はじめ
敬愛するエンジニア@sho0211との何気ない会話
僕「ホスティングサービス試そうと思ってるんですけど、何かおすすめありませんか?」
@sho0211「Vercelいいんじゃない?知らんけど」
ちょろい僕「ほぉ!じゃあそれ使って見ます!」
1日後、、、
僕「おぉ、Vercel良いな」
僕「でも正直他のホスティングサービスとの違い、強みが正直分からないゾ...」
僕「せっかくだしちょっと比べてみようかな」
というわけで、本編入ります。
やったこと
- VervelとNetlifyに同一アプリケーションをデプロイしてみて、下記内容を比較してみました。
- buildの速度
- サイト表示の速度
- 付随機能の違い
- その他(サービスの使いやすさなど)
検証するアプリ概要
下記のような小規模な同一アプリをVercel、Netlifyそれぞれにデプロイをしてみました。
- Vue.js2.x(3系使う予定だったけど、いろいろあったんです、、、)
- Gridsomeを採用(今回作ったアプリ要件的にプラグインが良さそうだったので、、、)
- コンポーネントは大小合わせて10ないくらいの小規模
- 外部APIは叩かない(Jsonでデータを保持していて、そいつをimportして読んであげている)
- GitHub Integration
- masterにpushされたら勝手にデプロイされる、これ便利だよね。
- VercelもNetlifyも無料プラン
build速度
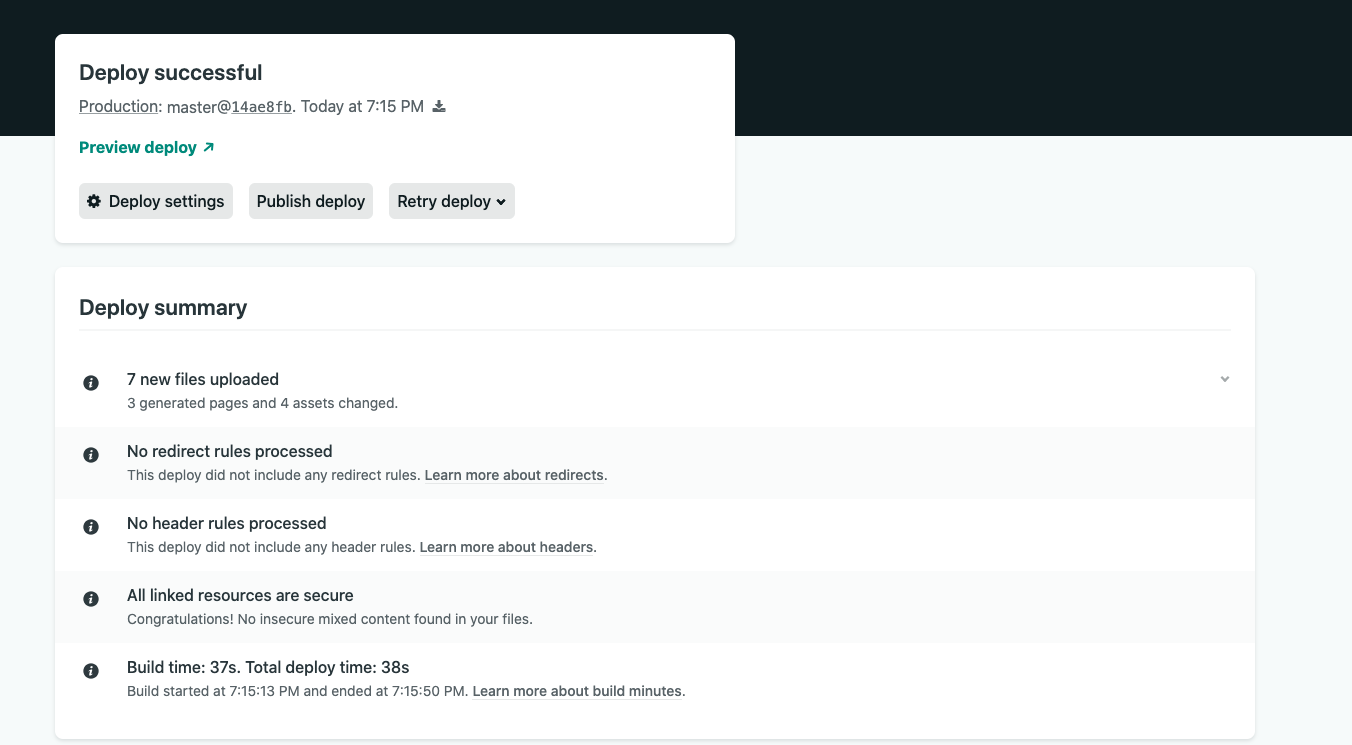
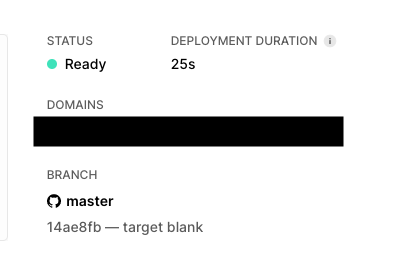
まずはbuildの速さ、pushされたモノをすぐに公開したいですよね
こちら微修正を加えた時の結果です。commit id見てもらうとわかりますが、同じ内容です。
なるほど、軽微な修正だと、そこそこの差がありますね。
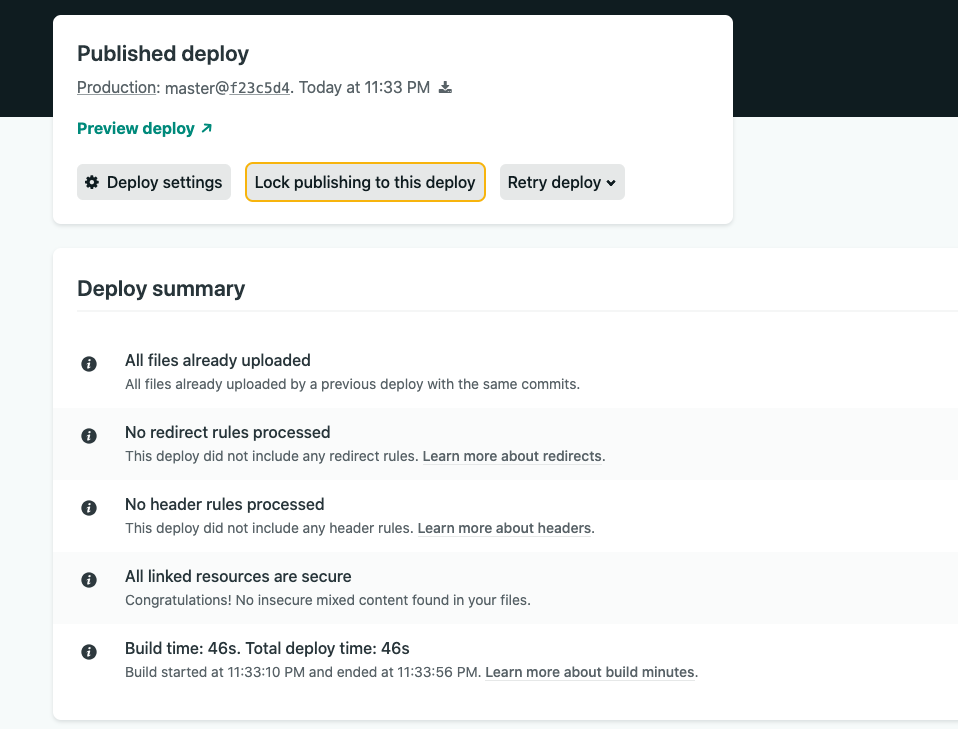
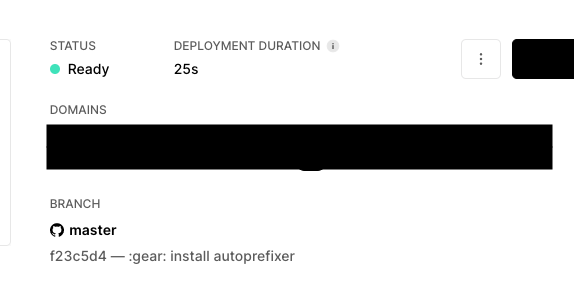
では次は、nodeのpackageを追加したcommitの結果を見てみましょう。
倍ほどの差が出ましたね。。。!
buildに関しては、Vercelが速いと思っても良いかもですね。
サイト表示速度
実際にサイトの読み込みが完了するまでを見ていきましょう。
2パターン、見てます。
初回アクセス時の読み込み速度
リロードしたときの読み込み速度
これは大きく差が出ましたね。
サイトの表示速度に関しても、Vercelが速いと思っても良いかもです。
NetlifyのCDNが遅いという話はありましたが、ここまで差があるとは。
その他
以下は完全に個人の主観です。
Netlify
- 情報は多い
- Qiitaだけでみても30記事ほど比べてNetlifyは340記事ほどあります。
- 公式が充実してるとは思いますが、英語onlyなので、少し読むのに時間がかかりそう。_
- 実際のプロダクトでの利用実績
- Code for Japanの立ち上げた新型コロナウイルス感染症対策サイトはNetlifyでも挙げられており、プロダクション利用も十分に可能である(記事)
Vercel
- 画面がすごいシンプル
- buildのログ、serverless関数のlog、設定くらいしかないので、迷わず使える。
- Basic認証が無料枠でも利用できる
- NetlifyだとPRO以降しか利用できません。
- Vercelは自身でnodeなどで実装は必要になりますが、無料枠でも使用が出来る。
まとめ
調査の母数が少ないため、これが間違い無いとは言えないですが、build時間、サイトの表示速度共にVercelの方が改めて速いと今回調べてて感じました。
大きく機能に差はないため、
- 情報量でNetlify
- 速さ、シンプルさを求めてVercel
で考えるのは今のところ良いのかなと思いました。
ホスティングサービス、この2つ以外にもまだまだあるので、それぞれの良し悪しを理解して使うことが大事かなと思います。
少しでも参考になれば幸いです。