コード で シーケンス図 を 描く ~mermaid で シーケンス図 を 描く~ mermaid 記法
目的
- mermaidでシーケンス図を描く時のルールを描く
※mermaid.jsの公式に記載されているフローチャートを書く方法を紹介する。
※mermaidについて知りたい方はこちら
※基本的な記入方法を知りたい方はこちら
※出力方法を知りたい方はこちら
押さえるポイント
- シーケンス図の場合は
sequenceDiagramと宣言する。 - 最初に定義したプロセスがどのように作用するかを記載する。
書き方の例
プロセスの定義
-
プロセスの定義は
praticipant "プロセス名"とする。 -
シーケンス図の左側に描きたいプロセスを先に記載する。
-
説明したい内容に登場するプロセス(登場人物やシステム、ハードウエアなど)を最初に定義する。
-
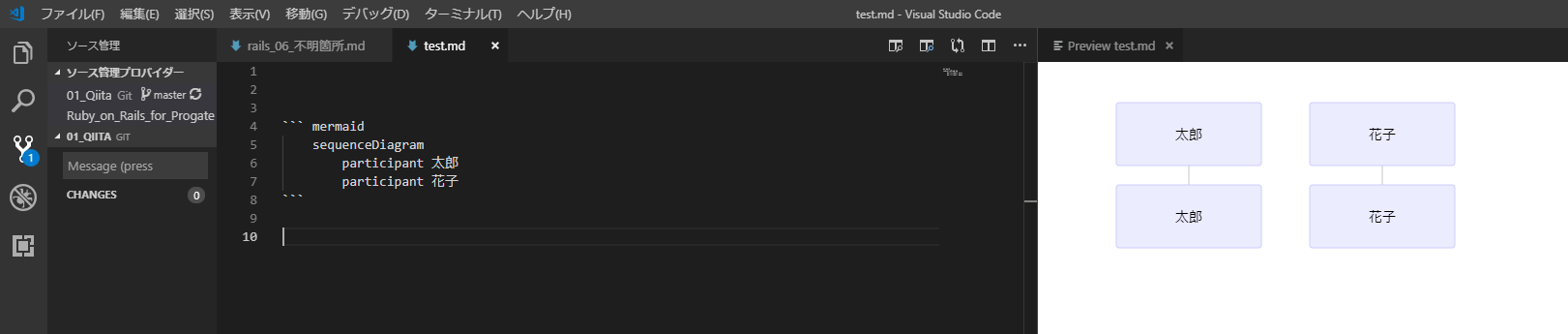
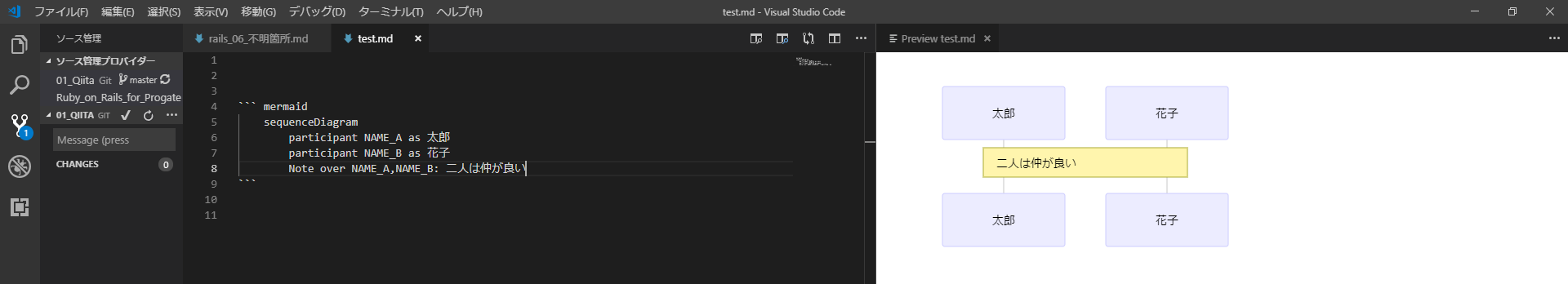
架空の人物、「太郎」と「花子」の相互作用を表すときは下記の様に記載する。
※ちなみに簡単な図ならプロセスを定義しなくてもシーケンス図は描くことができるが、図に汎用性を持たせるためにはプロセスを定義することをおすすめする。
プロセス名を変数に格納
-
プロセス名は変数に格納する事ができる。
-
この考え方を利用することにより相互作用を描くときに毎回プロセス名を記載する必要がなくなり楽である。
-
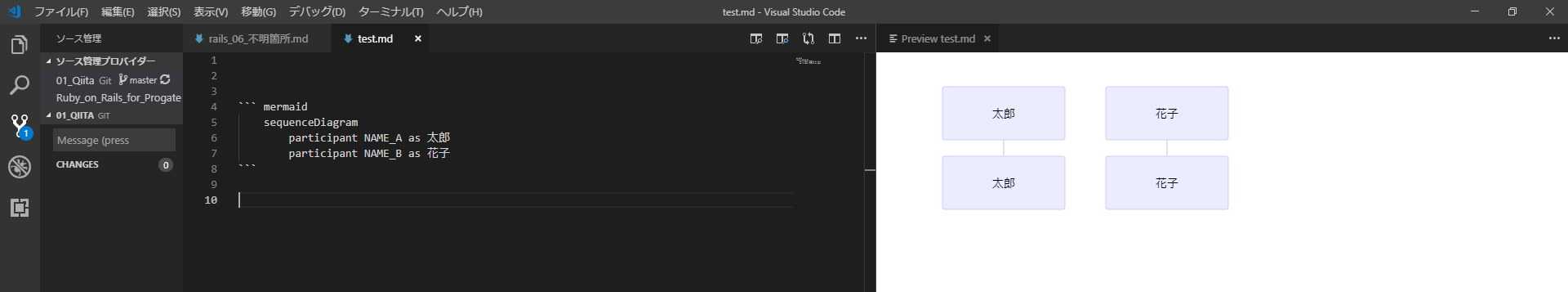
前述の内容で紹介した「太郎」と「花子」をそれぞれ「NAME_A」と「NAME_B」に格納するときは下記の様に記載する。
相互作用のアロー(作用を表す矢印)の描き方
- プロセスAからプロセスBへの矢印は
A->>Bと記載する。 - 矢印の上にテキストを出すときは
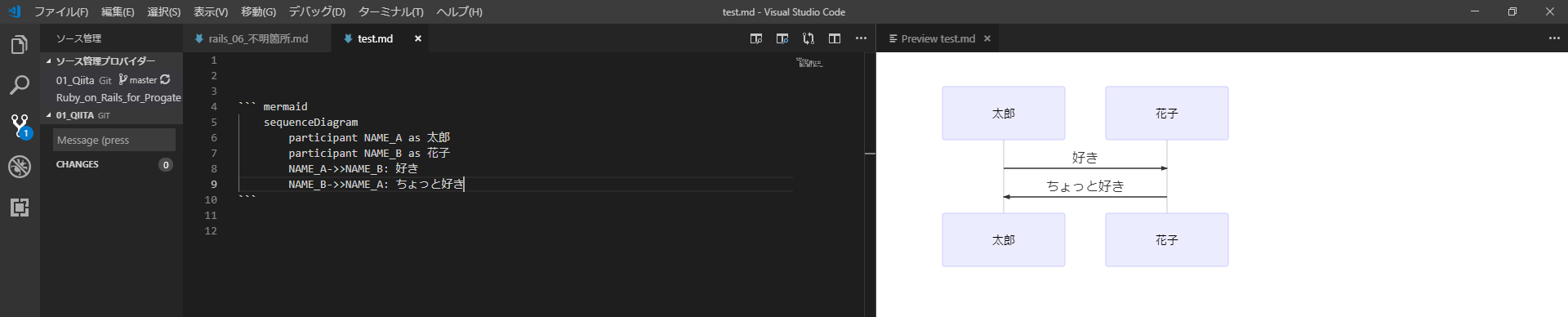
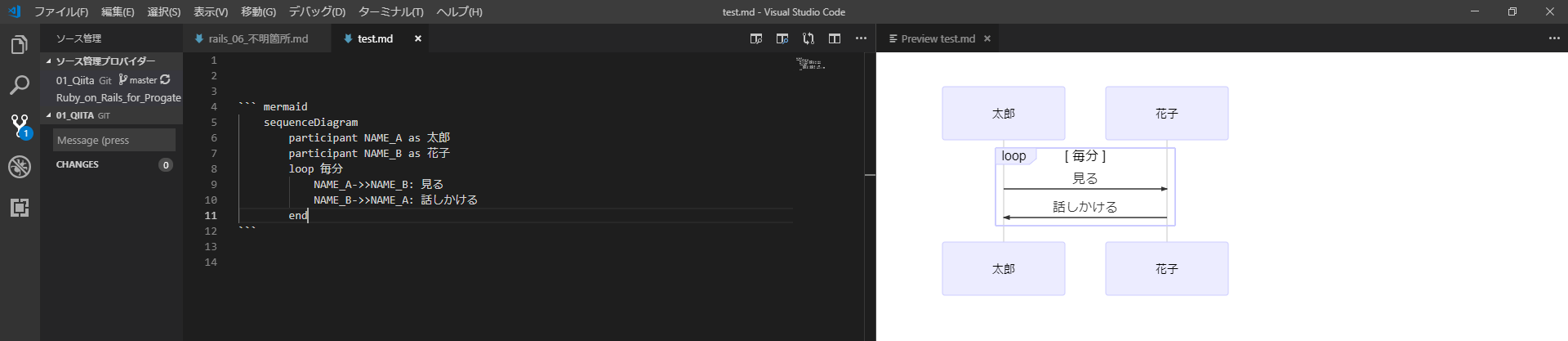
A->>B: テキストと記載する。 - 前述の内容を踏まえた上で「太郎」と「花子」の関係を記載を下記に記載する。
スペルミス確認
``` mermaid
sequenceDiagram
participant NAME_A as 太郎
participant NAME_B as 花子
NAME_A->>NAME_B: 好き
NAME_B->>NAME_A: ちょっと好き
```
相互作用のアローの種類
| 記入方法 | 内容 |
|---|---|
| -> | 実線 |
| --> | 点線 |
| ->> | 実線の矢印 |
| -->> | 点線の矢印 |
| -x | 実線の矢印の取り消し |
| --x | 点線の矢印の取り消し |
アクティベーション
-
アウターをアクティブ化、非アクティブ化することができる。
-
専用の宣言方法がある。