What's this?
パーミッションドのブロックチェーン勉強中です。
BaaS色々使いたいですが如何せんお金がかかります。
そんな中、EthereumベースのBaaS「Kaleido」は永久無料プランがあるのでそれは使いやすい、ということで勉強しています。
あんまり情報ないですが、マルチリージョンとかにもできるしEnterpriseEthereumのBaaSとしてはかなり優秀なのでは、という印象です。
詳しくは下記をみてください。
「Kaleido」企業向けイーサリアム開発のフルスタックBaaSとは?
今回はコンソーシアムを立ててコントラクトをデプロイ、ローカルのアプリケーションからパーミッションドアクセスできるところまでを確認します。
ここまでできればDAppが作れるはずです。
環境
下記で検証
$ sw_vers
> ProductName: Mac OS X
> ProductVersion: 10.14.5
> BuildVersion: 18F2058
$ node -v
> v10.18.0
$ npm -v
> 6.13.4
nodeのバージョンは一個前のLTS?であるv10.18.0でないと動作しません。
後続のtruffleboxのnpm installで死にます。
初めv12.13.1とかでやってると死んでました。
まだtruffleかweb3のサポートが追いついてないようです。
手順
Kaleidoのコンソーシアム作成
Kaleidoのコンソーシアム作成については、先人の記事を参考ください。
ぽちぽちやれば良い感じになるはずです。
Ethereumベースのブロックチェーンを構築できるKaleidoを触ってみた
truffle環境の構築
Kaleido.ioが下記にtrufflebox置いてくれているので、基本ここに準拠するだけです。
下記コマンドがローカルでうまく機能するかどうかを確認しましょう。
mkdir truffle-kaleido-box
cd truffle-kaleido-box
npx truffle unbox kaleido-io/truffle-kaleido-box
truffle develop
# 以下、truffle console上で
compile
test
migrate
Kaleidoへの接続・コントラクトデプロイ
ローカルでうまく動作することが確認できれば、次はコントラクトをKaleidoにデプロイしてみます。
これもぶっちゃけtruffle-kaleido-boxの「Connect to Kaleido」に従うだけです。
デプロイしたいノードで「+ Connect Node」をクリック(下記ボタン)
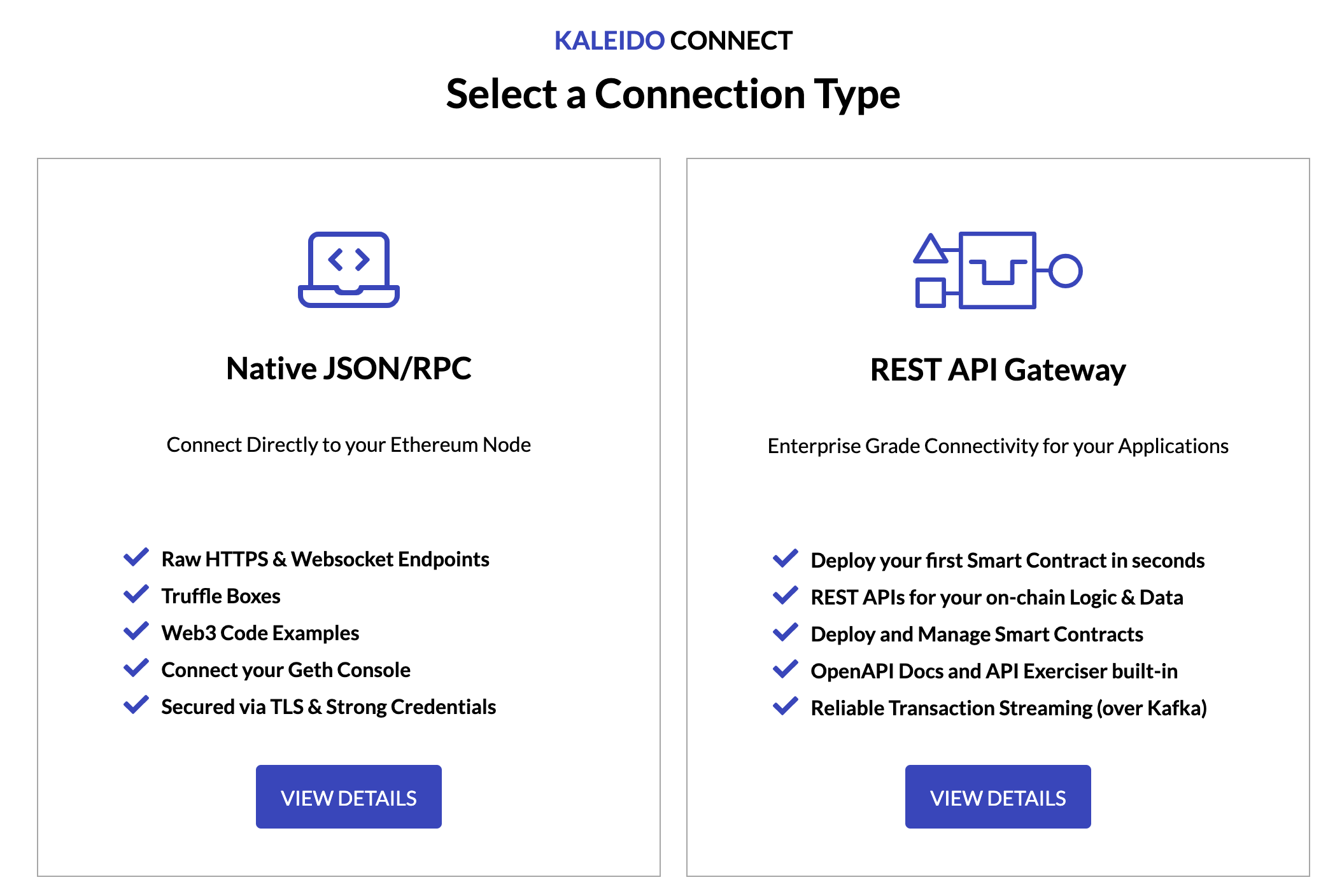
「Native JSON/RPC」を選択
必要なCredentialsを選択or新規作成
入れたら下記をクリック
表示されている「App Credential」、「Connection Url」をtruffleのconfigに記述します。
truffle-config.jsを開いて下記を修正。
const appCred = 'yourappcred'; // from application credential widget
const connectionURL = 'nodeConnectionURL'; // without protocol (https://)
※作成したコンソーシアムがQuorumであれば、type: 'quorum'のコメントアウトを外しておく。
下記コマンドでコントラクトをデプロイします
npx truffle migrate --reset
デプロイに成功したら、コンソールにデプロイしたコントラクトのアドレスが出ています。
Compiling your contracts...
===========================
> Everything is up to date, there is nothing to compile.
Running migration: 1_initial_migration.js
Deploying Migrations...
Migrations: 0xf38a1E94A9F65118caa957D60806688397BD147c
Saving successful migration to network...
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying SimpleStorage...
SimpleStorage: 0xAAbDE02d23eD1Fe769d22e2666E1490dAb9F58B6 ←これ
Saving successful migration to network...
Saving artifacts...
KaleidoのBlockExplorer上で、デプロイしたコントラクトを確認できます。
デプロイしたコントラクトを触ってみる
truffle consoleから確認
下記コマンドでtruffle consoleへ
npx truffle console
console上で下記コマンドでデプロイ済のコントラクトを取得
let deployedContract = await SimpleStorage.deployed()
処理実行に必要なアドレスを取得
let accounts = await web3.eth.getAccounts()
下記でコントラクトにアクセス、storedData変数に格納されている数値を確認できる。
deployedContract.contract.methods.storedData().call()
> '(なんらかの数字)'
下記でstoreされている数値を更新する。
deployedContract.contract.methods.set([数字]).send({from: accounts[0]})
// ex) >deployedContract.contract.methods.set(99999).send({from: accounts[0]})
もう一度値を確認すると、値が更新されていることがわかる。
deployedContract.contract.methods.storedData().call()
> '(さっき指定した数字)'
※ちなみにRPC接続だけでなく、KaleidoではREST APIサーバーも置いてくれるので、
REST API経由でも今回デプロイしたコントラクトにアクセスできます。
デプロイしたアドレスを指定して簡単に実行できます。
以上です。
ここまでできれば、あとはコントラクトアクセスするようなDAppを作れるはずです。
他の参加者もノードをポチって追加して、Credentialsを提供するだけで良い感じにできる、はずです。
運用方針あってんのか、もうちょっとコントラクトをセキュアにするとかワークフロー的なこともできると思いますが、そこの作り込みは勉強中です。
重ねてですが、パーミッションドなEthereumを利用するのは、Kaleidoが一番軽い感じで良いのではないのでしょうか。
何より無料、これがすごい。(どうやって収益化してるんだろう、、、)
これでコンソーシアムでの検証をやってみたいと思います。