発ボードで、ロボット制御などに向いてるボードです。 最初からモータードライバーが付いててGR-ADZUKIだけでDCモーターを動かせます(通常は別途購入する必要がある)。
とりあえずモーターを動かしてみる
とりあえず オフィス転がってた先ほどの機構についてるモーターを配線してみます。

公式のピンマップを見ると 9と10のピンがモーターとして使えることが分かります。
(試してないけど11と6も使えそうですね)
プログラムはIDE4GRというArduino IDE的なIDEで書き込みをします。
# include <Servo.h>
const int MotorPin1 = 9; // DCモーターPIN 1
const int MotorPin2 = 10; // DCモーターPIN 2
const int SPEED = 200; //モータのスピード
void setup() {
//モーター初期化
pinMode(MotorPin1, OUTPUT);
pinMode(MotorPin2, OUTPUT);
analogWrite(MotorPin1, 0);
analogWrite(MotorPin2, 0);
}
void loop() {
analogWrite(MotorPin1, SPEED);
}
USBケーブルを接続してこれで書き込みするとモーターが動いてくれます。
基板についてるスイッチが二箇所あります。
- USB <-> BATT: USB側
- Sketch <-> Scratch: Sketch側
にします。
これでとりあえずDCモーターが動きます。
GR-ADZUKIでJohnny-Fiveを動かす。
Johnny-FiveはNode.jsでArduinoなどの開発ボードを制御できるフレームワークです。

けっこういろいろなデバイスに対応してて、普段JS書いている人がプロトタイピングするときに便利です。
ただし、今回のような場合は母艦機でNode.jsを動かしす形になるので、独立駆動させる場合は注意が必要です。Raspberry Piなどで動かせば問題ないです。
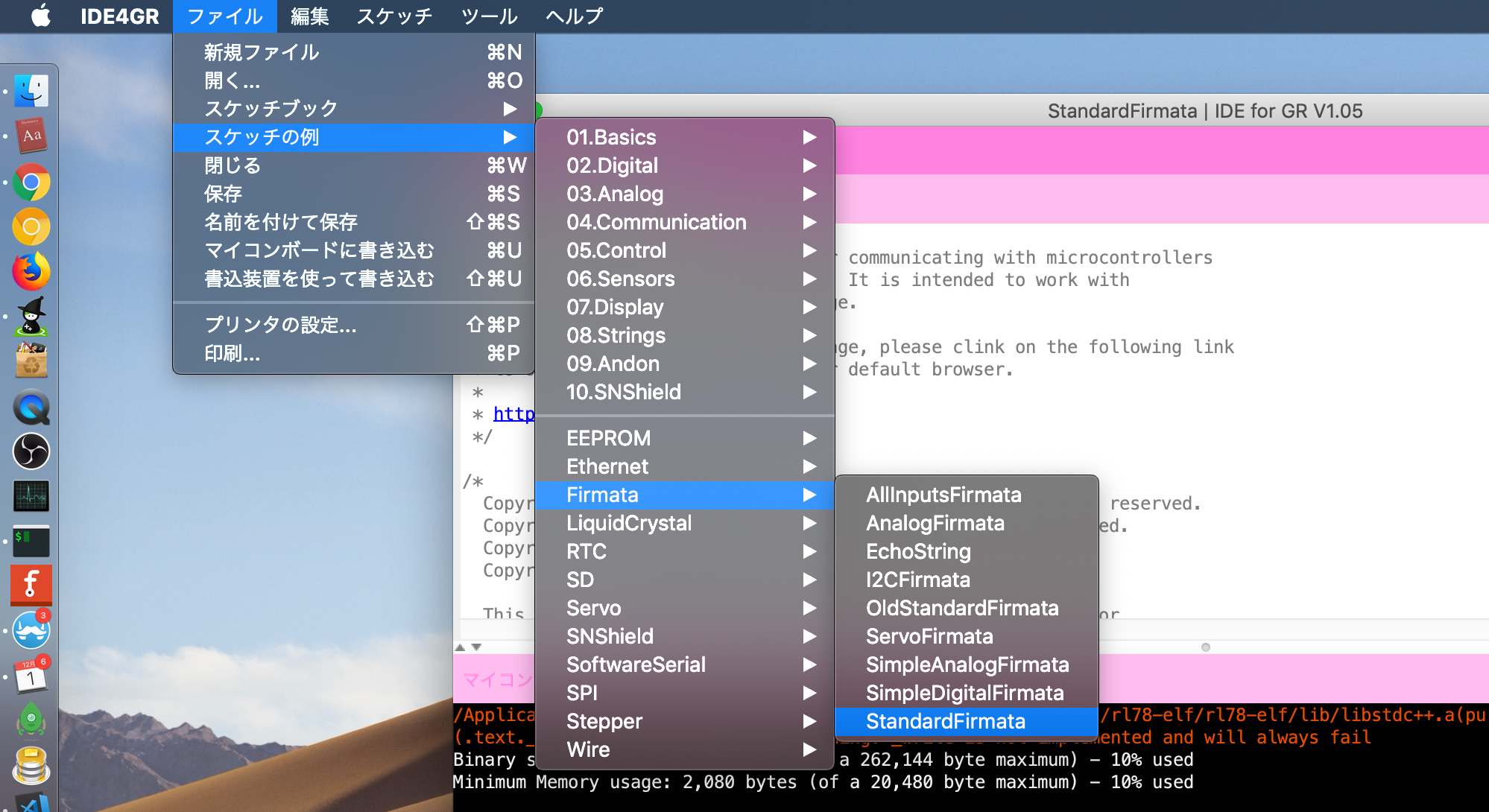
Firmata書き込み
IDE4GRのファイル>スケッチの例>Firmata>StandardFirmataを選択してFirmataプログラムをGR-ADZUKIに書き込みます。
Firmataのファームを書き込む時は先ほど同様にスイッチを
- USB <-> BATT: USB側
- Sketch <-> Scratch: Sketch側
にしておきましょう。
Johnny-Fiveでモーター制御
母艦機でNode.jsプログラムを起動させます。
ちなみに、母艦機スペックはこんなです。
- macOS Mojave / Mac Book Pro
- Node.js v11.0
'use strict';
const MotorPin = 9;
const five = require("johnny-five");
let board = new five.Board();
board.on("ready", () => {
let motor = new five.Motor({pin: MotorPin});
motor.start();
});
これで9番ピンのモーターが動いてくれます。
node app.js
単純なモーター制御はサンプルコードがあるので楽ですね。
LINE連携
以下を参考に、Node.jsでLINE BOTを作成します。
参考記事のコードのserver.jsの一番最初に、以下を追加
const MotorPin = 9;
const five = require("johnny-five");
let board = new five.Board();
let motor;
board.on("ready", () => {
motor = new five.Motor({pin: MotorPin});
board.repl.inject({motor: motor});
});
・
・
・
省略
さらにserver.jsのhandleEvent()を以下に書き換えます。
function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
if(event.message.text === 'on'){
motor.start();
}else if(event.message.text === 'off'){
motor.stop();
}else if(event.message.text >= 1000){
motor.start();
board.wait(event.message.text, function() {
motor.stop();
});
}
return client.replyMessage(event.replyToken, {
type: 'text',
text: event.message.text //実際に返信の言葉を入れる箇所
});
}
雑ですが、Johnny-Fiveを使うとこんな感じで他のNode.jsプログラムとマイコンボード制御が簡単に連携できます。
結果ポケモンマスターになれたのか
(ポケモンマスター=チャンピオンリーグ制覇であれば) なれました!
実際のところ、 ポケモンマスターの定義ってなんなんだって話を突き詰めると哲学的です。
ストーリー的にリーグ制覇はしたので問題ないでしょう。
この仕組みがあったからかどうかは不明ですが、レベル上げ貢献はしてくれてます笑
特に今回のシリーズは相棒ポケモン一体だけでも、いろいろなタイプの技を覚えられるので、(この仕組み使っても使わなくても)一体だけレベル上げまくって1体だけでリーグ制覇も可能です。
あとは、151匹の図鑑制覇ってところだと、レベルあげとはまた別の要素が発生するので図鑑制覇=ポケモンマスター(?)的な話だとまだまだ検討事項ありそうですね。(ボールをうまく投げるハックとか...?)
何にしても、モンスターボール Plus 面白いデバイスなので、BLEハックとかもできればやりたいですね。
そんなところで締めます! この辺の発表は12/20のIoTLTでも話したいと思ってます。ぜひお越しください。
明日のここのIoTLTアドベントカレンダーはIoTLTでお馴染みの@GenkiOkumaさんですね!
いつもVR x IoTテーマでやられているので今回も楽しみです :)
今年は3つもIoTLTアドベントカレンダーあるので他もぜひ見てください。
ではでは!