インストール
sudo apt -y install graphviz
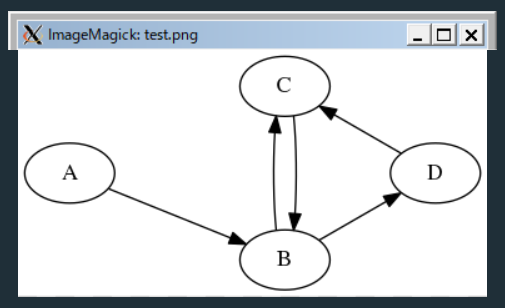
とりあえず動かしてみる
dotファイルの用意
digraph g{
graph[
layout = circo
]
A;
B;
C;
D;
A->B->C;
B->D;
C->B;
D->C;
}
Makefileの用意
いちいち打つのめんどくさいので。
all:
dot -T png test.dot -o test.png
xdg-open test.png
clean:
$(RM) test.png
実行
$ make
文法
基本骨格
digraph HOGE{
}
グラフの全体設定
graph[
HOGE
];
ノードの全体設定
node[
HOGE
];
エッジの全体設定
edge[
HOGE
];
ノードの設定
node01[
HOGE
];
node01, node02[
HOGE
];
エッジの設定
node01 -> node02[
HOGE
];
graphで設定可能な項目
layout
レイアウトを設定する項目です。
詳しくはこちらの「このグラフは上記のdotファイルより生成しました。」の箇所を参照ください。
nodeで設定可能な項目
shape
形です。
box 箱形
polygon 多角形
ellipse (default) 楕円
oval 卵型
circle 円
point 点
egg 卵
triangle 三角形
plaintext テキスト
plain テキスト
diamond ダイヤモンド
trapezium 台形
parallelogram 平行四辺形
house 家
pentagon 五角形
hexagon 六角形
septagon 七角形
octagon 八角形
doublecircle 二重線の丸
doubleoctagon 二重線の八角形
tripleoctagon 三重線の八角形
invtriangle 逆三角形
invtrapezium 逆台形
invhouse 逆さの家
Mdiamond ダイヤモンド
Msquare 正方形
Mcircle 円
rect 長方形. boxのシノニム.
rectangle 長方形. boxのシノニム.
square 正方形
star 星
none 無し. plaintextのシノニム.
underline 下線
note ノート
tab タブ
folder フォルダー
box3d 3Dの箱形
rarrow 右向きの矢印
larrow 左向きの矢印
fixedsize
サイズ変更可能フラグです。
(例)fixedsize = true
width
ノードの幅です。
(例)width = 1.5
height
ノードの高さです。
(例)height = 1.2
style
filledに設定すると塗りつぶし可能になります。
(例)style = filled
color
枠の色です。
(例)color = "#336666"
fillcolor
塗りつぶしの色です。style=filledじゃないと設定しても意味がありません。
(例)fillcolor = "#CC9999"
fontsize
フォントサイズです。
(例)fontsize = 16
fontcolor
フォントカラーです。
(例)fontcolor = blue
レコード
shape = recordを設定すると、レコードと呼ばれる特殊なノードになります。
record01[
shape = record,
label = "<left>hoge|<center>fuga|<right>piyo"
];
このように書くことによって、ノードを分割することができます。
アクセスは次のようにします。
record01:left
edgeで設定可能な項目
既出
・color
・fontsize
・fontcolor
label
ラベルです。
(例)label = "a-b"
headlabel
始端ラベルです。
taillabel
終端ラベルです。
labeldistance
エッジとラベルの距離です。
(例)labeldistance = 2.5
dir
矢印の向きです。
・back
逆方向
・both
両方向
ランク
どのような並びで繋がっていくかを表すパラメータです。
layoutを設定していると、正常に動作しないことがあります。
rankdir
graphに設定します。
・LR
左から右へ繋がっていきます。
・TB
上から下へ繋がっていきます。
rank
ノードにランクを設定します。
設定方法は次のようにします。
{rank = same; A; C; D;}
他にも、minやmaxがあります。
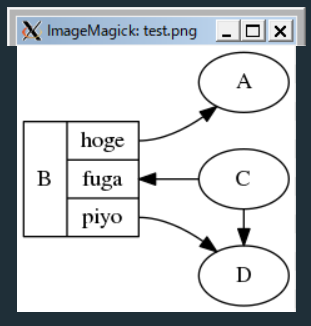
例
digraph g{
graph[
rankdir = LR,
nodesep = 0.3
];
A;
B[
shape = record,
label = "{B|{<hoge>hoge|<fuga>fuga|<piyo>piyo}}"
];
C, D;
B:hoge->A;
B:fuga->C[dir = back];
B:piyo->D;
C->D;
{rank = same; A; C; D;}
}
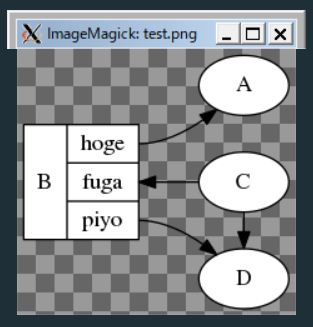
透過
graphの設定でbgcolorを#00000000にすると透過になります。
digraph g{
graph[
bgcolor="#00000000",
rankdir = LR,
nodesep = 0.3
];
A[style=filled, fillcolor = "#ffffffff"];
B[
shape = record,
label = "{B|{<hoge>hoge|<fuga>fuga|<piyo>piyo}}"
style=filled,
fillcolor = "#ffffffff"
];
C[style=filled, fillcolor = "#ffffffff"];
D[style=filled, fillcolor = "#ffffffff"];
B:hoge->A;
B:fuga->C[dir = back];
B:piyo->D;
C->D;
{rank = same; A; C; D;}
}