やりたいこと
前回の記事(https://qiita.com/mkttks/items/5220724fdd10ff51333d )ではWebサイトにログイン機能を実装しました。今回はAWS LambdaとAmazon DynamoDBを使ってバックエンドの処理を実装します。(Webサイトとバックエンドの処理をつなぐのは次回です。)
内容は引き続き下記の公式チュートリアルに沿ったものです。
https://aws.amazon.com/jp/getting-started/hands-on/build-serverless-web-app-lambda-apigateway-s3-dynamodb-cognito/
システム構成図
手順
Amazon DynamoDBでテーブルを準備する
まずAmazon DynamoDBでテーブルを準備します。Amazon DynamoDBはAWSでデータベースが使えるサービスです。データベースの中にデータを収める時の単位がテーブルですね。
DynamoDBにアクセス
- AWS Console( https://console.aws.amazon.com/ )にサインインして検索欄に「dynamo」と入力
- 出てきたDynamoDBのアイコンをクリック

テーブルを作成
- 左のメニューの「テーブル」をクリック

- 「テーブル」->「テーブルの作成」をクリック

- 「テーブルの作成」->「テーブルの詳細」->「テーブル名」に任意のテーブル名を入力(ここではRidesとします)
- 「パーティションキー」に任意のキー名を入力(ここではRideIdとします)

- 他デフォルトのまま「テーブルの作成」をクリック

テーブルのARNをメモ
次の手順で必要となるためテーブルのARNをメモしておきます。
ARNとはAWSで作ったいろんなものに付いているIDみたいなものです。
- 「テーブル」のテーブル名をクリック

1.「概要」タブの「一般的な情報」の中に「追加情報」というドロップダウンがあるのでクリックして開く - 「Amazonリソースネーム(ARN)」が表示されるのでコピーしてメモ帳などに張り付けておく

Lambda関数を準備する
続いてAWS LambdaでLambda関数を準備します。
LambdaとはAWSで関数作って動かせるよって感じのサービスです。Lambdaで作った関数のことをLambda関数と呼んでいます。
Lambdaにアクセス
- AWS Console( https://console.aws.amazon.com/ )にサインインして検索欄に「lambda」と入力
- 出てきたLambdaのアイコンをクリック

- 左のメニューの「関数」をクリック

Lambda関数を作成
- 「関数」->「関数の作成」をクリック

- 「関数の作成」->「一から作成」にチェックを入れる

- 「関数名」に任意の名前を入力(ここではRequestUnicornとします)
- 「ランタイム」をNode.js 16.xにする
*このチュートリアルではNode.jsを使いますが、ランタイムの設定を変えることで他にJava、Python、Rubyなどのプログラミング言語が利用できます

- 「アクセス権限」->「基本的な Lambda アクセス権限で新しいロールを作成」にチェックを入れる

- 「関数の作成」をクリック

Lambda関数のコードを変更
Lambda関数のコードを書き換えます。今回は公式が用意しているサンプルコード(requestUnicorn.js)をそのまま使います。
- 以下のURLにアクセス
https://gist.github.com/connor11528/0c787fd42e6f4e17f348771ee5ae8f13
*公式チュートリアルのリンクがなぜか辿れなくなっていたので有志の方があげた別のリンクです - requestUnicorn.jsの中身をコピーする
- 「Lambda」->「関数」->「(関数名)」の「コード」タブ->「コードソース」を開く

- index.jsの中身を削除し、コピーしたrequestUnicorn.jsの中身にすべて置き換える
(requestUnicorn.jsの中身はランダムなアイテムを生成してDynamoDBのRidesテーブルに書き込みにいくものです)

- 「Deploy」ボタンをクリックする

テスト実行
まだ手順は終わっていませんが、一度作ったLambda関数をテストしてみましょう。
- 「コードソース」->「Test」ボタンをクリックする

- 「テストイベントを設定」->「新しいイベントを作成」にチェックを入れる

- 「イベント名」に任意の名前を入力(ここではTestRequestEventとします)

- 下記のテストイベントをコピーしてエディタに張り付ける
(この段落の一番下に置いてます。もしくはこちらからどうぞ https://aws.amazon.com/jp/getting-started/hands-on/build-serverless-web-app-lambda-apigateway-s3-dynamodb-cognito/module-3/) - 「保存」をクリック

- 「Test」ボタンのドロップダウンでTestRequestEventを選択
- 「Test」ボタンをクリックする

↓テストイベント
{
"path": "/ride",
"httpMethod": "POST",
"headers": {
"Accept": "*/*",
"Authorization": "eyJraWQiOiJLTzRVMWZs",
"content-type": "application/json; charset=UTF-8"
},
"queryStringParameters": null,
"pathParameters": null,
"requestContext": {
"authorizer": {
"claims": {
"cognito:username": "the_username"
}
}
},
"body": "{\"PickupLocation\":{\"Latitude\":47.6174755835663,\"Longitude\":-122.28837066650185}}"
}
結果が返ってきました。ここでは500エラーが返ってきてしまいます。

↓エラーメッセージ抜粋
RequestUnicorn is not authorized to perform: dynamodb
この関数はDynamoDBの実行権限がないと言われていますね。
初期状態のLambda関数は他のAWSのサービスで作ったものに読み書きする権限が与えられていません。次の手順で権限を付与していきます。
Lambda関数にDynamoDBの権限を付与する
作ったLambda関数にDynamoDBのRidesテーブルへの書き込み権限を付与します。
AWSにおいて権限の管理はIAMロールというもので行います。実は前の手順でLambda関数を作ったときに「アクセス権限」->「基本的な Lambda アクセス権限で新しいロールを作成」で新しいIAMロールを作っていましたので、その設定を弄っていきます。
IAMロールを編集する
- 「Lambda」->「関数」->「(作った関数名)」を開く

- 「設定」タブを選択

- 左のメニューの「アクセス権限」をクリック

- 「実行ロール」->「ロール名」をクリック
(このRequestUnicorn-role--xxxxxxxが前の手順で自動的に作ったIAMロールです)

- 「許可」タブの「許可ポリシー」->「許可を追加」->「インラインポリシーを作成」をクリック

- 「アクセス許可を設定」->「ポリシーエディタ」->「サービスを選択」で検索欄にdynamodbと入力
- 出てきたDynamoDBをクリック

- 「アクション許可」の検索欄にputitemと入力
- 出てきた「PutItem」にチェックを入れる

- 「リソース」で「特定」にチェックを入れる
- 「ARNを追加」をクリック

- 「ARN」の一番下の欄に「テーブルのARNをメモ」の手順でメモしたARNを張り付ける
- 「ARNを追加」をクリック

- 「次へ」をクリック

- 「確認して作成」->「ポリシーの詳細」->「ポリシー名」で任意の名前を入力(ここではDynamoDBWriteAccessとします)

- 「ポリシーの作成」をクリック

これでDynamoDBのRideテーブルに書き込みができるようになったはずです。

動作確認
それでは動作確認してみましょう。
- AWS Console( https://console.aws.amazon.com/ )にサインインして検索欄に「lambda」と入力
- 出てきたLambdaのアイコンをクリック

- 左のメニューの「関数」をクリック

- 関数名をクリック(ここではRequestUnicorn)

- 「コード」->「コードソース」の「Test」ボタンをクリック
(イベントはさっき作ったTestRequestEvent)

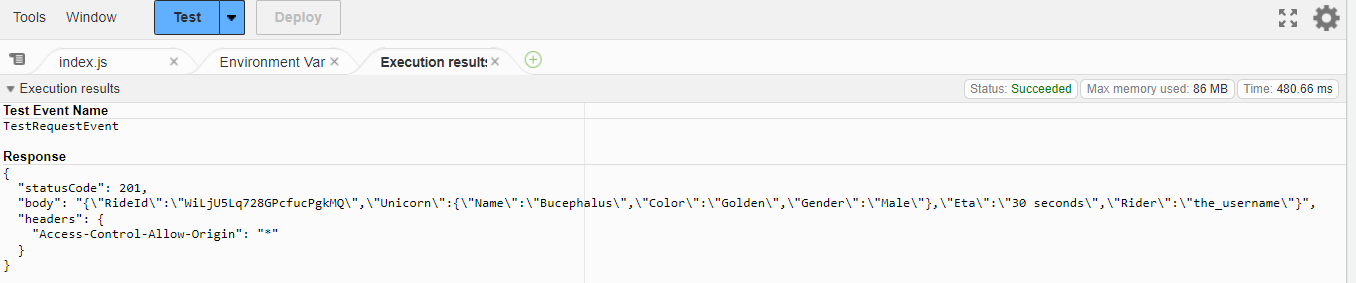
結果が返ってきました。ステータスコードが200番台なので成功です!

DynamoDBに書き込みできているかも確認しましょう。DynamoDBにアクセスして「テーブル」->「(テーブル名)」(ここではRides)で「テーブルアイテムの探索」をクリックします。

「返された項目」で新しいアイテムができていたら書き込み成功です。お疲れさまでした。

まとめ
今回はAWS Lambda と Amazon DynamoDB を使用してバックエンドの処理を実装しました。
次回はAPI GatewayでWebサイトからこの関数を実行できるようにします。次回でWebサイトは完成です!