やりたいこと
AWSでWebサービスを公開するまでの流れをまとめました。
公式が用意しているサンプルWebサービスを使ってWebサイトの環境構築を学びます。
参考にした公式チュートリアルはこちらです。
https://aws.amazon.com/jp/getting-started/hands-on/build-serverless-web-app-lambda-apigateway-s3-dynamodb-cognito/
サンプルWebサービスの説明
まずサンプルWebサービスがどんなものかをざっくりと説明します。
あなた(の会社)はユコニーンを世界各地に派遣する能力を持っています。
そこで世界中の人がユニコーンをタクシーのように乗り回せるWebサービスを作ることにしました。
システムの概要は以下です。
ユーザはスマホorパソコンからWebサイトにアクセスしてユニコーンを予約できる。あなた(の会社)はその予約を検知してユコニーンを派遣する。
今回のWebサービスを大きく2つに分けると、
①「スマホorパソコンからWebサイトにアクセスしてユニコーンを予約する」部分と
②「その予約を検知してユコニーンを派遣する」部分に分けることができます。
①をフロントエンド、②をバックエンド(もしくはサーバサイド)と呼びます。
①②それぞれをAWSを使ってクラウド上に構築し、①②が連携するようにAWSで設定することでWebサービスを公開できます。
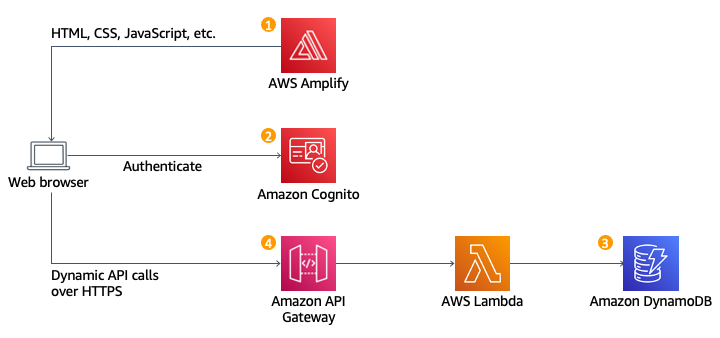
システム構成図
AWSを使って上記のようなシステムを構築します。
それぞれ以下のような担当となっています。
①「スマホorパソコンからWebサイトにアクセスしてユニコーンを予約する」部分:
AWS Amplify
②「その予約を検知してユコニーンを派遣する」部分:
AWS Lambda / Amazon DynamoDB
①と②の橋渡し:
Amazon API Gateway
その他(ログイン機能):
Amazon Cognito
AWSでWebサービスを公開する流れ
アカウントの準備
AWSを使うためにはAWSアカウントが必要です。
まだ作っていない場合はこちらのチュートリアルを参考にアカウントを作成します。
https://aws.amazon.com/jp/register-flow/
①を作成する
①「スマホorパソコンからWebサイトにアクセスしてユニコーンを予約する」部分を作ります。
ソースコードはサンプルをそのまま使用するので、どうやってこのソースコードをオンラインで公開するかが課題です。
AWS Amplifyはクラウドの専門知識がなくてもWebサイトを簡単にホストできるサービスです。
他のAWSサービスと連携することでソースコードの変更を検知して自動でWebサイトをデプロイすることができます。
↓詳しい手順はこちら
https://qiita.com/mkttks/items/b0f7d4b2b6756e7ed3c8
②を作成する
②「その予約を検知してユコニーンを派遣する」部分を作ります。
ソースコードは同じくサンプルを使用します。
AWS LambdaはAWSで関数を動かすことができるサービスです。
あくまで関数なのでデータを保存したり呼び出したりするためには別途データベースを用意する必要があります。
Amazon DynamoDBはAWSで利用できるデータベースです。
Lambdaからデータの読み書きをさせることでデータベースありのバックエンド処理を作ることができます。
Amazon CognitoはAWSのWebサービスにログイン機能を実装できるサービスです。
面倒なログイン周りを自前で実装する必要がなくなります。別に無くてもいいのですが公式チュートリアルが使っているので解説しました。
↓詳しい手順はこちら(ログイン機能の実装)
https://qiita.com/mkttks/items/5220724fdd10ff51333d
↓
↓(バックエンド処理の実装)
https://qiita.com/mkttks/items/c30e993adb520869dbb4
①と②を繋げる
最後に①と②を繋げます。①から「予約する」という通信を受け取って、②の「ユニコーンを派遣する」処理にリレーする役割が必要です。
Amazon API GatewayはAPIという形でフロントエンドから通信を受け取ってバックエンドに橋渡しできるサービスです。
↓詳しい手順はこちら
https://qiita.com/mkttks/items/bb277e01c2dad6e1ee45
完成品


手順をすべて実施すると最終的にはこのようなWebページが公開できます。サインイン完了後、表示される地図の好きな地点をクリックして「Request Unicorn」を押すとユニコーンがすいーっとやってきます。
おわりに
今回はAWSでサンプルWebサービスを公開するまでの流れをまとめました。
サンプルWebサイトのソースコードを弄ったり差し替えれば自分だけのWebサービスを公開できます。
AWSを使って自分だけのサービスを運用してみたら楽しそうですね。