CHOPは強力や!
UE4 plugin samplesの一番実用的なところ来ましたー!!
それが
CHOP!!
いや、手で攻撃するやつじゃなくて
アパマーン
うん、それはショ~ップやから
ちゃうて
CHOP!
UE4のきれいな世界でインスタンシングとかできちゃうよ~
ってことで、今回もこちらの動画で説明してます!
実際に手動かさなくても
見るだけでもだいぶ価値あり!!
動画のポイントだけ
さぁさぁ基本的には動画内で説明しているので、
こちらでは大事なポイントだけを
ご紹介していきます
なんの型なの?
前回TOPで型変換の話をしました。
TOPはUnrealEngineでいう何という型でした?
Texture2Dでしたね
じゃあCHOPはなんでしょう
それは、
Float Array!!
小数の配列です!!
ただし、channelの指定する必要があります!
といっても、意味わかりましぇんという方もいるので
具体例を出して説明していきます。
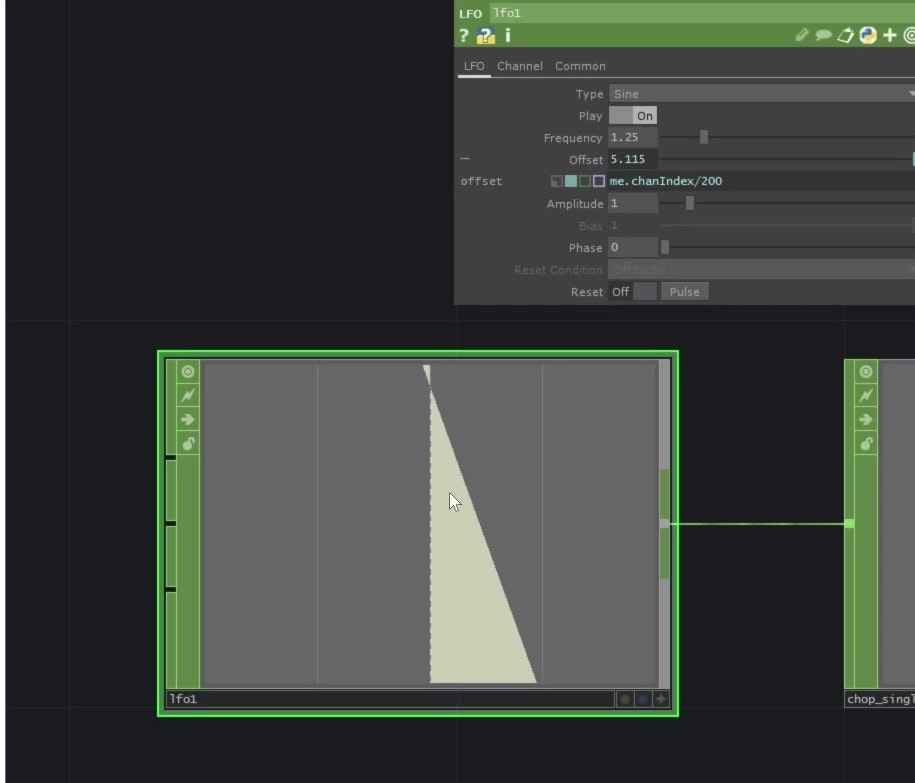
配列の中身が一つの時
これは、channelを30個持っているCHOPです。
さらに、ひとchannelごとに、1つのFloat Arrayを持っています。
Arrayは配列と思ってください(配列がわからない人は後述するので、いったんそーゆーものがあるって感じで)。
そしてその配列に、一つの値が入っています。
これがこのCHOPの正体
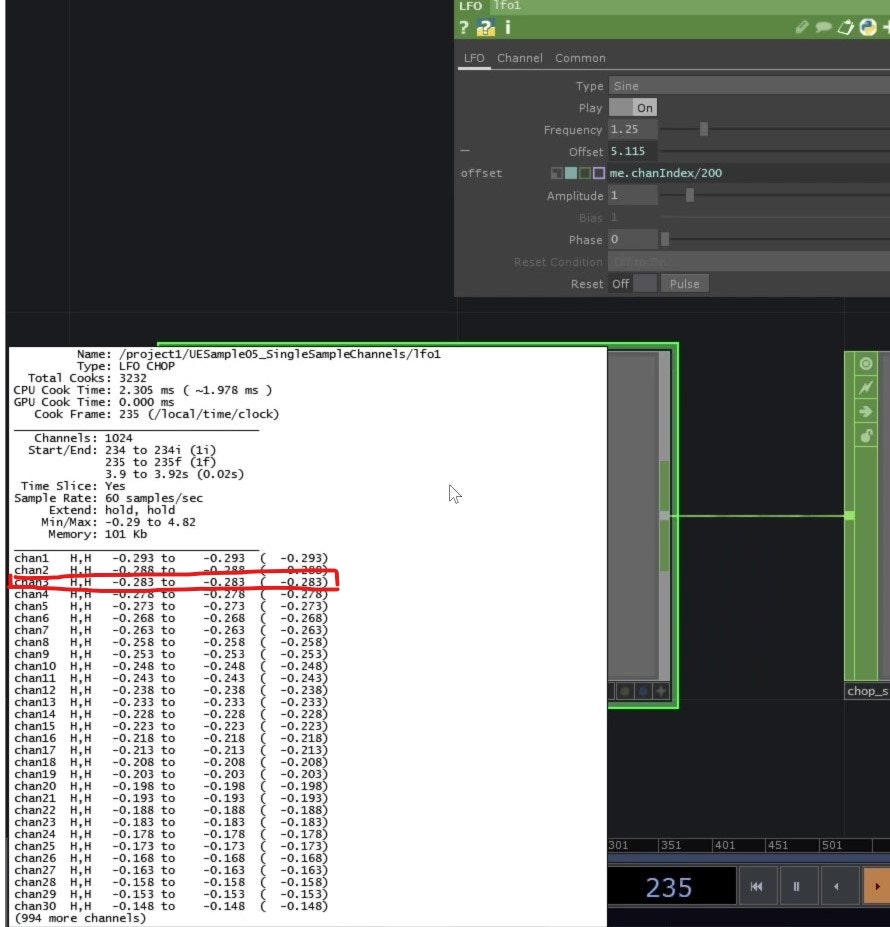
時は、
まず、チャンネル3を指定して(Indexは2)Float Arrayを取得します
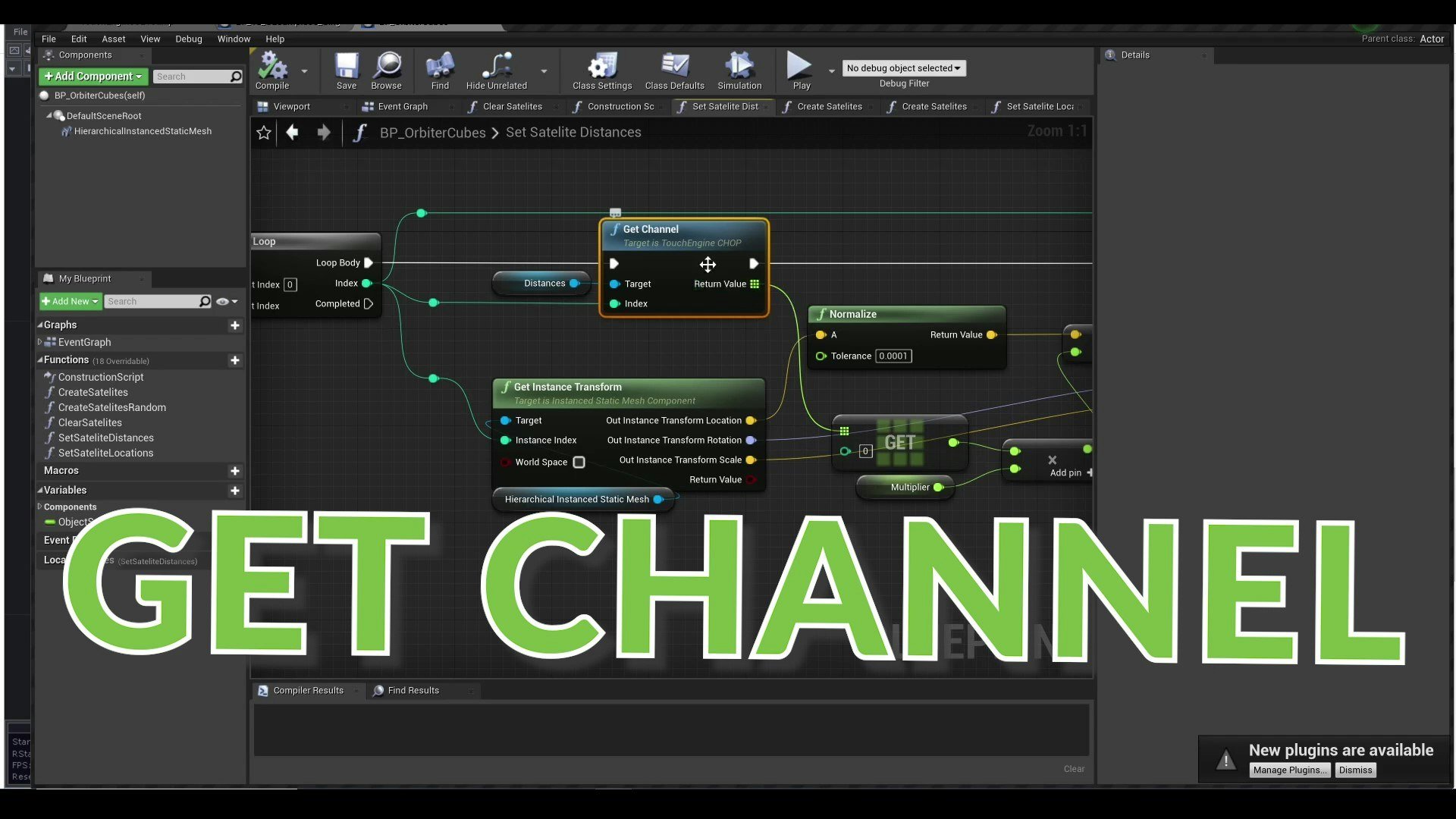
TouchEngineComponentには
GetChannel

という関数が用意されているので、チャンネル番号を指定して使ってください。
そして取得したFloat Arrayの0番目を指定すると値を取得できます。

配列といいつつ、中身の値が一つなので普通のFloatの値と変わりませんね
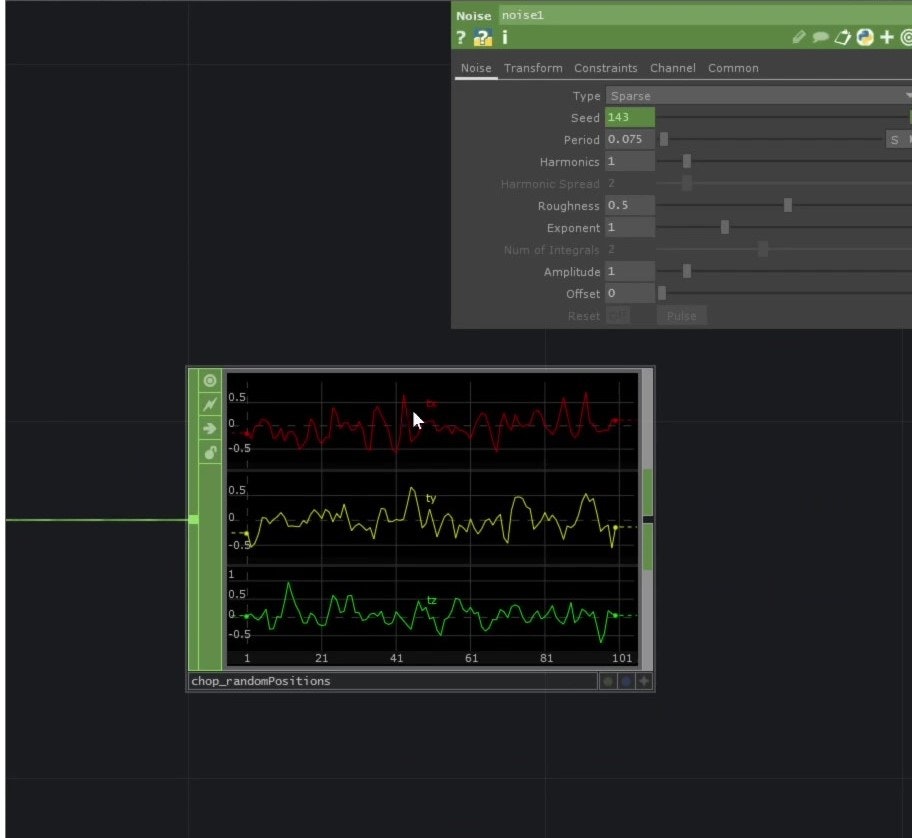
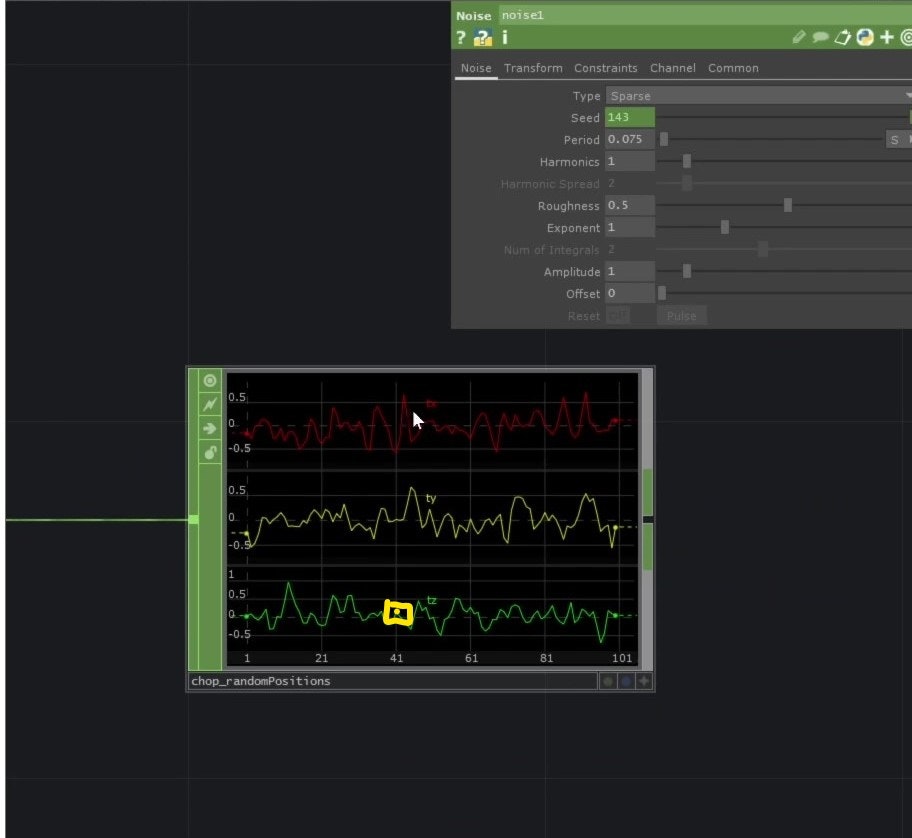
配列の中身が複数の時
このCHOP、先ほどと違うのがチャンネルごとに複数の値を保持してるところです。
チャンネル指定は先ほどと一緒です。
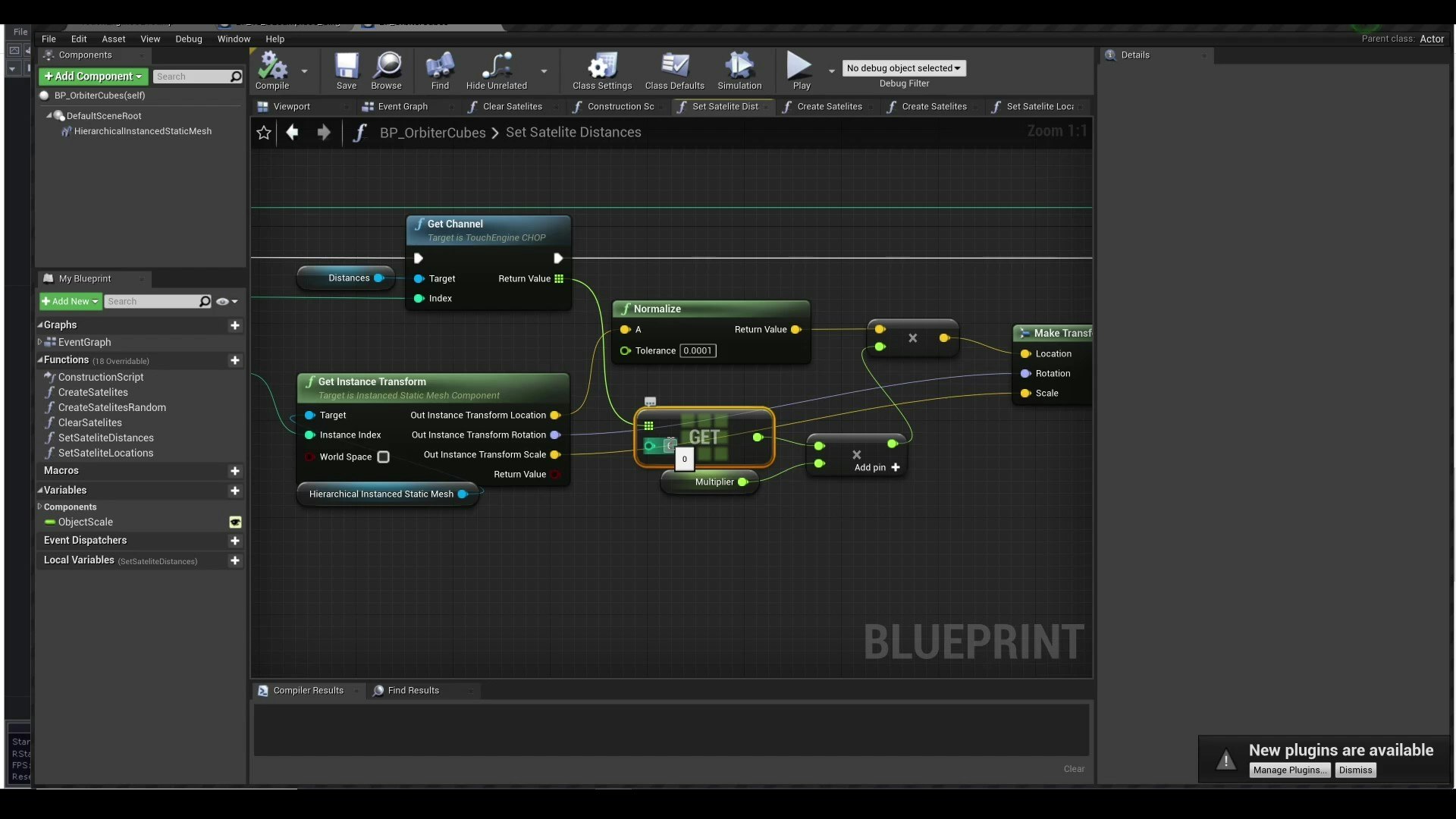
GetChannelでIndex2を指定しFloat Arrayを取得
さあ違うのはここです。
今回はFloat Arrayに100個の値が入っています
取り出したいのは41番目のデータなので
Float ArrayのGetでIndexを40に指定すると値が取得できます。
意外と簡単ですね
結局、配列(Array)ってなんなん?
よく言われるのは、たくさんの値を保持できる箱📦
と言われます。
遊戯王のパックも配列と言えますね。
5つの値を持つ配列で、たいていIndex4がレアカードですね。
Indexというのは番号です。基本的には0番から数えるので、
5番目はIndex4になります。
ハイチュウも配列。
総武線の路線図も配列。
世の中は配列で溢れてます。
もしかして、これも配列ですか??
というのありましたら、コメントください!
配列発見隊つくりましょう笑笑
インスタンシング
たぶんみんな知りたいであろう
インスタンシングについて!
このCHOPを使えばできます!
ただ仕組みとしては、Touchdesignerのワークフローとはちょっと違います
Touchdesignerみたいにgeometry compにCHOPぶち込めばできるみたいな甘いことではなくて、
先ほど説明したインデックスで値の取得を繰り返して、static meshそれぞれのposition に設定する感じです。

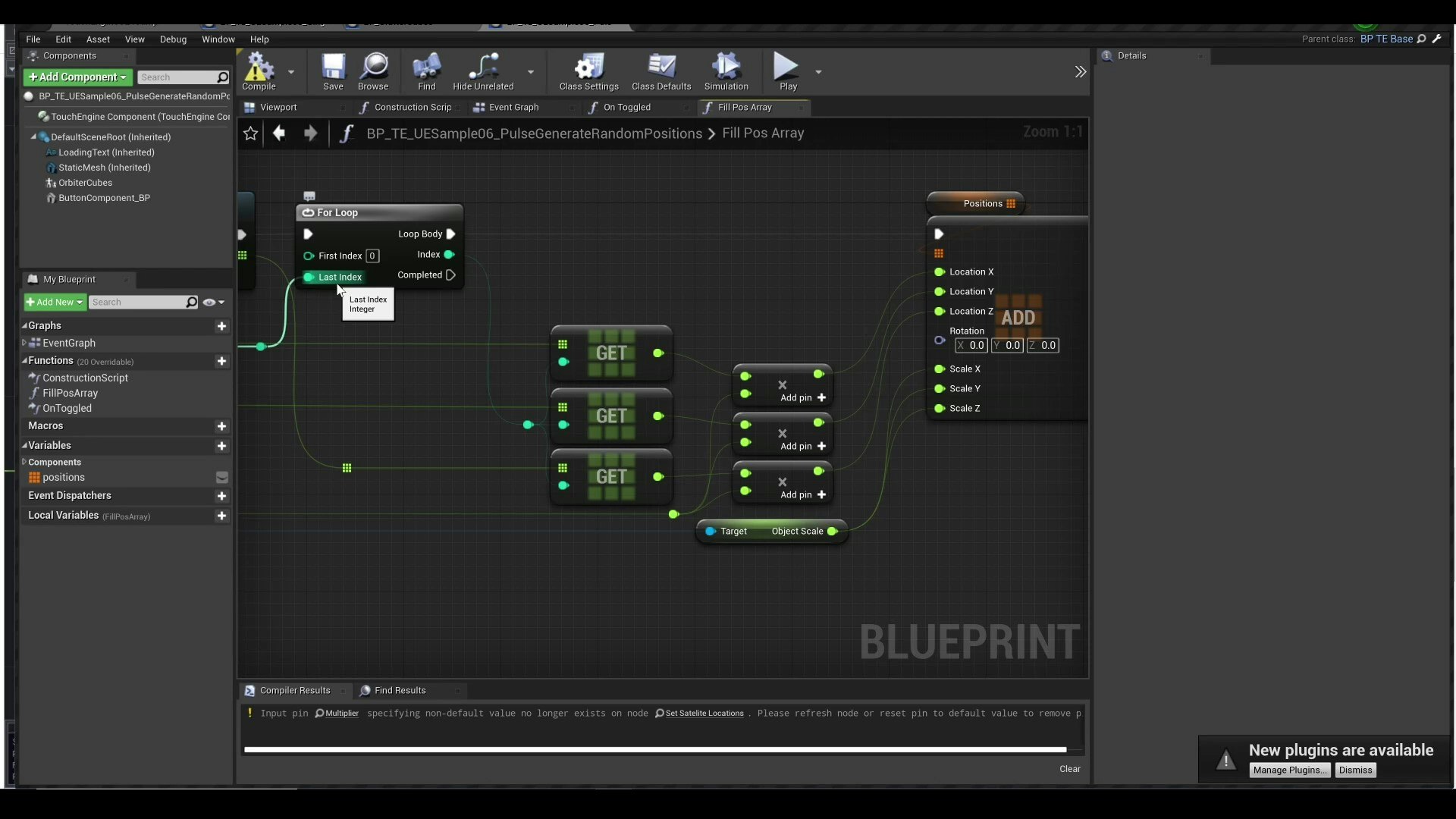
詳しい部分は動画で説明しているので割愛しますが、
重要なのは
For eachノードでIndexを0〜99まで繰り返しているのと、
そのIndexを元に取り出したtx ty tzを
Instanced transformのLocationに入れることで
それぞれのposition に反映しています。
多少BPノード知識が必要になりますが、
こーやればできるので
使う際は丸パクリでいいと思います!
開発者もテストにテストを重ねた結果がこのノードに現れてると思うので!!
CHOPはまだまだ美味しい
CHOPには物理計算できる系があります。
例えばSpring CHOPはばねの計算ができます。
それを次回アドバンス編にてやっていきます!
ほなまたぁ