monacaでonsenuiとui-routerを同時に導入するには、ちょっとひと手間かかるので、最低限プロジェクトの構成方法を手順化してみました。
ui-routerだけ導入した場合
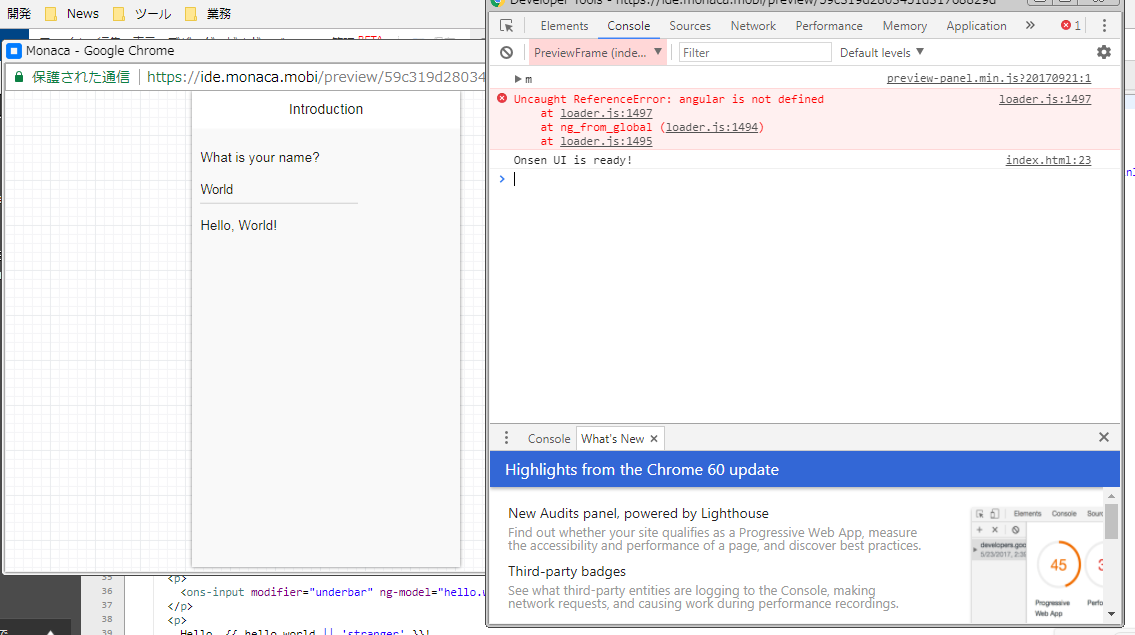
「Onsen UI V2 Angular 1 Minimum」に「angular-ui-router」だけ導入すると、以下エラーが発生します。
原因)
<script src="components/loader.js"></script>
<script src="lib/angular/angular.min.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<script src="lib/onsenui/js/angular-onsenui.min.js"></script>
javascriptの読み込み順が、本来読み込まれるべき順番と異なるため(だと思います)
loader.jsには、「Cordova (PhoneGap) Loader」等、最初に読み込まれるべきライブラリが入っているため、後に持ってくることはできません。
onsenui/ui-routerプロジェクトの作成方法
1. 新規プロジェクト作成
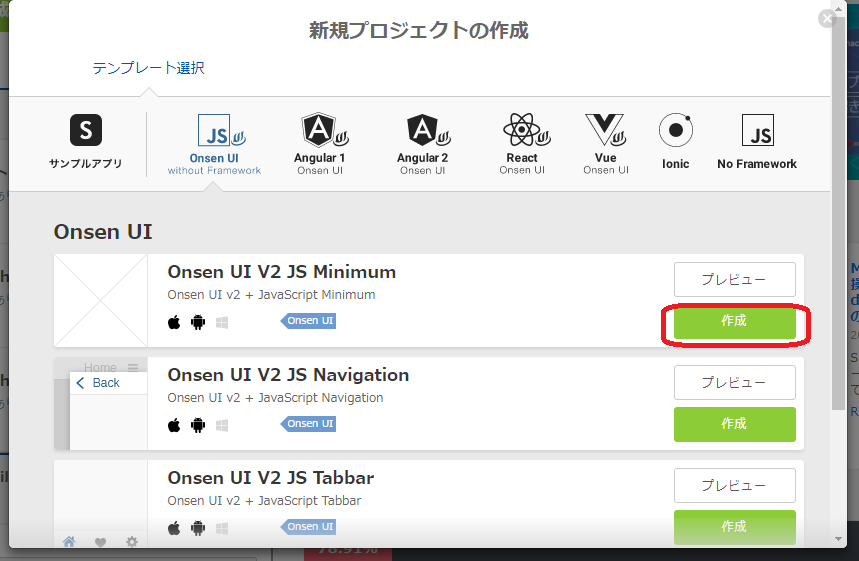
「Onsen UI V2 JS Minimum」を選択し、新規プロジェクトを作成します。
2. angularjsのcomponents導入
「JS/CSSコンポーネント」から「angular」を検索し、追加します。
バージョンは、2017/09/21時点で「1.6.6」が導入可能な最新バージョンです。
build-xxxというのは導入できません。
導入するファイルは1件
- components/angular/angular.js
※min.jsは最適化、圧縮されているらしく、ログがまず出てきません。
構築時には、min抜きのjsファイルを読み込んだ方がログが確認できて便利です。
(以下同様)
3. onsenuiのcomponents導入
「onsenui」を検索し、「追加」します。
#「Onsen UI (Monaca Version)」は違いがよく分からなかったので導入してません。
jsとcssの計4件をチェックし、保存します。
- components/onsenui/js/angular-onsenui.js
- components/onsenui/js/onsenui.js
- components/onsenui/css/onsen-css-components.css
- components/onsenui/css/onsenui.css
4. lib設定の削除
componentsのonsenuiを反映させるため、lib関連の設定を削除します。
4.1. libディレクトリの削除
libディレクトリを削除します。
4.2. index.htmlのlib読み込み設定削除
index.htmlのlib以下読み込み設定も削除します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
ons.ready(function() {
console.log("Onsen UI is ready!");
});
</script>
</head>
<body>
This is a template for Onsen UI app.
<ons-button>BUTTON</ons-button>
</body>
</html>
この時点で、エラーは出ていません。
5. angular-ui-routerのcomponents導入
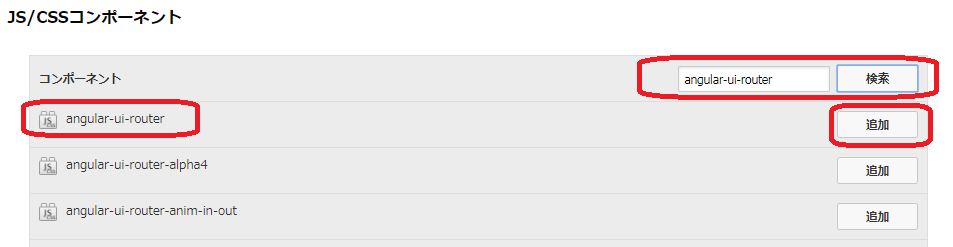
「JS/CSSコンポーネント」から「angular-ui-router」を検索し、追加します。
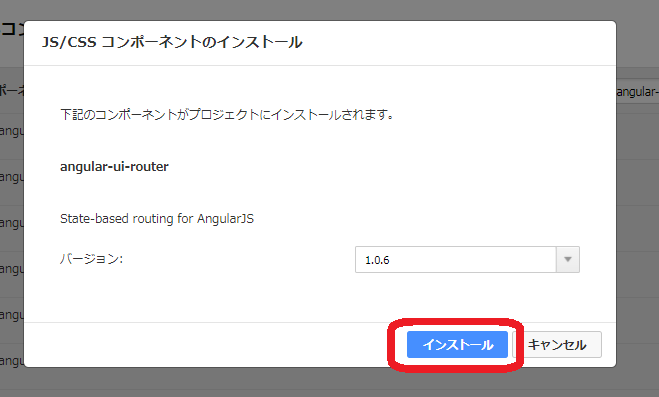
「angular-ui-router」を指定し、保存します。
- components/angular-ui-router/release/angular-ui-router.js
ここまでで導入手順は完了です。
この時点での、loader.jsの読み込み順は以下のようになっております。
- monaca-cordova-loader
- monaca-core-utils
- angular
- onsenui
- angular-onsenui
- angular-ui-router
この後、確認用に簡単なコードを導入していきます。
6. 確認用コード導入
var myApp = angular.module('MyApp', ['onsen', 'ui.router']);
myApp.config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('page-A', {
url: '/pageA',
templateUrl: 'pageA.html'
})
.state('page-B', {
url: '/pageB',
templateUrl: 'pageB.html'
})
}]);
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body ng-app="MyApp">
<ons-page>
<ons-toolbar>
<div class="center">Minimum</div>
</ons-toolbar>
<ons-button ui-sref="page-A">pageA</ons-button>
<ons-button ui-sref="page-B">pageB</ons-button>
<div style="padding: 20px 10px;" ui-view></div>
<script id="pageA.html" type="text/ng-template">
<div>pageAだよ</div>
</script>
<script id="pageB.html" type="text/ng-template">
<div>pageBだよ</div>
</script>
</ons-page>
</body>
</html>
ソースコード
Githubにあげてみました。zipをDLして、monacaにインポートすると、そのまま使えます。