目的
- コードでシーケンス図やガントチャートを書くことの出来るmermaidと言うものをまとめる
※本記事ではmermaidの紹介を主に行う。mermaidを描く方法は「コード で シーケンス図等 を 描く ~mermaidで図を描く~ mermaidまとめ②」で記載。該当記事はこちら
この記事のターゲット
mermaidって??
- 一言で言うならソースコードで図形が描けるもの。
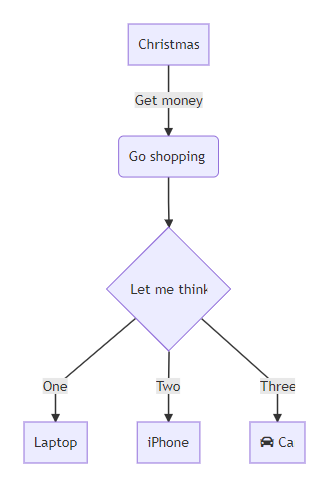
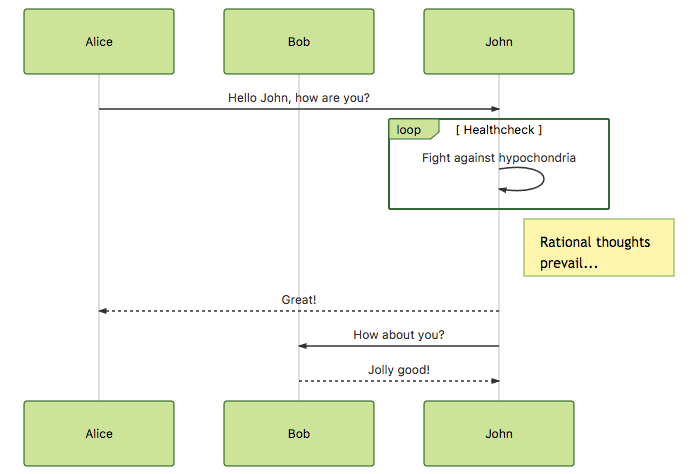
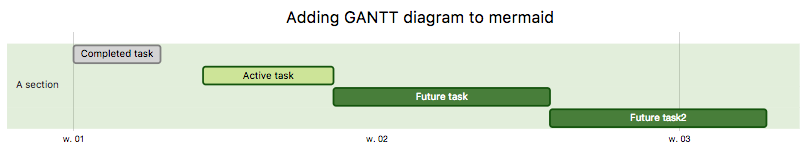
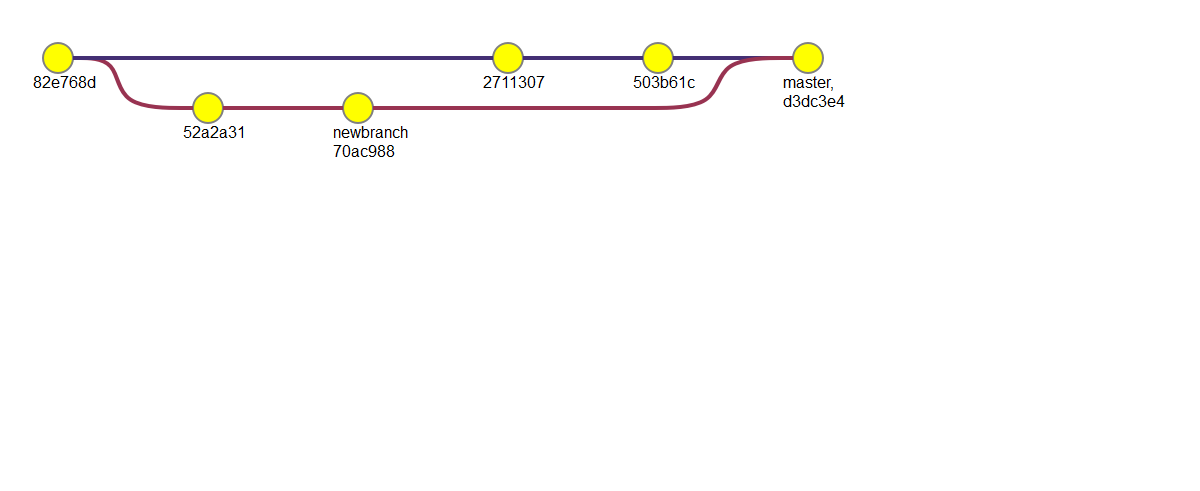
- フローチャート、シーケンス図、ガントチャート図、※Gitグラフをソースコードで作成出来る。
※Gitグラフは現在実装段階で完全サポートされていません。
mermaidのいいところ
- 各種図の見た目がほぼ決まっているので、記法に従って書くことによりだれでも簡単に図を書くことが出来る
- Markdownファイルに記載することができる。
- 公式のサイトの書き方の例が英語だけどわかりやすい
公式サイトはこちら - オンラインサイトで作成した図形をsvgファイルに出力できる
サイト名は「Mermaid Live Editor」
出力サイトはこちら - Visual Studio Code(エディタ)でリアルタイムプレビュー表示が行えるプラグインがある
Visual Studio Codeの導入に関してはこちら
mermaidのよくないところ
- Visual Studio Codeを使用しないと.png/.jpegで出力できない。
- オンラインサイトでの出力だとsvgファイルにしか出力できない。
svgファイルについてはこちら - 細かい調整(フローのテキストの種類を変更したいなど)ができない。
- 職場で使用する際はメンテナンス性に難あり。
※Excelと違い、全員にmermaidの知識が必要になる
mermaidの記載方法
- 記載方法は大きく分けて二種類ある。
- Markdownのコマンドブロック内に記載する。
Markdownドキュメント内の一部としてmermaidの表を使用したいときに効果的。
※ただしHTML出力はうまくいかないことがある。本件については後述する。 - 公式のオンライン出力サイトに記載する。
svgファイルとして図を取得したいときに効果的。
- Markdownのコマンドブロック内に記載する。
まとめ
- mermaidではコードで図を書くことができる。
- フロー、シーケンス、ガントチャート、Gitグラフは作れる。
- 出力拡張子がちょっとだけ特殊(出力サイトではsvgのみ)
- 簡単にかっこいい図が書ける。