はじめに
Rails、AWS、Docker、CircleCIで育児系Webアプリを開発してみましたので紹介させていただきます。
この記事でわかること
・Webアプリケーションの作成手順(DB設計、インフラ構成)
・作成中苦労したこと、反省点
自己紹介
-
現職:プラント設計
-
未経験からエンジニア転職目指して2020年8月1日から勉強中。
1.アプリ概要
育児特化型の相談アプリです。
-
主要機能
- 相談機能
- アンケート機能
WebアプリURL : https://www.sukusuku-app.com/
(PC推奨)
GitHub URL : https://github.com/SHOGOHORI/sukusuku_ver2
今回作成したのはver.2になります。
ver.1記事 → プログラミング学習歴1ヶ月半からWebアプリを開発してみた
デモ
2.開発背景
去年長男が生まれたのをきっかけに、僕は2ヶ月間育児休暇を取りました。
そして生まれた直後、これから2人で育児頑張るぞ!と意気込んだ矢先、妻が感染症により高熱を出し、入院する、しないの騒ぎになりました。結局入院はしませんでしたが1〜2週間ほどずっと熱は下がらず寝たきりになり、私一人で育児をしていました。
生まれたばかりの一つ命を預かるという、とてつもない責任を感じていました。孤独と不安で押しつぶされそうな状況でした。その時の経験から、同じような状況にいるママ、パパの不安を少しでも埋めたいという思い、SNSに近い形の相談アプリを作成しました。
そういった背景から以前ver.1を作成しましたが、いくつか課題があり改善するために、ver.2を作成しました。
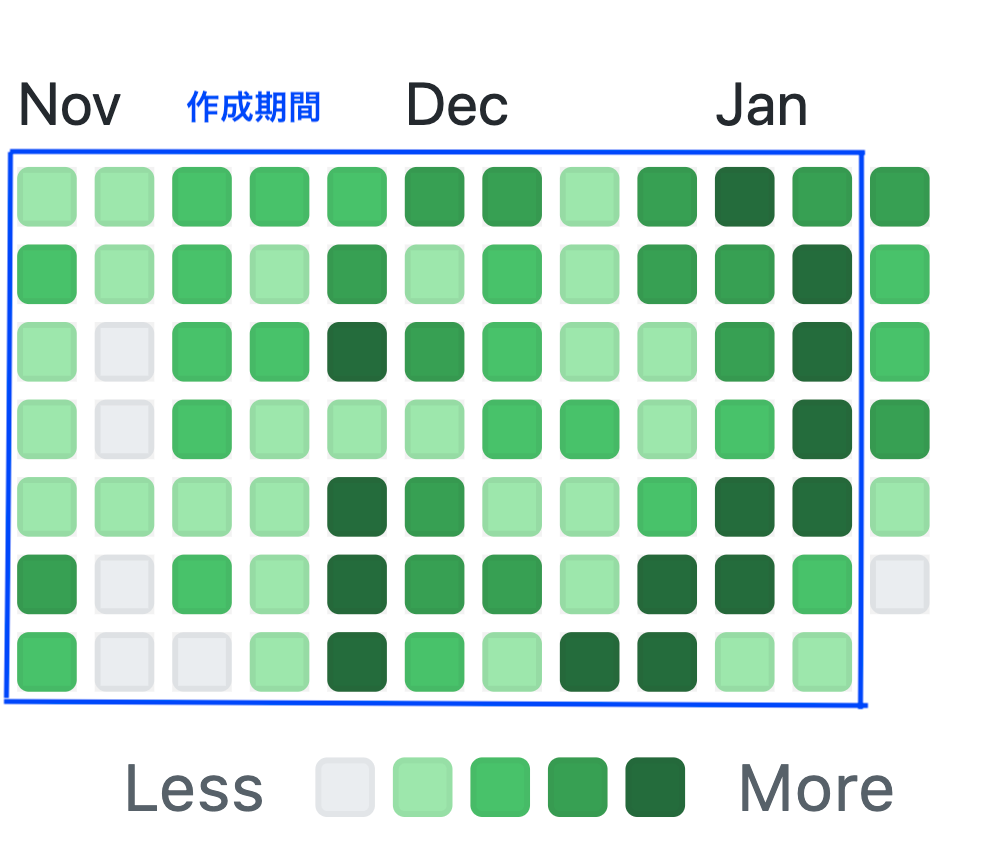
3.作成期間
育児もしつつ、一日平日3〜6時間、休日8時間ぐらい作成に費やしました。
4.使用技術
-
開発環境
- Mac Catalina(10.15.7)
- Docker 20.10.2 / docker-compose 1.27.4
- Visual Studio Code
-
フロントエンド
- jQuery 3.5.1
- HTML / Sass / Bootstrap
-
バックエンド
- Ruby 2.7.2
- Rails 6.0.3
-
インフラ
- CircleCI
- Nginx 1.12.2
- MySQL 8.0.22
- AWS (VPC, EC2, ALB, ACM, S3, RDS, Route53, EIP, IAM)
- Capistrano3
-
その他使用ツール
- draw.io(ワイヤーフレーム、ER図、サイトマップ作成用)
5.機能一覧
-
ユーザー登録関連(devise)
-
新規登録、プロフィール編集機能
-
削除機能
-
ログイン、ログアウト機能
- ログインした際、フレンドリーフォワーディングする
- ゲストユーザーログイン機能
-
ユーザーマイページ
- ユーザー投稿記事
- お気に入り記事表示
- 子どもの情報表示
-
子どもの情報登録関連
- 新規登録、編集機能
- 削除機能
- 子どもの情報詳細ページ
-
相談投稿機能
- 一覧表示、記事詳細表示、投稿、画像アップロード、編集
- 投稿削除
- コメント投稿、コメント返信(モーダルウィンドウ)
- 受付終了機能
-
アンケート機能
- 一覧表示、記事詳細表示、投稿、画像アップロード、編集
- 回答項目設定
- 回答期限設定
- コメント投稿(モーダルウィンドウ)
-
アンケート投票機能
- アンケート集計
- 円グラフへ結果表示(chartkick、highchart)
- 投票取り消し
-
記事お気に入り機能
- Ajax対応
- お気に入り数表示
-
閲覧数表示機能
-
検索機能(Ransack)
- キーワード検索
- タグ検索
- 詳細検索
* 相談orアンケート
* 年齢の範囲検索
* ソート
-
ページネーション機能(kaminari)
-
Ajax対応
-
タグ切り替え機能
-
Twitterシェア機能
-
twitterカード設定
-
画像アップロード機能 (carrierwave, AWS S3)
-
テスト機能 (RSpec)
- 単体テスト
- 統合テスト
5.要件定義
今回は要件定義にある程度時間をかけました。
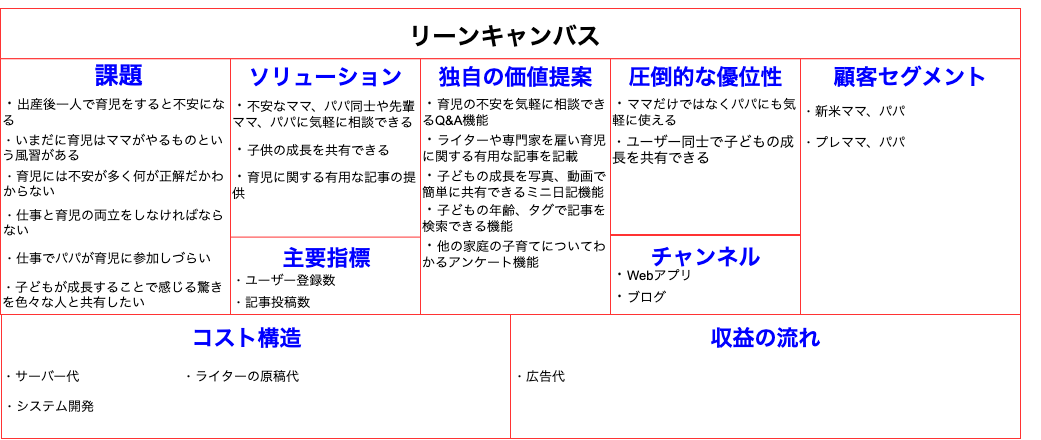
a.リーンキャンバス
まずどんな技術を使うか、どんな機能を実装するかよりもWebアプリを作るバックグラウンドが重要だと感じましたので、リーンキャンバスを作成しました。このリーンキャンバスを作成する段階で類似アプリを研究しどう差別化を図るか、検討しました。
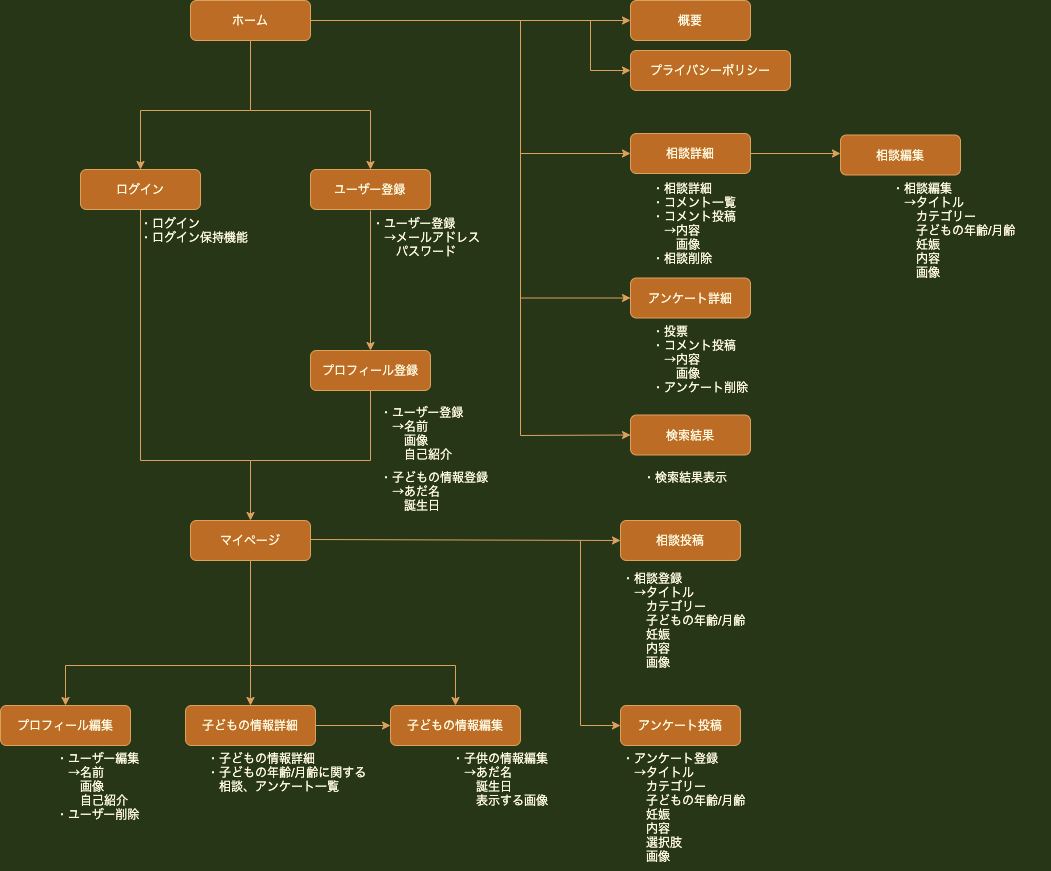
b.サイトマップ
次にどういったアプリケーションにするか考えながら、サイトマップを作成しました。
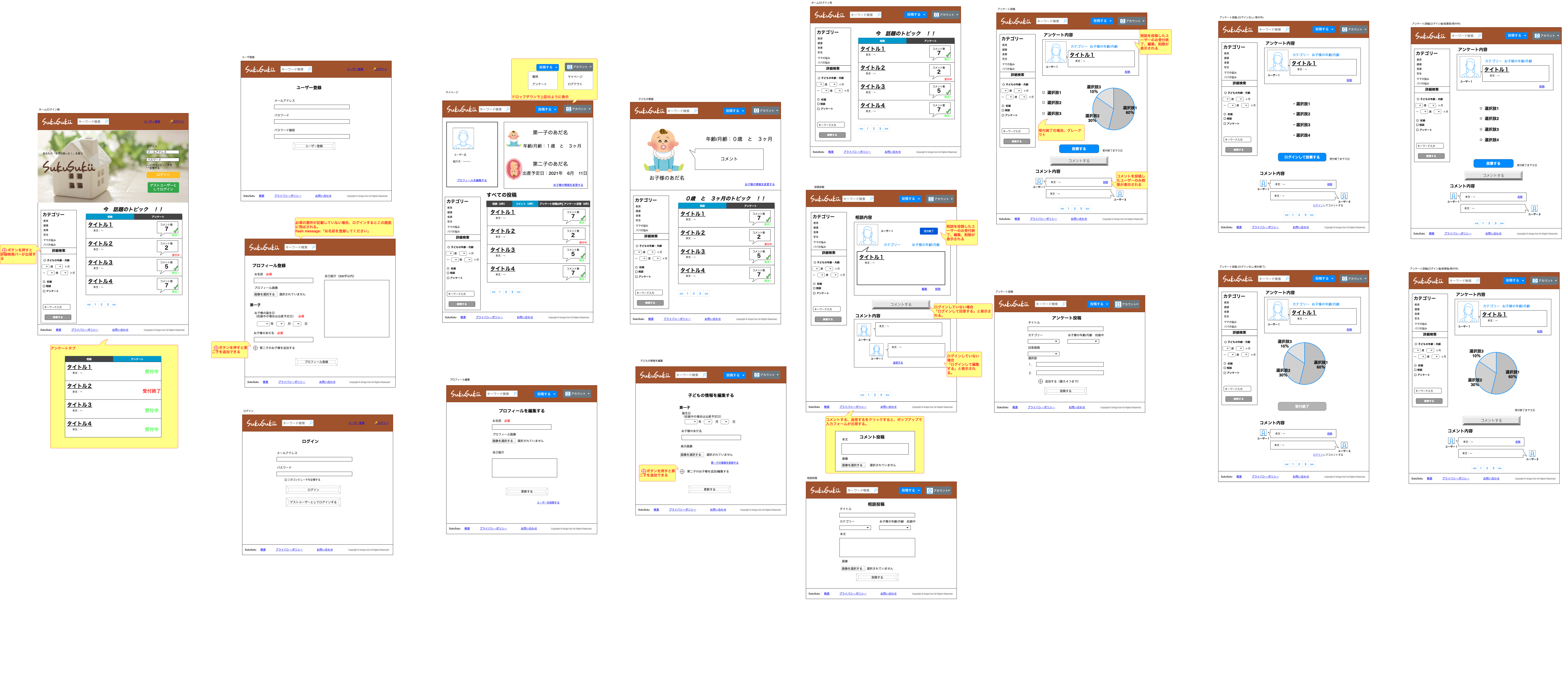
c.ワイヤーフレーム
次にターゲットとする顧客を考慮してデザインを考え、ワイヤーフレームを作成しました。
サイトの色合い等は**happyhuesを参考に、ロゴはPhotoshop**、ホーム画像は**Canva**で作成しました。
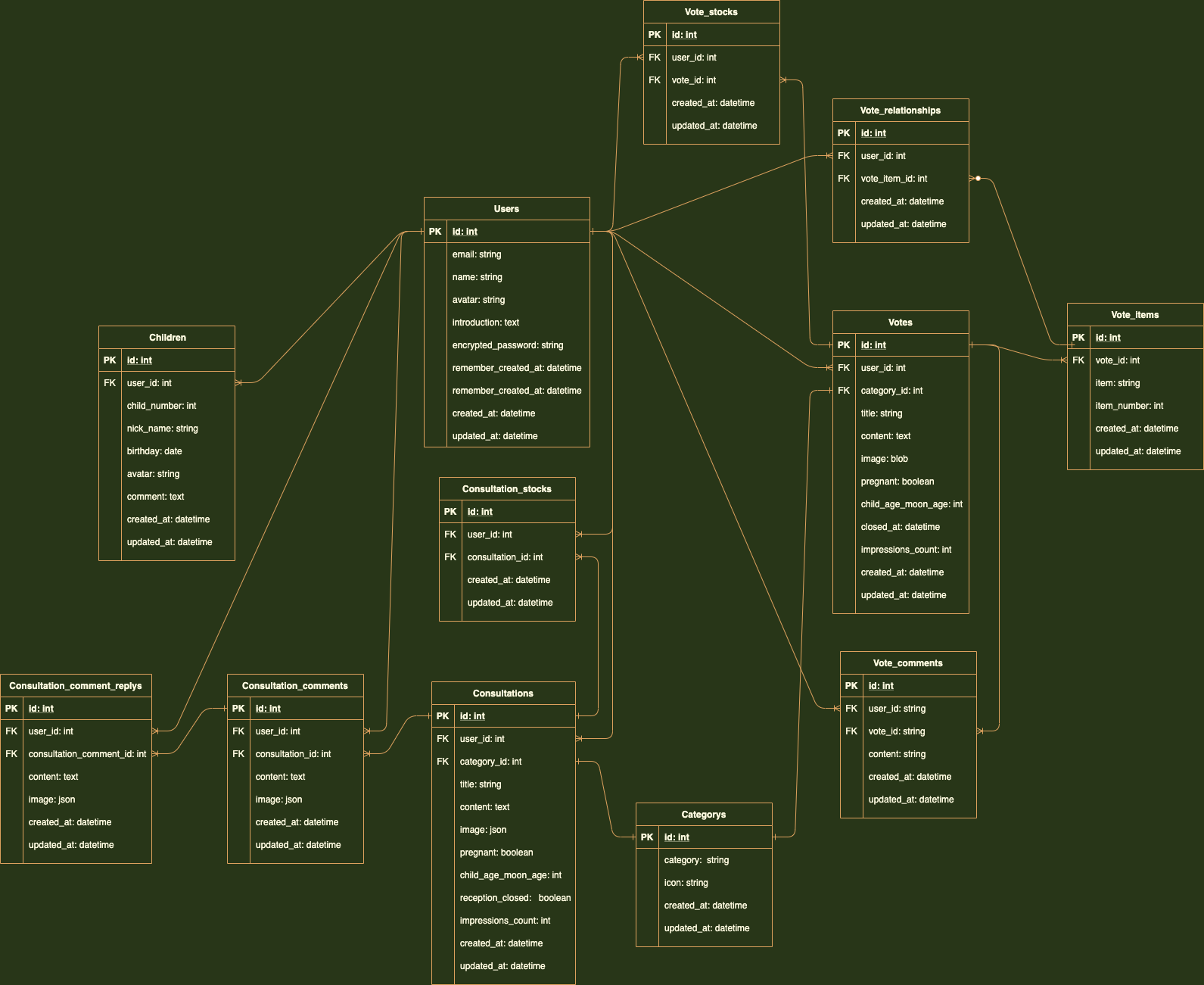
d.DB設計
必要な機能が決まったら、ER図を作成しました。実際の挙動を想定してどういった情報が必要なのか?を意識しDB設計を行いました。
また、各カラムの詳細に定義したテーブル定義書を作成しました。
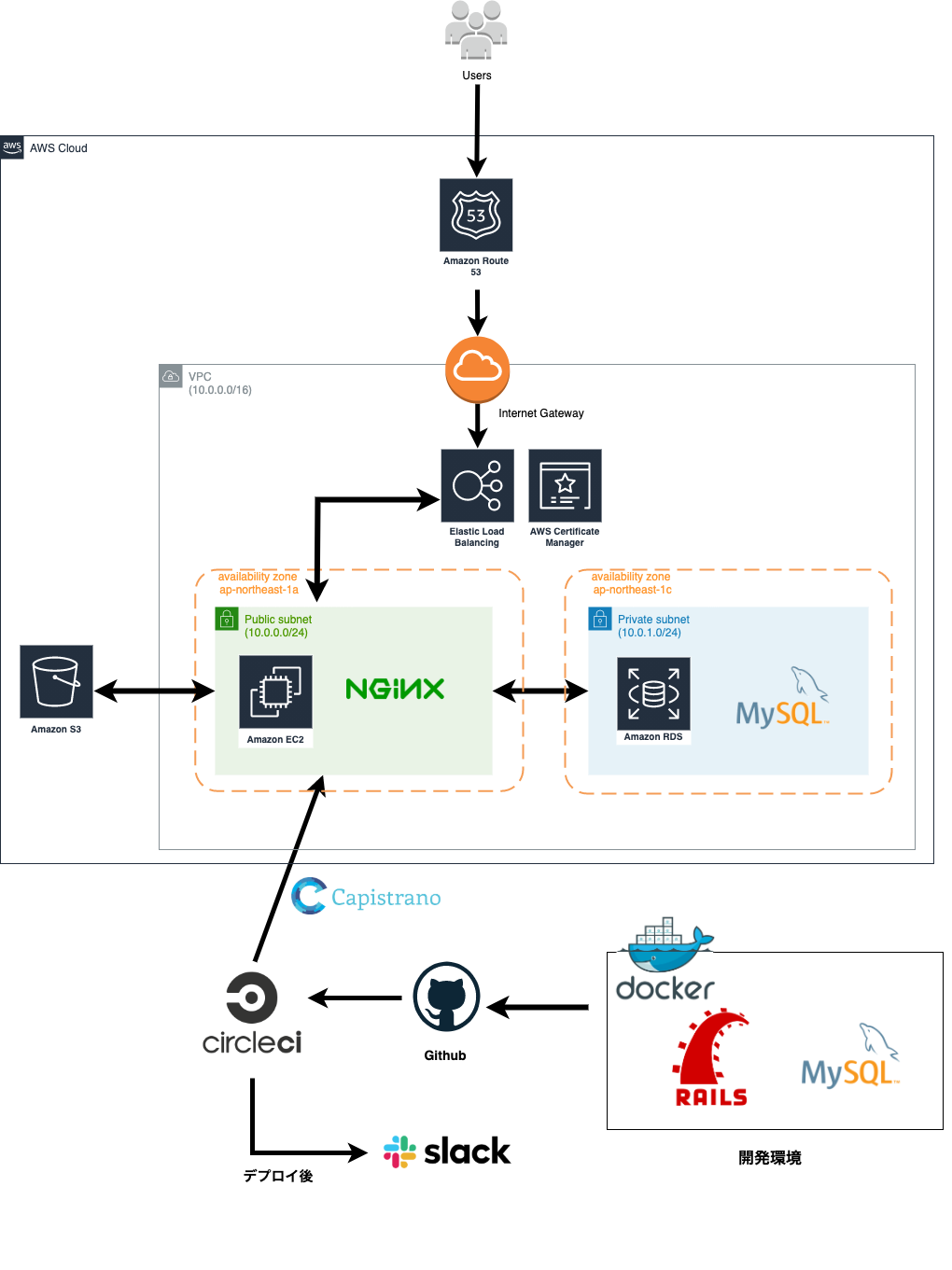
e.インフラ設計
インフラ構成は開発環境にDocker、本番環境にAWS、CI/CDパイプラインにCircleCIを使いました。Capistranoでデプロイ後slackに通知が来るよう設定しました。

f.Git issueへ作業を登録
ここまで設計できれば作業内容を明確にできるので、作業手順を**Git issue**にまとめました。
またGitでバージョン管理する際は、Git flowを使用し、細かくコミットしました。
Git-flowって何?
GitHub Cheat Sheet(日本語訳)
6.工夫した点、苦労した点
質問できる環境構築
もともとオンラインのプログラミングスクールに少しだけ通っておりましたが、私にとってプログラミング学習にスクールは必要ないと判断したため、解約しました。そのためどうしてもわからない部分に関しては、下記の方法で解決を進めました。
-
勉強会に参加し人脈広げ、質問できそうな人を探す
-
プログラミング質問サイトを活用する
-
スポットでMENTAと契約する
JavaScript
今回、子どもの情報登録のネストフォーム、フォームの有効無効、ページネーション、タブ切り替え等、スポットでJavaScript(jQuery)を使用しました。
jQueryでのフロント設計は本当に苦労しました。色々試した挙げ句、結果あまり保守性の高くないコードになった気がします。
また、タブ+ページネーションの部分は、いまだに上手くいってません。(タブを切り替えるとページネーションが上手く挙動しない)
アンケート機能
アンケート機能はデータベース設計から投票集計方法を考えるのに苦労しました。
アンケート機能は次の条件のもと設計しました。
-
投票項目の上限は4項目
-
投票期間は1〜7日間で選べる
-
1つのアンケートにつき、1ユーザー1投票まで
-
ログイン前は投票内容の確認のみで、投票できないようにする
-
投票後、評価結果の円グラフを表示、投票できないようにする
-
投票後、投票取り消しができる
-
投票受付終了後は投票、投票取り消しができないようにし、評価結果を表示
この条件をもとにフロント、サーバーサイドともに制限をかけたかったのですが、一部サーバーサイドの制限方法がわからずフロント部分のみの制限になった条件もあります。
また、アンケート集計結果の円グラフ表示ようにChart.jsを使用しましたが、記載方法に苦労しました。
EC2のSSH鍵、AWSアクセスキーの置き場所
当初はDockerコンテナ上で、CircleCIでCIパイプライン構築したあとは、CircleCI上でCapistranoを使用し自動デプロイしていましたが、SSH鍵、AWSアクセスキーの置き場に悩みました。
なかなか、assets precompileの壁が超えられず、一度間違ってGithubにAWSアクセスキーを上げてしまい、AWSから怒られ、AWSアクセスキーを変更しました。
セキュリティは慎重にしなければならないと身を持って学びました。
AWS アクセスキーを管理するためのベストプラクティス
Capistrano公式ドキュメント
7.今後やりたいこと
-
フロントエンド
-
レスポンシブル対応
-
タグ+ページネーションの挙動の修正(アンケートタブでページ移動すると相談タブに戻る)
-
検索条件保持
-
Vue.js導入
-
バックエンド
-
アンケート項目を同じ内容を登録できないようにする(何故か
validates_uniqueness_ofでできなかった) -
年齢月齢の範囲検索(現状は月齢の累積でしかできない)
-
ユーザーフォロー、アンフォロー機能
-
テストコードの充実
-
子どもの情報詳細ページにミニ日記
-
管理ユーザー登録機能
-
インフラ
-
AWSでECSでデプロイ
-
EC2、RDSの冗長化
-
メールサーバー構築
-
その他
-
リファクタリングをし運用・保守をしやすいコードを目指す
-
利用規約作成
-
どのように収益化を目指すか練る
-
想定する顧客に近い立場の人に使用してもらいフィードバックをもらう
その他実装したい機能は**Issue**にまとめていきます。
まとめ
今回のWebアプリを開発してみて、下記のことを学びました。
-
インフラ面はセキュリティ面、保守性を意識してもっと勉強が必要
-
人脈を広げ、いつでも相談できる環境を構築することは、アプリの質向上に必要
-
データベースの設計を勉強してもっと複雑なものも設計できるようになりたい
今後SukuSukuをどんどんアップデートしていくか、他のアプリケーションを作成するか、検討中ですが、次回はマネタイズを視野に入れて開発したいと思います。
使っていただいてなにかコメントありましたら厳しいものでもいいのでどしどしお願いします!