やりたいこと
AWSでWebサイトを公開したい!
ついでにコーディングしたら自動でWebサイトも書き換わってほしい!
という内容です。
具体的には、AWS Cloud9 + AWS CodeCommitでAWS上に開発環境を構築し、AWS CodeCommit + AWS AmplifyでWebサイトを公開します。
内容は下記の公式チュートリアルに沿ったものです(ただし公式チュートリアルではCloud9は使用しません)。
https://aws.amazon.com/jp/getting-started/hands-on/build-serverless-web-app-lambda-apigateway-s3-dynamodb-cognito/
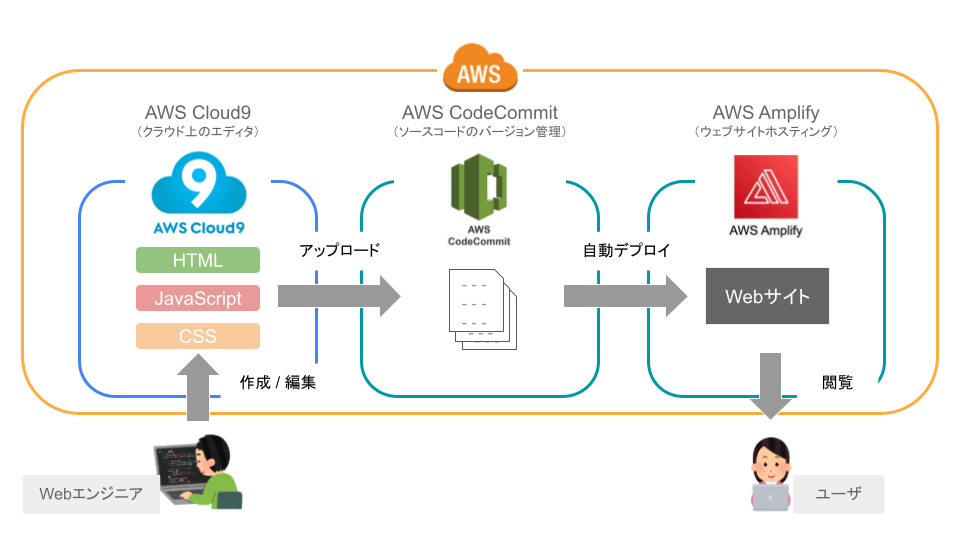
システム構成図
- WebエンジニアがAWS Cloud9上でHTML、JavaScript、CSSなどを作成/編集します。
- WebエンジニアがCloud9からAWS CodeCommitにソースコードをアップロードします。
- AWS AmplifyがCodeCommitの変更を検知しWebサイトを自動デプロイします。
- ユーザがAmplifyによって生成されたURLにアクセスするとWebサイトが閲覧できます。
手順
AWSアカウントを作る
AWSを使うためにはAWSアカウントが必要です。
まだ作っていない場合はこちらのチュートリアルを参考にアカウントを作成します。
https://aws.amazon.com/jp/register-flow/
注意:
AWSはアカウント作成時に支払情報の入力が必要です。
また本チュートリアルも条件によっては課金が発生する可能性があるので各自調べた上で進めることを推奨します。
AWSの無料利用枠に関する公式の説明はこちら↓
https://aws.amazon.com/jp/free
IAMユーザでログインする
最初にIAMユーザでログインします。
まだIAMユーザを作っていない場合はIAMユーザを作成してください。
IAMユーザの作成手順はこちらの記事です。
https://qiita.com/mkttks/items/599ba345f3f1bc6775ec
CodeCommitでGitリポジトリを用意する
それではCodeCommitを使ってソースコードを管理するためのGitリポジトリを用意しましょう。
リージョンを選択する
作業に入る前にAWSのリージョンを設定します。リージョンをざっくり説明すると「どこの国(地域)にデータを置くか?」を選択する機能です。別にどこを設定してもいいのですが、作業中に知らずにリージョンを切り替えてしまうと「前のステップで作成した○○がない!」となってしまうので作業を始める前にあらかじめ決めてしまいます。
ここでは東京リージョンを選択しましょう。
Gitリポジトリを作成する
ここからはCodeCommmitを使ってGitリポジトリを作成していきます。
- AWS Consoleの検索欄に「codecommit」と入力
- 出てきたCodeCommitのロゴをクリック

- 「リポジトリ」->「リポジトリの作成」をクリック

- 「リポジトリの設定」->「リポジトリ名」で任意の名前を入力(ここでは公式チュートリアルに従ってwildrydes-siteとします)

- 「作成」をクリック

Cloud9で開発環境を作成する
続いてCloud9を使ってAWS上に開発環境を構築します。
- AWS Consoleの検索欄で「cloud9」と入力
- Cloud9のアイコンをクリック

- 「環境」->「環境を作成」をクリック

- 「環境を作成」->「詳細」->「名前」で任意の名前を入力

- (いろいろと項目がありますが今回はお試しということで)すべてデフォルトのまま「作成」をクリック

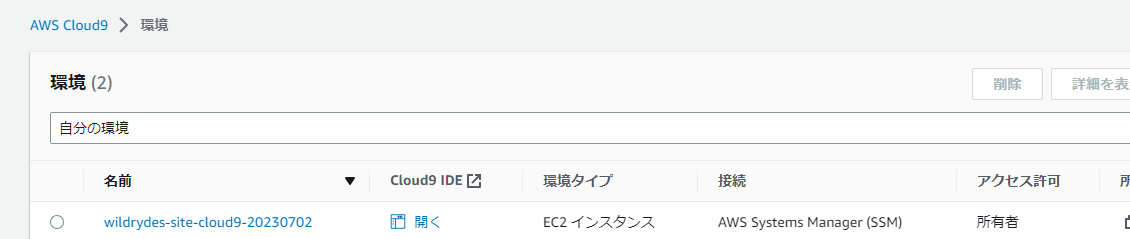
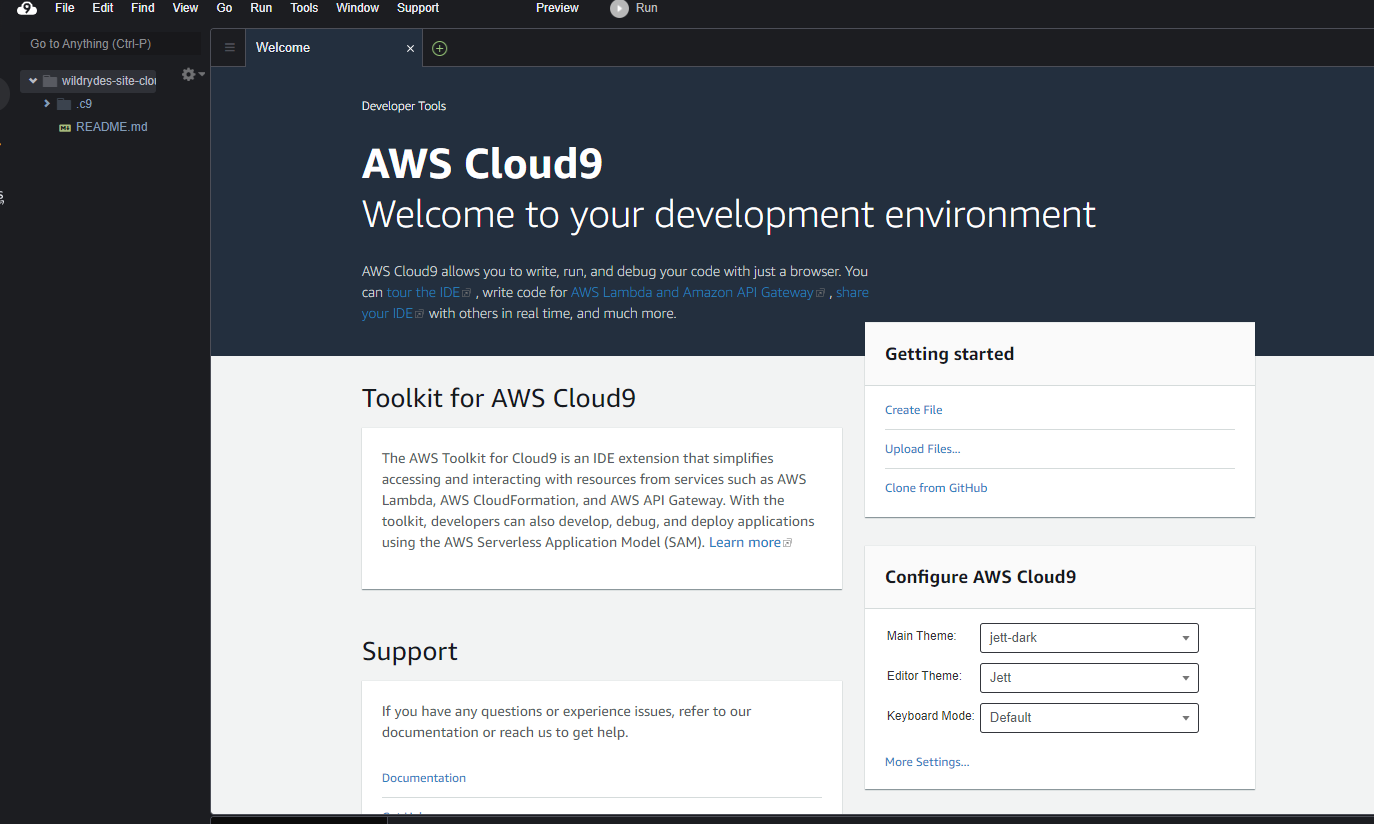
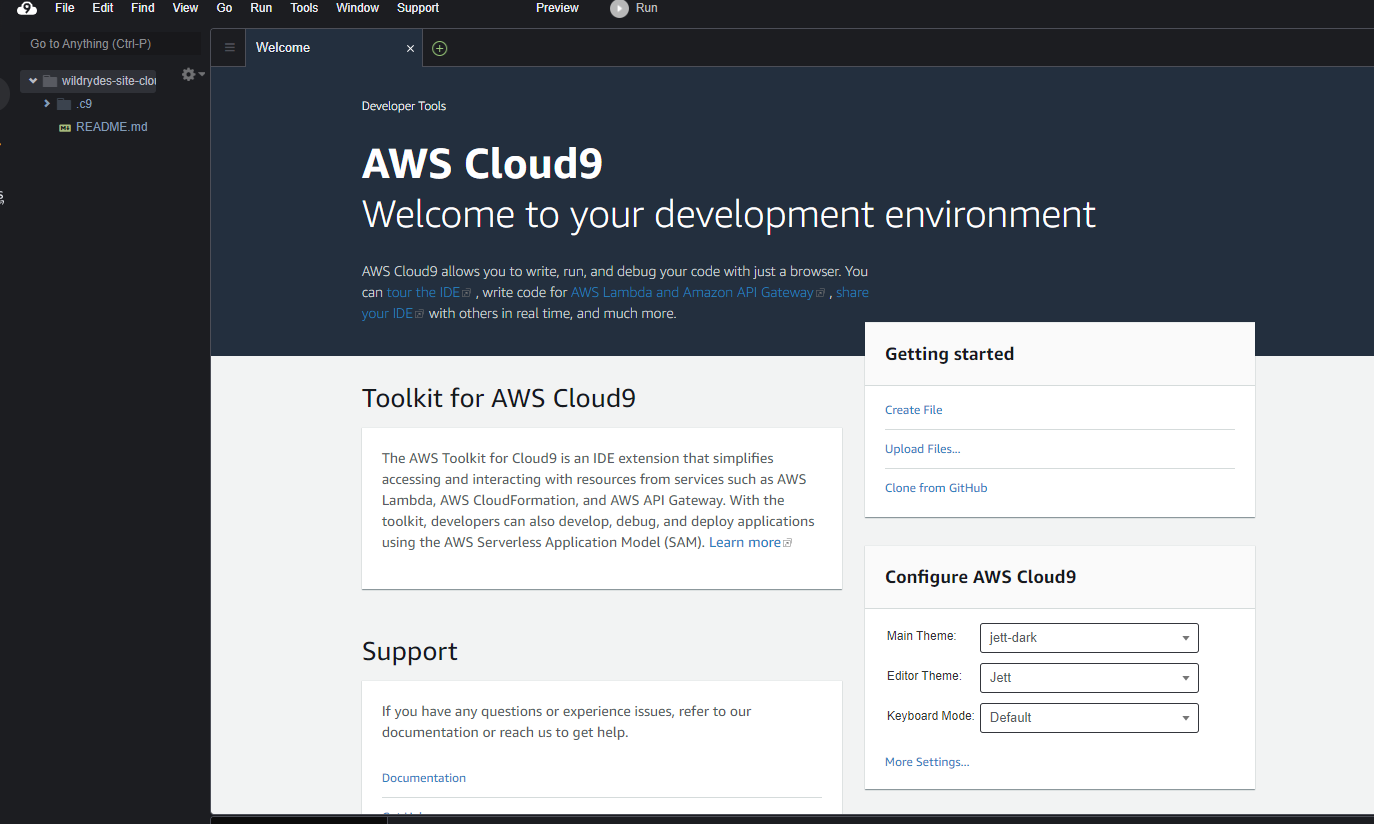
AWS上に開発環境ができました。「Cloud9 IDE」タブの下の「開く」ボタンを押すと別タブで開発ウィンドウが開きます。

このウィンドウを別タブで開いた状態で次のステップに進んでください。

開発環境からGitリポジトリを更新できるようにする
Cloud9で作った開発環境からCodeCommmitで作ったGitリポジトリを更新できるように設定します。
IAMユーザのGit認証情報を生成する
まずIAMユーザでGitリポジトリにアクセスできるようにIAMユーザのGit認証情報を生成します。
- AWS Consoleの検索欄に「iam」と入力
- 出てきたIAMのアイコンをクリック

- 「ユーザー」からユーザ名(Admin)をクリック

- 「セキュリティ認証情報」タブを選択

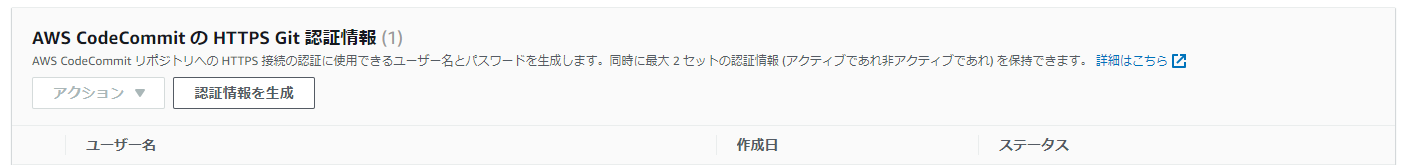
- 「AWS CodeCommit の HTTPS Git 認証情報」->「認証情報を生成」をクリック

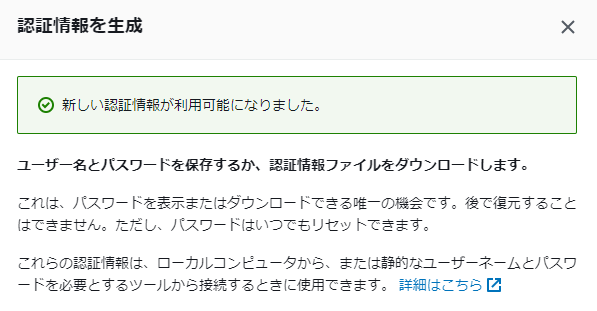
- 「認証情報を生成」ダイアログのユーザ名とパスワードをメモする
(*ダイアログを閉じると二度と確認できなくなるので注意)

開発環境にGitリポジトリをクローンする
先ほど生成したIAMユーザのGit認証情報を使ってCloud9の開発環境にGitリポジトリをクローンします。
- AWS Consoleの検索欄に「codecommit」と入力
- 出てきたCodeCommitのロゴをクリック

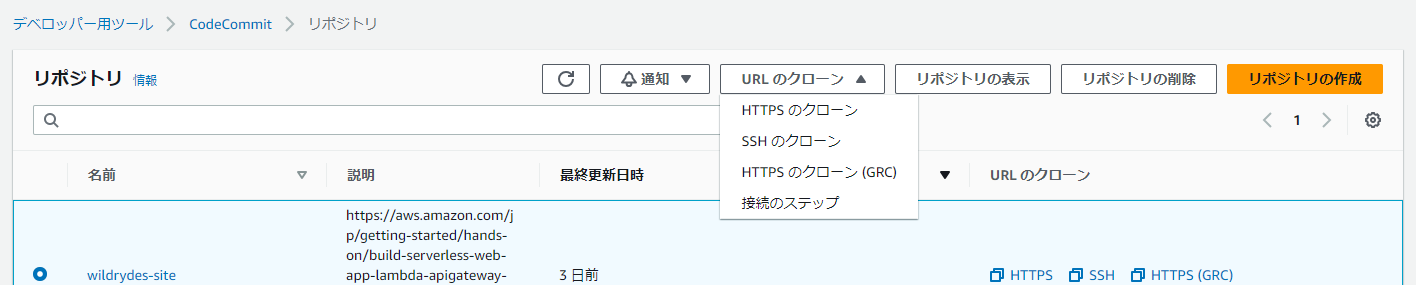
- 「リポジトリ」で今回作ったリポジトリにチェックを入れる
- 「URLのクローン」->「HTTPSのクローン」をクリック(クリップボードにURLがコピーされます)

- Cloud9で作った開発環境のウィンドウに移動

- 画面下部にターミナルがあるためそこにコマンドを入力していく
(*表示されていない場合は「Window」->「New Terminal」で開けます)

- ターミナルにgit cloneコマンドを入力
git clone https://xxxxxxxxxxxxxxxxx
(https://xxxxxxx...は「HTTPSのクローン」でクリップボードにコピーしたURL) - 求められた場合、指示に従ってIAMユーザのGit認証情報(ユーザ名、パスワード)を入力する
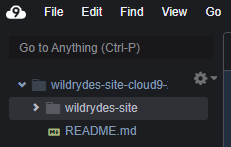
成功すると画面左側にクローンしたリポジトリ名のディレクトリ(wildrytes-site)が作成されました。ディレクトリはまだ空の状態です。

開発環境からGitリポジトリを更新してみる
それでは開発環境からCodeCommitのGitリポジトリを更新できるかやってみましょう。今回は公式のチュートリアルで配布されているサンプルを利用します。
- ターミナルで現在のディレクトリからgitリポジトリのディレクトリに移動する
cd ./wildrydes-site - ターミナルで公式が配布しているサンプルコードをダウンロードする
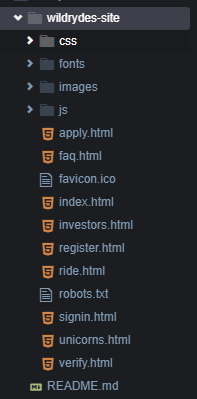
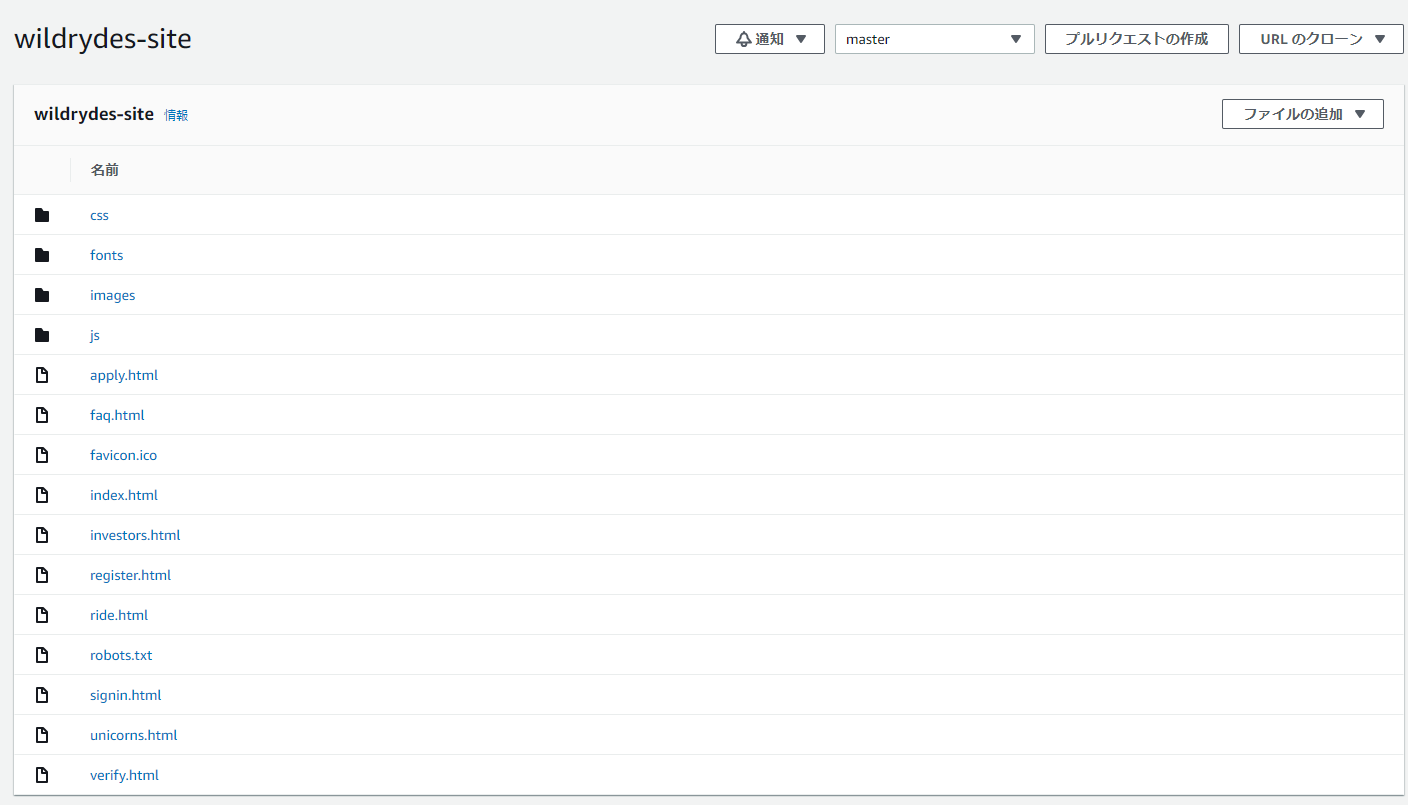
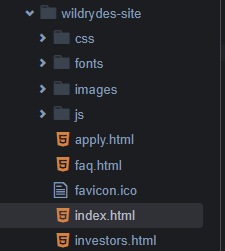
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - ダウンロードが完了するとwildrydes-siteディレクトリが以下のようになる

- Cloud9の開発環境の変更をCodeCommitのGitリポジトリに反映させるため、ターミナルで以下のコマンドを入力
$ git add .
$ git commit -m 'new'
$ git push
CodeCommitにアクセスして変更が反映されているか確認します。
反映されていれば開発環境の構築は成功です!

AmplifyでWebサイトを公開する
最後にAmplifyを使ってWebサイトをホストします。
Amplifyホスティングを開始する
Amplifyホスティングを開始してCodeCommitのソースコードからWebサイトを公開します。
- AWS Consoleの検索欄に「amplify」と入力
- AWS Amplifyのロゴをクリック

- 「使用を開始する」->「Amplifyホスティング」->「使用を開始する」をクリック

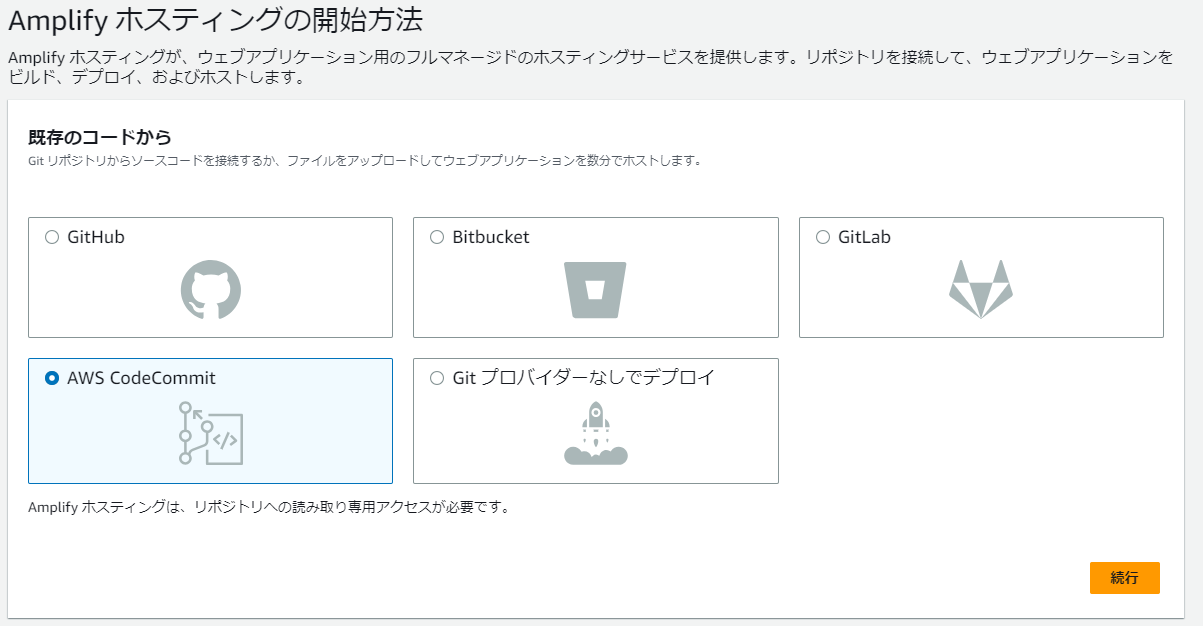
- 「Amplifyホスティングの開始方法」->「既存のコードから」で「AWS CodeCommit」にチェックを入れる
- 「続行」をクリック

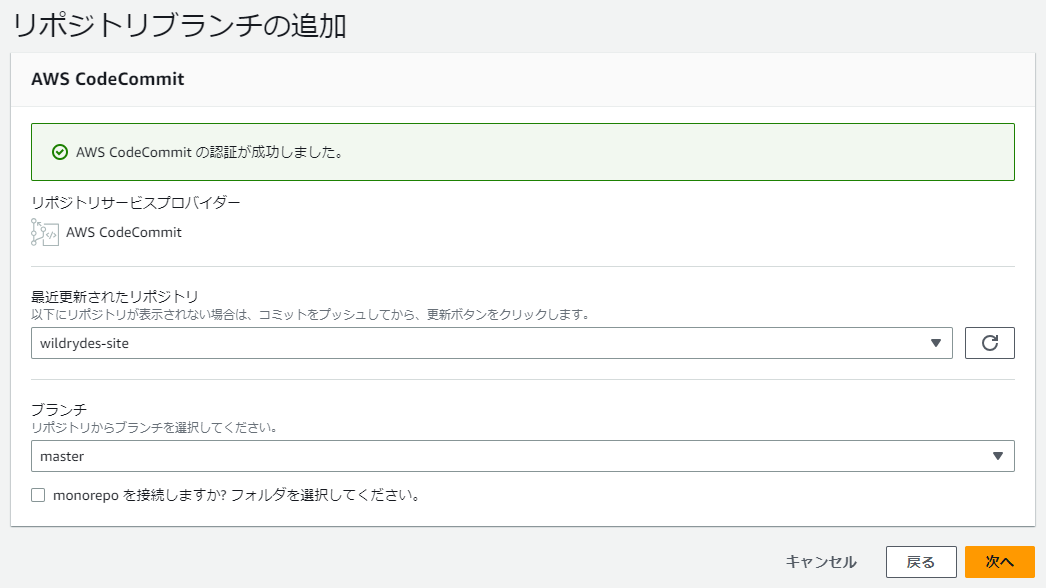
- 「リポジトリブランチの追加」->「AWS CodeCommit」->「レポジトリの選択」でwildrydes-siteを選択
- 「ブランチ」で公開したいブランチを選択(master)
- 「次へ」をクリック

- 「ビルドの設定」->「アプリケーションの構築とテストの設定」->「AWS Amplify がプロジェクトのルート・・・」にチェックを入れる
*これにチェックするとCodeCommitの更新が自動的にWebサイトに反映されるようになります

- 「次へ」をクリック

- 「保存してデプロイ」をクリック

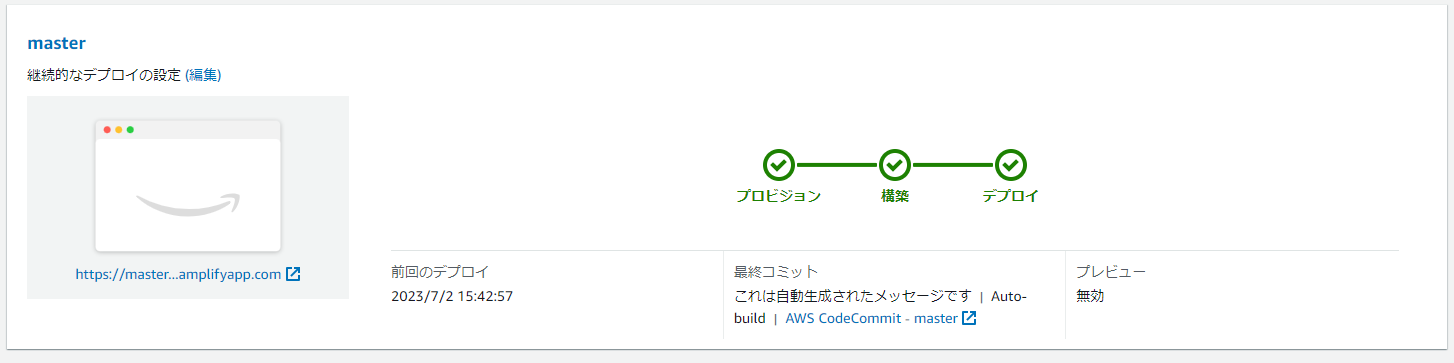
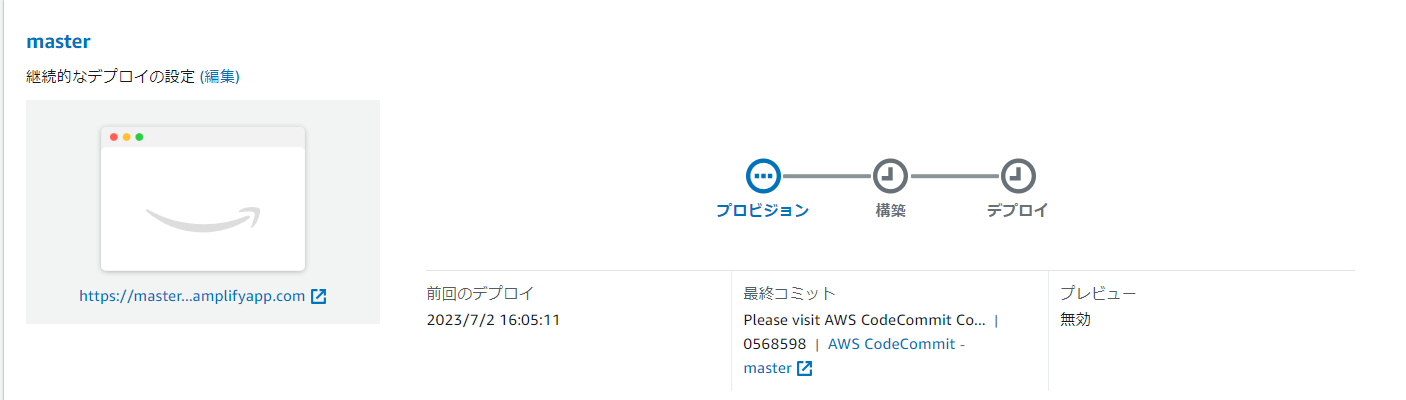
デプロイが完了すると下記画面の「デプロイ」が緑色になります。
左下のURLをクリックしてアクセスしてみましょう。

このWebページが表示されたら成功です!お疲れ様でした。

動作確認
Cloud9 + CodeCommit + Amplifyの開発環境が構築できたので、Cloud9でコーディングしてCodeCommitにgit pushすると変更がWebサイトに反映されるはずです。試してみましょう。
- Cloud9の開発環境にアクセス
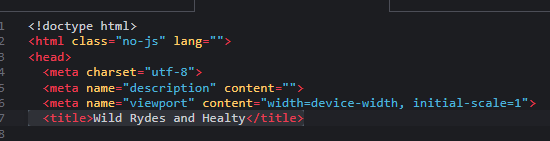
- 「wildrydes-site/js/index.html」を開く

- headタグのtitleを好きな文字列に変更

- 開発環境の変更をCodeCommitのGitリポジトリに反映させるため、ターミナルで以下のコマンドを入力
$ git add .
$ git commit -m 'update title'
$ git push
Amplifyのwildrydes-siteの「Hosting environments」を見ると「プロビジョン」「構築」「デプロイ」の色が変わって変更が自動でデプロイされていることがわかります。
反映されたらもういちどURLにアクセスしてみましょう。

無事タイトルが変わりました!

まとめ
今回はAWS Cloud9とAWS CodeCommitとAWS Amplifyを使ってWebサイトの開発環境を構築しました。
次回はAWS Cognitoを使用してこのチュートリアルで作ったWebサイトにログイン機能を実装していきます。
https://qiita.com/mkttks/items/5220724fdd10ff51333d