やりたいこと
前回の記事( https://qiita.com/mkttks/items/c30e993adb520869dbb4 )ではAWS Lambda と Amazon DynamoDB を使用してバックエンドの処理を実装しました。
今回はAPI Gatewayを使ってWebサイトからこのバックエンドの処理を使えるようにします。
内容は引き続き下記の公式チュートリアルに沿ったものです。(※ただしチュートリアル通りに進めると権限まわりの設定で詰まります。)
https://aws.amazon.com/jp/getting-started/hands-on/build-serverless-web-app-lambda-apigateway-s3-dynamodb-cognito/
システム構成図

公式チュートリアルから引っ張ってきた図だとこんな感じです。API GatewayがWebサイトとLambdaを繋ぐイメージですね。
手順
新しいAPIを作成する
まず新しいAPIを作成します。
APIをすごく雑に説明するとWebサイトがバックエンドの処理を呼び出すための呪文集みたいなものです。API Gatewayを使うとこのAPIを作ることができます。
API Gatewayにアクセス
- AWS Console( https://console.aws.amazon.com/ )にサインインして検索欄に「api」と入力
- 出てきたAPI Gatewayのアイコンをクリック

新しいAPIを作成
- 左のメニューの「API」をクリック

- 「APIタイプを選択」->「REST API」の「構築」ボタンをクリック

- 「新しいAPIの作成」で「新しいAPI」にチェックを入れる
- 「名前と説明」->「API名」で任意の名前を入力(ここではWildRydesとします)
- 「エンドポイントタイプ」で「エッジ最適化」を選択

- 「APIの作成」をクリック

新しいリソースとメソッドを作成する
前の手順で作ったAPIにリソースとメソッドを追加します。
リソースを作成
- 「API」->「(API名)」をクリック

- 左のメニューの「リソース」を選択
- 「アクション」ドロップダウンから「リソースの作成」をクリック

- 「リソース名」に任意の名前を入力(ここではrideとします)
- 「リソースパス」は自動入力されるのでそのまま
- 「API Gateway CORS を有効にする」にチェックを入れる
- 「リソースの作成」ボタンをクリック

メソッドを作成
- 「/ride」リソースが選択された状態で「アクション」ドロップダウンから「メソッドの作成」をクリック

- 表示されるドロップダウンから「POST」を選択

- ドロップダウンの右のチェックマークをクリック

- 「統合タイプ」で「Lambda関数」にチェックを入れる
- 「Lambdaプロキシ統合の使用」にチェックを入れる
- 「Lambdaリージョン」に前回作成したLambda関数が置かれているリージョンを選択する(ここではap-northeast-1)
- 「Lambda関数」に前回作成したLambda関数の関数名を入力(ここではRequestUnicorn)
- 「保存」ボタンをクリック
- 「Lambda 関数に権限を追加する」というダイアログが表示された場合は「OK」をクリック

アクセス許可を設定する
続いてアクセス許可の設定をします。今回はWebサイトにログインしたユーザのみがAPIを使えるように設定します。
Lambda関数のIAMロールにアクセス許可を付与
Lambda関数とAWS Cognitoが連携できるように、Lambda関数に設定しているIAMロールにCognitoへのアクセス許可を付与します。
- 「API」->「(API名)」->「リソース」->「/ride」->「POST」を選択
- 右側の「Lambda (Lambda関数名)」のリンクをクリック(別タブでLambda関数の設定画面が開きます)

- 「設定」タブの「アクセス権限」->「実行ロール」->「ロール名」のリンクをクリック(別タブでIAMロールの設定画面が開きます)

- 「許可」->「許可ポリシー」->「許可を追加」をクリック
- 「ポリシーをアタッチ」をクリック

- 検索欄に「cognito」と入力
- 出てきた「AmazonCognitoPowerUser」にチェックを入れる

- 「許可を追加」ボタンをクリック

オーソライザーを作成
続いてオーソライザーを作成します。これはAPI GatewayをCognitoと連携させるために必要な設定です。
- API Gatewayの「API」->「(API名)」を選択
- 左のメニューの「オーソライザー」を選択

- 「新しいオーソライザーの作成」をクリック

- 「オーソライザーの作成」->「名前」に任意の名前を入力(ここではwildrydes-cognito-authorizerとします)
- 「タイプ」で「Cognito」にチェックを入れる
- 「Cognitoユーザープール」で前々回作成したCognitoを指定(ここではWildRydes)
- 「トークンのソース」にAuthorizationと入力
- 「作成」をクリック

- 左のメニューの「リソース」を選択
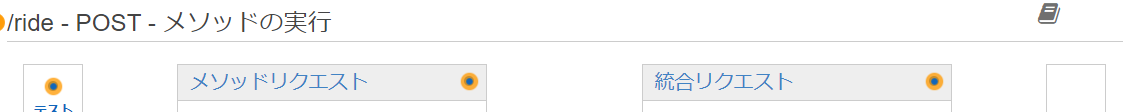
- 「/ride」のPOSTをクリック
- 「メソッドリクエスト」をクリック

- 「設定」->「許可」で「Cognitoユーザープールオーソライザー」の下の先ほど作ったオーソライザーを選択
- ドロップダウンの右側のチェックボタンをクリック

これでアクセス許可の設定ができました。
APIをデプロイする
設定が完了したのでAPIをデプロイしましょう。
APIをデプロイ
- 「アクション」ドロップダウンから「APIのデプロイ」をクリック

- 「APIのデプロイ」ダイアログ->「デプロイされるステージ」で「[新しいステージ]」を選択
- 「ステージ名」に任意の名前を入力(ここではprodとします)
- 「デプロイ」ボタンをクリック

APIがデプロイされました。「URLの呼び出し:」の右側のURLを次の手順で使うためコピーしておきましょう。

Webサイト構成を更新する
それではWebサイトの方でAPIを呼び出す実装をしましょう。ソースコードは前々回作成したものを利用します。
あらためてサンプルコードを取得した方はこちらからどうぞ
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive
AWS Cloud9にアクセス
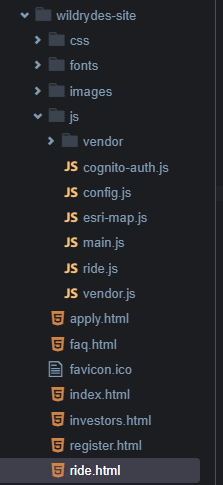
ソースコードを編集
window._config = {
cognito: {
userPoolId: '{ユーザープールID}', // e.g. us-east-2_uXboG5pAb
userPoolClientId: '{ユーザープールクライアントID}', // e.g. 25ddkmj4v6hfsfvruhpfi7n4hv
region: '{リージョン名}' // e.g. us-east-2
},
api: {
invokeUrl: '(作ったAPIのURL)' // e.g. https://rc7nyt4tql.execute-api.us-west-2.amazonaws.com/prod',
}
};
ソースコードを編集2(サンプルのアップデート)
公式が出しているサンプルコードの内容が一部古くなっており、手動で変えないといけない箇所があるそうなので追記します。
<script src="https://js.arcgis.com/4.6/"></script>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
変更を反映
変更したファイルを保存してCodeCommitのGitrリポジトリに反映します。
- Cloud9のターミナルで以下のコマンドを入力
$ git add .
$ git commit -m "new_config"
$ git push
動作確認
いよいよWebサイトが完成しました。Webサイトからバックエンドの処理を呼び出して正しく動くか確認しましょう。
- AWS Consoleの検索欄に「amplify」と入力
- AWS Amplifyのロゴをクリック

- 前回作成したアプリを選択して左下のURLからWebサイトにアクセスします。

- Webサイトのドメインの下にある「/signin.html」にアクセスする(ブラウザのURLの末尾に「/signin.html」を追加してEnterを押してください。)

- 以前作成したCognitoユーザでログインする(もしCognitoユーザがない場合はindex.htmlのGIDDY UP!ボタンから新規作成してください)

- ride.htmlが表示される

- 地図から好きな地点をクリック(せっかくなのでここでは東京にしてみます)
- 右上の「Request Unicorn」ボタンをクリック(赤いボタンです)

まとめ
今回でAPI GatewayでWebサイトからバックエンドの処理を呼び出すことができました。
これでAWSを使って自作のWebサービスを作るための手順を一から学ぶことができました。お疲れ様でした!