ある日の私のQiitaマイページです。
これを使って、Chrome Developer Tools(開発者ツール)を使ってみましょう![]()

この記事で学ぶこと
- HTMLの各種要素(エレメント)・属性の内容を書き換えてシミュレーションする方法。
- HTMLを直接修正してシミュレーションする方法。
上記2つは、Chrome Developer Toolsのelementsタブから操作します。
elementsタブを使ってみる
HTMLの各種要素(エレメント)・属性の内容を書き換えてみる
Contribution数(いいねの数)がさみしいので、たくさん「いいね!」がついたかのように装いましょう(笑
1.書き換えたいHTML要素を探す
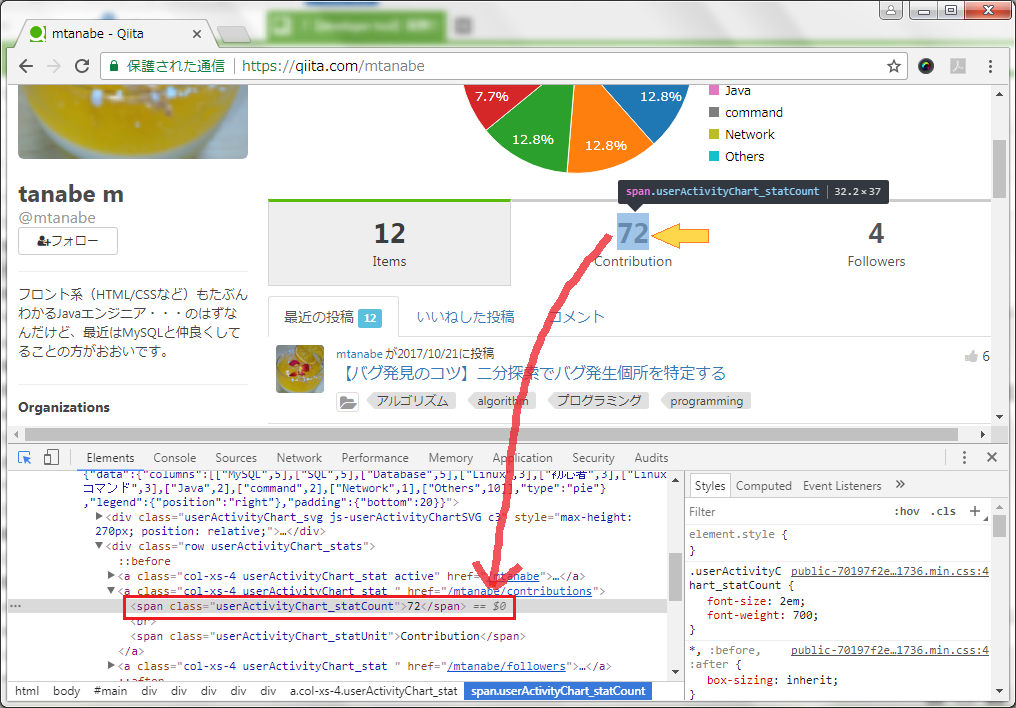
まずは、F12を叩いてdeveloper toolを起動したら、左上にある赤く囲んだこのマークをクリックします。

そのまま、画面上で「72」を狙ってクリックすると、developer tool上で該当のHTMLにジャンプします。

2.要素の値を書き換える
ジャンプした先のHTMLで「72」をダブルクリックして、「2117」に書き換えたら、勢いよくEnterキーを叩きましょう。
これで、Contribution数が増えました![]()
※ちなみに、[2117]は、この記事を書いていた時の時刻(24時間表記)です。暗証番号とかではありません(念のため)![]()

あくまでも、読み込んだHTMLのシミュレーション なので、Qiita側への影響はゼロです。
span要素以外にも、HTMLタグで囲まれた値なら全て、HTMLタグの属性(idやclass、aタグのhrefやimgタグのaltなど)の値も、ダブルクリックでシミュレーションできます。
HTMLを直接修正する
もっとたくさんのQiitaタグがつけられたらいいのになぁ・・・と思ったので、これも脳内イメージで装って(=シミュレーションして)みましょう。
「【MySQL】コマンド一発でマイナーバージョンまで確認する」の記事で試してみます。
1.書き換えたいHTML要素をして「編集モード」に入る
先ほど同様、画面上でQiitaタグの「Database」をクリックしてHTMLにジャンプしたら、右クリックして「Edit as HTML」を選択します。

2.HTMLを自由に編集する
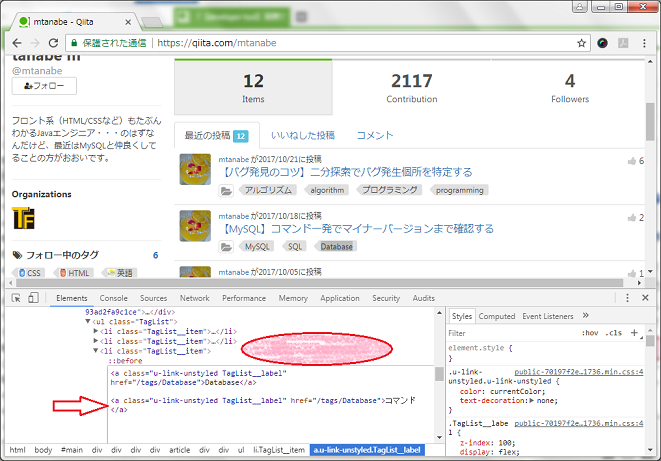
HTML編集モードになったら、Qiitaタグ「Database」のa要素をコピー&ペーストして1行追加しましょう。
で、内容は適当に「コマンド」にでもしておきましょう。

3.HTMLの「編集モード」から抜ける
最後に、ピンクで塗った丸の辺りをふんわりクリックして、HTMLの編集モードを解除すれば![]() です。
です。
![]() enterキーを叩いても、改行文字が入力されるだけで、編集モードが解除されません。
enterキーを叩いても、改行文字が入力されるだけで、編集モードが解除されません。![]()
しかし、a要素をコピー&ペーストしたので、もともとあったQiitaタグ「Database」とつながってしまいました。

4.編集したいHTMLを間違えた!
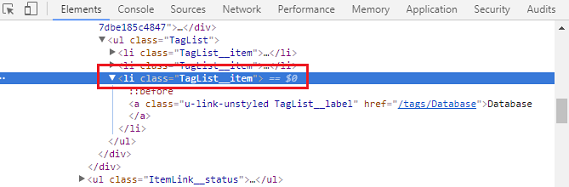
li要素から作らないとダメだったようです![]()
なので一旦F5で画面を元に戻しましょう。
そして、再度li要素を選択して右クリック→「Edit as HTML」しましょう。

そして、li要素からコピー&ペーストします。
これでliの要素が1つ増えました![]()

とりあえず、この方法を覚えておけば、削除や編集ができます![]()
削除やコピーなどは、ほかの右クリックメニューからでも操作できますが、たくさん覚えるのも大変なので、まずはこの1つだけ・・・。
現場でどう生かせるの?
画像処理ソフトを使わなくても値が編集できる。
つまり・・・
![]() ユーザーマニュアルに載せるための画面キャプチャの取得がラクに出来る。
ユーザーマニュアルに載せるための画面キャプチャの取得がラクに出来る。
![]() テストの実行結果を偽装できる(やっちゃダメですよ
テストの実行結果を偽装できる(やっちゃダメですよ![]() )。
)。
![]() 修正後のイメージを、デザイナーさんに依頼することなく3分で自分で作れてしまう。
修正後のイメージを、デザイナーさんに依頼することなく3分で自分で作れてしまう。
まとめ(どの操作で何を学んだか)
最初に書いた2つの事項は、どの操作が該当していたかというと・・・。
1. HTMLの各種要素(エレメント)・属性の内容を書き換えてシミュレーションする方法。
→【操作】Contribution数の変更
2. HTMLを直接修正してシミュレーションする方法。
→【操作】Qiitaタグを追加する