1.はじめに
2020年8月からプログラミング勉強を勉強していますが、約1ヶ月かけてWebアプリを開発しました。勉強する前はこんな状態でした。
・HTML、CSSはうっすらと名前を聞いたことがある
・現職ではWord、Excelぐらいしか使用していない
・寿司打で3000円コースすらクリアできない
この状態から1ヶ月半学習しほぼ独学でWebアプリを開発をしました。
(一応10月から侍エンジニア塾にレッスンを受けていますが、アプリ開発前の基礎的な部分は独学で学習したこと、アプリ開発においては技術的な質問の回答、コードのレビューをインストラクターにしていただきましたが、アプリの方向性など大半は独自で考えたことを考慮してほぼ独学という言葉を使いました。)
学習歴1ヶ月半の実力を記録として残したくて記事にしました。
2.自己紹介
-
年齢:32歳
-
職業:プラント設計
-
未経験からエンジニア転職目指して勉強中。
-
2020年4月コロナ禍の中、一児の父となる。生まれた直後2ヶ月間、育児休暇を取得。
-
プログラミング学習より育児を優先している。離乳食の裏ごしで腕を痛める。
学習履歴
2020年8月1日~9月18日
-
Progate : HTML,CSS,JavaScript,Ruby,Rails,Command Line,Git,SQL (各2週ずつ)
-
プロを目指す人のためのRuby入門(第5章ぐらいまで)
-
Udemy: Git:はじめてのGitとGitHub、米国AI開発者がゼロから教えるDocker講座
9月19日〜 Webアプリ作成開始
3.アプリ概要
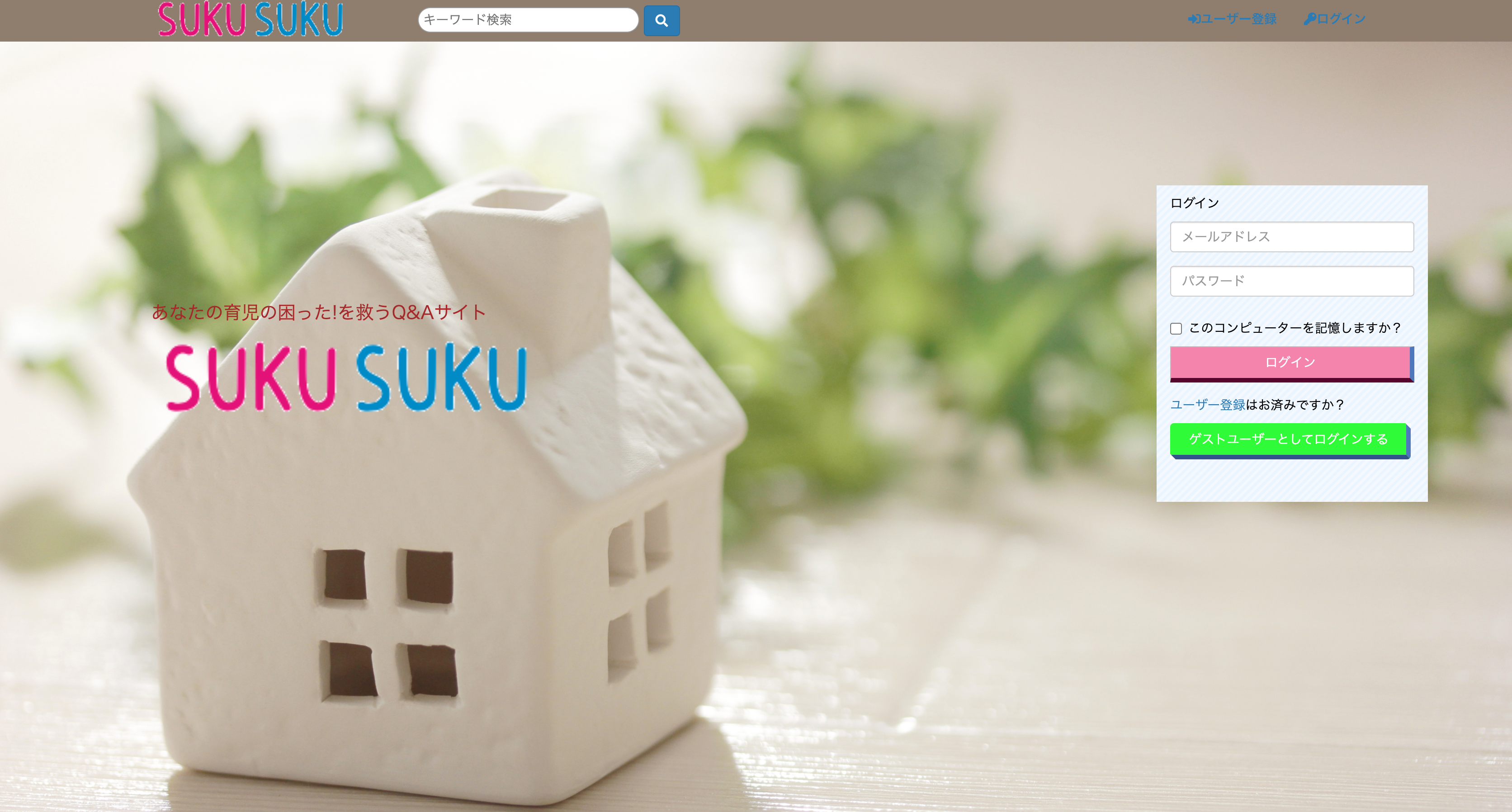
育児の悩み、不安を救うための育児特化型のQ&Aアプリです。
Herokuで公開しています→ーSUKUSUKUー(PC&Chrome推奨)
Github → https://github.com/SHOGOHORI/myapp
使い方
-
ログインなしでも、質問一覧、質問詳細の閲覧、キーワード検索、タグ検索が可能
-
ゲストユーザーで簡単ログイン(
ゲストユーザーとしてログインボタンをクリック) -
質問を投稿するボタンをクリックし、投稿フォーム画面へ -
質問詳細から回答可能
4.作成目的
長男が生まれた直後、妻が感染症により高熱を出し、入院する、しないの騒ぎになりました。結局入院はしませんでしたが1〜2週間ほどずっと熱は下がらず寝たきりになり、私一人で育児をしていました。
生まれたばかりの一つ命を預かるという、とてつもない責任を感じていました。孤独と不安で押しつぶされそうな状況でした。その時の経験から、同じような状況にいるママ、パパの不安を少しでも埋めたいという思い、SNSに近い形のQ&Aアプリを作成しました。
作成期間
2020年9月19日〜10月20日(31日間)

一日6〜8時間ぐらい作成に費やしていましたので、作成時間は180〜200時間ぐらいです。
5.設計
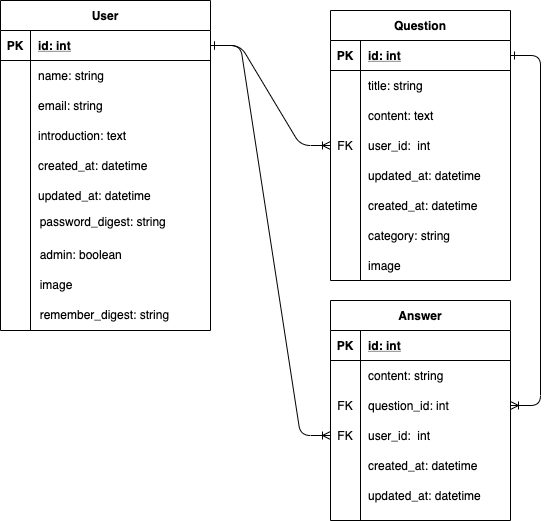
ER図
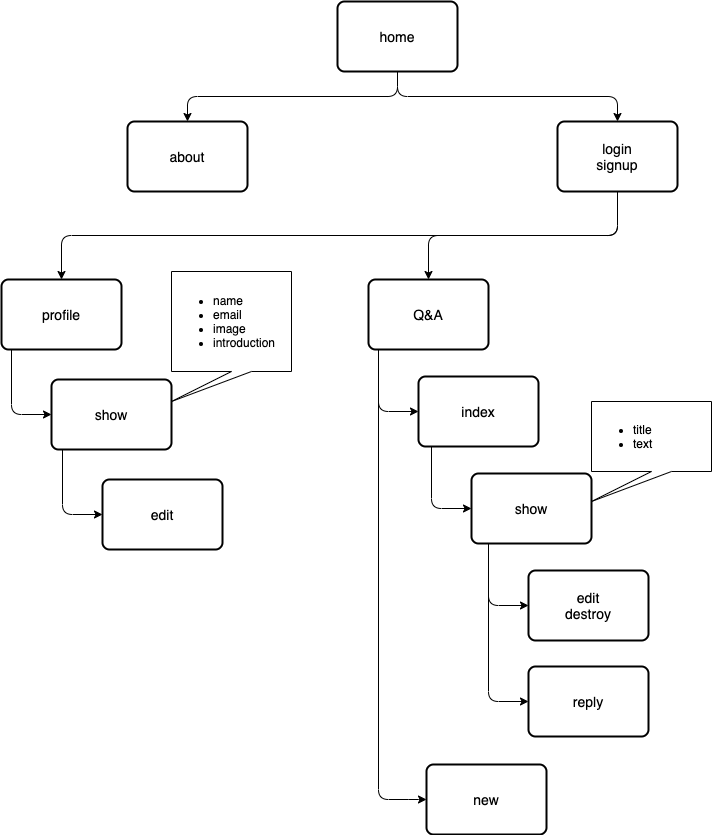
サイトマップ
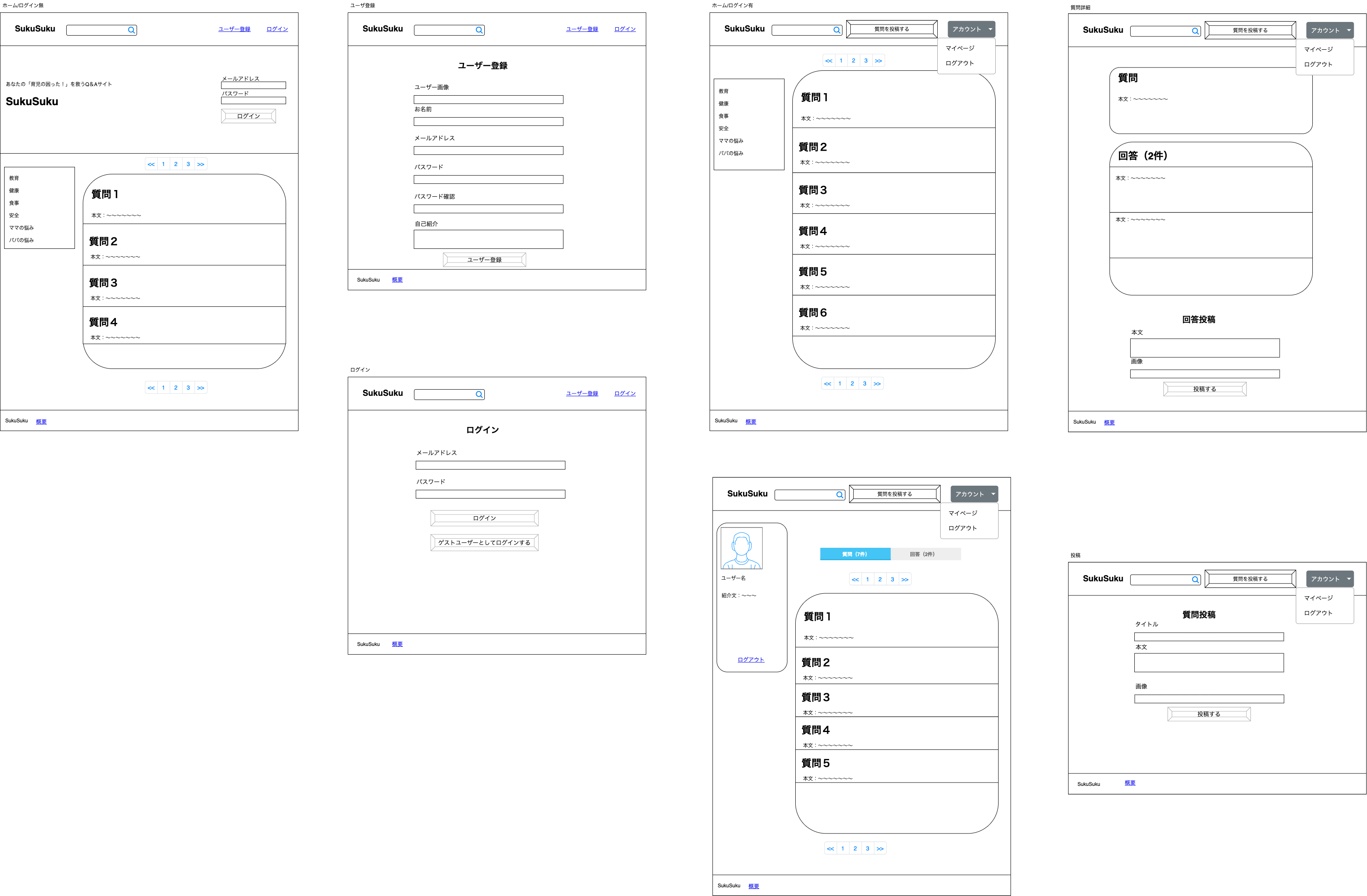
ワイヤーフレーム
6.使用技術
フレームワーク:Rails6.0.3
フロント:HTML、Sass、JavaScript(jQuery)
サーバーサイド言語:Ruby2.7.1
データベース:PostgreSQL
テストフレームワーク:Minitest → Rspec
サーバー構築:puma
開発環境:Docker 19.3.12 → ローカル環境
本番環境:Heroku
検索機能:ransack
バージョン管理:Git hub
ページネーション機能:kaminari
使用マシン:Mac Catalina(10.15.7)
エディタ:VSCode
7.機能
ユーザー機能
・新規登録、ログイン、ログアウト、ゲストユーザーログイン機能
・ログイン保持機能
・ユーザープロフィール編集機能
・ユーザーマイページが投稿した質問、回答の一覧表示
投稿機能
・一覧表示、記事詳細表示、投稿、画像アップロード、編集、削除機能
・回答投稿機能
質問検索機能
・キーワード検索、タグ検索機能
ページネーション機能
・Ajax対応
テスト機能
・単体、統合テスト機能
8.苦労した点
Dockerによる開発環境構築
当初開発環境にDockerを導入しましたが、非常に重く、rails db:migrateやテストを実行する際にすごく時間がかかってしまいました。軽くする方法を色々調べましたが、状況は改善されず結局ローカル環境に切り替えました。
後述するVer.2ではもう一度チャレンジしたいです。
RSpecによるテスト記載
RailsチュートリアルではMinitestを使用していたので、RSpecについて勉強しました。Rspecの文法理解、Capybaraの使い方等、苦労しました。
苦労した経験のアウトプット→RSpecのディレクトリ構成とspecごと役割について
Ajax対応
JavaScriptの知識が不足していたのと、そもそもAjaxがどういう仕組なのか理解していなかった為、そもそもAjaxとは?JavaScriptでなにができるのか?jQueryの基本的な書き方・文法から勉強しました。
苦労した経験のアウトプット→【Rails】ページネーションをAjax対応にする
ビューのコーディング
フロント部分、デザインとHTML、Sass、Bootstrap使い方について学習していなかったため、苦労しました。
9.反省点
Railsチュートリアルを起点にアプリ開発をスタートした
- Railsチュートリアルの復習という意味で勉強になりましたが、必要ない機能も追加してしまいました。(ユーザー登録にメールを使用する機能、パスワード再設定機能)
解決策:要件定義の段階で必要な機能を洗い出す。
- Railsチュートリアルで使用しているGemしかよく知りませんでした。(アプリ作成当初、devise、kaminari、carrierwave、RSpec、RuboCop等よく使われるGemについて知らなかった)
解決策:必要な機能に対してどのGemが適切か選定する。選定の際に評価と更新履歴を確認する。
- レイアウトにRailsチュートリアル感が出てしまいました。
解決策:ワイヤーフレーム作成の段階でどの層に向けてのWebアプリなのか意識してデザインする。
計画性がなかった
- 要件定義を厳密にすると時間がかかると考え、簡単なER図とワイヤーフレームを作成した後、とりあえず手を動かしながら場当たり的に計画していったことから、ゴールがよくわからなくなってしまいました。逆に時間がかかりすぎたように思います。
解決策:まず作成完了の期限を決める。機能ごとにGithubのissueを作成して、branchをきる。
コードが煩雑になってしまった
- コードをインストラクターにレビューしてもらった際、trailing whitespace(末尾のスペース)や無駄な改行、無駄なファイルが散見されました。
解決策:開発前にVScodeをコーディング規約の守れる設定にする。RuboCopで細かく静的コード解析を実行する。こまめに使用していないファイルを調べ削除する。
ただのQ&Aサイトになってしまった
- 初めて独自のアプリを作るため、挫折しないよう機能は最小限にとどめました。その結果、あまり独自性のないアプリになってしまいました。
解決策:後述するリーンキャンバスを作成し、同じテーマの他のサービスとの独自性を図る。
10.Ver.2に向けて
別のWebアプリを作成することも考えましたが、子育てしている経験をWebアプリ開発に活かしたいのと、**「新米ママ、パパの不安を少しでも埋めたい」**という思いから、今のアプリをブラッシュアップしたVer.2を作成したいと思います。今回の反省を活かし、Ver.2でやりたいことをまとめました。(全部できるかわかりませんが。。。)
要件定義を具体的に行う
Ver.1を作成して、計画性、サービスの独自性、デザイン等全ておいて要件定義の重要性を認識しました。Ver.2ではリーンキャンバスを利用して要件定義を具体的に行おうと思います。そして、あの技術を使いたい!よりも、この要件を満たすためにはこの技術が必要、という形で技術を選びたいです。
また、現職では設計の工程管理をしていたので、その強みを生かして開発の工程表を作成したいです。
実務を意識してGit、Githubを使用する
Ver.1ではbranchをきって、git pushするぐらいしかしていなかったので、GithubのissueやGit-flowの活用、疑似共同開発を意識してプルリクしたりと、実務を意識してGit、Githubのバージョン管理をしたいです。
Git-flowって何?
GitHub Cheat Sheet(日本語訳)
AWSへデプロイ、CI/CDパイプラインの構築
実際に運用することを想定してVer.2を作成したいので、AWSへデプロイしてドメイン取得までしたいです。あとネットワークの勉強も兼ねて。
また、後の作業効率を考えてCI/CDパイプラインの構築したいです。
想定する顧客や専門家に話を聞く
新米ママ、パパに実際にサービスを使用してもらって、ヒヤリングしてブラッシュアップしたり、専門家に意見を聞いたりしたいです。
その他実装したい機能
・ユーザー登録にdeviseを使用
・パフォーマンスを考慮し、テンプレートエンジンをhamlかslimにする
・マイページに子ども情報(年齢、性別)を追加
・回答の返信機能
・ミニ日記機能
・ブックマーク機能
・フォロー、アンフォロー機能
・アンケート機能
・SNSシェア機能
・デザインを充実させる
・データベースをMySQL
11.まとめ
Webアプリを開発してみて、下記のことがわかりました。
・よく言われる通り、アウトプットしつつのインプットが成長につながる
・1つのエラーに何時間も費やす経験も良かったが、質問できるような環境構築も大事
・要件定義に時間をかけることの重要性
この経験を今後に活かしたいです。
何かWebアプリに問題点、指摘がありましたらどしどしコメントください!