「ビルドが早くて開発体験が良い」
大まかな流れ
追記
-
@tailwindcss/jitは`tainwindcss本体にv2.1から取り込まれました(2021/4/6)
1. Svelte + tailwindcss のプロジェクトを作る
SvelteKitアプリケーションを作る
mkdir sveltekit-ts-tailwindcss
cd sveltekit-ts-tailwindcss
npm init svelte@next
下記の設定を対話モードで設定していきます。
- TypeScriptを使うか
- スタイルの当て方(CSS / Less / SCSS)
- ESLintを使うか
- Prettierを使うか
今回はTypeScript使う、CSS、ESLint使う、Prettier使うを選択します。
そうすると、プロジェクトがスキャフォールドされるので、起動してみます。
yarn install
yarn dev --open
2秒で起動しますっ![]()
(timeコマンドを先頭につけると計測できます)
time yarn dev --open
real 0m1.983s
user 0m0.168s
sys 0m0.046s
ctl + C でいったん停止します。
@tailwindcss/jitをインストールする
npx svelte-add@latest tailwindcss
yarn install
2021/10/13更新:
jitがtailwindcssのデフォルト設定になったので、--jitは不要になりました。 @tamanugiさんありがとうございます!
yarn dev --open
3秒で起動しますっ![]()
(初回ビルドとは思えない早さ!!)
time yarn dev --open
real 0m2.918s
user 0m0.179s
sys 0m0.049s
tailwindcssが有効かコードを少し変更してみます。
- <main>
+ <main class="bg-black">
<h1>Hello world!</h1>
+ <p class="text-xl text-white">「tailwindは有効です」</p>
2. GitHub にプロジェクトを追加(割愛)
こちらをご覧ください ![]()
Gitでのユーザー名やメールアドレスを変更したい場合はこちらをご確認ください ![]()
3. Vercel にデプロイする
SvelteKitには、ビルドされたアプリを受け取り、指定したプラットフォームごとに最適化された出力をするアダプターが用意されています。
20201/04/04時点で、SvelteKitドキュメントから確認できるのは以下の通りです。
- ホスティングサービス
- Begin: サーバーレス環境を簡単に構築できる。SvelteKitの目的を実現してくれそう
- Vercel: 日本だとNelifyより早いらしい。VercelとNetlifyの違いが分からなかったので実際に比べてみた。
- Netlify:
- Node.js: セルフホストされたNodeアプリ用。
- static: 静的サイト用。SSG(Static Site Generator)向け。
Vercelアダプターを設定
Vercel用のアダプターをインストールしましょう。現時点では、バージョン指定で@nextをつけないとbuildでエラーになるのでお忘れなく。不要なnode用アダプターはアンインストールします。
yarn add -D @sveltejs/adapter-vercel@next
yarn remove @sveltejs/adapter-node
"devDependencies": {
- "@sveltejs/adapter-node": "next",
+ "@sveltejs/adapter-vercel": "^1.0.0-next.10",
続いて、ビルド時にVercelアダプターを使うように設定します。
- const node = require('@sveltejs/adapter-node');
+ const vercel = require('@sveltejs/adapter-vercel');
module.exports = {
kit: {
...
- adapter: node()
+ adapter: vercel()
}
};
では、さっそくビルドしてみましょう!ビルドコマンドを実行します。
yarn build
すると、.vercel_build_output が出力されました。
これはソース管理する必要がないので .gitignore に追加しましょう。
...
.vercel_build_output
さて、うまくビルドできたところで、いったんGitHubに最新ソースをコミットしておきます。
git add .
git commit -m "add adapter-vercel"
git push
Vercelにプロジェクトを作成
GitHubのリポジトリを公開してみましょう ![]()
VercelにログインしたらNew ProjectからGitHubリポジトリをImportします。
Vercelからリポジトリへのアクセスを許可する
(既に設定済みの方はスキップしてください。)
初回の場合、まずはVercelからリポジトリへのアクセスを許可する必要があります。

GitHubのダイアログが表示されたら、リポジトリを選択して保存します。

先程のVercelの選択画面に許可したリポジトリが表示されるので、Importボタンをクリックしてください。

個人アカウントなので PERSONAL ACCOUNT を選択します。

OUTPUT DIRECTORY に.svelteを入力してDeployボタンをクリックしてください。
約38秒後、世界が震撼します ![]()

デプロイが成功したらアクセスしてみてください。
おめでとうございます!!

ここまでできた方は以下やってみてください
(実は、これは社内勉強会の資料なのです...![]() )
)
- ページの追加
- SvelteKit#Routingを参考にして
-
src/routes/about.svelteファイルを追加してlocalhost:3000/aboutにアクセスしてみる
- tailwindをサンプルから使ってみる
- tailwindcomponentsにアクセスする
- サイト内で
Cardとかで検索し、気に入ったコンポーネントを選択 - コンポーネント詳細画面で
Show Codeをクリックし、コードを表示してabout.svelteファイルに貼り付ける
- tailwindを試してみる
- tailwindcssの公式ドキュメントで検索しながら、自分でスタイルをあててみる。
Appendix
Vite (ヴィート)はなぜ早い?
SvelteKitのビルドが早い理由として、ノーバンドラーツールであるViteを採用していることが挙げられます。
ViteはGO製のesbuildで依存関係を事前解決するため非常に高速です。
-
three.jsのビルド時間は他のビルドツールより10-100倍高速です。

引用元『esbuild』 -
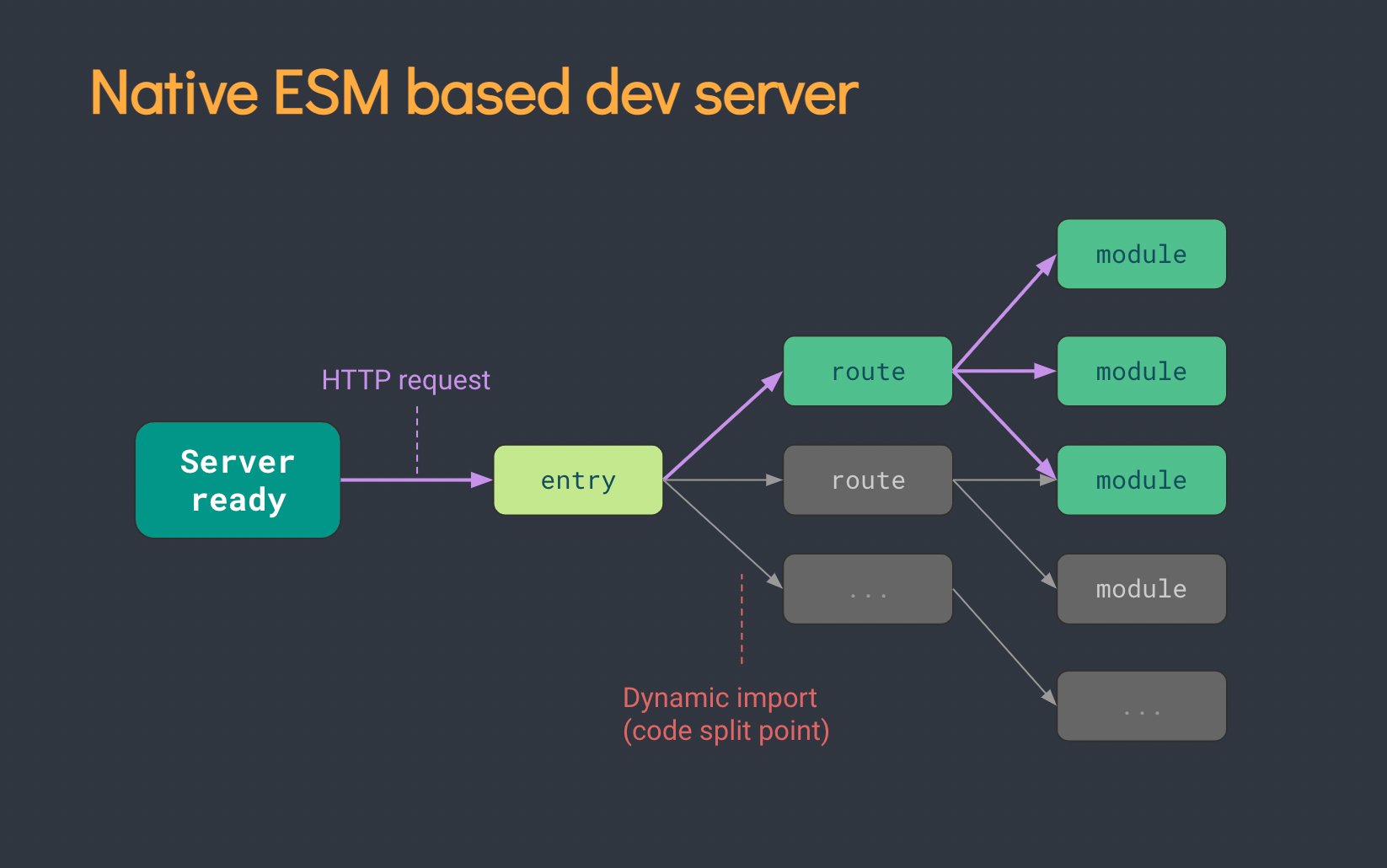
ファイル変更すると関連するモジュールのみ置き換えます。ViteはネイティブESMを介して実行するため、他のバンドラーのHMR機能より高速です。(キャッシュも強力らしいので、時々変更した内容が反映されないのはこのためか!?)

参考サイト
https://kit.svelte.dev/docs
https://github.com/svelte-add/tailwindcss




