目的
- Visual Studio Codeをダウンロードする
- Visual Studio Codeの拡張機能(プラグイン)の導入方法を知る
この記事のターゲット
- 便利で無料で使えるエディタを求めている方
- プログラミングをしたいけど何にコードを書いていいかわからない方
- かっこいいエディタをお探しの方
Visual Studio Code(VSCode)とは
- マイクロソフトにより開発されたWindows macOS Linux上で動作するソースコードエディタ
- デバッグやリファクタリングなどの機能を持ち、豊富な拡張機能(プラグイン)も存在
- 個人利用、商用利用が無償で利用可能
- Node.js、Java、Python などをビルドおよびデバッグできる
導入環境
- OS
- Windows10 Pro
- CPU
- Intel Core i5-4590
- メモリ(RAM)
- 16 GB
- グラフィックボード
- Geforce GTX 960
筆者が使用してみての必要環境
- OS
- Windows7 32ビット
- Linux(Ubuntu14.04) 64ビット
※macOSでは未検証のため不明
- CPU
- Core 2 Duo
- メモリ(RAM)
- 2 GB
- グラフィックボード
- なし
- HDD/SSD空き容量
- 2GB
※何とかVisual Studio Codeが起動し拡張機能なしでギリギリ使用できる環境です。
※筆者の主観とPCの構成にも左右されるため、参考程度でお願いします。
筆者が使用してみての推奨環境
- OS
- Windows10 Home 64ビット
- Linux(Ubuntu16.04) 64ビット
※macOSでは未検証のため不明
- CPU
- Core i3-3217U以上
- メモリ(RAM)
- 8 GB以上
- グラフィックボード
-なし - HDD/SSD空き容量
- 4 GB以上
※Visual Studio Codeがほぼノンストレスで使用できる環境です。
※筆者の主観とPCの構成にも左右されるため、参考程度でお願いします。
導入方法(Visual Studio Code)
-
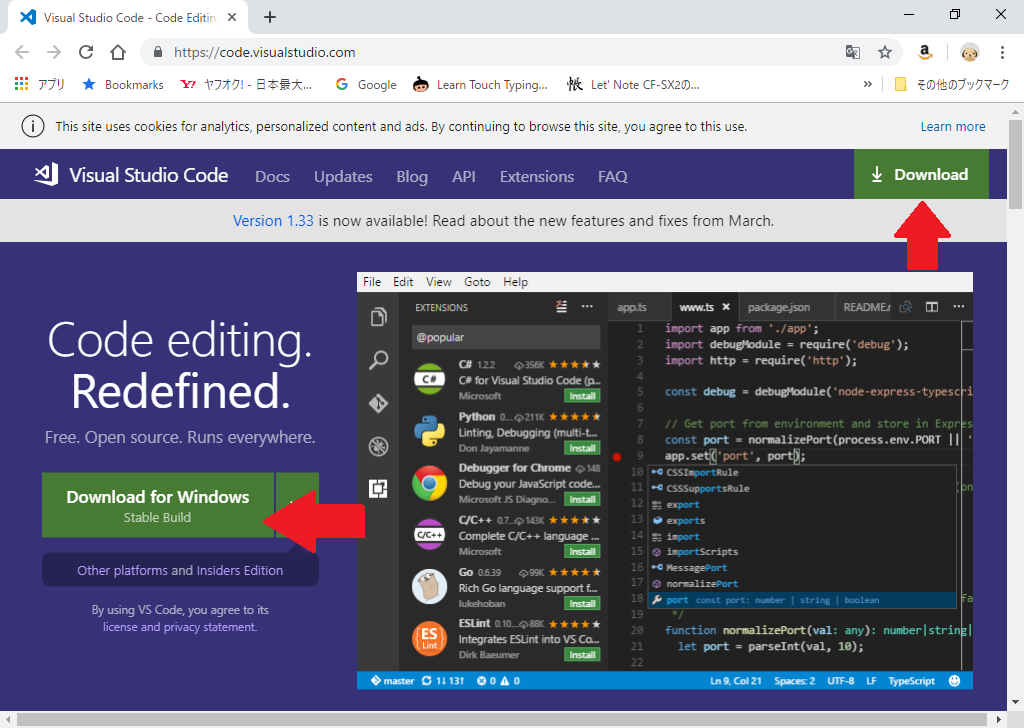
Visual Studio Code公式ダウンロードサイトに移動する
Visual Studio Code公式ダウンロードサイト -
下記画像の赤矢印の部分をクリックしてインストーラーをダウンロードする
※画面右上と中央左側のダウンロードボタンどちらでもダウンロード可能

-
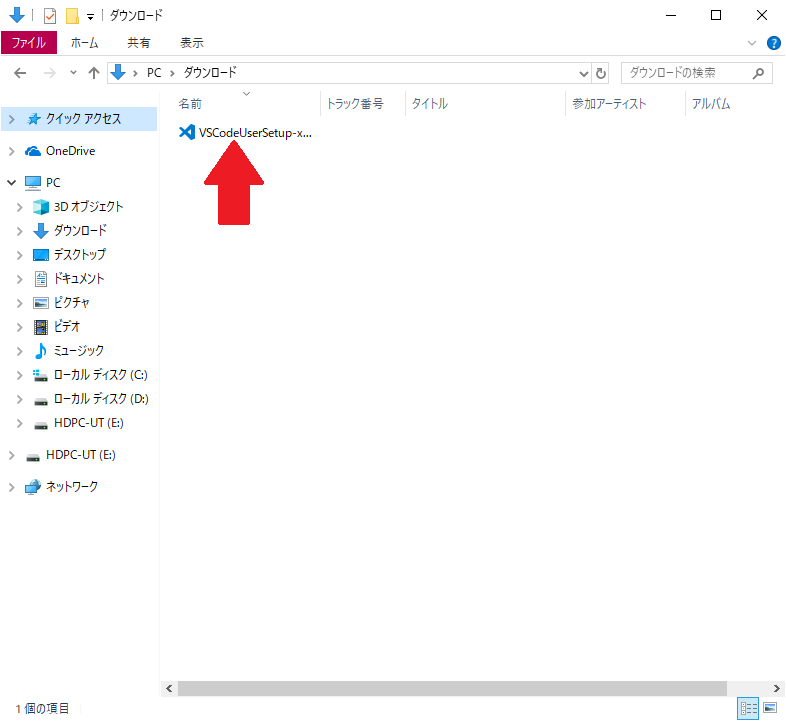
ダウンロードしたインストーラをダブルクリックで開く
※通常ブラウザからダウンロードされたファイルはC:\Users"個々のユーザ名"\Downloadsにあります

-
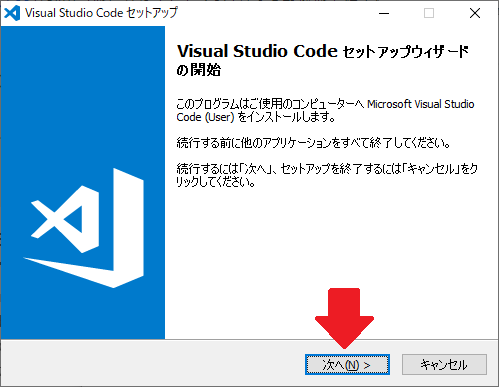
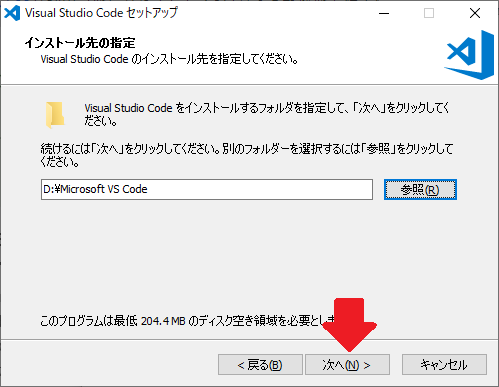
インストール先を問われるのでお好みの場所を選び「次へ(N)>」をクリック
※起動が速くなるのでSSDドライブにインストールをするのがおすすめ

-
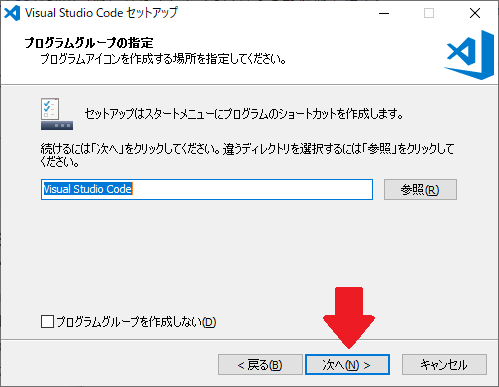
Visual Studio Codeのショートカットをスタートメニューに作成するか問われるのでお好みで指定し「次へ(N)>」をクリック
※作成したくない場合は左下の「プログラムグループを作成しない(D)」にチェックを入れ「次へ(N)>」をクリック

-
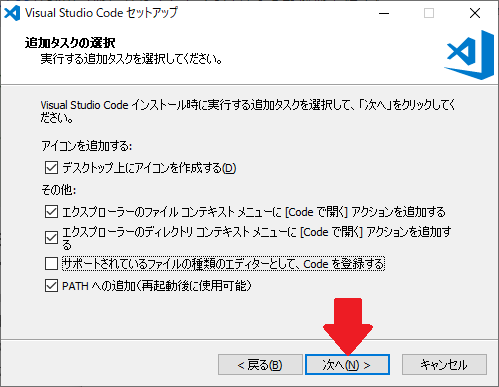
デスクトップにアイコンを作成するかなどを問われるのでお好みでチェックを入れて「次へ(N)>」をクリック
-
デスクトップ上にアイコンを作成する(D)
文字通りデスクトップ上にVisual Studio Codeのアイコンを作るかの選択 -
エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する
エクスプローラー上の任意のファイルを右クリックし開くとき、「Codeで開く」が現れるようにするかの選択 -
エクスプローラーのディレクトリコンテキストメニューに[Codeで開く]アクションを追加する
エクスプローラー上の任意のフォルダを右クリックし開くとき、「Codeで開く」が現れるようにするかの選択 -
サポートされているファイルの種類のエディターとしてCodeを登録する
ファイルに関連づけるアプリとしてVisual Studio Codeを登録するかの選択 -
PATHへの追加(再起動後に使用可能)
Visual Studio CodeのexeファイルまでのファイルパスをWindowsの環境変数に追加するかの選択

-
デスクトップ上にアイコンを作成する(D)
-
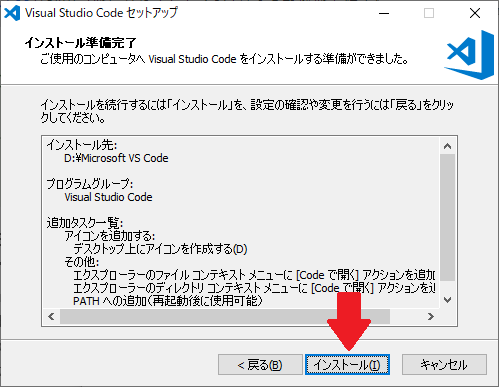
インストール時の設定確認画面が表示される、設定した表示のままでインストールを開始するなら「インストール(I)」をクリックする、設定が気に入らないときは「<戻る(B)」をクリックし再設定を行う

-
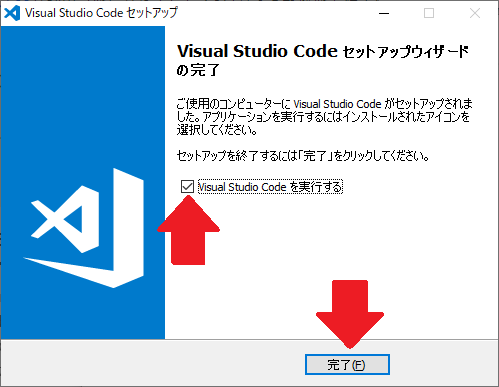
正常にインストールが完了すると下記の画面が現れるので「Visual Studio Codeを実行する」のチェックボックスにチェックを入れ、「完了(F)」をクリックする

-
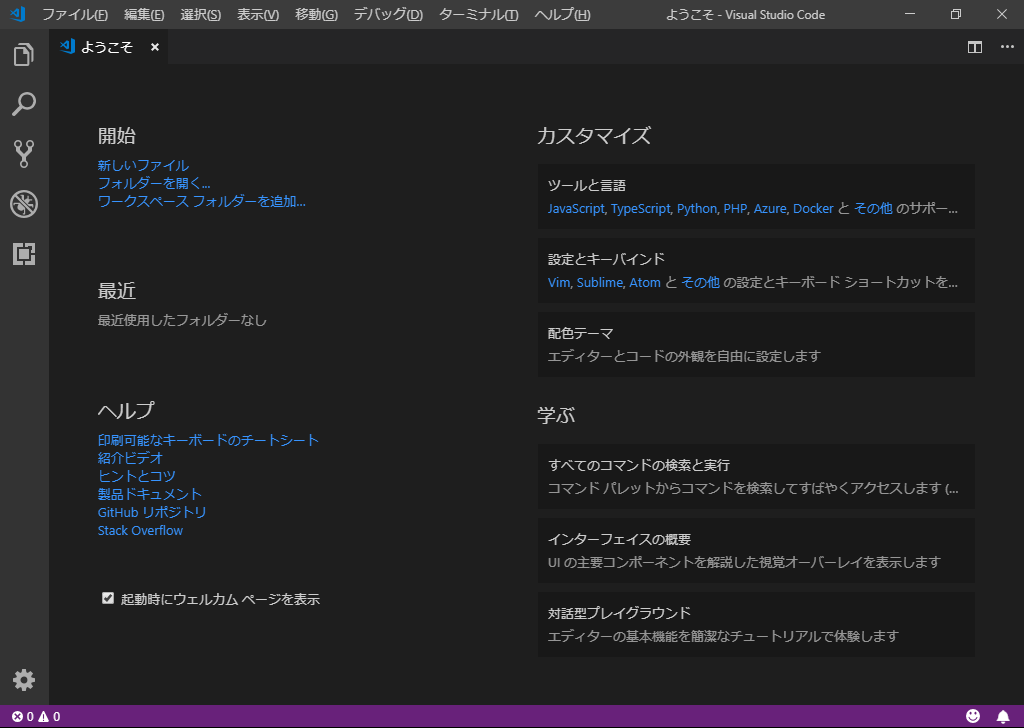
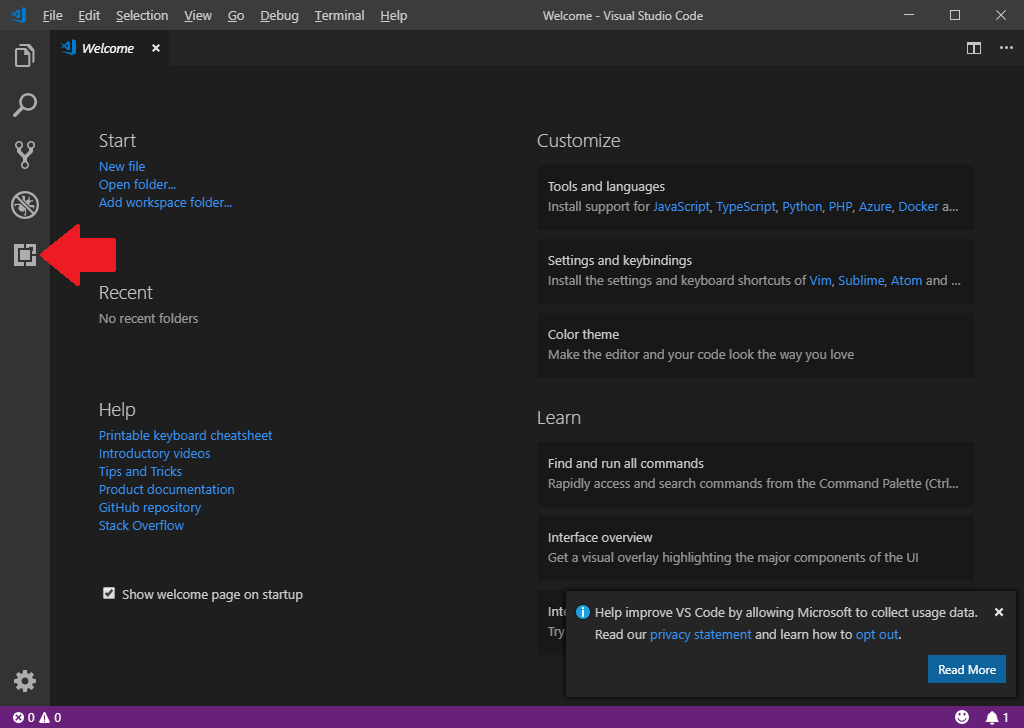
Visual Studio Codeが起動しWelcome画面が起動する
赤矢印で指している部分をクリックすることで拡張機能(プラグイン)を検索するバーを呼びだすことが可能

導入方法(Japanese Language Pack for Visual Studio Code)
-
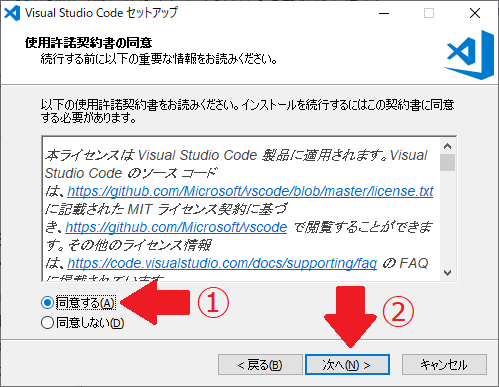
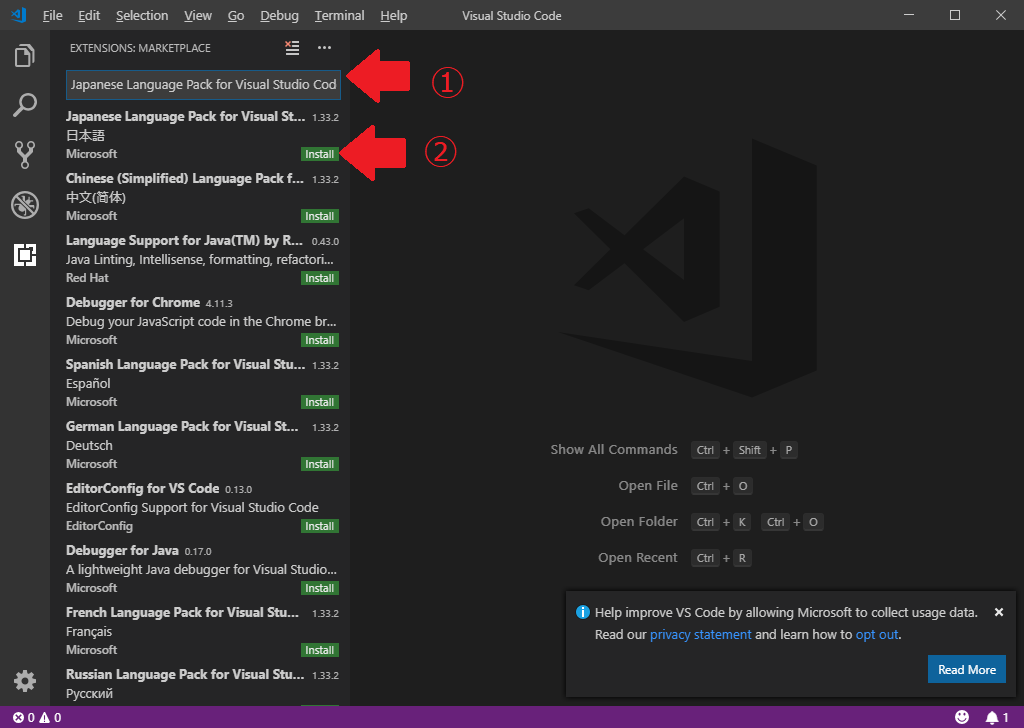
下記のような検索バーが展開されるので①の赤矢印の検索キーワード入力箇所に「Japanese Language Pack for Visual Studio Code」と入力し、②の部分の「Install」をクリックする

-
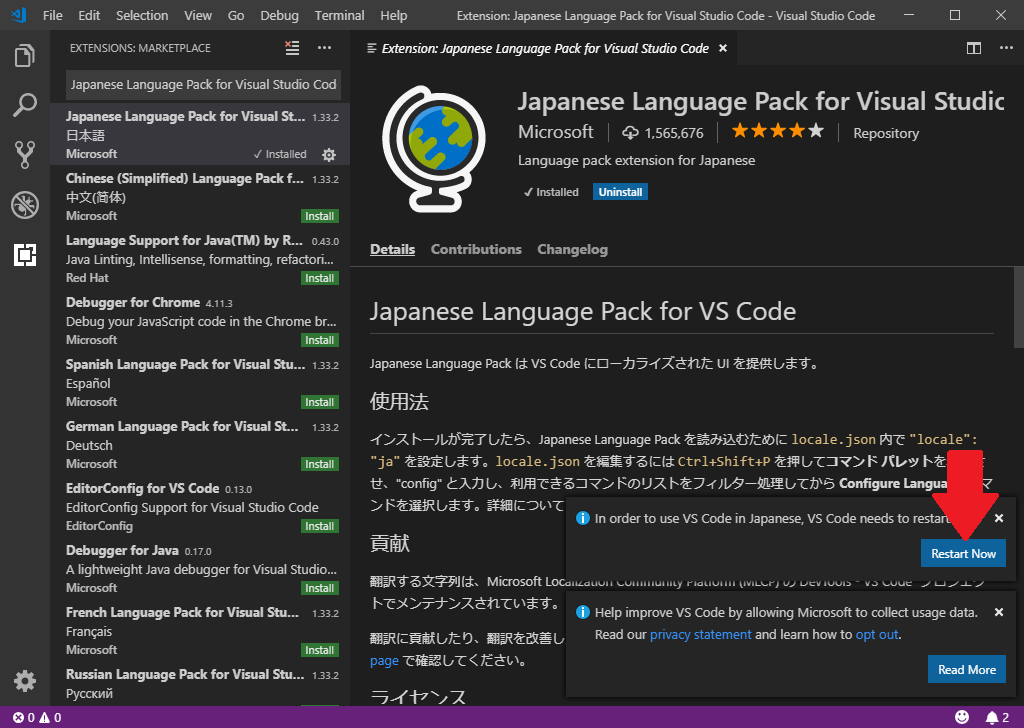
「Japanese Language Pack for Visual Studio Code」の紹介ページが表示され、画面右下の「Restart Now」をクリックする
※Visual Studio Codeのウインド自体を「×」ボタンで消して再度起動させてもOK

まとめ
- 2019/05/08現在のVisual Studio Codeの導入方法を記載した
- 細かい設定はともかく上記の方法を実施すればとりあえずVisual Studio Codeが使える状態になる(のはずです。手順たりなかったら教えてくださいすいません。。。)
余談
- 今後、筆者が便利に思うVisual Studio Codeの拡張機能(プラグイン)も記事にする予定
- Visual Studio Codeを用いたMarkdown記法の紹介と便利な利用法も記事にする予定
※上記の記事は本記事にリンクを載せるつもりです。ただいま準備中ですのでしばらくお待ちください。
2019/06/29 追記
Visual Studio CodeにてMarkdownを記載する方法の記事を投稿しました。下記に当該記事へのリンクを張ります。
Visual Studio Code で Markdown を 書く 方法 ~画像付き解説~