直近だと…(2022/01/13追記)
あれから4年近く経ち、私も転職したことで、デザイナーではなくなりました…。
この記事がたまに見られてるっぽいので、一応アップデートしておきます。
現代だと、gap という、まさしくこの記事の意図を表現するプロパティが出来たため、そちらを使うことを推奨します。
この記事の内容で書かれていた方は、コード内を margin-top で検索すれば、置き換えはそんなに難しくないのではないかと思います。
この記事は...
「CSSで「余白」を制してデザイナーに好かれよう」というとても素晴らしい,本当に有難い記事が上がっていたのを見て,じゃあデザイナー(主語がでかい)は余白をどう考えているのかを,CSSを書いている一デザイナーの身から書き下してみよう、というものです.
「余白」の意味の書き下しと『marginは下ではなく「上」で取る!』ことが多い理由の分析
「余白」において重要なのは以下の二つです
- **「marginで書く余白」というのは基本的に「隣接している物の隙間」**を指している
- 隣接には,隣接が発生する**「方向」**がある
ひとつづつ見ていきます
**「marginで書く余白」というのは基本的に「隣接している物の隙間」**を指している
一つ目は言葉通りですが,余白というのは単体では生じず,何かと何かが隣接してできるものです.
ですので,cssでもそれが表現できるとスタイルファイルはより意図(最近僕はこれを「振る舞い」と呼ぶようにしています)を表現できていることになります.
隣接には,隣接が発生する**「方向」**がある
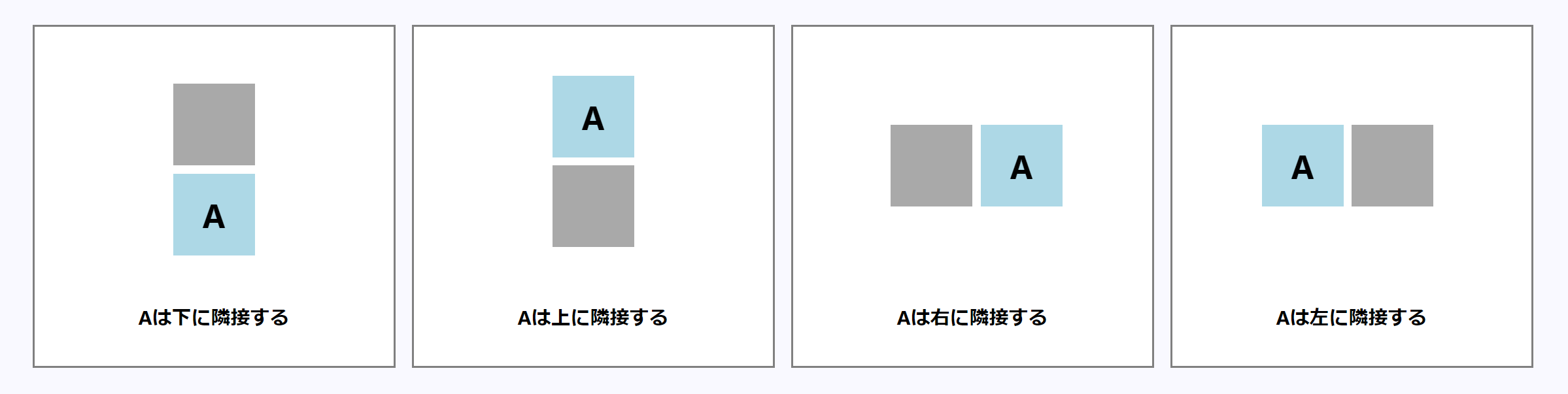
二つ目の「方向」というのは,以下の図のようなことを指します
グレーの四角にもう一つ足すことで隣接が発生しますが,その発生する方向があるということです.
グレーの四角に,青い四角Aの隣接が発生することで余白ができるわけなので,余白はこのAにつけるべきということになります.
そして,一般的なwebサイトではボックスは下に下に積み上げていくことが多いです.(つまり,隣接を下に発生させることが多い)
そのため,隣接を発生させる下のボックスに余白を持つことで,『marginは下ではなく「上」で取る!』ことが多くなります,
また,横並びの時は右に並べていくことが多いと思いますので,横方向のmarginは左にとることが多いかと思います.
補足
横(縦)並びで,1行(列)あたりの個数が可変で,2行(列)以上になる場合,行(列)頭という概念をCSSでは表現できないので(僕が知らないだけかもですが),右(下)に積む場合でも,右(下)にmarginを取らざるを得ないことがあります.ちょっと悲しい....
「余白(隣接間の余白)」をCSSで表現する
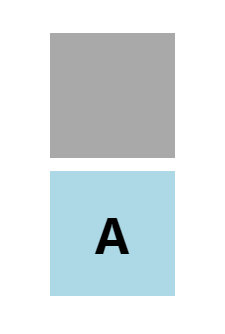
上の画像の余白の振る舞いは,以下のCSSだと良く表現できていると考えます.
.gray-box + .blue-box { // グレーに隣接している青のボックスは…
margin-top: 10px; // 余白が(上に)10pxある
}
これは,参考記事(CSSで「余白」を制してデザイナーに好かれよう) にも記述あり,僕も常用していています.
上に隣接する・左に隣接する例
基本的にWebページでは下・右に隣接していきますから,上・左の隣接というのがイメージしにくいかと思いますので,具体的な例を挙げたいと思います.
注意
いろいろ考えたり議論したところ、どうも下の例はmargin-top, leftで解決したほうが良さそうというところに落ち着いています(コメントを参照してください)
margin-bottom, rightはflex-boxのflex-direction: hoge-reverseのような隣接方向が逆になる場合のみと考えるほうがシンプルに書けそうです。

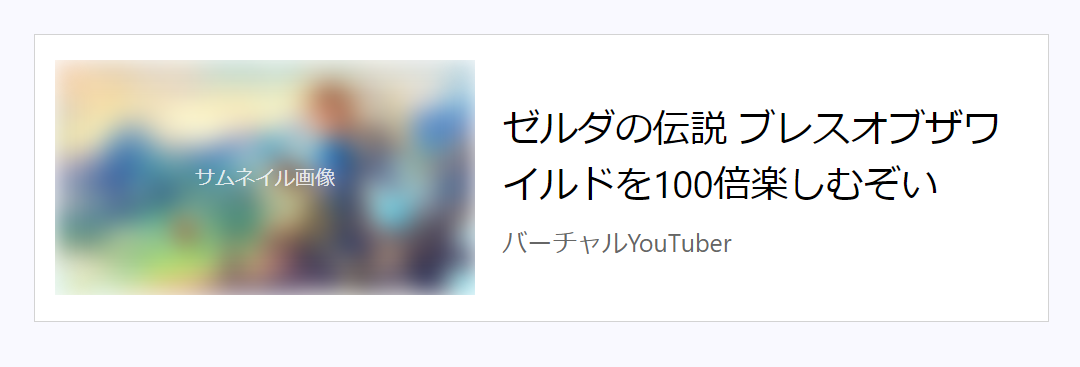
これはよくある動画サムネイルとタイトル・投稿者名のセットですが,

場所によっては,投稿日が追加されることがあるとします.これは下のまとまりの上に積まれ隣接が発生していると考え,margin-bottomを使うことがあります.
補足
この状態であっても日付の下にタイトルを積んでいると考え,タイトルにmargin-topをつけると考えることもあります.
しかし,僕の考えとしては「サムネイルの隣にタイトルがないという状態は考えられない」ことは明らかのように思うので,タイトルの上に積まれると考えています.(が,コメントにも書きましたが,margin-topだけのほうが良手かもしれませんがまだ迷ってる)
--補足ここまで--

時によっては投稿時間の横に「新着」ラベルがつくこともあるかと思います.これも先ほどと同様にして左に隣接が発生していると考え,margin-rightを使うことがあります.
さいごに
以上のように,適切にmarginを表現してあげると,参考記事でも書かれているように保守コストが大きく下がることを僕も体感しています.
最近のCSSはよりよく表現できるようになっており,思った通りそのまま(変にハックをしないようにして)に振る舞いを記述してあげると保守や可読性も大きく向上します.
デザイナーからも,どういう振る舞いなのかをきちんと見極めて表現していけたらなぁと思います.
去年はCSSを65000行も書いてしまったので,今年はなるべく書きたくないなぁと思っている次第です….