目的
- mermaidで実際に図形を描く方法をまとめる
※本記事ではmermaidを描く方法の紹介を主に行う。mermaidの出力する方法は「コード で シーケンス図等 を 描く ~mermaidの図を出力する~ mermaidまとめ③」で記載予定、記載後本記事にリンクを貼る予定。
この記事のターゲット
- mermaidがどういうものかのイメージはついたが、どうやってコードを書くかわからない方
- mermaidで図を作ってみたくてうずうずしている方
- mermaidが気になっているが書き方次第で導入を迷っている方
※mermaidの基本を知りたい方はこちら
押さえるポイント
- svgファイルとして出力したいときとMarkdownファイルに図として挿入したい時とで記載する場所が異なる。
- svgファイルが欲しい時→mermaid公式のMermaid Live EditorのCodeの部分に記載する。
- Markdownファイルに図として挿入したい時→コードブロックでmermaidを指定して記載する。
サンプルコード
本記事の説明で使用するサンプルコードを記載する。
※記載方法は別途記事でまとめる予定なので、今回は単純に下記のコードをテンプレートとしてコピーして使ってください。
書き方の例(svgファイルが欲しいとき)
-
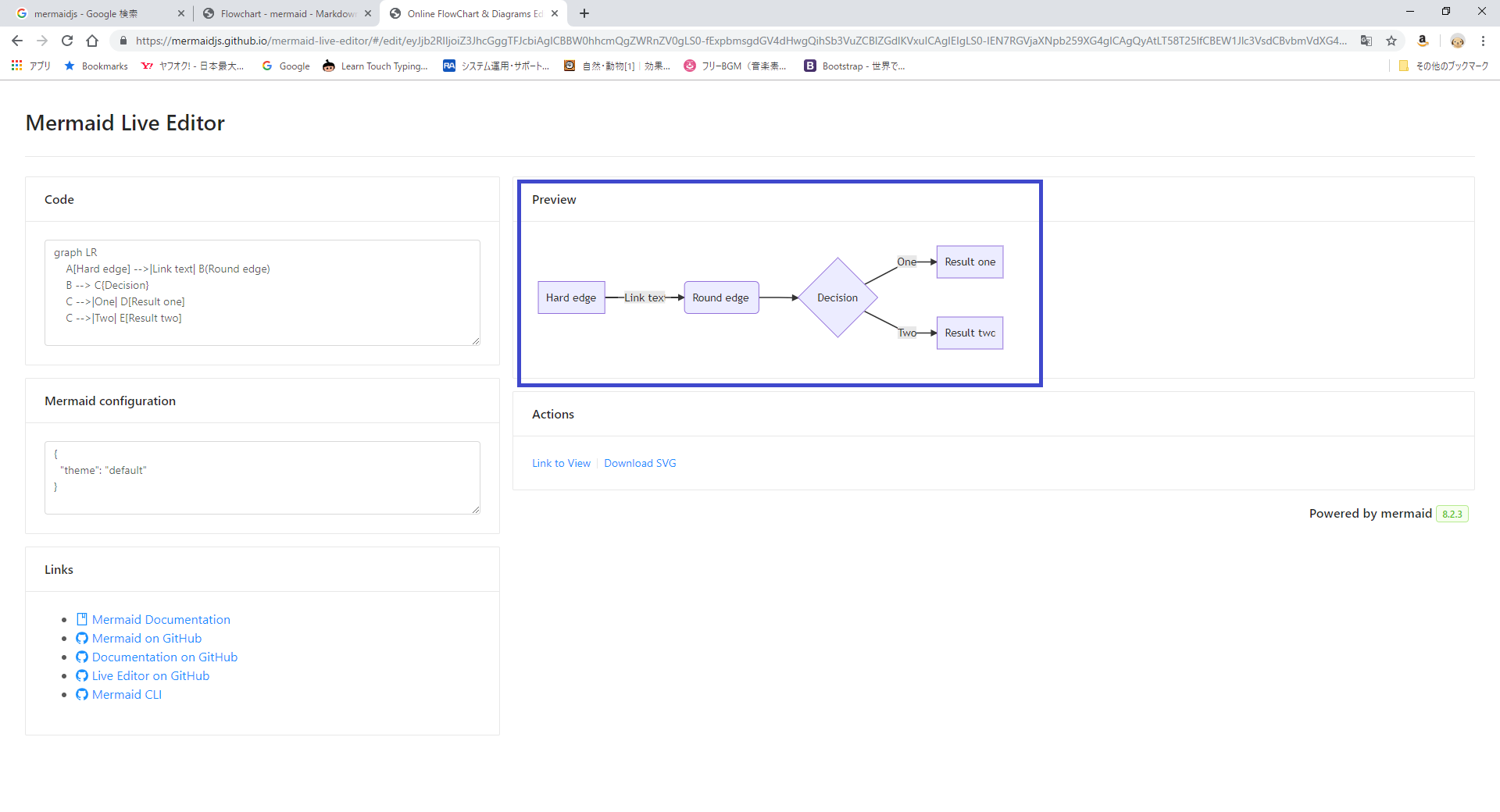
下記webサイトにアクセスする。下記にリンク先のスクリーンショットを貼る
Mermaid Live Editor
書き方の例(Markdownファイルに図として挿入したいとき)
- mermaidのプレビューを行うプラグイン
Markdown Previw Mermaid Supportをインストールする
※プラグインのインストール方法は下記記事の日本語プラグインのインストール方法を参考にインストールをお願い致します。Visual Studio Code 導入方法 VSCode ダウンロードから日本語化対応まで~画像付き導入解説~ - 新規のMarkdownファイルを作成する。
Visual Studio CodeでのMarkdownファイルの作成方法はこちら - コマンドブロックを作成する。
Markdown記法の基本はこちら - コマンドブロック内に記載するコードを
mermaidとして設定する。

- コマンドブロック内に、前述したサンプルコードをコピーして貼り付け、赤矢印のプレビューボタンを押す。(筆者のプレビューボタンは二つあるがここでは気にしないこと)

- 下記画像のような図がプレビューに表示されれば記載完了

まとめ
- 図をsvgファイルとして取得したいときはMermaid Live Editorを利用する。
- 図をMarkdownファイルに乗せたいときはコマンドブロック内に記載する。