はじめに
Ateam Brides Inc. Advent Calendar 2021の17日目は 株式会社エイチームブライズのエンジニア、明日のメリーロックが楽しみすぎる@mkinが担当します![]()
![]()
さて、業務でSvelteを使いたいけど使えないという方も多いのではないでしょうか?Vercelを使ってサクッと公開できますが、会社の掟ではすぐに使えないこともあるかと思います ![]()
それならば、コンテナ技術を使って、GCPやAWSでサクッと公開できればいいんじゃないか!? と思い、この記事を書きます。
この記事には続編があります。
- SvelteKitで始めるKubenetes(GKE)
- Google Cloud RunでSvelteKitを動かしてみる(予定:完成したらリンクを貼りますね

概要

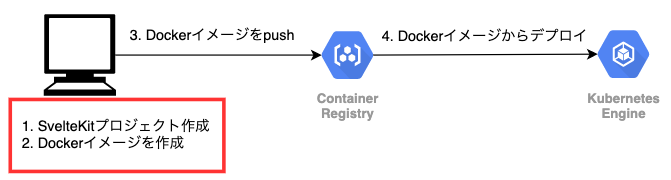
最終的にはクラウドサービス上でSvelteKitを公開していきたいのですが、この記事では1、2 まで進めていきます。実際にdocker-composeで動かすので開発環境でも使えると思います。
動作環境
- macOS Big Sur
1. プロジェクトを作成
それでは、さっそく公式ドキュメント通りにプロジェクトを作成します。
$ npm create svelte@latest svelte-gke
# お好きなものを選択してください
✔ Which Svelte app template? › SvelteKit demo app
✔ Add type checking with TypeScript? › Yes, using TypeScript syntax
✔ Add ESLint for code linting? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
✔ Add Playwright for browser testing? … No / Yes
✔ Add Vitest for unit testing? … No / Yes
$ cd svelte-gke
$ npm install
$ npm run dev -- --open
起動を確認したらCommand + Cで停止しておきます。
nodeアダプターを適用
nodeコンテナ上でSvelteKitを動かすので、公式ドキュメントに記載の通りにnodeアダプターを設定します。
$ npm install @sveltejs/adapter-node -D
-import adapter from '@sveltejs/adapter-auto';
+import adapter from '@sveltejs/adapter-node';
$ npm run dev -- --open
起動を確認したらCommand + Cで停止しておきます。
2. Dockerで動かす
Dockerfileを作成
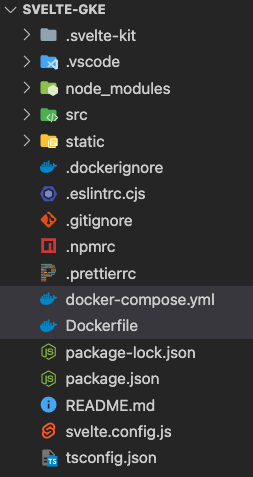
トップの階層にDockerfileとdocker-compose.ymlを作成します。
# ビルド用
FROM node:18.12.1-slim as builder
WORKDIR /app
## パッケージをインストール
COPY package.json ./
COPY package-lock.json ./
COPY tsconfig.json ./
RUN npm ci
COPY . .
RUN npm run build
# 実行用
FROM node:18.12.1-slim
WORKDIR /app
## ビルド用のレイヤからコピーする
COPY --from=builder /app/build ./build
COPY --from=builder /app/package.json .
COPY --from=builder /app/node_modules ./node_modules
## Svelteが動く5173ポートを開けておく
EXPOSE 5173
CMD ["node", "./build"]
開発用のDockerfileの場合は最後を下記のように変更してください
- CMD ["node", "./build"]
+ CMD ["npm", "run", "dev", "--", "--host"]
docker-compose.ymlを作成
version: '3.8'
services:
frontend:
image: svelte-app
build:
context: .
dockerfile: ./Dockerfile
environment:
- NODE_ENV=development
- PORT=5173
ports:
- 5173:5173
volumes:
- ./src:/app/src
- ./static:/app/static
- ./vite.config.js:/app/vite.config.js
- ./tsconfig.json:/app/tsconfig.json
- ./svelte.config.js:/app/svelte.config.js
起動を確認
$ docker-compose up --build
起動を確認したらCommand + Cで停止しておきます。
やりました![]()
おわりに
Svelteのドキュメントは英語ですが、有志による日本語版サイトもあるのをご存知でしょうか?
Svelteや、このような活動に興味のある方は「Svelte日本」のDiscordでも情報を発信してくださる方がいらっしゃるので、参加してみてはいかがでしょうか?
Ateam Brides Inc. Advent Calendar 2021の18日目は、
@ttk がReactネタでお送りします!! Svelte勢も負けていられませんね!!
参考