はじめに
このシリーズは GitHub Actions を触ってみたいけど、ざっくり理解したい方向けの記事です。
- GitHub Actions ざっくりワークフローを理解 (←当記事)
- GitHub Actions のシークレット情報と変数の設定方法
- GitHub Actions ワークフローを再利用する(共通化)
GitHub Actionsとは?
GitHub ActionsはCI/CDツールの一つで、コードのビルド、テストとデプロイなどの一連の作業を自動化することが可能になります。これにより、品質保証とエラーの早期発見、安定したデプロイとフィードバックループの改善に繋がり、現代のチーム開発においてとても重要な要素になっています。しかし、これらの工程を自動化するにはどうすればいいのでしょうか?![]()
ワークフローの作り方
最初は難しく思うかもしれませんが、GitHub Actionsは幅広いワークフローのテンプレートを提供しています。そのため、全てをゼロから作成する代わりに、これらのテンプレートを参考にしてワークフローの作成方法を学んでみても良いでしょう![]()
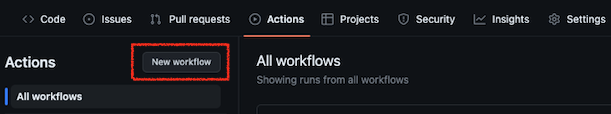
ワークフローのテンプレートはActionsタブにあるNew workflowボタンから選択できます。

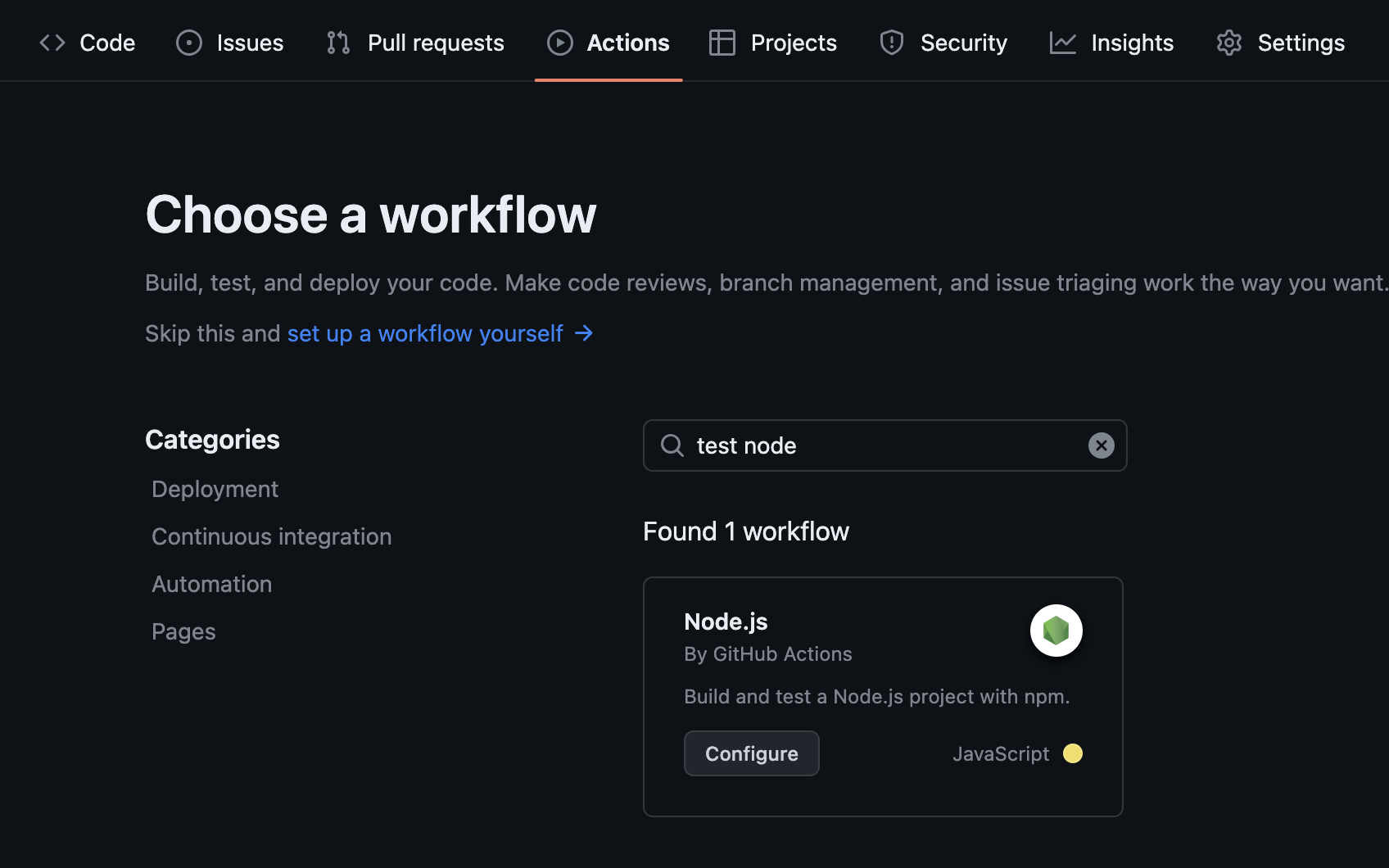
実際に、当記事で紹介するテスト用のワークフローは下図のNode.jsのテンプレートを少し変更したものを使っています。

それでは、さっそく説明に入っていきます。
ワークフローとは?
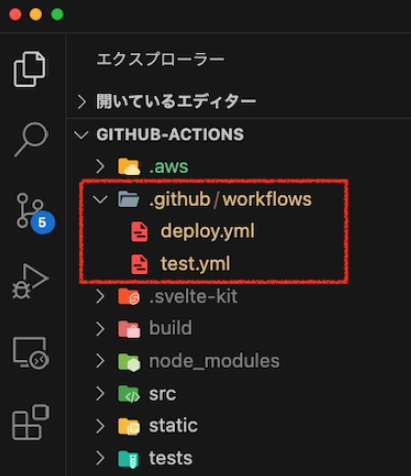
まず、GitHub Actionsの基本的な仕組みを理解しましょう。GitHub Actionsのパイプラインの定義は.github/workflowsディレクトリ配下にYAMLファイルを配置することで行います。従って、下図のようなファイルがあれば、それはCI/CDワークフローとしてデプロイとテストが動いていると読み解けるでしょう。

ワークフローの具体的な例
それでは、実際にtest.ymlの中身を見てみましょう。
YAMLはキーの内容が分かれば理解が早いと思いますので、まずはYAMLファイルの各セクションを説明します。
例えば、test.ymlには3つのセクションがあります。
最初はname
name: Unit Test
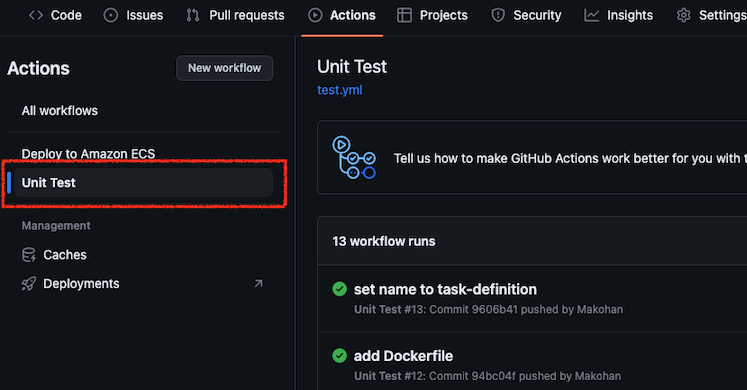
nameは、ワークフローに任意の名前を付けるフィールドです。この名前はGitHub Actionsの実行時にサイドバーに見出しとして表示されます。簡潔な名前をつけると良いでしょう。

次にon
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
onは、どのタイミングでこのワークフローを実行するか(トリガー)を指定します。
例では、mainブランチ向けにプッシュイベントやプルリクエストのイベントが発生するたびに、ワークフロー実行がトリガーされます。
トリガーには、イベントの種類や変更対象をもっと細かく指定することもできます。タグやIssueを作成したトリガーも作れるので工夫したら手動でやっている作業も自動化できますね。
最後にjobs
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup Nodejs
uses: actions/setup-node@v3
with:
node-version: 18.16.0
cache: 'npm'
- run: npm ci
- run: npm run build
- run: npm run test:unit
jobsセクションには具体的なワークフローの処理内容を記述します。ここでは、最新のUbuntu仮想マシンを使用して、各ステップを順に実行していくことが定義されています。
処理内容をざっくり説明すると、runs-onで指定したubuntu-latestの仮想マシンを使って、steps配下のステップを順に実行していくことを表しています。
私が最初にYAMLファイルを見たとき、何がGitHub Actionsのキーで、何が任意キーか分かりませんでした。例では、jobsのすぐ下にあるtestキーが自由に設定できる任意項目です。仮にunit-testに変更してもこのワークフローは動きます。
test.yml全体
各セクションの中身が分かると、下記のtest.ymlの全体を理解することができるでしょう。
(「読める、読めるぞ!」となってほしい)
name: Unit Test
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup Nodejs
uses: actions/setup-node@v3
with:
node-version: 18.16.0
cache: 'npm'
- run: npm ci
- run: npm run build
- run: npm run test:unit
さいごに
最後まで読んでいただきありがとうございました。
GitHub ActionsはCI/CDツールですが、使い方によっては手動でやっている作業を自動化することもできそうです!(雑!!)
次回はワークフローで使うシークレット情報や変数の設定方法をご紹介いたします。