目的
- mermaidにて作成した図を出力する方法をまとめる
この記事のターゲット
- mermaidで描いた図を出力して使いたい方
- Markdownファイルにmermaidを記載して
Markdown PDFでhtml出力したらコマンドブロックがそのまま出力されてしまった方 - どうにかしてmermaidの図をpngなどの形式で図形を画像として見たい方(図によっては出力出来なかったり文字が荒くなったりします)
サンプルコード
本記事の説明で使用するサンプルコードを記載する。
※記載方法は別途記事でまとめる予定なので、今回は単純に下記のコードをテンプレートとしてコピーして使ってください。
mermaidの出力(svgファイル)
※完全筆者の妄想ですが、この方法は1度外部サーバにコードを送って出力している気がするので会社の機密的な図は避けた方が無難かもしれないです。
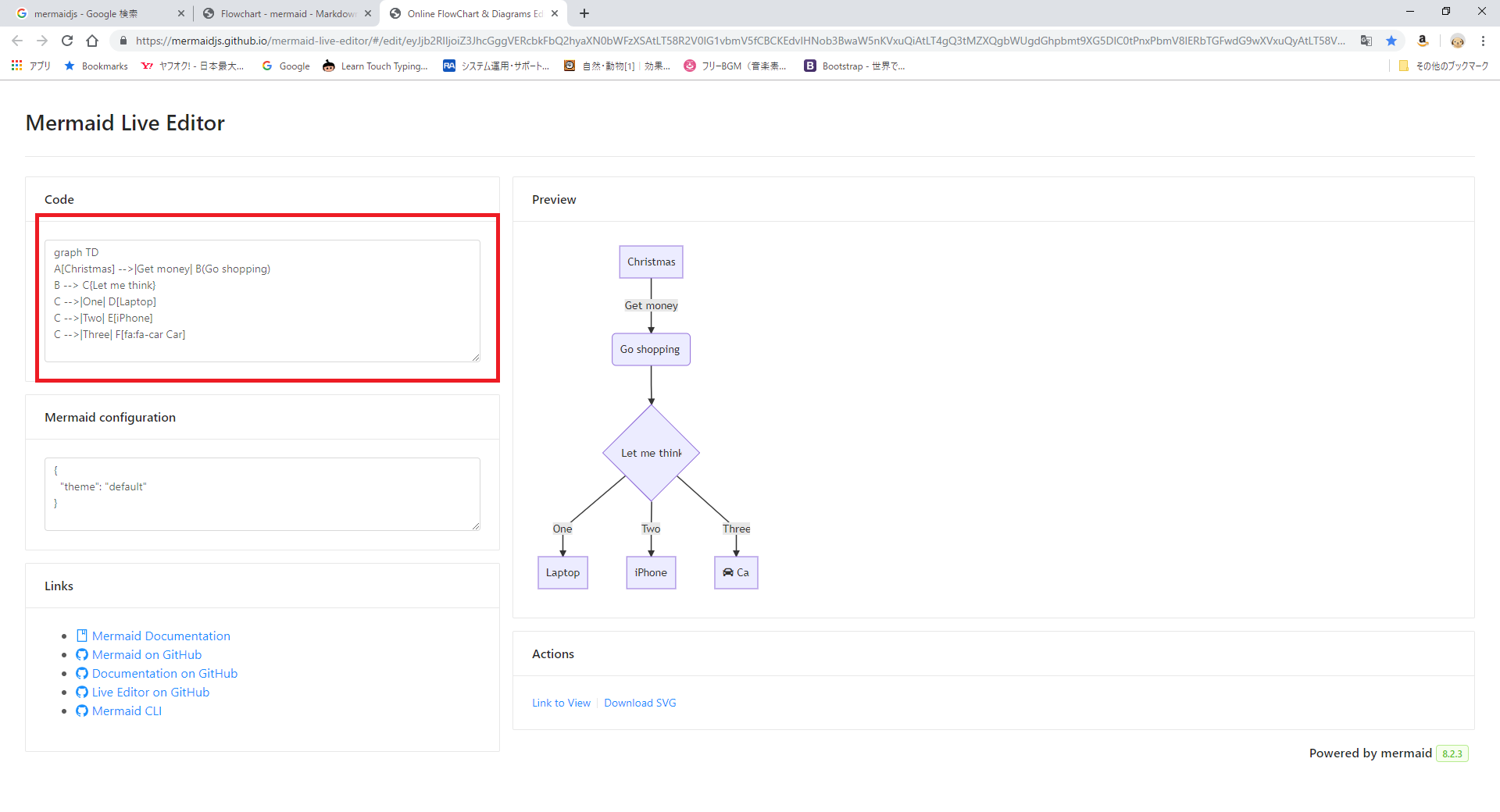
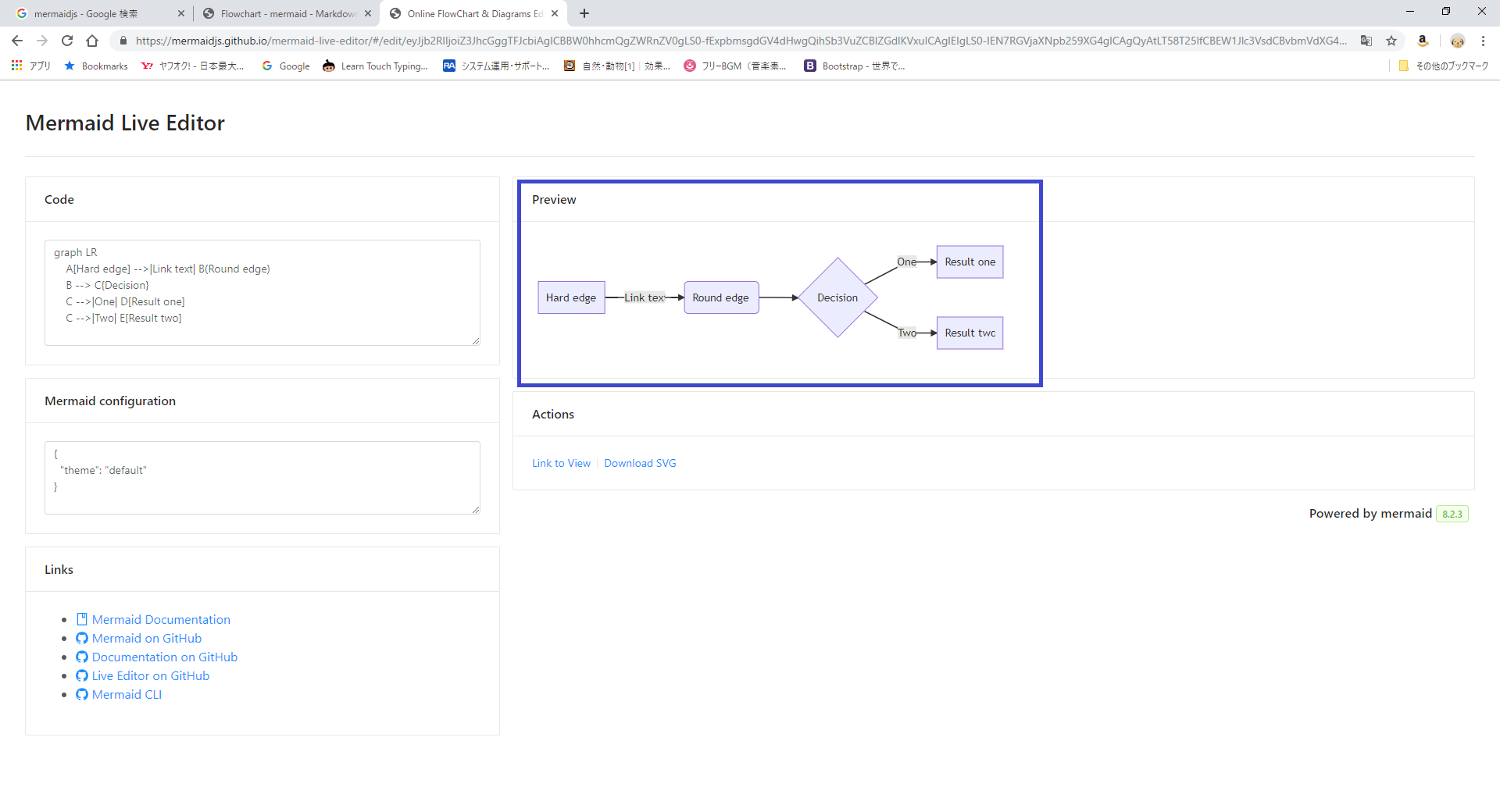
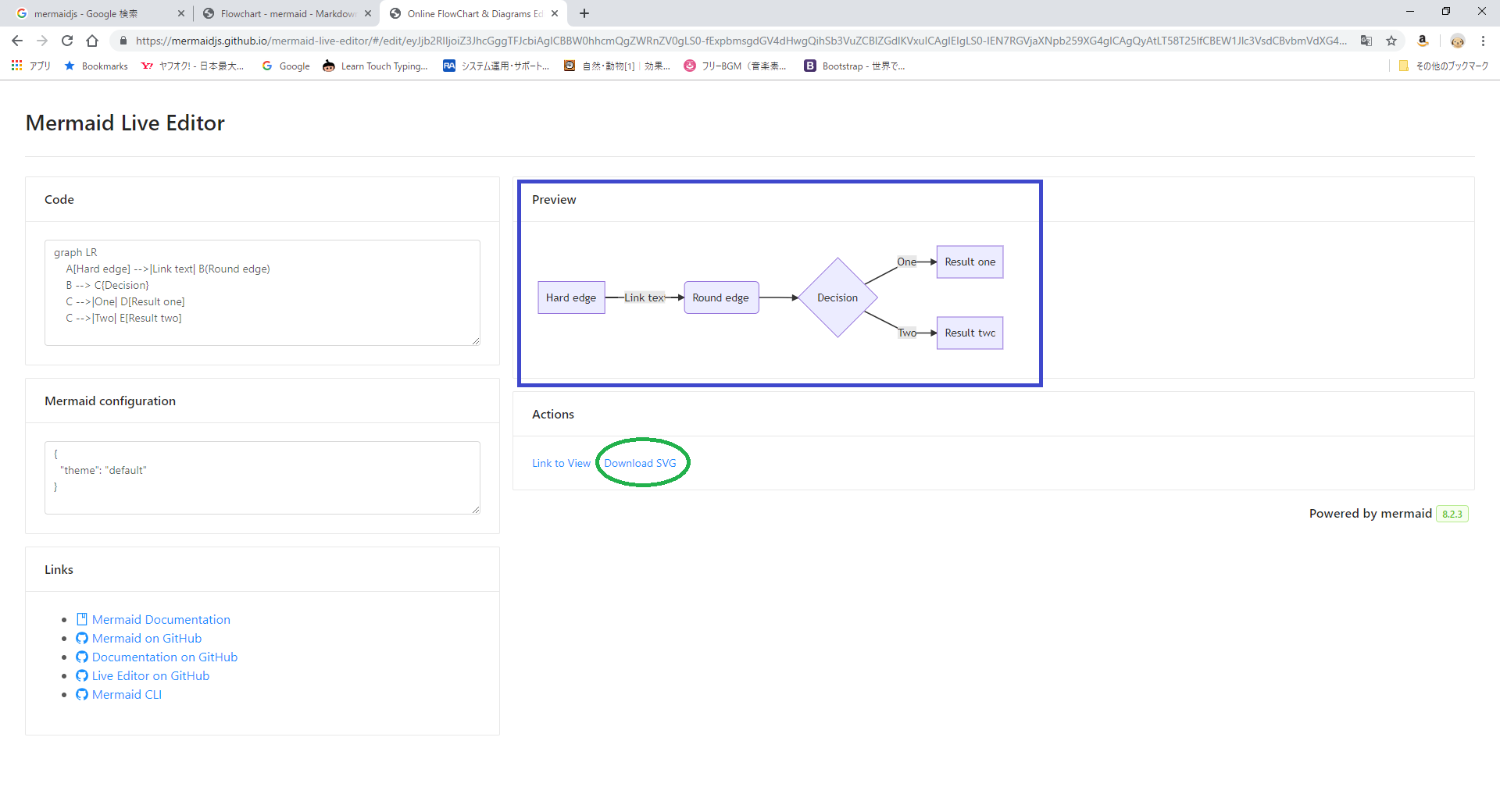
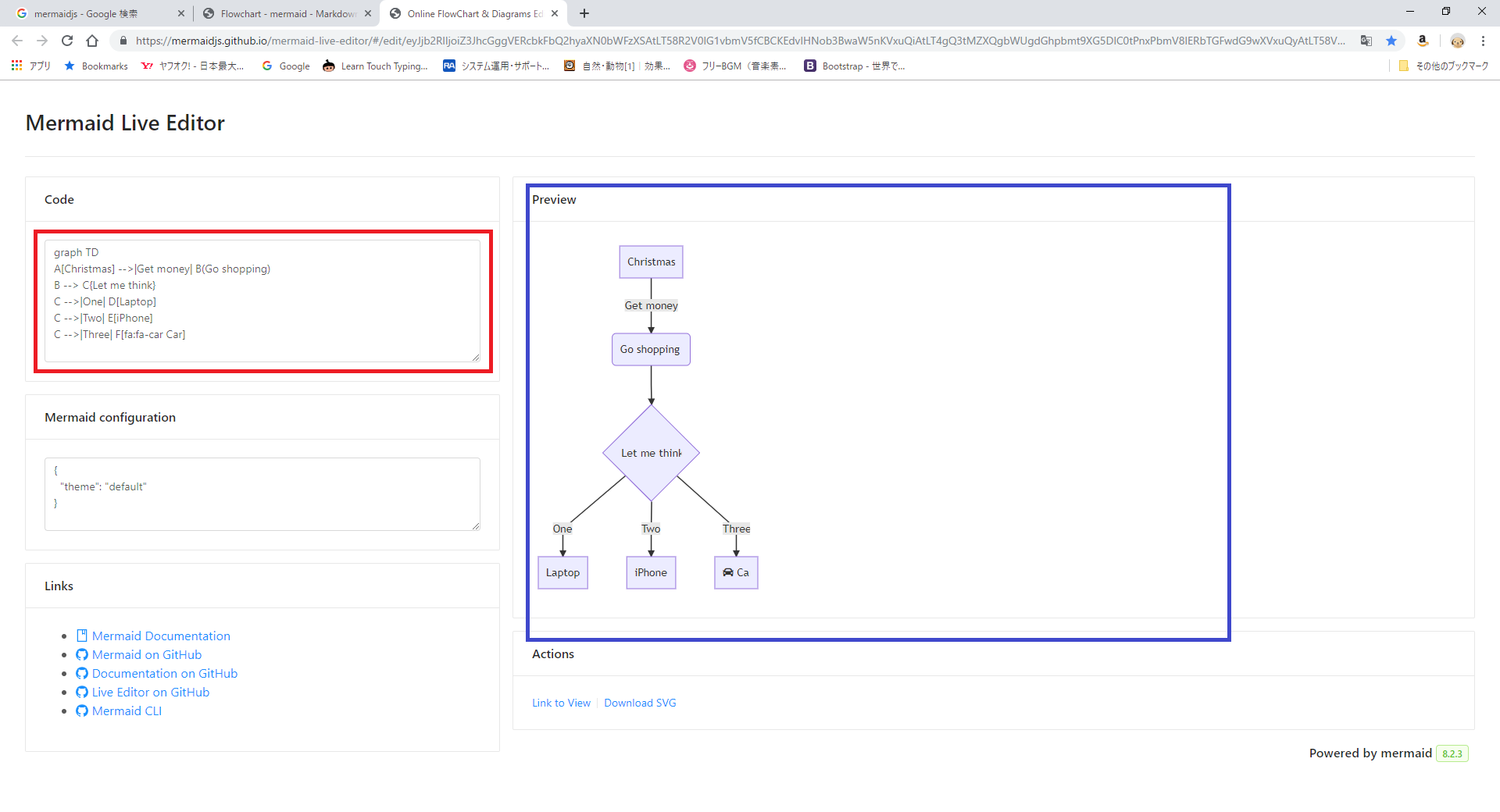
- オンラインプレビューサイトのMermaid Live Editorを使用してsvgイメージを出力する。
-
下記webサイトにアクセスする。下記にリンク先のスクリーンショットを貼る
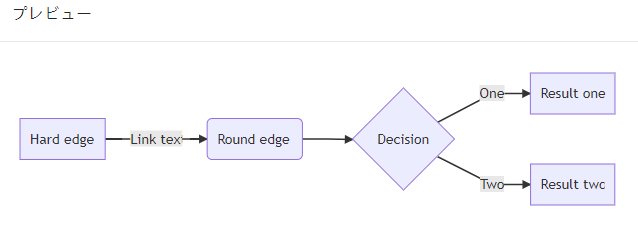
Mermaid Live Editor

-
自分のPCのダウンロードフォルダに「mermaid-diagram-YYYYMMDDHHMMSS.svg」がダウンロードされる。
mermaidの出力(png jpeg pdf)
-
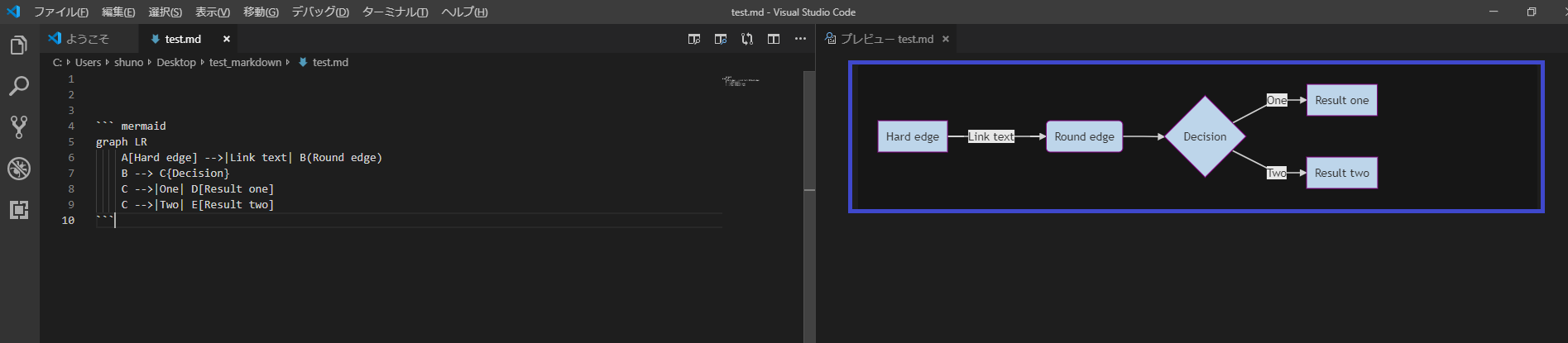
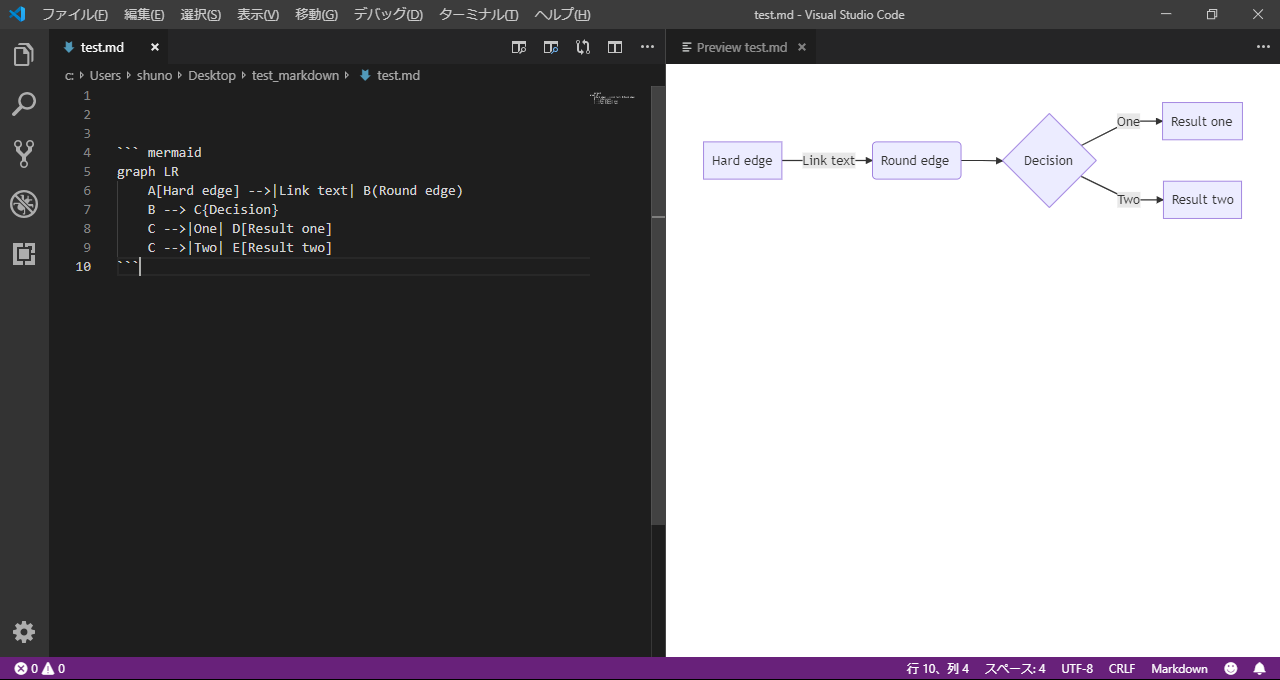
mermaidのプレビューと出力を行うプラグイン
Markdown Preview Enhancedとmermaidのプレビューのみを行うMarkdown Previw Mermaid Supportをインストールする
※プラグインのインストール方法は下記記事の日本語プラグインのインストール方法を参考にインストールをお願い致します。Visual Studio Code 導入方法 VSCode ダウンロードから日本語化対応まで~画像付き導入解説~
※ Markdown Preview Enhancedはインストールしただけだとシーケンス図以外うまく表示できない。本現象の回避方法はこちら←※現在リンク先を作成中です。 -
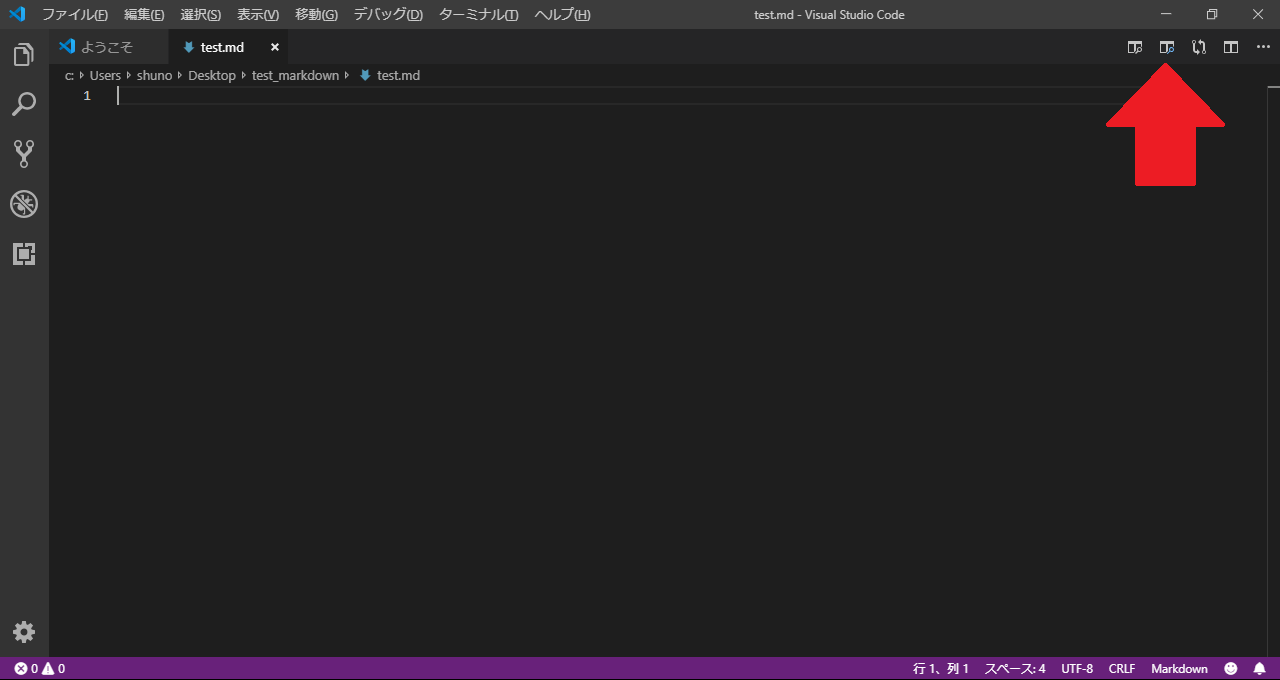
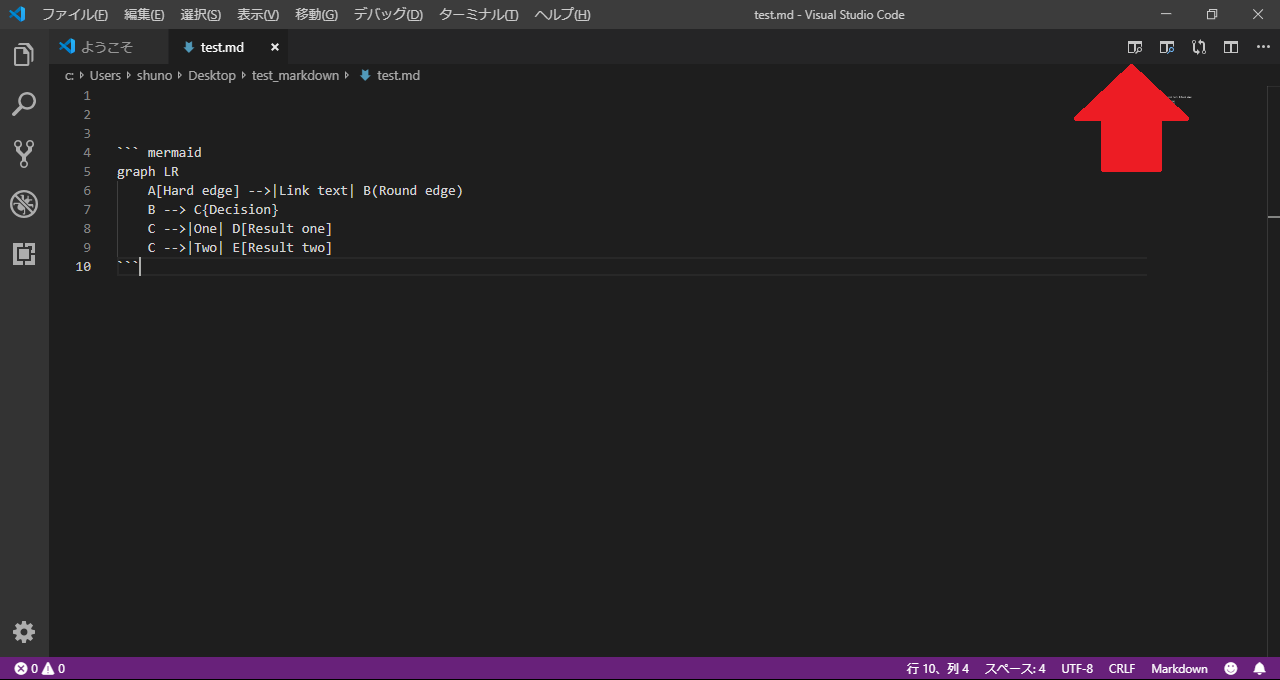
新規のMarkdownファイルを作成する。
Visual Studio CodeでのMarkdownファイルの作成方法はこちら -
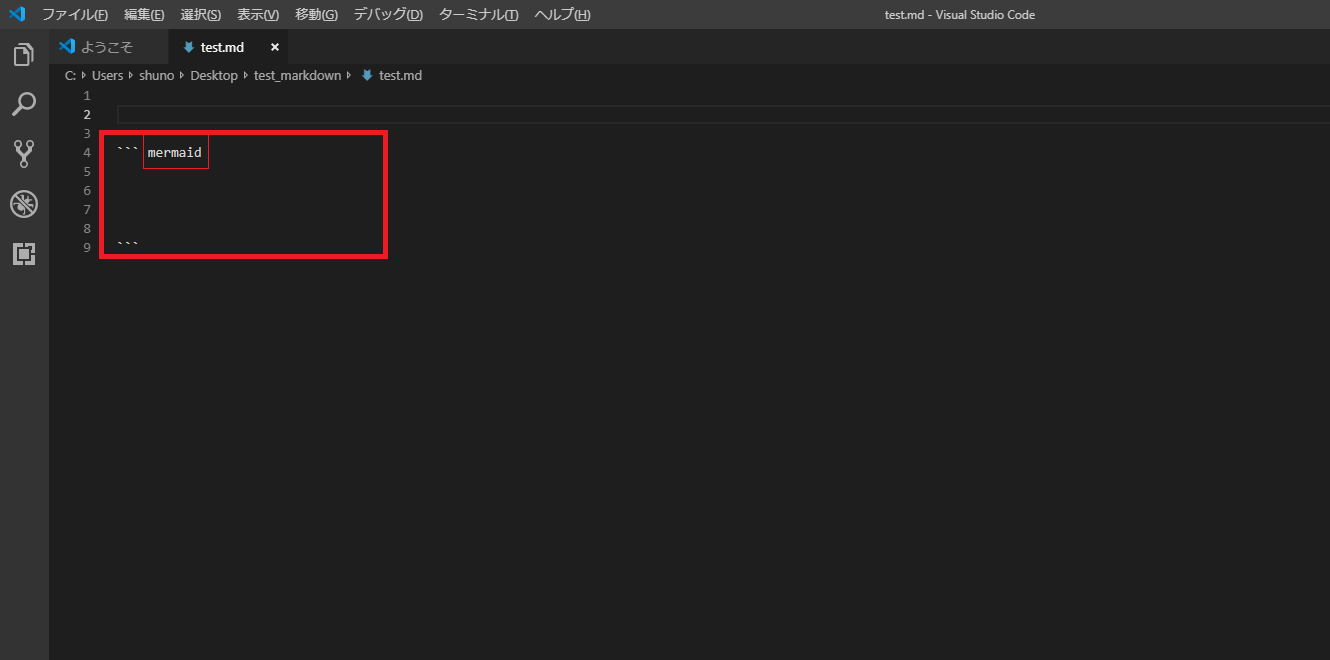
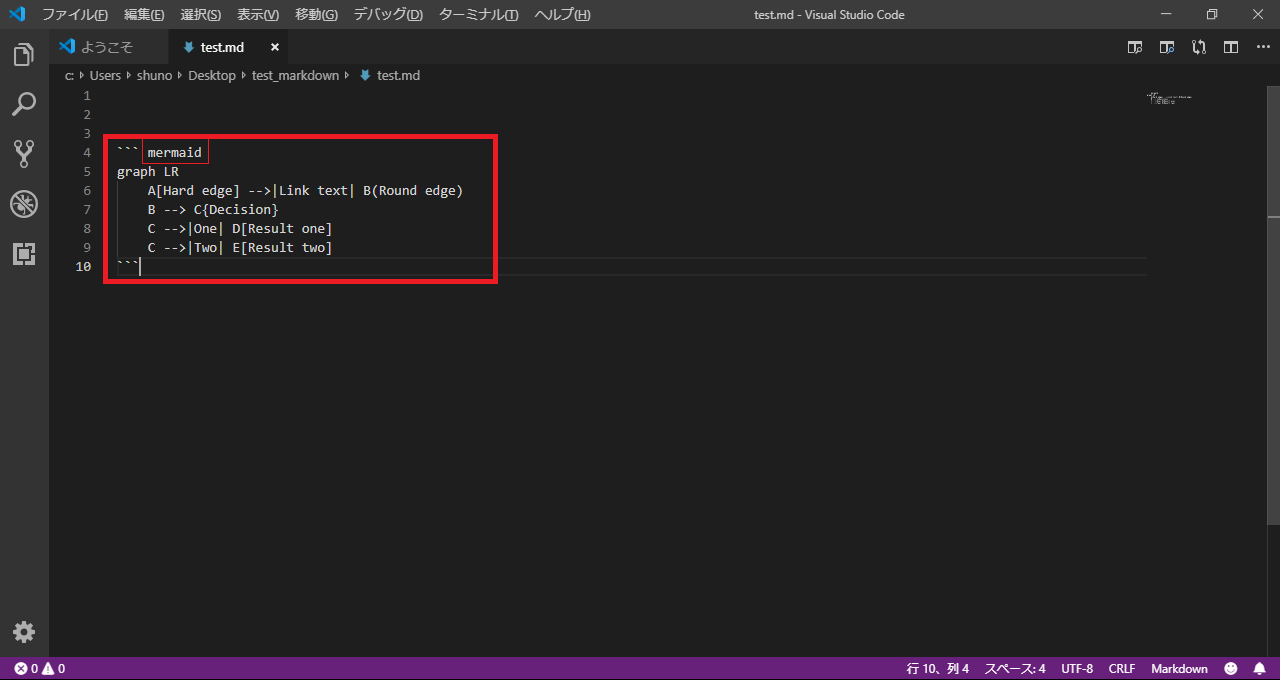
コマンドブロックを作成する。
Markdown記法の基本はこちら -
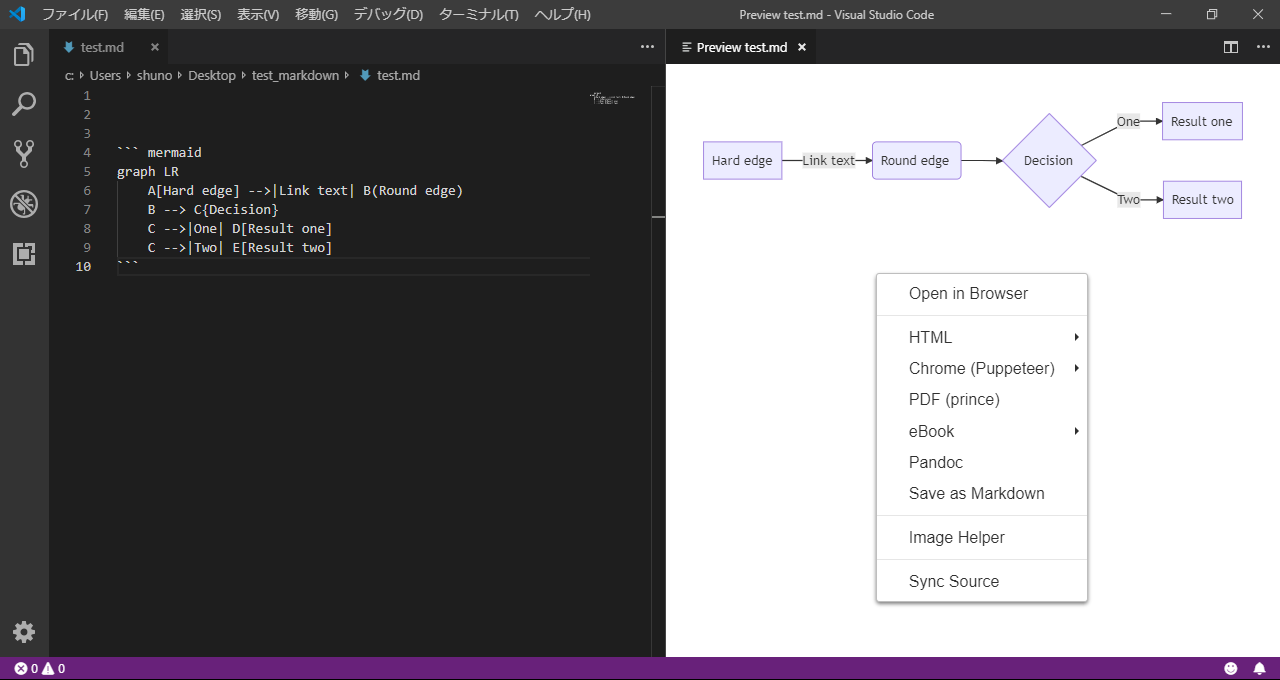
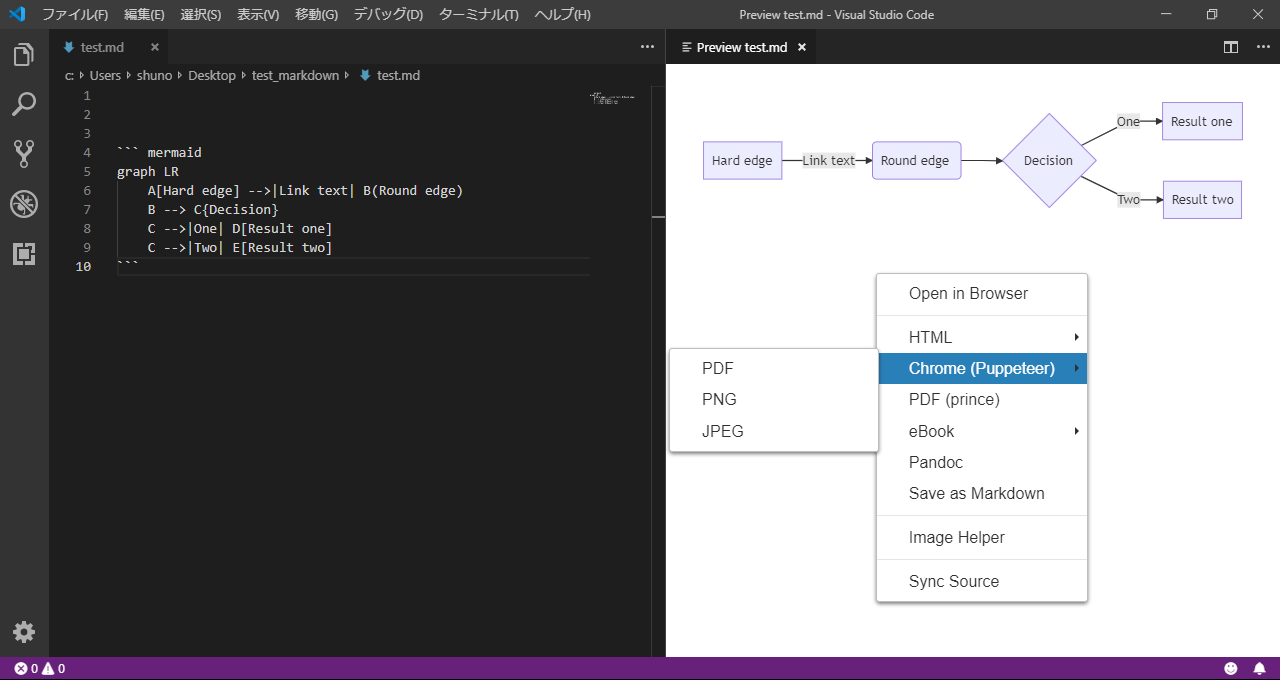
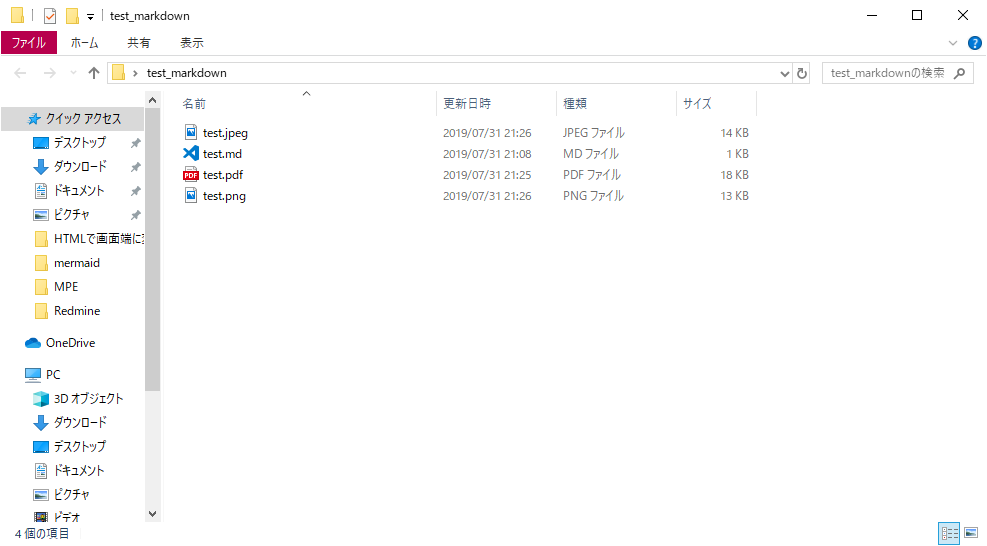
mermaidを記載しているMarkdownファイルと同じフォルダ内に選択した出力形式でファイルが出力される。
※筆者はすべての形式で出力してみた

まとめ
- 図をsvgファイルとして出力したいならMermaid Live Editorを利用する。
- 図をpng jpeg pdfで出力したいなら
Markdown Preview Enhancedを利用する。 -
Markdown Preview Enhancedはそのままの設定だと表示できないことがある。解決方法はこちら←※現在リンク先を作成中です。