「今まで上下左右中央揃えでググった回数を覚えているか?」
整列は大事ですよね。特に中央揃えしようと思って都度都度調べてる人はいると思います
なんとelm-uiなら簡単素直に任意の要素をそろえることができるようになります
では実際にやってみましょう!
「まずはrow, columnがあった」
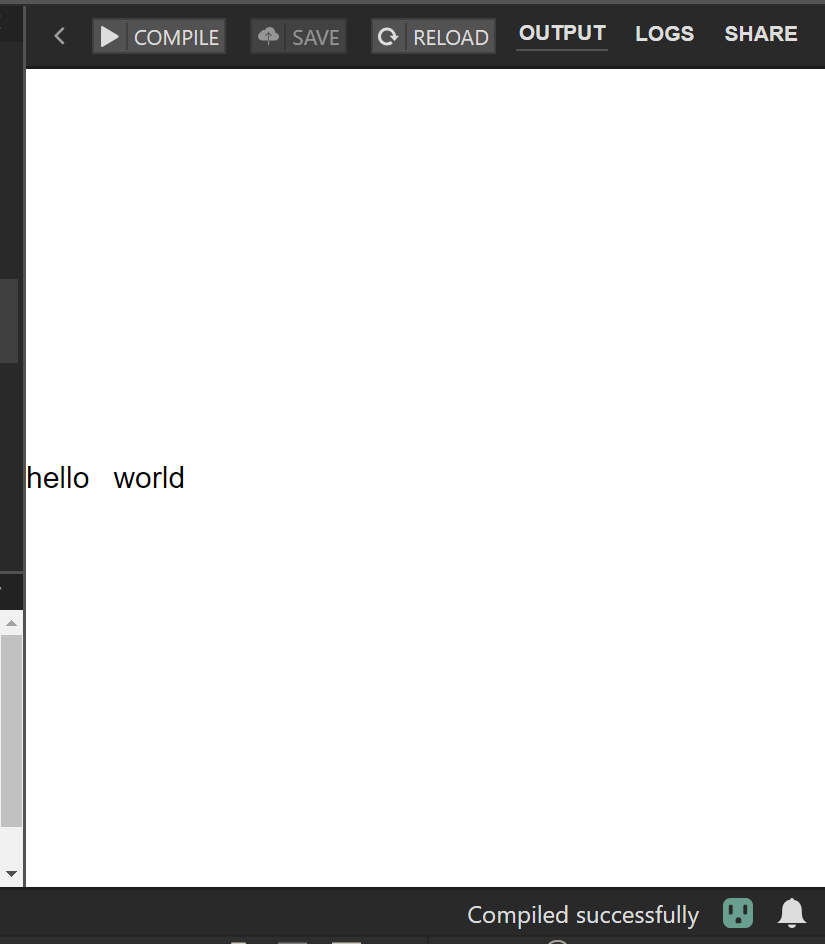
Ellieで実際のコードと見た目を確認してください
view : Element msg
view =
row [ width fill, height fill, spacing 16 ]
[ text "hello", text "world" ]
さて、ご覧の通り左寄せの上下中央揃えで要素が表示されています
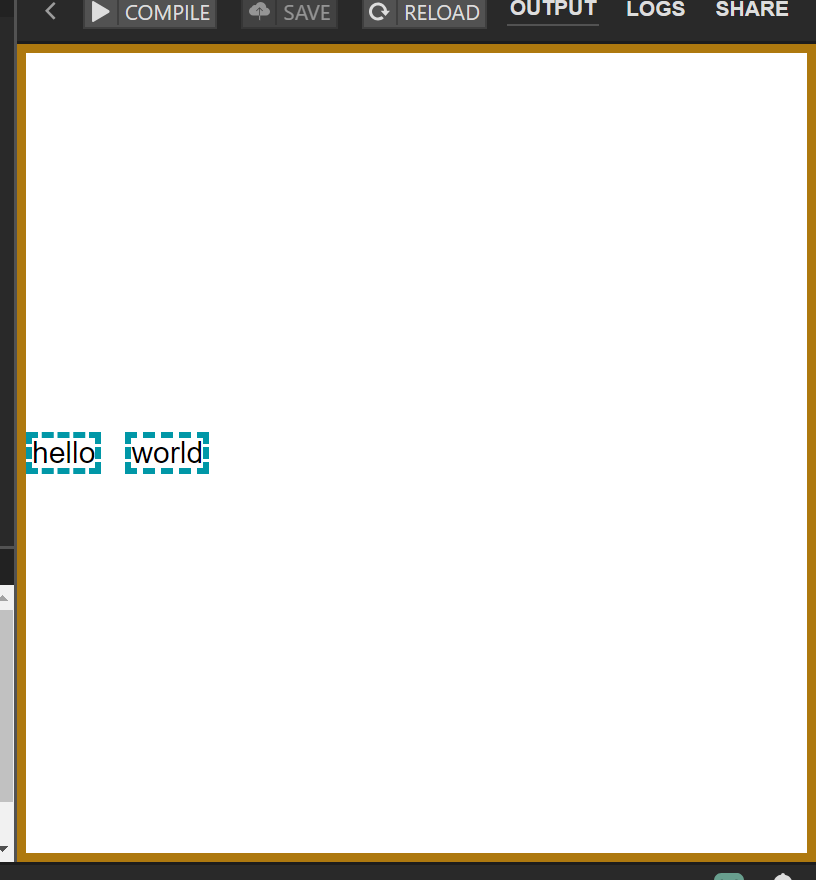
ちょっと説明のためにexplainを入れてみましょう
茶色の線が親のrow、緑?の破線が子要素になります
rowにはfillを指定してめいっぱい大きくしてるので広がってます。子要素は何もしなくても上下中央揃えになりましたね
では左右も中央揃えしちゃいましょう
view : Element msg
view =
row [ width fill, height fill, spacing 16, explain Debug.todo ]
[ el [ centerX ] <| text "hello"
, el [ centerX ] <|text "world"
, el [ centerX ] <|text "🐐🐐🐐🐐🐐"
]
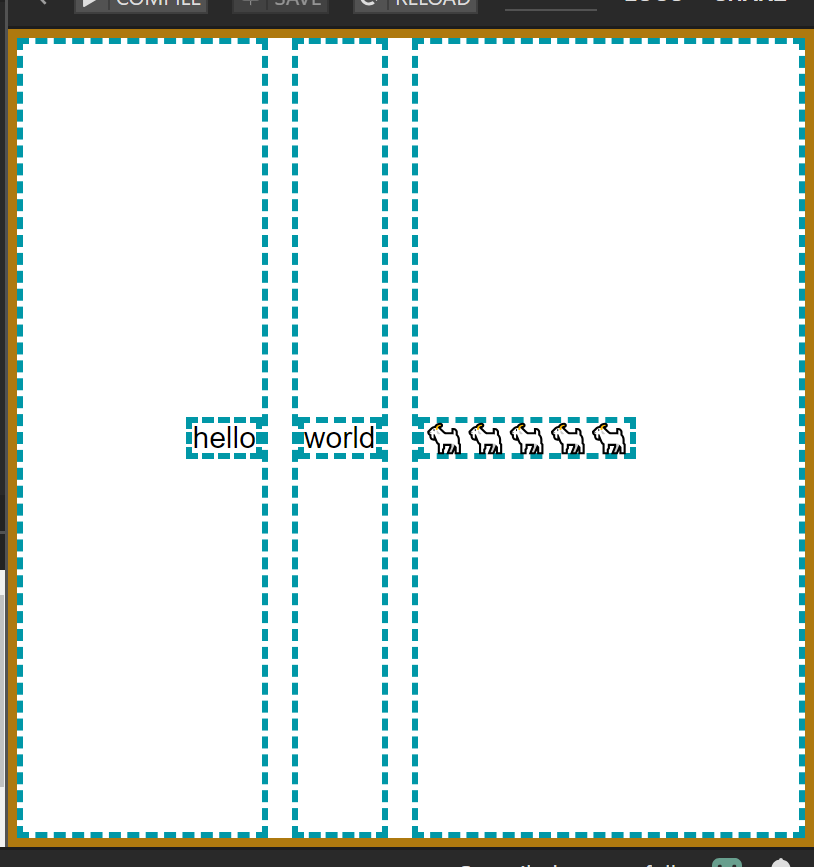
はい、真ん中に行きました
このようにrow ( column ) の中を整列させたい場合、子要素にここら辺のattributeを指定するといい感じにできると思います
rowでは左揃え上下中央揃えがデフォルトでしたがcolumnでは左右中央、上揃えになります
細かい動作に関しては自分で指定して試してください
とりあえずヘッダによくある 左にロゴ右にメニュー みたいなの置いときます
note1
「explain Debug.todoって何?」
ここに前書いたけど次回(未定)にQiitaに書きます
note2
「破線が二重になってるんですが」
仕組みまでは踏み込んで調べてないので書けません。でもなんとなくわかることないです?
「justify-contentってこと?」
justify-contentとかalign-itemsなんて知りません。単にcenterYとかcenterXですよ?覚えられましたね?
実際flexboxなのでjustify-contentとかで実装されてるんでしょうが意識したこと(意識しなくてはいけなかったこと)はありません
まとめ
elm-uiいいぞ
今回はこれくらいにしといて次回(未定です)はelm-uiでのデバッグ(explain)について書こうかと思います