目的
- Visual Studio Code で Markdown ファイルを書けるようになる。
この記事のターゲット
- Markdownというものに興味はあるが、どうやって記載していいかわからない方
- Markdown を書くために Visual Studio Code をインストールしたが何をどうしていいかわからない方
- 簡単にかっこいい文章ファイルを作りたい方
- Visual Studio Code を導入したが、見慣れない画面が表示され、恐れおののいている方
- Markdownの記入方法がわからずMarkdownに壁を感じている方
※本記事ではMarkdownの記法は取り扱わない。Markdown記法に関しての記事の投稿が完了次第、本記事にリンクを張る予定。
前提条件
- 自分のPCにVisual Studio Codeが導入されていること(まだ導入されていない方はこちらを参考にインストール)
- ファイルの拡張子(.txtや.exeなど)が表示される設定になっていること(まだファイル名に拡張子が表示されていない方はこちらを参考に拡張子を表示)
※本記事はWindows10での記載方法をまとめるため、macOS、Linuxは参考にならない場合有り。
記載方法
-
新しいテキストファイルを作成する
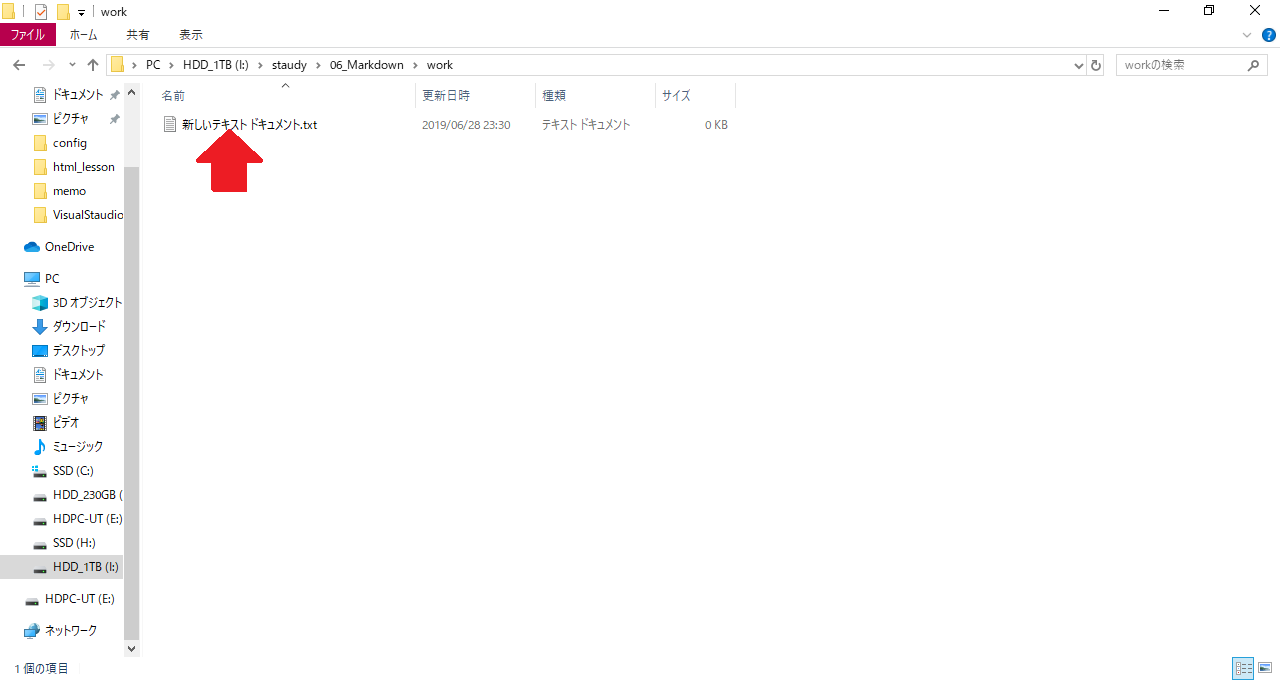
フォルダ内で右クリックを行い、「新規作成(X)」→ 「テキストドキュメント」をクリックし下記画像のように「新しいテキストドキュメント.txt」を作成する

-
作成した「新しいテキストドキュメント.txt」の名前を変更する
「新しいテキストドキュメント.txt」の上で右クリックしファイル名を変更する
ファイル名を「新しいテキストドキュメント.txt」から「初めてのMarkdown.md」に変更する
ファイル名を変更するとき下記画像のようなメッセージボックスが出ることがある → 問題ないので「はい(Y)」をクリックする。

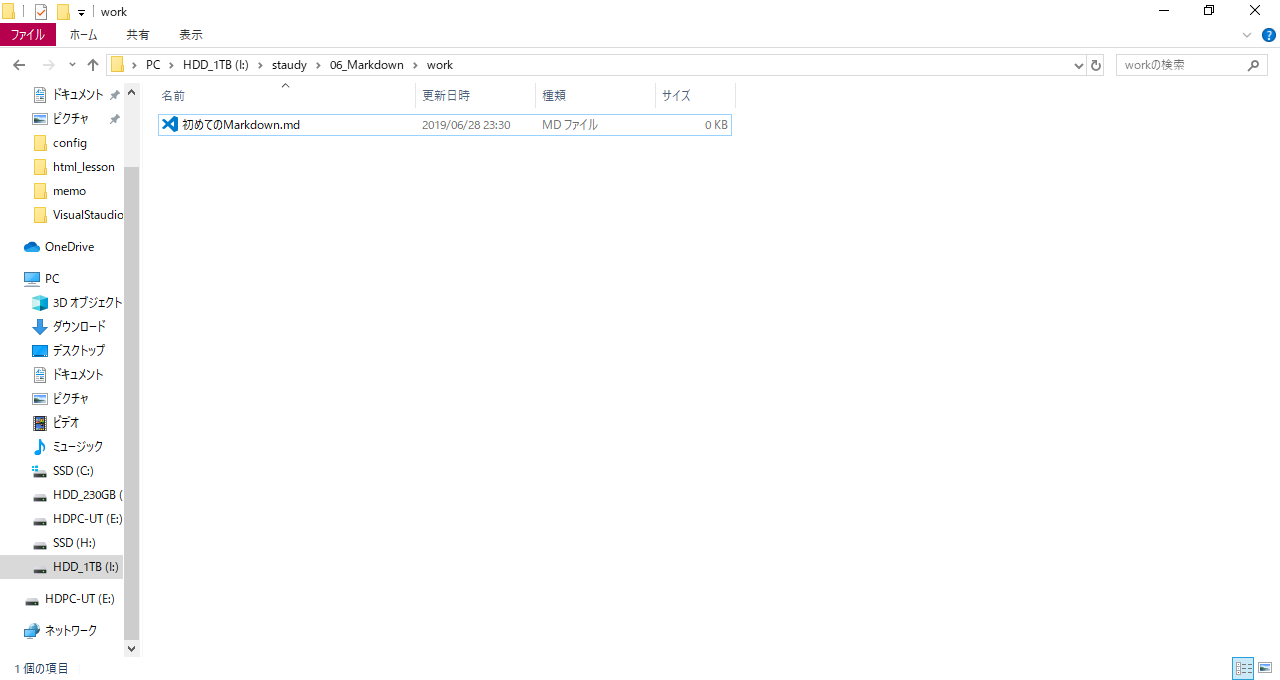
下記画像のようにファイル名が変わっていること。
※ファイルのアイコンは画像とは異なる可能性あり

-
Visual Studio Code を起動する
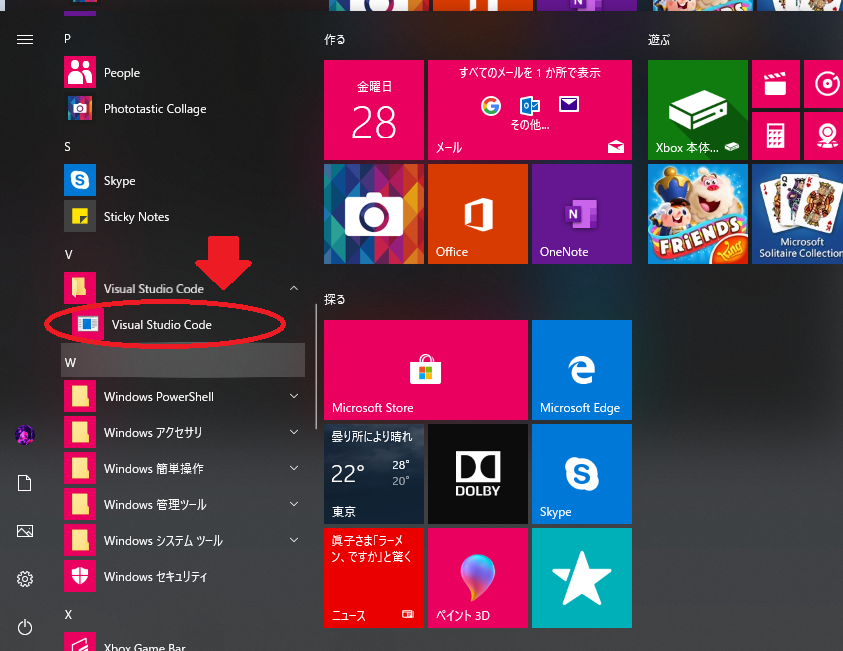
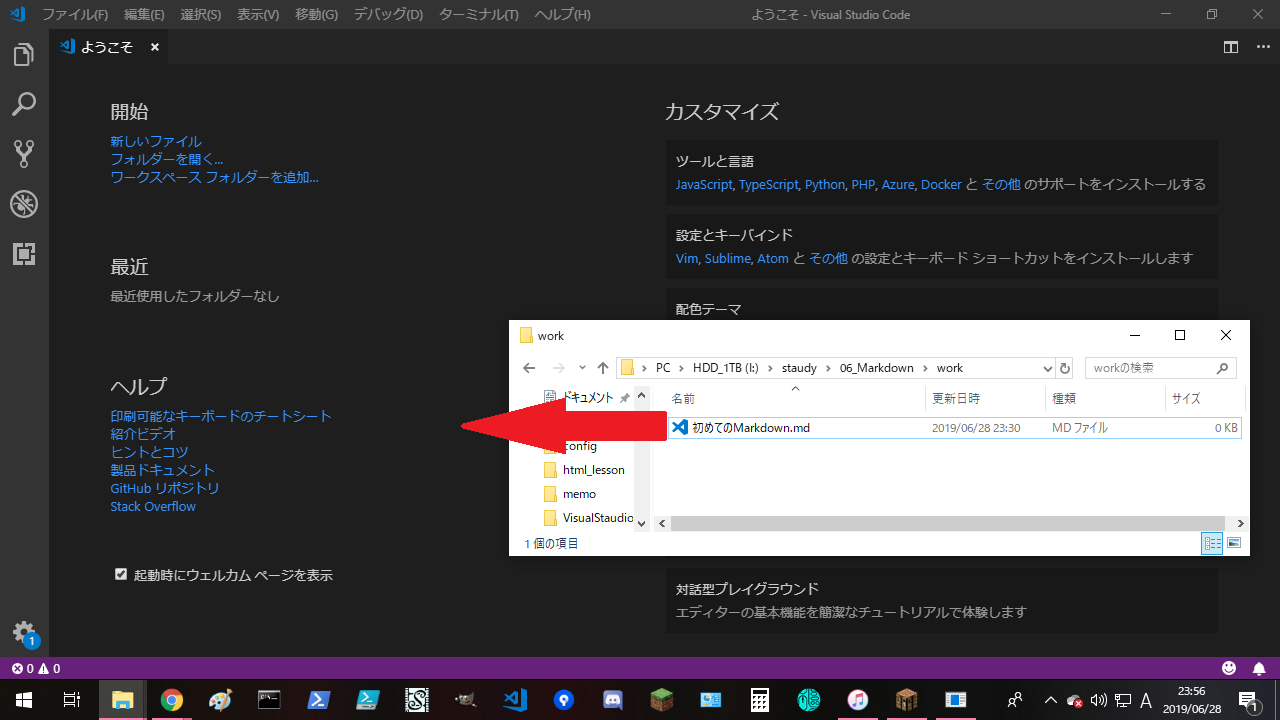
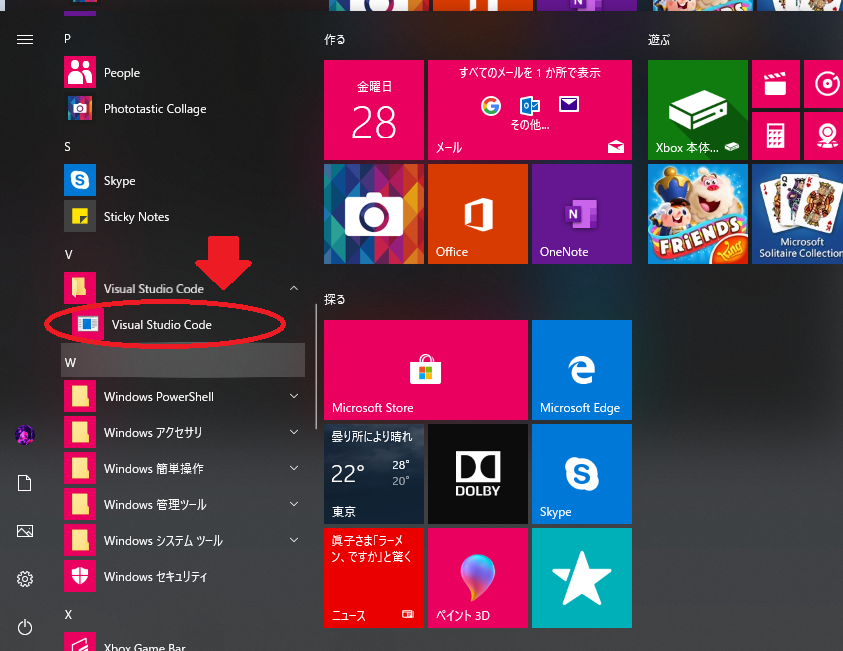
下記画像の赤矢印部分の「Visual Studio Code」をクリックし、クリックした部分の下に表示された赤丸で囲まれた部分の「Visual Studio Code」をクリックする

-
作成したMarkdownファイルをVisual Studio Codeで開く
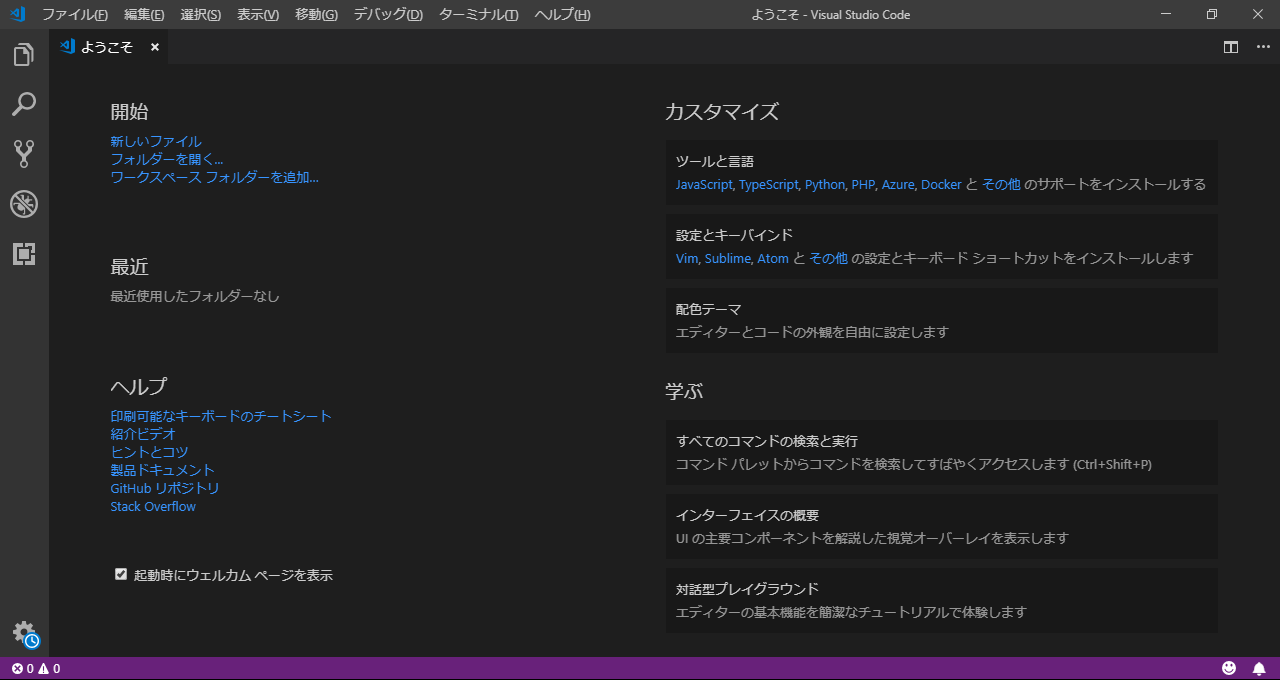
下記のようにVisual Studio Codeが起動したことを確認する

先ほど作成した「初めてのMarkdown.md」ファイルをVisual Studio Codeのウインドウの上にドロップする

-
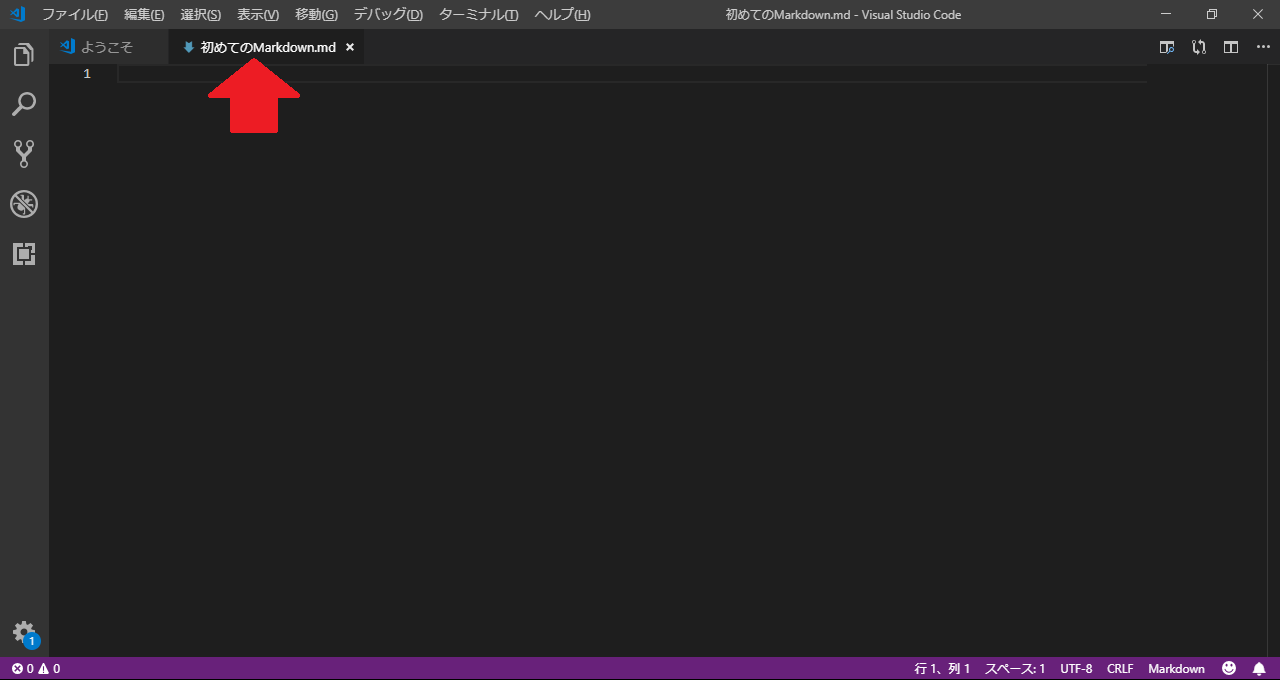
「初めてのMarkdown.md」ファイルが表示される
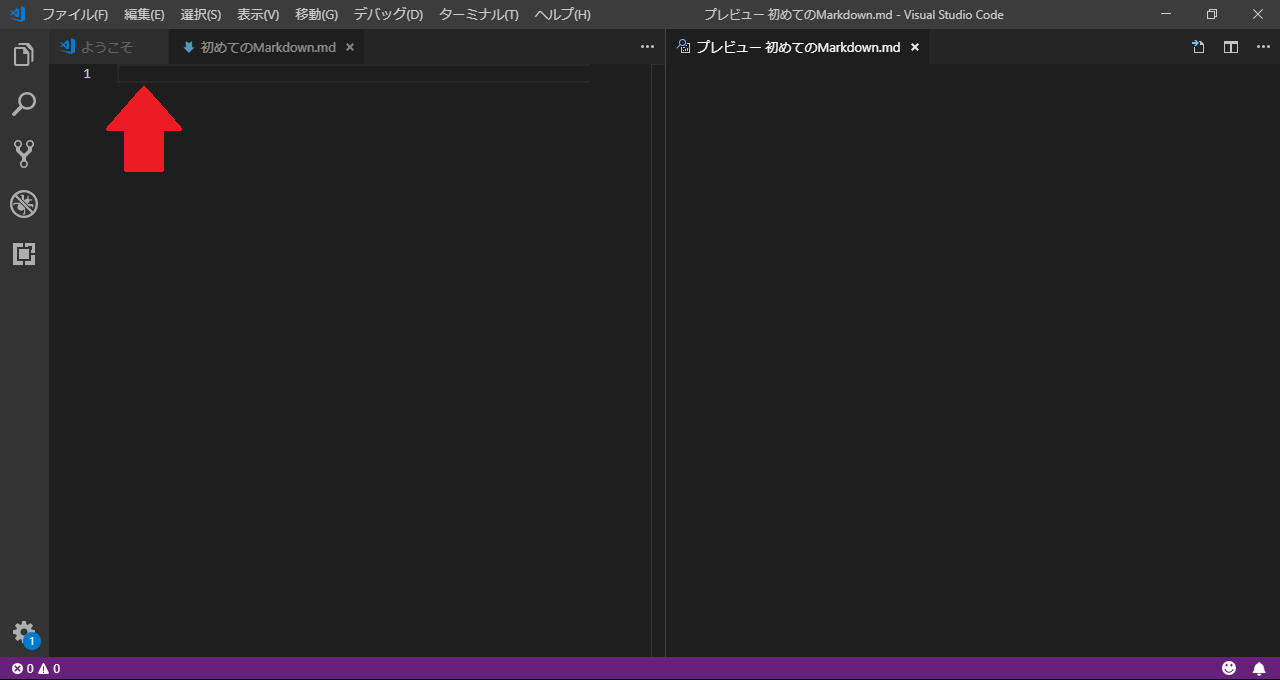
下記画像のようにVisual studio codeにて「初めてのMarkdown.md」が表示されることを確認する

-
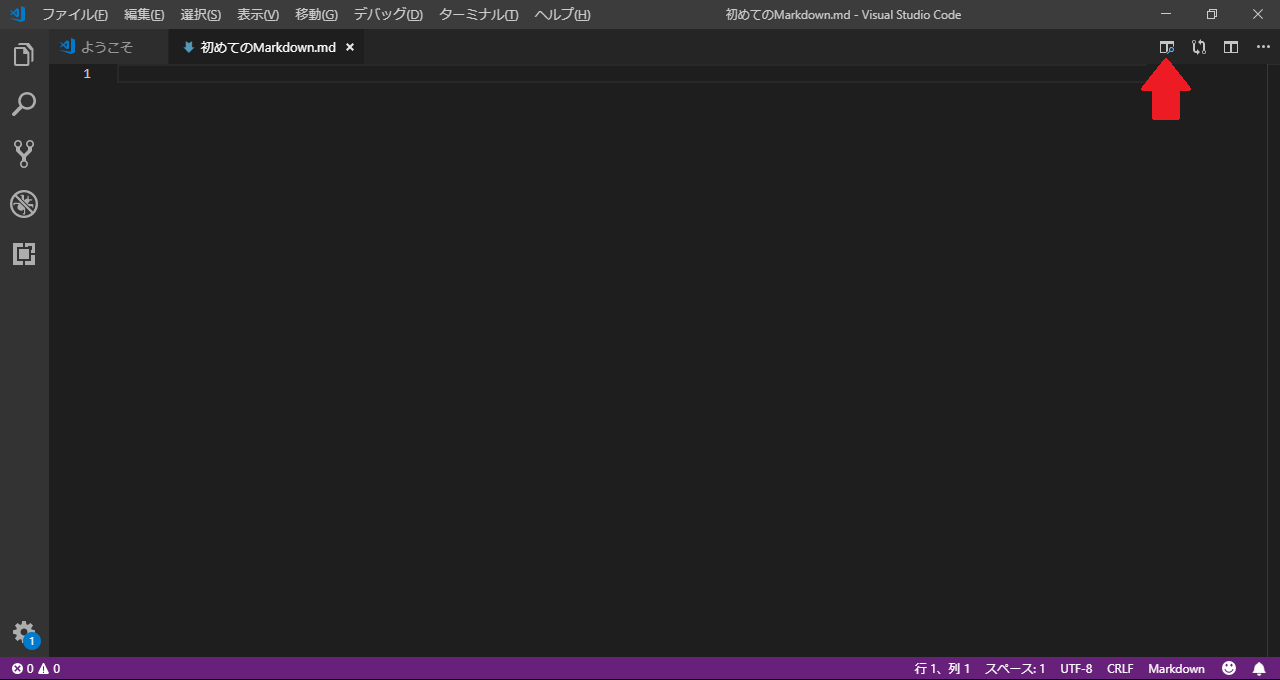
プレビューを表示させる
下記画像の赤矢印部分をクリックしこれから記載するMarkdownファイルのプレビューが表示されるようにする

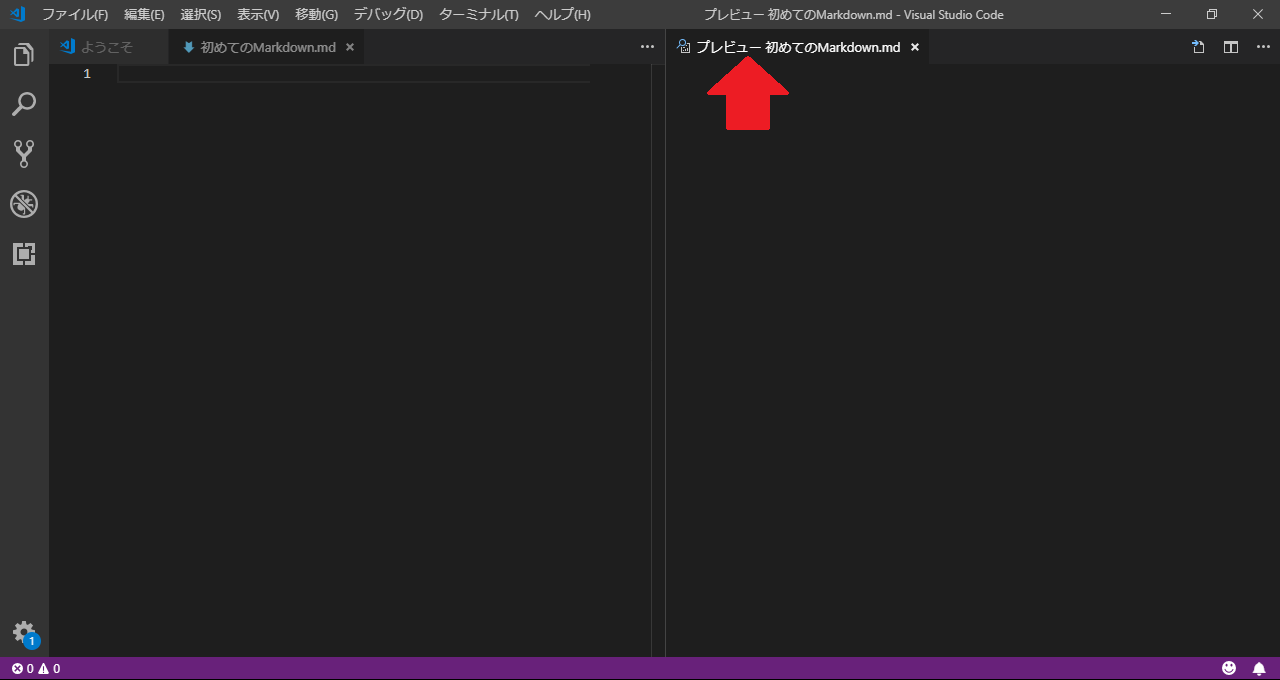
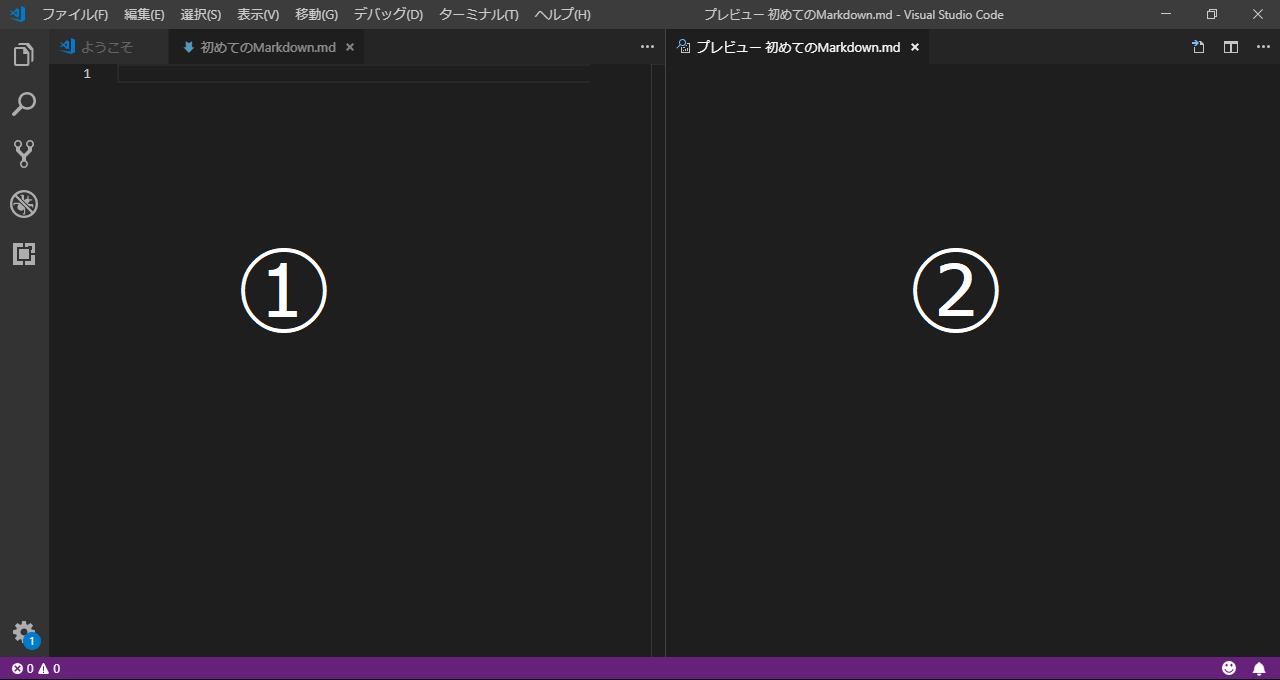
プレビューを表示後、下記画像のようにVisual Studio Codeが真ん中で分割されて右側に「プレビュー 初めてのMarkdown」という名前で別の画面が表示されていることを確認する

1. Markdownファイルに文字を記載する
Visual Studio Codeの分割された画面の右側に入力したい文字を記入していく
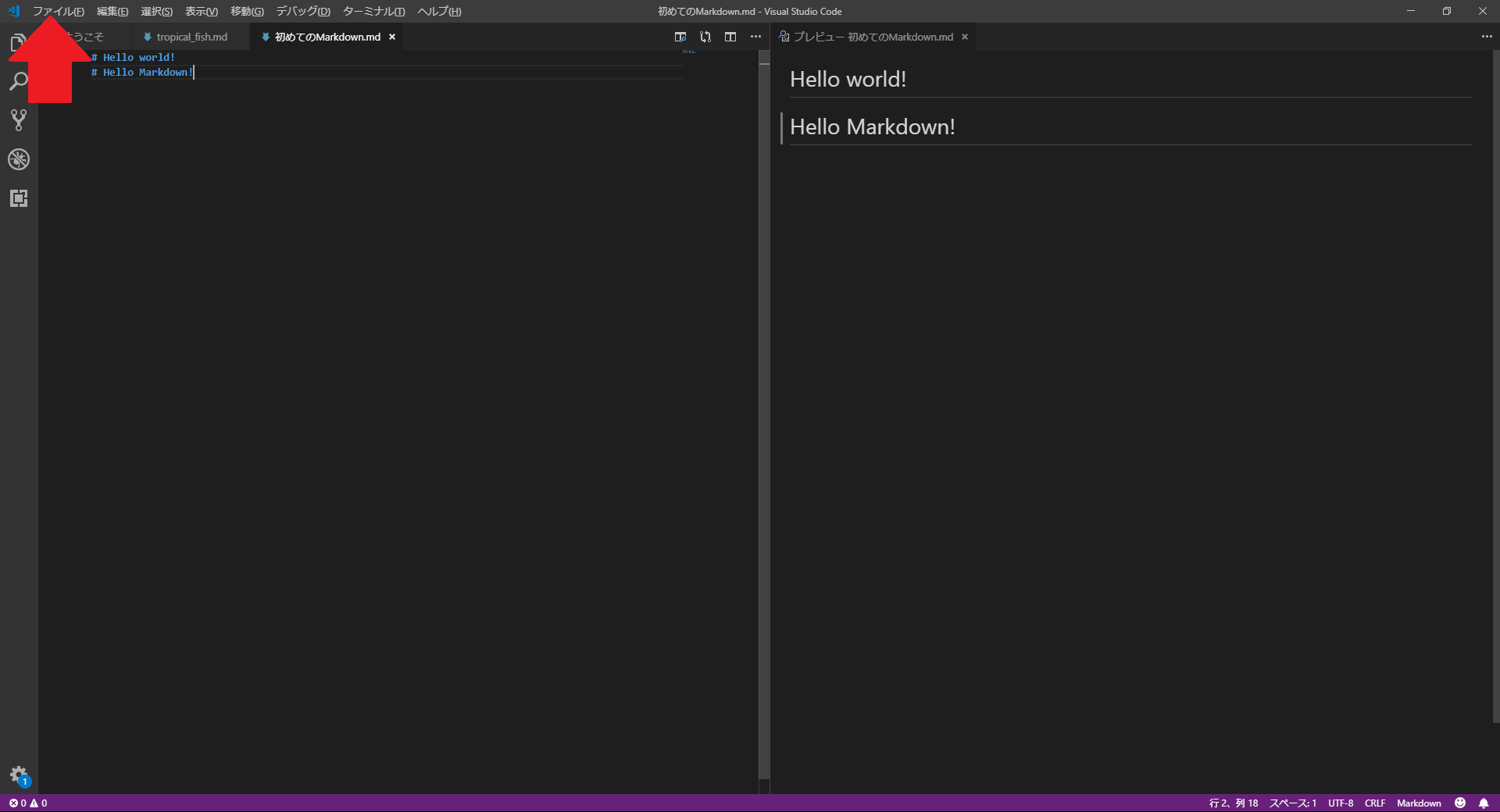
プレビューを表示したVisual Studio Codeの画面の説明を下記に記載する。
画像の①に入力したい文字を記入する
画像の②に入力した文字のプレビューが表示される

# Hello world!
# Hello Markdown!
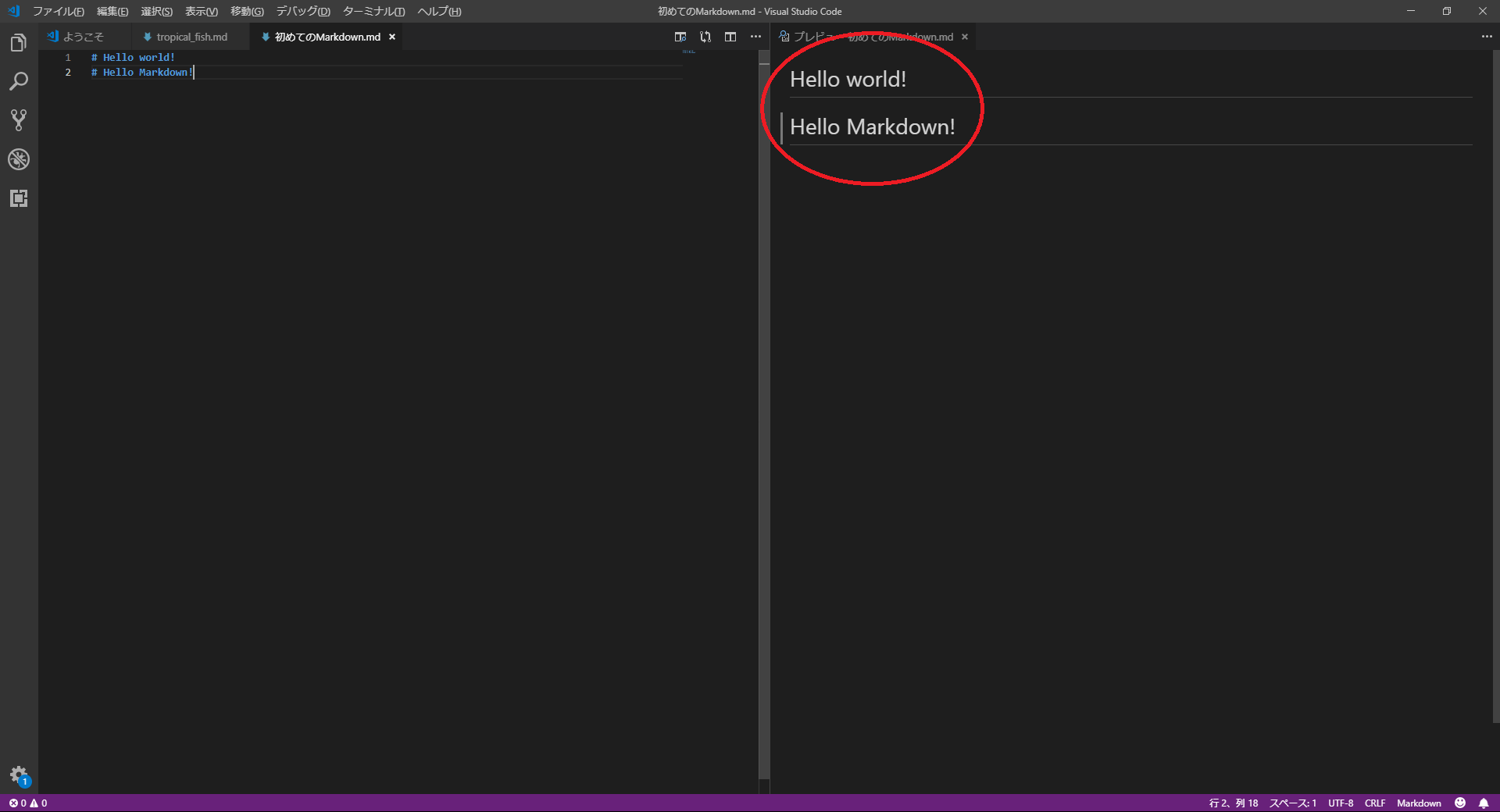
下記画像のようにプレビュー画面に記入した文字が表示されたことを確認する

入力したい文字を左側に記入し、プレビューが右側に表示される基本的な記載方法を確認する
※今後Hello world! Hello Markdown!が記載されている部分に自分の記載したい内容を記入する
まとめ
- Visual Studio CodeにてMarkdownファイルの記載方法を記載した。
- Visual Studio Codeでプレビュー表示をした時、記入するのは右側、プレビューは左側
- Markdownの記法をまとめた記事を投稿しました。こちらより該当記事にジャンプします。
2019/06/29追記
Markdownファイルの作成に関してもっと手間の少ない方法のコメントをいただいたので、下記に追記します(こちらの方法の方が手間が少なくて楽です)貴重なコメントありがとうございます。
-
Visual Studio Code を起動する
下記画像の赤矢印部分の「Visual Studio Code」をクリックし、クリックした部分の下に表示された赤丸で囲まれた部分の「Visual Studio Code」をクリックする

-
MarkdownファイルをVisual Studio Code上で作成する
Visual Studio Codeの起動を確認し、新規ファイルの作成(「Ctrl」+「N」 ) → 名前を付けて保存(「Ctrl」+「Shift」+「S」) → Markdownファイルを作成したい任意のフォルダを選択してファイル名を「初めてのMarkdown.md」として保存する
※これ以降の手順は6.「初めてのMarkdown.md」ファイルが表示されるより下を参考にしてください。