はじめに
Rails、AWS、Docker、CircleCI、Herokuで子供の遊び場共有サービスを開発してみましたので紹介させていただきます(再掲)。
以前中途半端な形で投稿してしまったので、皆さんに役立つような情報を提供できるよう少し作り直しました。
この記事でわかること
- Webアプリケーションの作成手順
- 作成中苦労したこと、反省点
- 使用した技術と参考にしたサイト・書籍
なお、実装に伴って苦労した点を後々備忘録として書き出していこうかと思います。他の駆け出しエンジニアの方々の参考になれれば幸いです。
概要
Crayfisherは子供の遊び場スポットを共有するサービスです。 ザリガニ釣りスポット、クワガタの取れる木、トカゲがいる場所、ネットでは出てこない遊び場スポットを知りたい時、是非Crayfisherをご利用ください。また、子供の頃よく行っていた遊び場があれば全国のお母さん、お父さんたちのために是非共有ください。

github: https://github.com/fantagreep/crayfisher
url : https://crayfisher-app.com/
ログイン用
メールアドレス:example@example.com
パスワード:foobar
インフラ設計
実装機能
地名による地図検索機能

地名による記事検索機能を追加しました。
これはGooglemapAPIの機能の一つであるGeocodeを使用して作成しました。めちゃくちゃ苦労したので多分備忘録かねてまた別記事を作成すると思います。
また、GooglemapAPIのGeocodeの他に「geocoder」というgemを使っても検索機能を実装できるみたいでしたが、上手く座標を取得できなかった為googlemapAPIの機能で実装しました。Gemを使うと何度やっても渋谷駅の検索結果がゴビ砂漠付近になりました。
参考サイト:
-
Google Maps API の使い方・利用方法
GoogleMaps APIの導入方法が詳しく記載されております。これがあればとりあえずマップを記事に植え込むことはできると思います。 -
ジオコーディング(マッピイ)
ジオコードの方法が説明されたWebサイトです。地図検索から座標の住所、緯度、経度を取得することができるようになります。
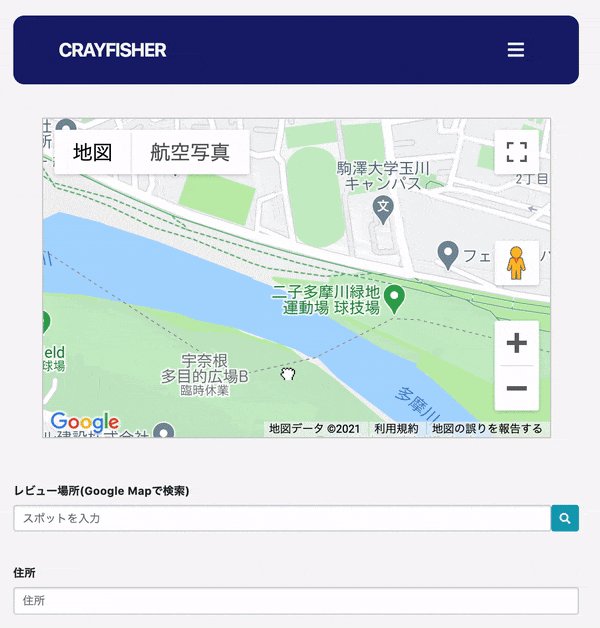
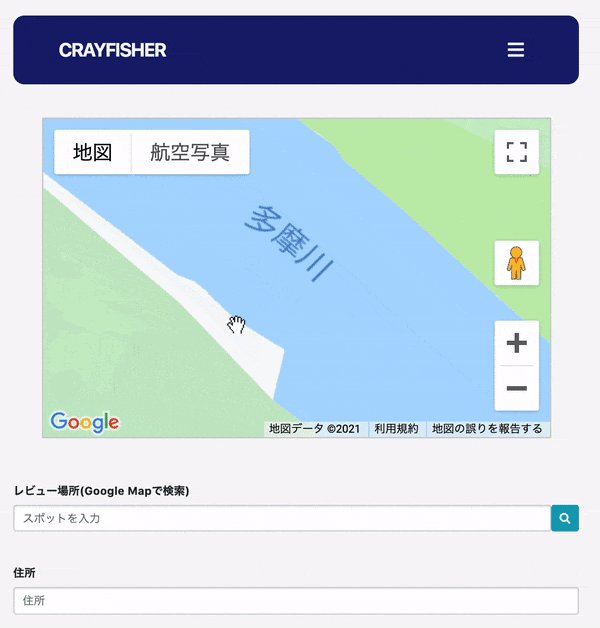
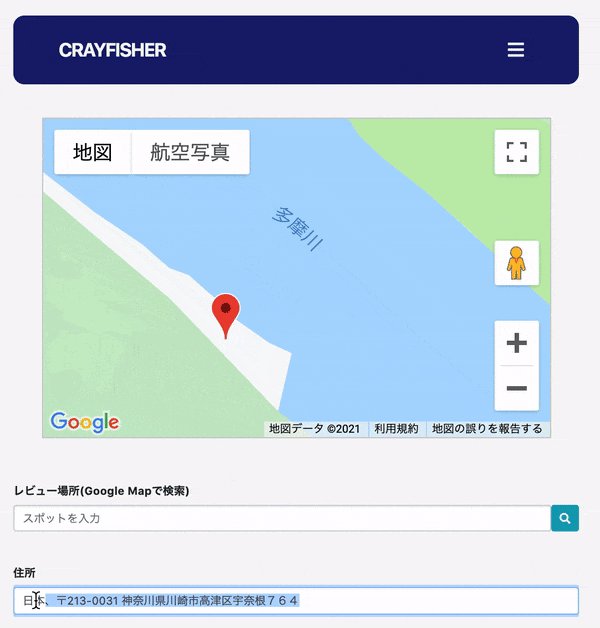
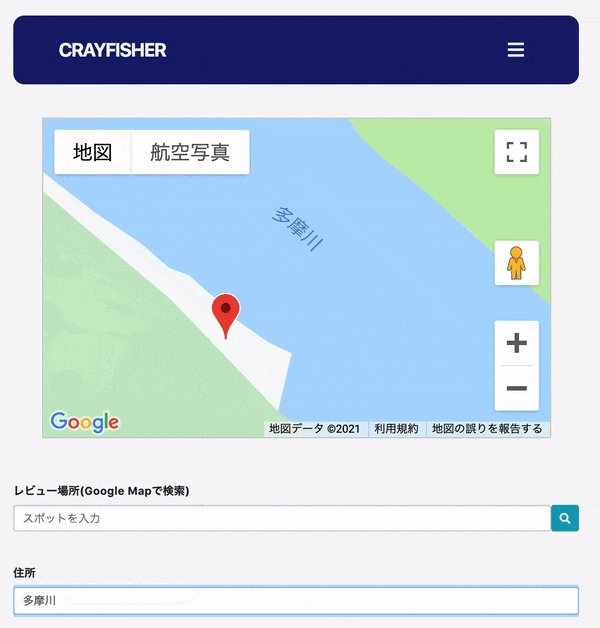
地図クリックによる座標取得

地図をクリックすることで座標を取得できる機能を実装しました。これもめちゃくちゃ苦労しました。クリックした場所の地名、緯度、経度を取得し自動的にFormへ自動入力します。(緯度と経度のformはhiddenで設定している為ブラウザ上では表示されません。自動入力された地名は変更可能です)
参考サイト:Google Maps JavaScript API でクリックした座標の取得
Ransackを利用した検索機能
Gem"Ransack"を利用し投稿検索機能を設定しました。投稿内容、ユーザー名、地名のいずれでも検索ができます。便利なGemですね。
ransackの導入にはこちらのサイトを参考にしました。
JQueryを利用したModal表示機能
JQueryを利用し、Googlemap上の吹き出しをクリックすれば投稿内容がモーダルで表示されるようにしました。
Modal機能はBootstrapを利用すれば簡単に実装できるので、実装する場合はBootstrapのサイトを参考にしてみてください。

Deviseを利用したログイン機能
言わずと知れた便利Gem、deviseを使いサインアップ、ログイン機能を実装しました。導入にはこちらのサイトなどが参考になると思います。
deviseにはいくつか機能があり、そのうちのいくつかを選択し使用することになります。Crayfisherではdatabase_authenticatable、registerable、rememberableなどの機能を使用しました。
Dockerによる環境構築
Docker、Docker-composeを使用し仮想環境を構築しました。
Dockerとは?仮想化とは?という方はこのサイトに詳しく記載されておりますので是非ご覧になってください。Dockerを使い開発を進めたものの、Dockerの仕組みを隅々まで理解しているわけではないため、後ほど本を買いしっかりと勉強しようかと思います。何かオススメがあれば教えていただけますと幸いです。
初学者の方がDockerを導入する際にはこちらのサイトやこちらのサイトが参考になると思います。
CircleCIを利用した継続的インテグレーション、デリバリー
継続的インテグレーション、デリバリーとはなんぞや?という方はこちらのサイトをご覧ください。簡単にいえば、Git commitした後にテストを走らせ本番環境にデプロイするまでの工程を自動化してくれるツールのことです。CIツールにはいろいろありますが、現在主流なのはCircleCIというツールらしいのでそれを導入してみました。
CircleCIをPFに組み込みたい!と考えているRailsエンジニアの方はこちらのサイトが参考になると思います。
Webデザイン
Webデザインは全然たいしたことないのですが、作ったものがあまりにもBootstrap初心者感丸出しの無機質なサイトだった為最低限見栄えを良くしようとカラーバリエーションを提案してくれるいくつかのサイトを参考にしました。
Color Hunt
Color Drop
まあ多少はマシになったかな...?と思いますが、まだまだ垢抜けないUIだと思うので書籍を注文しまたUpdateを重ねていく予定です。書店で見た限り1冊ですべて身につくHTML & CSSとWebデザイン入門講座が良さそうだと思いましたのでネットで購入いたしました。届いたらその本を参考にしつつまたUIを修正してみるつもりです。
レスポンシブ対応
レスポンシブ対応を取り入れました。Bootstrapを利用すれば割と簡単にできますので是非参考にしてみてください。

また、こちらのページではPFが
モバイルフレンドリーかどうか診断することができます。

gem "bullet"を利用したN+1問題の検出・解決
これはRails初学者の方に気をつけて欲しいのですが、RailsにはN+1問題というのがあり、場合によってはデータベースへの問い合わせが非効率的になり、アクセスの時間が異常にかかってしまう可能性があります。
しかしrailsには自動的にN+1問題を検知、解決策を提示してくれるbulletというgemがあり、これを利用すれば容易に解決することができます。
AWS S3を利用したクラウドストレージ&サーバー構築
言わずと知れた天下のAWSさんを利用しサーバーを構築いたしました。
Google Analyticsによるアクセス解析
Googleアナリティクスとは?という方はこちらの記事をご覧ください。
以下引用
*Googleアナリティクスとは、Googleが提供するアクセス解析ツールです。
基本無料で使えます。後に説明するように有料版もあるのですが、基本的には無料版でOKです。
- 「サイトの訪問者数はどれくらいか」
- 「訪問者はどこから来たのか」
- 「使われたデバイスはスマホかパソコンか」
などのデータを計測することができます。データをチェックすることで、自分のサイトの良い点や悪い点が見えてきます。たとえば、「スマホユーザーが多いからスマホ専用サイトを作ろう」など施策を考えることができます。
また、施策の効果を確認することもできます。たとえば、「Facebook広告を打ったがそこからの訪問はどれくらい増えたのか」といったデータをGoogleアナリティクスでチェックできます。*
導入方法まで詳しく記載されておりますので上記の記事だけで簡単に導入できると思います。
その他
- Rspecによる自動テスト
Rails Tutorialはminitestでしたが、現場ではRspecが広く使われているとのことでRspecを導入しました。 - rubocopによる静的コード解析
コードのインデントのズレや空白スペース、細かな記法を自動的に直してくれるGemです。便利。 - SassとSlimによる記述
こちらも現場では広くSlimが使われているとのことで導入してみました。慣れるとHTMLよりもだいぶ使いやすいです。 - パスワード変更ページ
現在のパスワード、新しいパスワード、新しいパスワードの確認入力欄があり、現在のパスワードが正しく、新しいパスワードと新しいパスワードの入力欄が一致する場合にパスワードが更新される。 - 投稿機能
投稿、編集、削除、画像投稿機能。投稿時には投稿内容に加えて住所、緯度、経度も投稿可能。 - コメント機能
投稿に対してコメント投稿ができる。本人のコメントは編集、削除可能。 - いいね機能
投稿に対していいねができる。いいねした投稿はユーザーページから確認できる。
今後やりたいこと
- より効率的なコードに変更し処理を高速化させる。
- 通知機能作成
- インフラ関連、セキュリティー関連の勉強
- Vue.js等モダンなUI設計の技術
- SEOフレンドリーなWEB設計
まとめ
今回のWebアプリを開発してみて、下記のことを学びました。
-
インフラ面はもっと勉強が必要(AWS, CI, Docker, ネットワーク, データベス等)。なんとなくで開発進めてしまった節はあるので、書籍を精読しじっくり勉強します。
-
Javascriptに関しても曖昧な理解のまま開発を進めてしまったと感じている為、また再度書籍等で勉強する必要があると感じました。
-
初期の設計は大事、明確にどのようなものを作るかを決めたほうがいいと感じました。他の方の作品を拝見して、どれも初期の段階の設計が非常に細やかで計画的に開発されていたため、行き当たりばったりで開発してしまった自分が恥ずかしくなりました。kuromitsuさんやshogoさんのポートフォリオのように初期段階からインフラ設計、DB設計、仕様をきちんと固めた上で開発に取り掛かったほうが絶対に無駄がなく複雑なアプリを開発できるため、次回からはきちんと設計をした上で開発に取り掛かるようにします。
-
Outputは非常に大事。たとえ何か素晴らしいものを作ってもそれを知ってもらえなければ意味がないためカッコつけずに定期的にOutputをする必要があると感じました。また、他人に伝えるためにoutputをまとめることは自分の知識を一旦整理することになるため、自分にとっても非常にためになるものだと思います。
-
Qiitaなどに記載されているコードをコピペするだけでもなんだかんだ動いたりしますが、基礎を固めるためには体系的にまとまっている書籍を活用したほうが効率がいいと感じました。具体的には書籍を軽く一読→実際に手を動かしながら本やサイトを参照→本を再度精読といったサイクルが最も効率がいいのではないかと感じました。
使っていただいてなにかコメント・アドバイスありましたら厳しいものでもいいので是非お願いします!
Twitterもやってますので是非フォローもよろしくお願いします!



