概要
- 別記事で導入方法を紹介したVScodeの拡張機能 Thunder Clientにて変数を定義して使用する方法をまとめる。
前提
- 導入方法は下記の記事で紹介している。
- 導入が完了し簡単なレスポンスとリクエストで動作確認ができているものとする。
やること
-
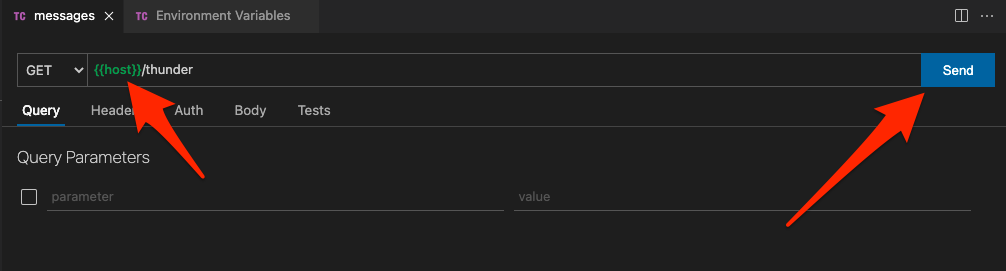
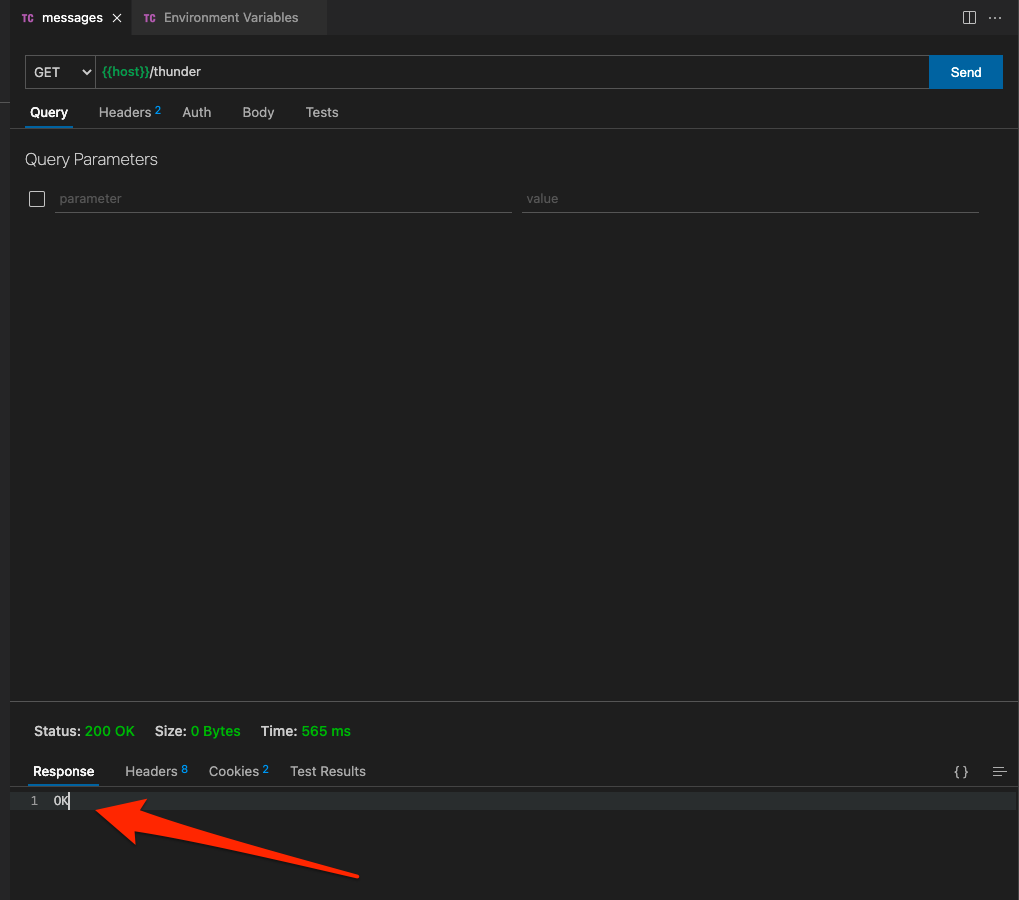
リクエストのURLで使用している
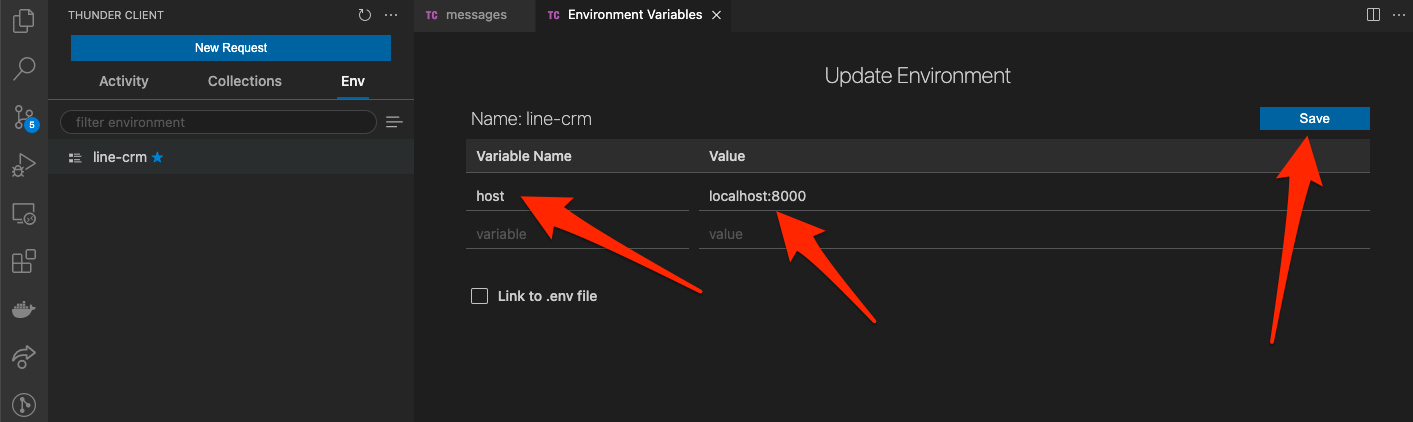
localhost:8000の値を変数として定義し、複数のリクエストで値を使い回せる様にする。(筆者はhttp://を省略していますが明示的に記載したほうが良いかもしれません。)変数名 値 host localhost:8000
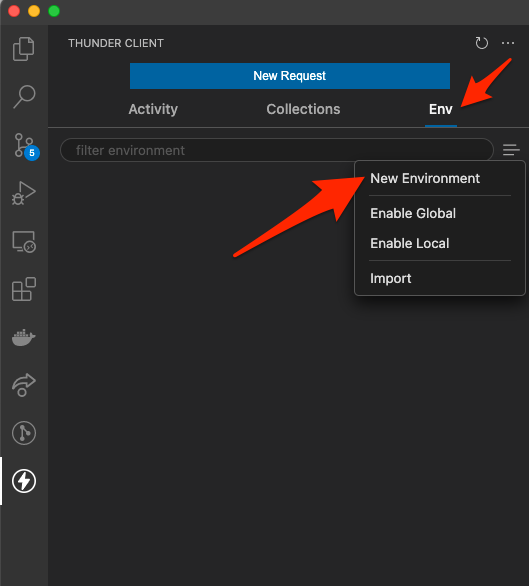
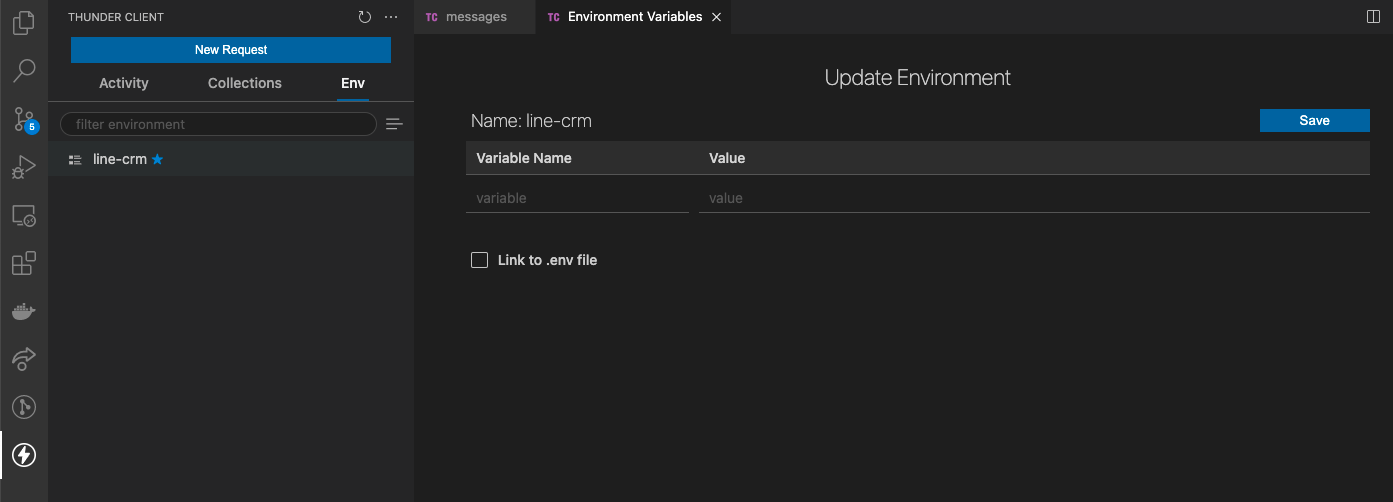
設定グループの作成と変数の定義
-
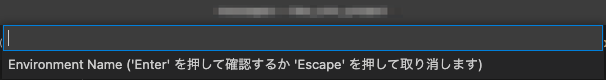
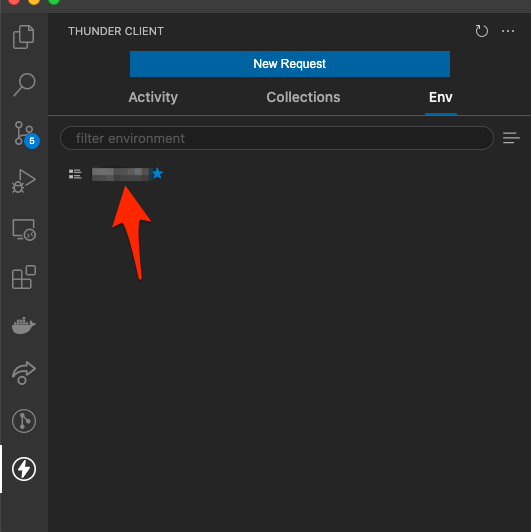
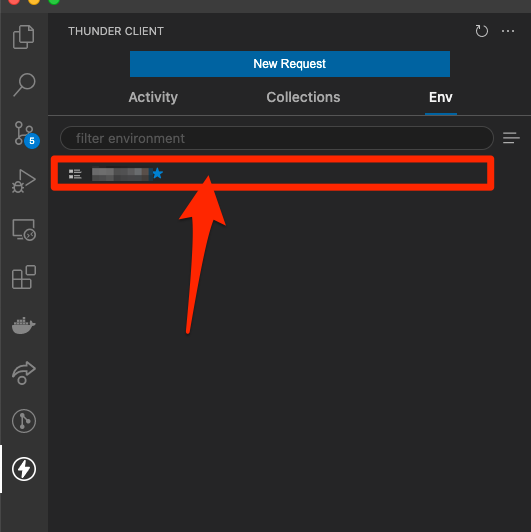
設定グループの作成
-
変数の定義