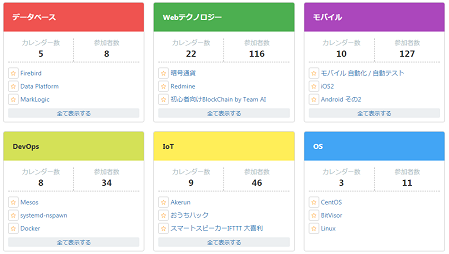
ある日のQiita Advent Calendar 2017のページです。
これを使って、Chrome Developer Tools(開発者ツール)を使ってみましょう![]()

この記事で学ぶこと
- marginのシミュレーション方法。
- CSSのmarginについて
まずはじめに
この記事では、(例えば)カテゴリの1ブロックを「カード」と呼ぶことにします。

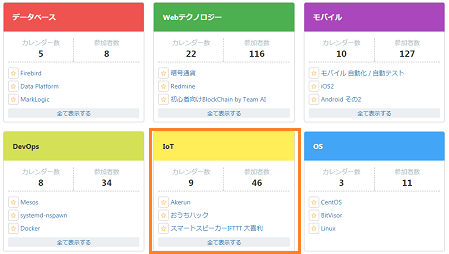
オレンジ色の四角で囲んだ部分が、1カードです。
この画面キャプチャには、データベース、Webテクノロジーなど、6カード並んでいます。
ちなみに、カード1つ分のHTMLソースはこちら![]()
![]() わかりやすくするために、一部省略しました。
わかりやすくするために、一部省略しました。
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="adventCalendarCard">
<a class="adventCalendarCard_title-mobile" href="/advent-calendar/2017/categories/mobile">モバイル</a>
<div class="adventCalendarCard_block">
<div class="adventCalendarCard_block_stats">
<span class="adventCalendarCard_block_counts">カレンダー数<span class="adventCalendarCard_block_count">11</span></span>
<span class="adventCalendarCard_block_stocks">参加者数<span class="adventCalendarCard_block_count">144</span></span>
</div>
<ul class="adventCalendarCard_block_list">
<li><a href="/advent-calendar/2017/monaca">Monaca</a></li>
<li><a href="/advent-calendar/2017/automation">モバイル 自動化 / 自動テスト</a></li>
<li><a href="/advent-calendar/2017/ios2">iOS2</a></li>
</ul>
<a class="adventCalendarCard_block_showAll" href="/advent-calendar/2017/categories/mobile">全て表示する</a>
</div>
</div>
</div>
隣のカードとの間隔を広くしてみる
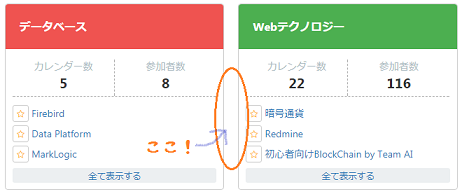
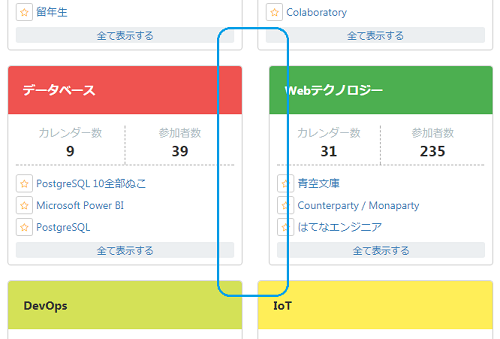
下の図で「ここ!」と示している、赤と緑のカードの隙間をもう少し広げてみましょう。
今回は緑のカードを少し右にずらすことにします。

1.ずらしたいHTML要素を探す
まず、操作したいHTML要素を探します。
探し方は【Chrome Developer Tools】実例で学ぶelementタブで出来ること~HTML編をご覧ください![]()
そして、緑のカード「Webテクノロジー」の<div class="adventCalendarCard">を見つけてください。
2.marginを設定する
上記で見つけた緑のカード「Webテクノロジー」の<div class="adventCalendarCard">に対して、左側に隙間を作りましょう。
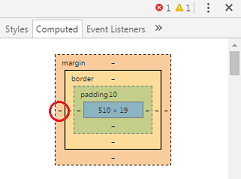
developer toolをブラウザの下に表示させている場合は、このように![]() 右側にあるComputedタブをクリック。
右側にあるComputedタブをクリック。

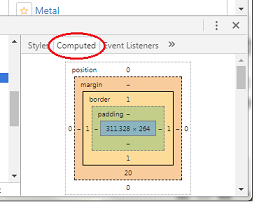
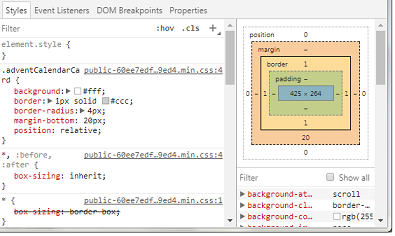
ブラウザの右or左に表示させている場合は、elementを選択した時点でこのような![]() 表示になるかと思います。
表示になるかと思います。

この4色くらいの四角で、margin/border/paddingを設定することが出来ます。
赤い丸で示している![]() marginの左側をダブルクリックして適当な数値を入力すると・・・。
marginの左側をダブルクリックして適当な数値を入力すると・・・。

隙間が広がりました!![]()
上下のカードと比べてみるとわかりやすいと思います。

3.実装に反映させる
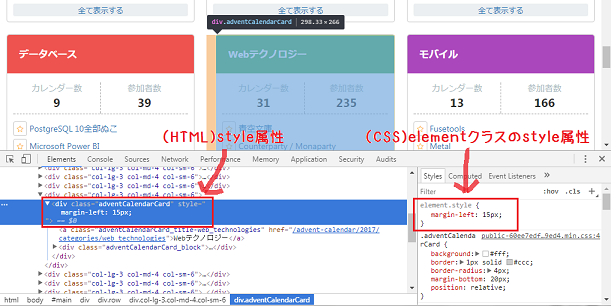
さて、上記でシミュレーションした状態で、developer toolから緑のカード「Webテクノロジー」の<div class="adventCalendarCard">を見てみると、シミュレーション結果のCSSが反映されていることがわかります。
HTML側には「style属性」として追加されています。
CSS側には「elementクラスのstyle属性」という体で追加されています。

HTML側はこのままコピー&ペーストすればOK![]() です。
です。
CSS側は中カッコ→{}の中身だけコピー&ペーストしてください。idやclassの指定は別途自分で行う必要があります。
どうでしょう?
CSSがわからなくても実装が出来てしまいました![]()
developer toolすごいですねー。
marginとは?
よくわからないまま実装が出来てしまいましたが、何となくレベルでいいので理解しておきましょう![]()
marginとは、ものすごくざっくりいうと、「外側の隙間」です。
つまり、ほかのHTML要素との隙間を調節したいなぁと思ったら、marginを操作すればよいわけです。
まとめ
- 他のHTML要素との隙間を調節したい時のCSSプロパティは「margin」。
- marginの調整はdeveloper toolから視覚的にシミュレーション可能。
おまけ
こういう記事を読んだら ![]()
CSSで「余白」を制してデザイナーに好かれよう
デザイナーの考える「余白」とは何か書き下してみる
margin=余白をシミュレーションしたくなりますよね?![]()