目的
- アプリを作成する上で基本となるCRUD処理を有したLaravelアプリをチュートリアル的に作成する方法をまとめる
実施環境
- ハードウェア環境
| 項目 | 情報 |
|---|---|
| OS | macOS Catalina(10.15.5) |
| ハードウェア | MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) |
| プロセッサ | 2 GHz クアッドコアIntel Core i5 |
| メモリ | 32 GB 3733 MHz LPDDR4 |
| グラフィックス | Intel Iris Plus Graphics 1536 MB |
- ソフトウェア環境
| 項目 | 情報 | 備考 |
|---|---|---|
| PHP バージョン | 7.4.3 | Homwbrewを用いて導入 |
| Laravel バージョン | 7.0.8 | commposerを用いてこちらの方法で導入→Mac Laravelの環境構築を行う |
| MySQLバージョン | 8.0.19 for osx10.13 on x86_64 | Homwbrewを用いてこちらの方法で導入→Mac HomebrewでMySQLをインストールする |
前提条件
- 実施環境に近い環境が構築されていること。
- 筆者は下記の方法で環境構築を行った。
前提情報
- ソースコードはこちら→https://github.com/miriwo0104/laravel_crud/tree/master
- DockerやAWSなどは使用せずにMacのローカルに実施環境と同じLaravel開発環境を構築して実施する。
- チュートリアルで実際に筆者が作成したソースコードをGitHubにて公開予定である。
- CRUD処理の作成完了を最短目標にしてバリデーションなどは後々設定することとする。
- 実施環境と同じ環境がDockerやAWSで用意できるなら都度読み替えていただければ実施が可能だと思う。
- 公式ドキュメントと一冊の技術書を元に本記事を記載する。
- Laravel 7.x
- PHPフレームワーク Laravel Webアプリケーション開発 バージョン5.5 LTS対応
- 本記事はシリーズとして内容を分割する予定である。記事のタグ「miriwo_laravelチュートリアル」を本シリーズの記事に付与するのでそのほかの記事がみたい方は活用していただきたい。
- DBへの意図しないデータの流入を防ぐためバリデーションを実装する。
- 問い合わせの内容は「入力がされていること」のバリデーションルールを、新規投稿と投稿編集は「入力されており、かつ140文字以内であること」定義してバリデートする。
- バリデーションで弾かれた時にエラーが出力される様にする。
- 下記に目を通しておくと理解が早いかもしれない。
- バリデーションルールは下記の公式ドキュメントに数多く記載されているので実装できたら遊んでみるのもいいかもしれない。
この記事の読後感
- ユーザが入力する部分にバリデーションを実装することができる。
概要
- バリデーションの実装
- エラー出力部分とデフォルト値の設定
- 確認
詳細
-
バリデーションの実装
-
laravel_crudディレクトリで下記コマンドを実行してコントローラファイルを開く。
$ vi app/Http/Controllers/ContentController.php -
先に開いたコントローラファイルのsaveアクションを下記の様に修正する。
laravel_crud/app/Http/Controllers/ContentController.phppublic function save(Request $request) { // 下記を追記する $rules = [ 'content' => ['required', 'max: 140'], ]; $this->validate($request, $rules); // 上記までを追記する $input_content = new Content(); $input_content->content = $request['content']; $input_content->save(); return redirect('/output'); } -
先に開いたコントローラファイルのupdateアクションを下記の様に修正する。
laravel_crud/app/Http/Controllers/ContentController.phppublic function update(Request $request) { // 下記を追記する $rules = [ 'content' => ['required', 'max: 140'], ]; $this->validate($request, $rules); // 上記までを追記する $contents_update_query = Content::select('*'); $contents_update_query->where('id', $request['content_id']); $update_contents = $contents_update_query->get(); $update_content = $update_contents[0]; $update_content->content = $request['content']; $update_content->save(); return redirect('/output'); } -
ContentController.phpの全体像を下記に記載する。
laravel_crud/app/Http/Controllers/ContentController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Models\Content; class ContentController extends Controller { public function input() { return view('contents.input'); } public function save(Request $request) { // 下記を追記する $rules = [ 'content' => ['required', 'max: 140'], ]; $this->validate($request, $rules); // 上記までを追記する $input_content = new Content(); $input_content->content = $request['content']; $input_content->save(); return redirect('/output'); } public function output() { $contents_get_query = Content::select('*'); $all_contents = $contents_get_query->get(); return view('contents.output', [ 'all_contents' => $all_contents, ]); } public function delete(Request $request) { $contents_delete_query = Content::select('*'); $contents_delete_query->where('id', $request['content_id']); $contents_delete_query->delete(); return redirect('/output'); } public function edit($content_id) { $contents_edit_query = Content::select('*'); $contents_edit_query->where('id', $content_id); $edit_contents = $contents_edit_query->get(); $edit_content = $edit_contents[0]; return view('contents.edit', [ 'edit_content' => $edit_content, ]); } public function update(Request $request) { // 下記を追記する $rules = [ 'content' => ['required', 'max: 140'], ]; $this->validate($request, $rules); // 上記までを追記する $contents_update_query = Content::select('*'); $contents_update_query->where('id', $request['content_id']); $update_contents = $contents_update_query->get(); $update_content = $update_contents[0]; $update_content->content = $request['content']; $update_content->save(); return redirect('/output'); } } -
laravel_crudディレクトリで下記コマンドを実行してコントローラファイルを開く。
$ vi app/Http/Controllers/InquiryController.php -
先に開いたコントローラファイルのsendアクションを下記の様に修正する。
laravel_crud/app/Http/Controllers/InquiryController.phppublic function send(Request $request) { // 下記を追記する $rules = [ 'content' => ['required'], 'name' => ['required'], ]; $this->validate($request, $rules); // 上記までを追記する $inquiry_content = $request->all(); Mail::to('admin@example')->send(new SendMail($inquiry_content)); return redirect(route('home')); } -
InquiryController.phpの全体像を下記に記載する。
laravel_crud/app/Http/Controllers/InquiryController.php<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\Mail; use Illuminate\Support\Facades\Auth; use App\Mail\SendMail; class InquiryController extends Controller { public function input() { $user_infos = Auth::user(); return view('inquiries.input', [ 'user_infos' => $user_infos, ]); } public function send(Request $request) { // 下記を追記する $rules = [ 'content' => ['required'], 'name' => ['required'], ]; $this->validate($request, $rules); // 上記までを追記する $inquiry_content = $request->all(); Mail::to('admin@example')->send(new SendMail($inquiry_content)); return redirect(route('home')); } } -
laravel_crudディレクトリで下記コマンドを実行しローカルサーバを起動する。
$ php artisan serve -
下記にユーザ認証後、下記にそれぞれアクセスし内容を入力せずに送信ボタンをクリックし、ページ遷移せず同じページが再度読み込まれることを確認する。編集画面での確認はidが1以外のものでも良い。
-
-
エラー出力部分とデフォルト値の設定
-
laravel_crudディレクトリで下記コマンドを実行して新規投稿画面のビューファイルを開く。
$ vi resources/views/contents/input.blade.php -
開いたファイルを下記の様に修正する。
laravel_crud/resources/views/contents/input.blade.php<h1>input</h1> {{-- 下記を追記する --}} @error('content') {{ $message }} @enderror {{-- 上記までを追記する --}} <form action="{{route('save')}}" method="post"> @csrf {{-- 下記を修正する --}} <textarea name="content" cols="30" rows="10">{{ old('content') }}</textarea> <input type="submit" value="送信"> </form> -
laravel_crudディレクトリで下記コマンドを実行して投稿編集画面のビューファイルを開く。
$ vi resources/views/contents/edit.blade.php -
開いたファイルを下記の様に修正する。
laravel_crud/resources/views/contents/edit.blade.php<h1>edit</h1> {{-- 下記を追記する --}} @error('content') {{ $message }} @enderror {{-- 上記までを追記する --}} <form action="{{route('update')}}" method="post"> @csrf <textarea name="content" cols="30" rows="10">{{$edit_content['content']}}</textarea> <input type="hidden" name="content_id" value="{{$edit_content['id']}}"> <input type="submit" value="送信"> </form> -
laravel_crudディレクトリで下記コマンドを実行して投稿編集画面のビューファイルを開く。
$ vi resources/views/contents/edit.blade.php -
開いたファイルを下記の様に修正する。
laravel_crud/resources/views/contents/edit.blade.php<h1>edit</h1> {{-- 下記を追記する --}} @error('content') {{ $message }} @enderror {{-- 上記までを追記する --}} <form action="{{route('update')}}" method="post"> @csrf <textarea name="content" cols="30" rows="10">{{$edit_content['content']}}</textarea> <input type="hidden" name="content_id" value="{{$edit_content['id']}}"> <input type="submit" value="送信"> </form> -
laravel_crudディレクトリで下記コマンドを実行して問い合わせ送信画面のビューファイルを開く。
$ vi resources/views/inquiries/input.blade.php -
開いたファイルを下記の様に修正する。
laravel_crud/resources/views/inquiries/input.blade.php<form action="{{ route('inquiry.send') }}" method="POST"> @csrf <p>お問い合わせ内容</p> <textarea name="content" cols="30" rows="10"></textarea> {{-- 下記を追記する --}} @error('content') {{ $message }} @enderror {{-- 上記までを追記する --}} <p>お客様のお名前</p> <input type="text" name="name" value="{{ $user_infos['name'] }}"> {{-- 下記を追記する --}} @error('name') {{ $message }} @enderror {{-- 上記までを追記する --}} <p>お客様のメールアドレス</p> <p>{{ $user_infos['email'] }}</p> <input type="hidden" name="email" value="{{ $user_infos['email'] }}"> <br> <input type="submit" value="送信"> </form>
-
-
確認
-
laravel_crudディレクトリで下記コマンドを実行しローカルサーバを起動する。
$ php artisan serve -
下記にユーザ認証後、下記にアクセスする。
-
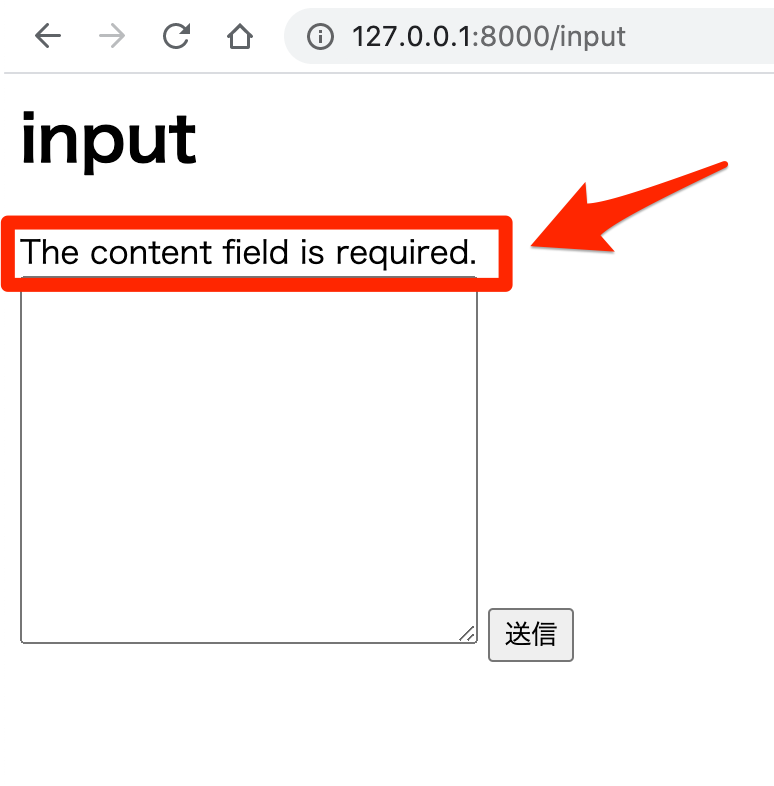
何も入力せず「送信」をクリックし下記のようにエラーが出ることを確認する。
-
下記にユーザ認証後、下記にアクセスする。(コンテンツのidは1以外でも構わない)
-
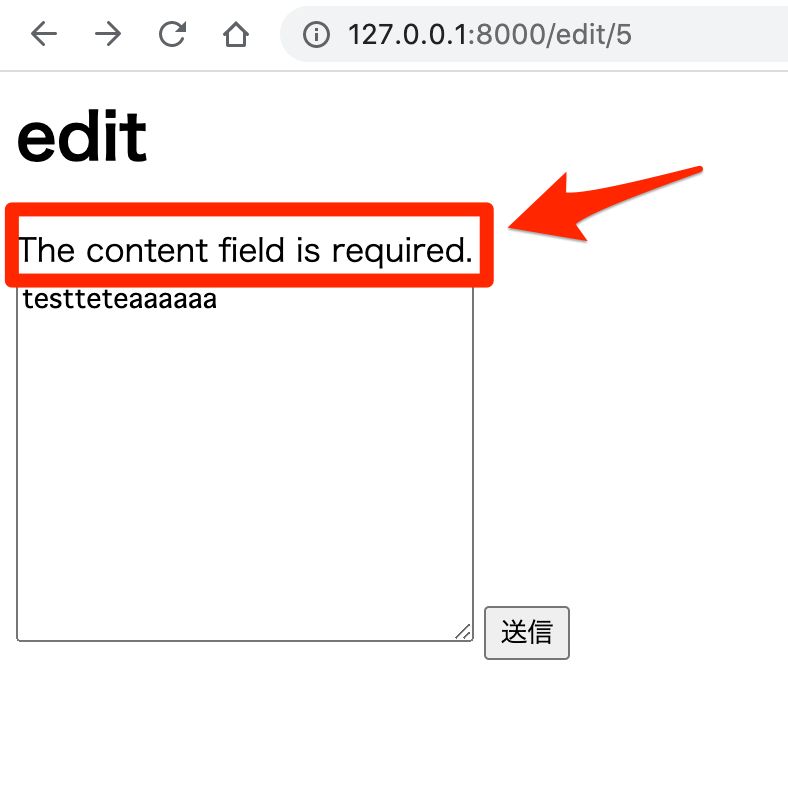
何も入力せず「送信」をクリックし下記のようにエラーが出ることを確認する。
-
下記にユーザ認証後、下記にアクセスする。(コンテンツのidは1以外でも構わない)
-
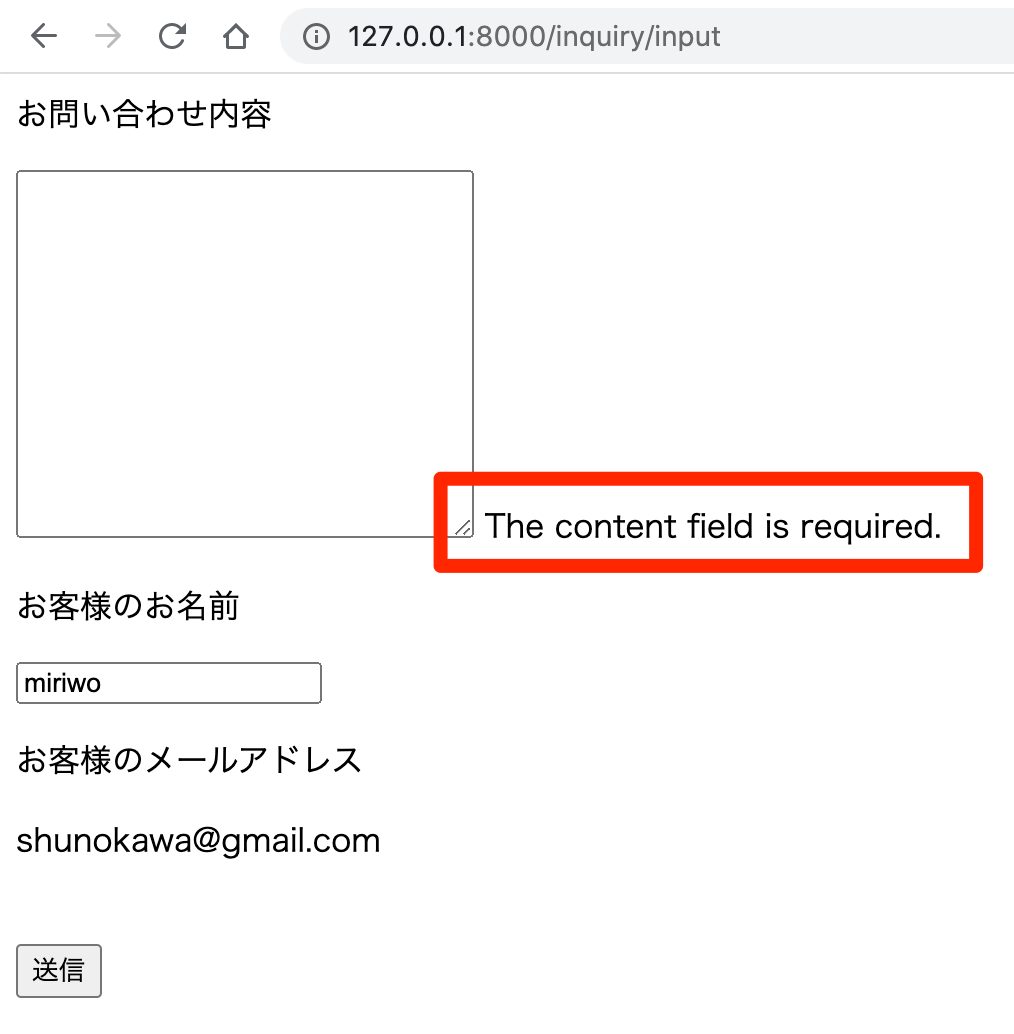
何も入力せず「送信」をクリックし下記のようにエラーが出ることを確認する。
-