本記事は,Qiita ServiceNow アドベントカレンダー2024の参加記事11日目です.
はじめに
今年5月に開催された ServiceNowグローバルカンファレンスイベント Knowledge 2024 にて発表されたServiceNowのデザインシステム「Horizon」をご存じでしょうか?
発表と同時に公開されたHorizonサイトにはServiceNowのUI/UXに関連する有益な情報が多く含まれておりますが,ServiceNowの本質ではないので情報が少なく,かつ,現状では公開されている情報も英語のみであるため,日本語話者にはとっつきづらいというのが現状です.
本記事では「そもそもデザインシステムとはなんぞ」というレベルだった非デザイナーの私と一緒に「Horizon」の魅力を発見するべく一緒に脚を踏み入れて,その世界観の表層だけでも味わうことができればと思います.
本記事は執筆(2024年12月)時点の情報です.最新の情報は上記のリンクより実際のHorizonサイトをご確認ください.
デザインシステムとは
「そもそもデザインシステムがわからない,なにそれおいしいの」
かくいう私もそうでしたが.読者の中にはここから始まるかもしれません.わからない言葉が出てきたときにはまずは定義を確認してみます.
米国のUI/UXコンサルティング企業 Nielsen Norman Group の定義1
Definition: A design system is a complete set of standards intended to manage design at scale using reusable components and patterns.
コラボレーションインターフェースデザインツールを提供するFigmaの定義2
デザインシステムの中核となるのは.製品やエクスペリエンスのルック&フィールの一貫性を保つための一連の構成要素と標準です。これは.デジタル製品を作成する複雑なプロセスを通じてチームを導く.統一された言語と構造化されたフレームワークを提供する青写真と考えてください。デザインシステムは.製品やインターフェースを大規模にデザイン・構築する際に,要素やパターンを繰り返し作成するのに費やす時間を短縮するのに役立ちます。
何やら難しい言葉が並んでいますが,ざっくり「製品やサービスのデザインを統一し,効率的に開発するためのルールやガイドラインの集まり」という理解で十分かと思います.
具体例として,GoogleのMaterial Design3やMicrosoftのFluent 2 Design System4,SalesforceのLightning Design System5 等,多くのデザインシステムが存在します.
デザインシステムそのものに興味のある方は,以下のQiita記事で紹介されていますので,ご参考ください.
いざ,Horizon Design Systemの世界へ
それではいよいよServiceNowのデザインシステム「Horizon」の世界に足を踏み入れてみましょう.上述の通り,K24にて発表され,Horizonサイトとして既にインターネットにも公開されています.「Horizon」への旅の第一歩として,まずは以下のリンクを踏んでみましょう.
Horizon Design System - ServiceNow
とりあえず [Getting started] を眺めてみます.「About Horizon」ページには,Horizonとは何かが記載されています.
Horizon is the design system for ServiceNow, built to empower, accelerate, and inspire creators across the platform. It provides UI components, patterns, styles, and guidelines for each of our primary app frameworks, all purpose-built to solve for common ServiceNow use cases.
Horizon is built on a foundation of principles, guidelines, and resources that support experiences across the platform.
部分的な和訳ですが,ServiceNowのデザインシステムであり,主要なアプリフレームワークごとにUIコンポーネント,パターン,スタイル,ガイドラインを提供すると書かれています.
ここで言う主要なアプリフレームワークとは「Workspace」「Native Mobile」「Service Portal」「Core UI」の4つを指しています.Horizonサイトには各アプリフレームワークごとの想定されるペルソナやユースケースの他に,構造や事例,リソースが紹介されています.
本記事では「Workspace」を例に,具体的なサイトコンテンツを見ていきます.
Workspace overview
Workspace overviewセクションはWorkspaceの概要が示されています.
Workspaceのペルソナおよびユースケースが以下のように整理してあります.
| トピック | ガイダンス |
|---|---|
| ペルソナ | コールセンターエージェント,ヘルプデスクスタッフ,調査員,ディスパッチャー,オペレーションスタッフ |
| ユースケース | ケース管理,インシデント管理,リクエストの履行 |
Workspaceの主な利点として,以下の3点が紹介されています.
- マルチタスクの簡素化: タブナビゲーションにより,同じ画面から複数のレコードを簡単に管理できます.
- 構造化されたワークフロー: プレイブック機能により,チームが問題を解決するためのガイド付きワークフローを定義できます.
- 柔軟性: 異なるユーザーペルソナ(従業員,マネージャーなど)に合わせて,ページバリアントを作成し,カスタマイズされた体験を提供できます.
Basics
Basicsセクションは,以下の4つの要素について説明します.
| 要素 | 説明 |
|---|---|
| Structure | Workspaceアプリフレームワークは,大量のレコードを管理するユーザーに最適です.基本的な構造により,データとレコードの詳細をアクション可能なインサイトと組み合わせ,ユーザーがより迅速に作業を進めることができます. |
| Creating an experience | Workspaceエクスペリエンスを作成する方法の基本的な理解を深めましょう.設計を開始する前に,ユーザー,ニーズ,およびこのWorkspaceがサポートする必要があるプロセスを理解する必要があります. |
| Examples | ServiceNowの最新リリースでは,製品スイート全体に75を超えるWorkspaceがあります.ServiceNowプラットフォームを使用してWorkspaceエクスペリエンスをカスタマイズする方法を理解するために,いくつかのチームの例を含めました. |
| Resources | Workspaceアプリフレームワークのツールを操作する方法を理解するには,これらの重要なリソースを確認してください. |
Foundation
Foundationセクションは,タイポグラフィやアイコンからアクセシビリティ,インタラクションパターンに至るまで,Horizonデザインシステムの基盤となる要素が解説されます.
まずは以下に要素の一覧を示します.
| 要素 | 説明 |
|---|---|
| Color | 色は,意味,感情,行動の促進を伝えることで,製品の成功に極めて重要な役割を果たします |
| Data visualization | データを視覚的に魅力的でアクセシブルなデータ可視化を通じて,説得力のあるストーリーを作成する |
| Elevation | UIデザインにおいて,次元と視覚的な階層を追加する |
| Illustration | ワークフローを簡素化し,伝えたいメッセージとの意味のあるつながりを作り出す |
| Icons | シンプルな性質で,視覚的なノイズを減らす |
| Grids & layouts | ユーザーがインタラクトしやすくするために,画面上の視覚要素に構造を提供する |
| Corner radius | コーナー半径 |
| Spacing | UI要素の意味とその間の関係の理解を向上させる |
| Typography | 柔軟でモジュラーな設計で,実用的なガイドラインを備えている |
それぞれの要素に対して,詳細の説明が補足されています.
ここではColorのアクセシビリティについて,確認してみましょう.
「良い例」の他に「悪い例」が明示されており,具体的なNGパターンが直感的にわかるようになっています.
| ✅良い例 | 🚫悪い例 |
|---|---|
 |
 |
| 他の要素との組み合わせ: 色は,テキスト,アイコンなど,他の視覚要素と組み合わせて使用し,メッセージをより明確にする. | 色のみでの意味伝達: 色だけでは,情報が伝わりにくい場合があるため,単独で意味を伝えるために使用しない. |
Patterns
Patternsセクションは,コンポーネントの推奨設定とベストプラクティスが紹介されます。
まずは代表的な4種類のコンポーネントを整理します.
| 要素 | 説明 |
|---|---|
| Messaging | ページレベルまたはインラインのメッセージングコンポーネントで,有用な情報を伝えたり,ユーザーを導くことができる |
| Cards | 情報やアクションを構造化されたコンテナ内で整理するために使用される汎用的なコンポーネントのセット |
| Loading | バックグラウンドでプロセスが行われていることを示す視覚要素 |
| Contextual side bar | 特定のレコードのコンテキストで使用されるさまざまなコンポーネントタイプのためのコンテナ |
それぞれの要素に対して,詳細の説明やユースケース,推奨事項が紹介されています.
ここではCardsの推奨事項として,カード上のアクションアイコン数に関する説明を比較してみましょう.Foundationセクションと同様に,「良い例」の他に「悪い例」が明示されており,具体的なNGパターンが直感的にわかるようになっています.
| ✅良い例 | 🚫悪い例 |
|---|---|
 |
 |
|
|
Components
Componentsセクションは,インターフェースを構成するUI部品のライブラリを示します.
コンポーネント名による検索,カテゴリやリリースによるフィルタリングができます.
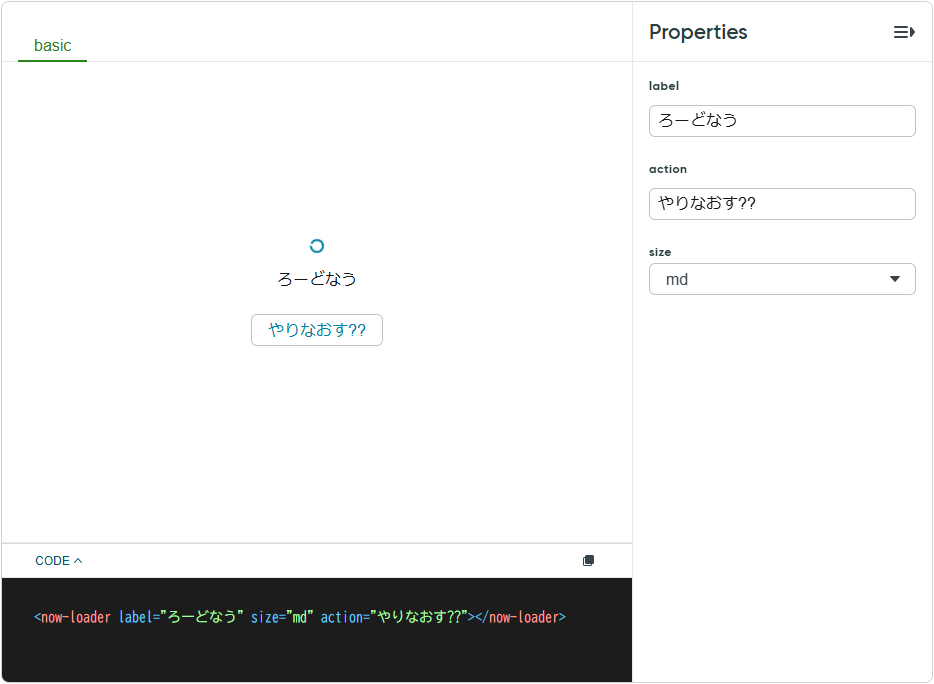
一例として,ここでは読み込み中の状態を示すLoaderコンポーネントについて確認してみましょう.
以下のデフォルトのようなサンプルが表示されます.そして,Propertiesの値を変更することで,インタラクティブに出力結果を変更することができるため,本画面を用いてコンポーネントの出力イメージを確認することができます.
| デフォルト | Properties 変更後 |
|---|---|
 |
 |
また,Loaderを使用すべき時とそうでない時についても整理されています.
| 使用すべき | 使用しないべき |
|---|---|
|
|
この他にも構成要素や使用方法,推奨事項などが記載されています.
どのようなコンポーネントを使用するか迷った際のガイドとしても活用できるかと思います.
最後に
ほんの一例の紹介にはとどまりましたが,記事中盤で「Workspace」を対象に,Horizonサイト内のコンテンツをプレビューしてみました.いかがだったでしょうか?デザイナーの方はもちろん,開発者やプロダクトマネージャーの方々もHorizonの対象者だということです.
「もっとHorizonを知りたい!」という方はHorizonの基盤となる Principles/Guidelines/Resources や具体的なUXデザイン手法が紹介されているページもありますので,ぜひHorizonサイトの旅を続けてみてください!
また,今後は「言語のローカライズ」や「UI Builderへの組み込み」も予定されている6とのことで,より使いやすいデザインシステムに進化していくことが期待されます!!
「なぜこのデザインになっているのか」「少し違和感があるけれど,具体的にどこなのかを明示できない」等,筆者自身,過去にデザインに関する説明を求められたけれど,困ってしまった場面がありました.今後はHorizonサイトを活用することで,非デザイナーでもデザインを正しく説明できる未来が待っているのではないでしょうか!!
本記事を通して,ちょっとでも興味を抱き「Horizonサイトにアクセスしてみたよ」という方が増えると嬉しく思います.
参考
以下に,本記事では取り扱わなかったその他参考リソースを示す.
- Meet ServiceNow's new design system
- The Evolution of ServiceNow's Design System with Meredith Van Lier
- Introducing the Now Design System: The future of the ServiceNow user experience