参考
きっかけ
multipleなselectタグにoptgroupをappendしている参考になりそうなサイトが見つからず、optionと同じようにoptgroupをselectにappendするとグルーピングされず困りました。
たぶんoptgroupにoptionをappendしてからselectにappendしていけば平気だろうという予測のもと、試しました。
サンプルソース
sample.html
<!DOCTYPE html>
<html>
<head>
<title>sample</title>
<meta charset="utf-8">
</head>
<body>
<select id="my-list" size="12" multiple></select>
<input id="my-btn" type="button" value="選択された要素を確認する">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
sample.js
$(function() {
$('#my-btn').on('click', function() {
console.log($('#my-list').val());
});
generateSelectList();
});
function generateSelectList() {
var $select = $('#my-list');
//削除
$select.empty();
// optgroupとoptionを入れる配列
var opts = new Array();
// オプション
opts.push($('<option>', { value: null, text: "title", disabled: true, selected: true }));
// グループ1つ目
var $optgroup = $('<optgroup>', { label: "group 1" });
$optgroup.append($('<option>', { value: "11", text: "opt1" }));
$optgroup.append($('<option>', { value: "12", text: "opt2" }));
$optgroup.append($('<option>', { value: "13", text: "opt3" }));
opts.push($optgroup);
// グループ2つ目
$optgroup = $('<optgroup>', { label: "group 2" });
$optgroup.append($('<option>', { value: "21", text: "opt1" }));
$optgroup.append($('<option>', { value: "22", text: "opt2" }));
$optgroup.append($('<option>', { value: "23", text: "opt3" }));
opts.push($optgroup);
// 追加
$select.append(opts);
}
サンプルなのでベタ書きです。すみません。
結果
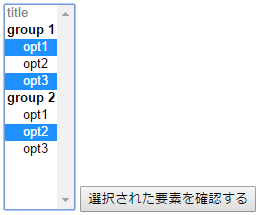
できました(∩´∀`)∩
画像は、3つの要素を選んだところ。
jQueryの.val()を使うと、選択中optionのvalue配列が返ってきます。
console.log
["11", "13", "22"]
↓optgroupの閉じタグも、望みの位置に無事できているようです。
生成されたElements(Chromeで確認).txt
<select id="my-list" size="12" multiple="">
<option disabled="disabled" selected="selected">title</option>
<optgroup label="group 1">
<option value="11">opt1</option>
<option value="12">opt2</option>
<option value="13">opt3</option>
</optgroup>
<optgroup label="group 2">
<option value="21">opt1</option>
<option value="22">opt2</option>
<option value="23">opt3</option>
</optgroup>
</select>
関係ない感想
GoとTypeScriptに慣れ始めると、JavaScriptの末尾;(セミコロン)書き忘れてブラウザにすごい回数叱られます。