node-sass(LibSass)って長らく使ってたイメージありますね。
こちらに記事にあるようにLibSassっていうC++で書かれたライブラリを使った非推奨になるとのことで、これを使ってるnode-sassも非推奨になり、Dart製のSassを使ってねという感じになる模様です。
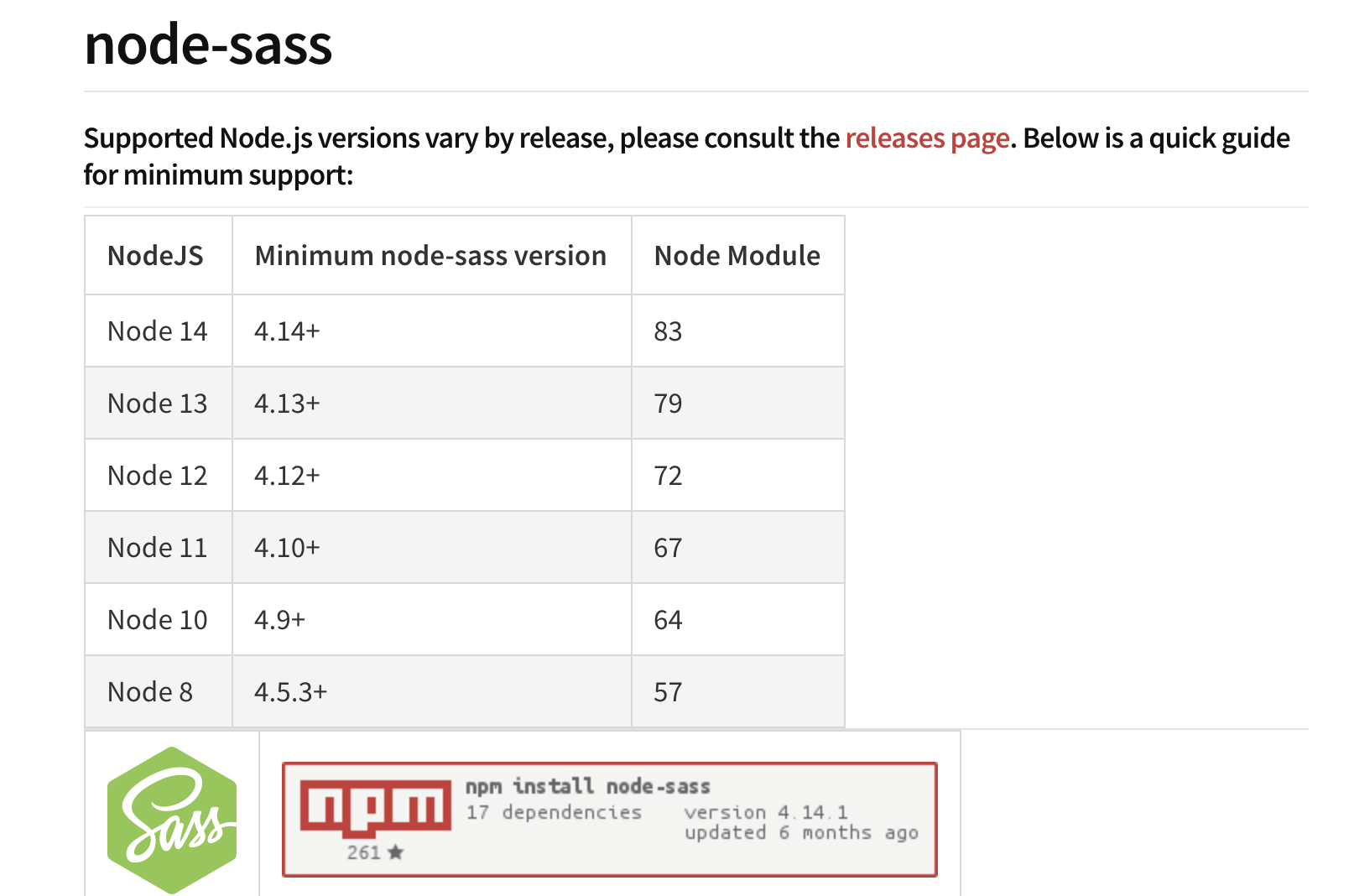
- https://www.npmjs.com/package/node-sass ← 今まではよく使われていたけど今後非推奨
- https://www.npmjs.com/package/sass (Dart Sass) ← 今後はこっちが推奨
今回Node.jsのv15系にアップデートしたのでnode-sassのバージョンも上げようかと思って調べてたら発見しました。
環境
- Node.js v15.0.1
- Nuxt.js v2.12.2
元々v14系で動かしてたけどアップデートさせてみました。
node-sassからsassに移行
削除して(nuxtのバージョンは上げなくても良かったけどついでに)
yarn remove nuxt node-sass sass-loader
インストール
yarn add nuxt sass sass-loader
アプリケーションを起動させてみる
yarn dev
無事に起動しました。
package.jsonの差分はこんな感じ
"dependencies": {
省略
- "nuxt": "^2.12.2",
- "node-sass": "^4.14.0",
- "sass-loader": "^8.0.0"
+ "nuxt": "^2.14.7",
+ "sass": "^1.27.0",
+ "sass-loader": "^10.0.4"
}
所感
少し触ってみてるけど特に挙動は変わらない模様です。もともとのsassってすごくビルドが遅くてnode-sassが流行ってきたとかだった気がしたけど(嘘かもしれない)知らぬ間にDartで作り替えられてたんですね。
僕はそのまま移行できた感じですが、そのままスッと移行してプロジェクトに影響でないかは各自の判断でお願いします。
おまけ
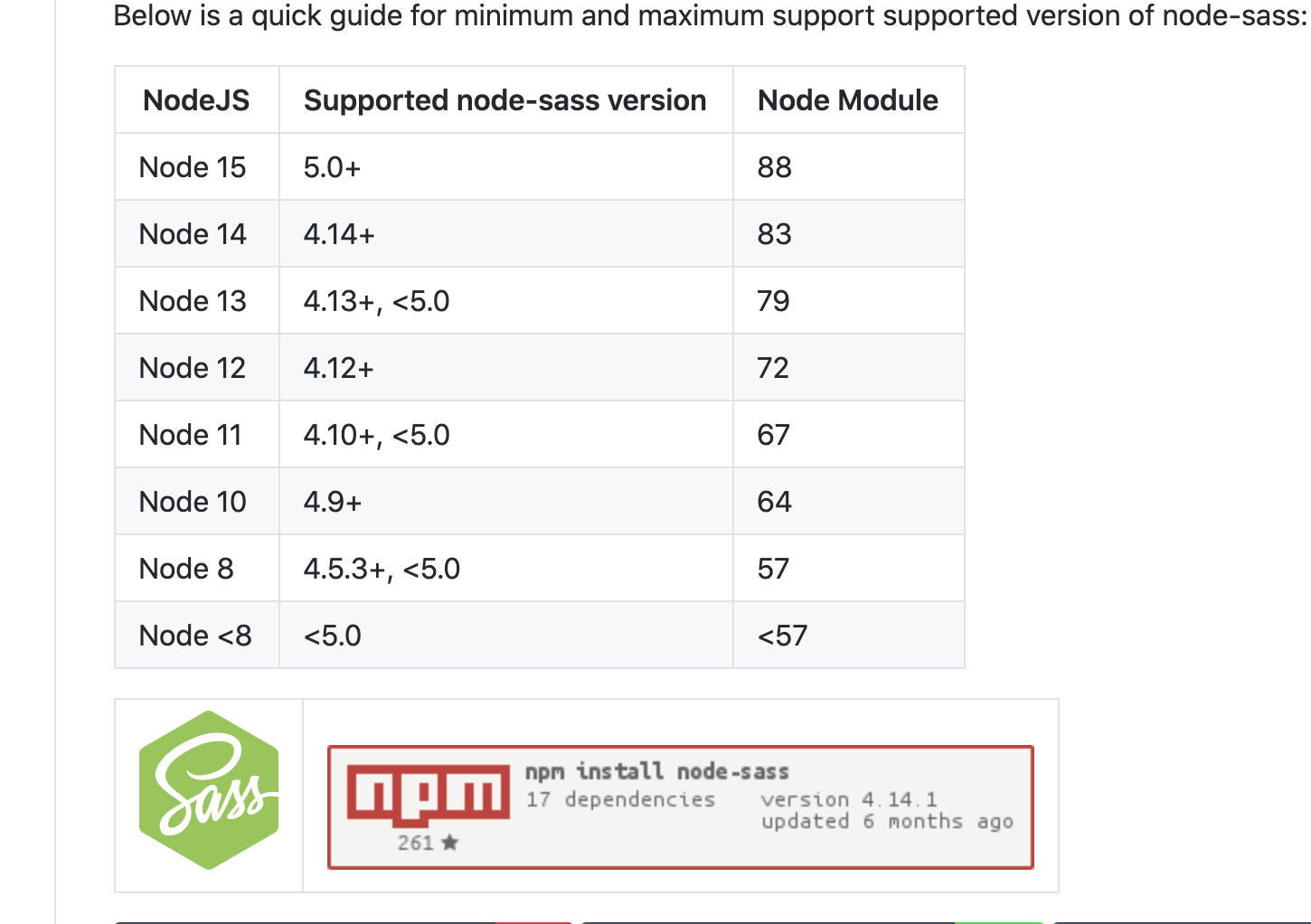
これ完全にタイミング悪かった問題だと思うんですけど、node-sassのGitHubリポジトリだとNode.js15系に対応した5.0.0がリリースされていて......
npm側ではまだ対応されてないという感じで
これによってnode-sassを入れ直してもバージョン指定して入れてもうまくいかず、
Node.js v15系でnode-sassのインストールエラーがずっと変わらなかったです苦笑
結果的に今回はこれを回避する話ではなかったけど出てたエラーもメモ
・
・
・
[3/4] 🔗 Linking dependencies...
warning "@nuxtjs/markdownit > raw-loader@4.0.2" has unmet peer dependency "webpack@^4.0.0 || ^5.0.0".
warning "nuxt > @nuxt/components@1.1.1" has unmet peer dependency "webpack@^4.0.0".
warning " > sass-loader@10.0.4" has unmet peer dependency "webpack@^4.36.0 || ^5.0.0".
[4/4] 🔨 Building fresh packages...
error /Users/n0bisuke/Documents/hogehoge/node_modules/node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments: