どういう記事?
- Windows環境でMicrosoftのAzureのボットアプリを開発(オウム返しBotのテストまで)するやり方メモです。
-
公式ガイドに沿ってやってみたことはあったのですが、正直結構
めんどくさい細かく手順を踏んでいてなかなか動作までたどり着かなかったので、とにかくまずは動かす環境を最短で整えよう!と思ってやってみました。 - もっと賢いやり方はあるのかもしれませんので、とりあえず早く動かしたい!という目的の人向けです。
事前準備
1.Azure上へのリソースの作成
最初はローカル側でいろいろやってみていたのですが、Azure側に先にボットアプリをサンプルコードでデプロイして、そのコードをダウンロードしてきていじった方がなんだかんだシンプルだったので、その戦法で…。
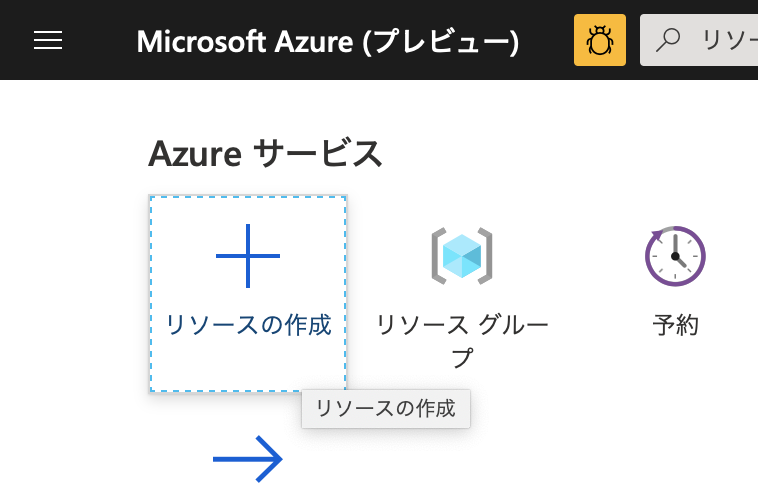
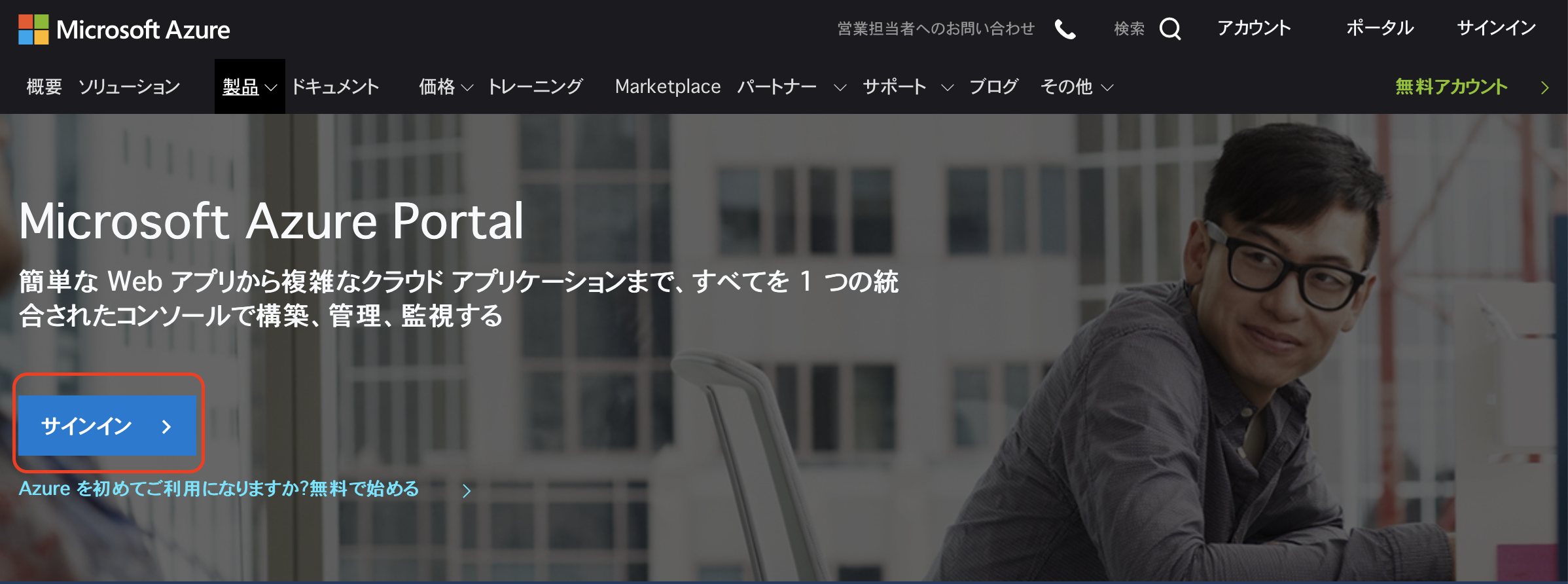
まず、自分のAzureアカウントでAzureポータルへサインインします。

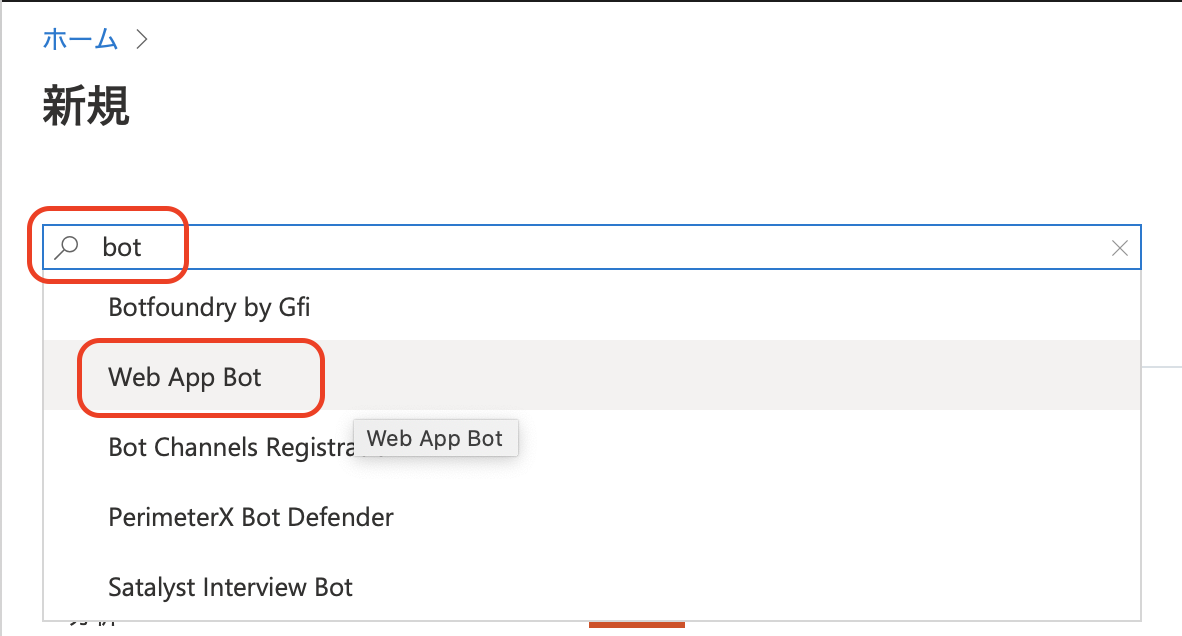
検索ボックスでbotと入力すると出てくるWeb App Botを選択します。

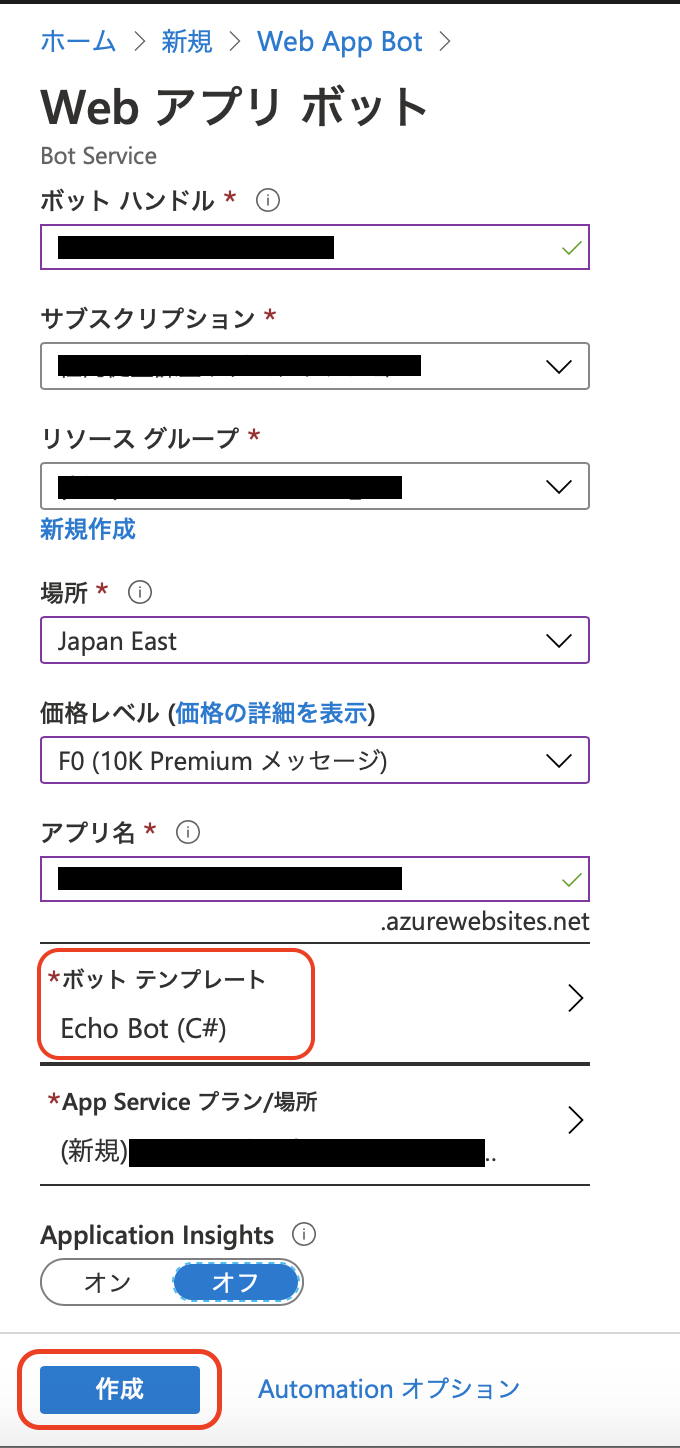
必要な情報を入力します。今回はAzureやBotに関する詳細は、他にたくさん記事があるので省略させていただきます。私が以前書いた記事でもちょっと取り上げていたりしますので、気になる方は見てやってください。
黒塗り部分は個人個人のものを自由に入力してOKです。
場所は自分の場所の近く、価格レベルは無料のF0を選択しています。
ボットテンプレートの部分のみ、今回はオウム返しボット(Echo Bot)をC#で作るので、この通りに選択してください。
あとはApplication Insightsというアプリの監視に関する機能は今回は不要なためオフにしております。
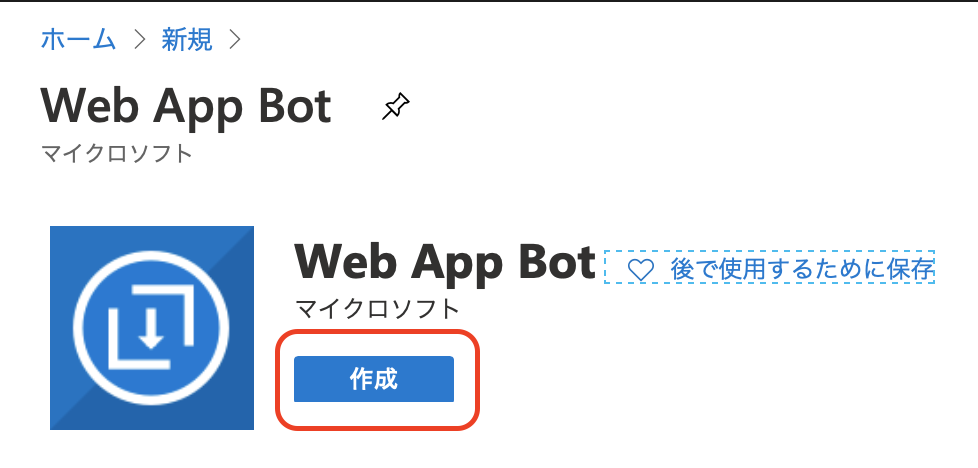
入力し終わったら作成をクリックして、リソースがデプロイされるのを待ちます。

2.Azure上でテスト
リソースがデプロイされたら、テストしてみたくなりますよね。してみましょう。
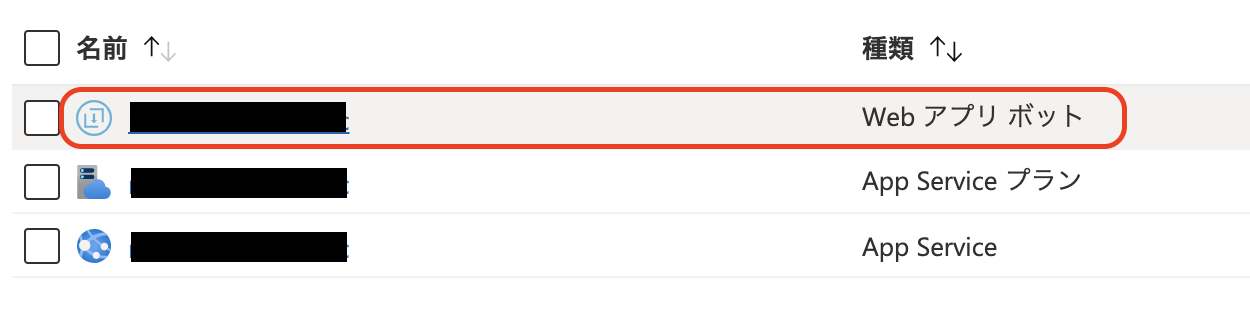
今デプロイしたリソースの中からWebアプリボットを選択します。

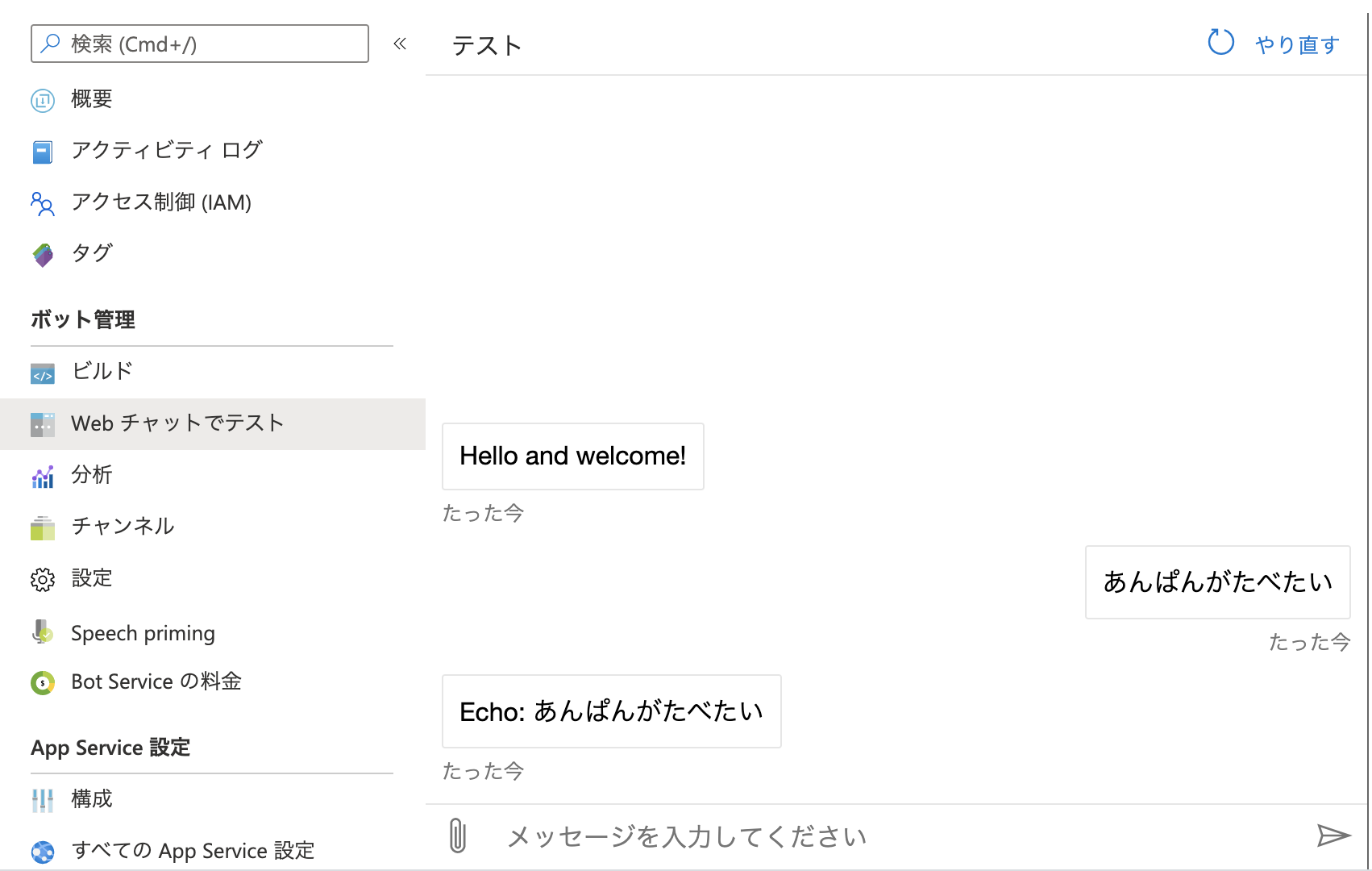
Webチャットでテストからチャットのテストができますので、くだらないことを話しかけて、オウム返ししてくれるか試してみましょう。

3.ソースコードのダウンロード
動作確認ができたので、このソースコードをローカルのWindows環境へダウンロードしていきます。
左メニューの「概要」→「ボットソースのダウンロードをクリックします。

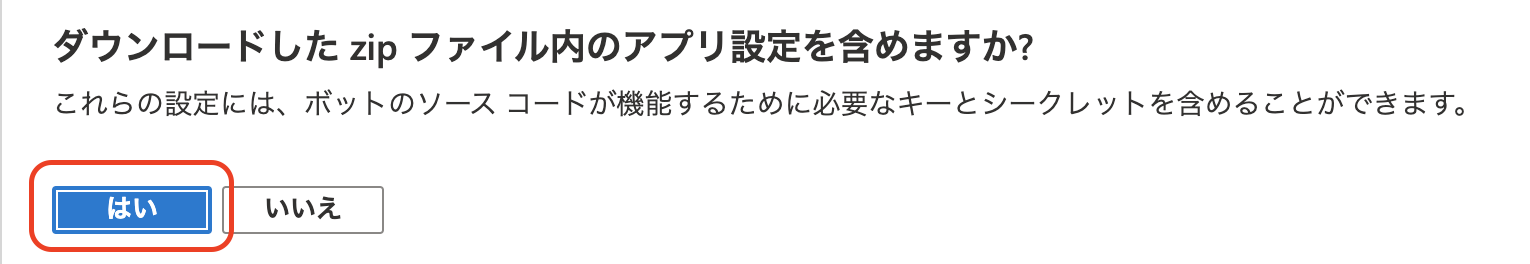
アプリ設定を含めるかどうかと聞かれるのではいにしておきます。

ちょっと待つとzipがダウンロードできますので、任意のフォルダで解凍しておきます。
4.ローカルでのソースコードの確認
さきほどダウンロード&解凍したフォルダの中にあるEchoBot.slnを選択すると、Visual Studio 2019が起動します。
ソリューションエクスプローラーでBotsフォルダを展開していくと、EchoBot.csの部分で、オウム返し部分のソースコードが得られます。

続いて、appsettings.jsonを開き、Microsoft App IDとMicrosoft App Passwordという値があるので、あとで使うのでコピペしておきます。

5.ローカルでのテスト
Bot Framework Emulatorを使って、ローカルでテストができるようにしましょう。
Visual Studio 2019の上の方にある「▶︎ IIS Express」でプログラムを実行します。

ビルドが走るのを待って、勝手にブラウザ上でこんな画面が出てきたらOKです。

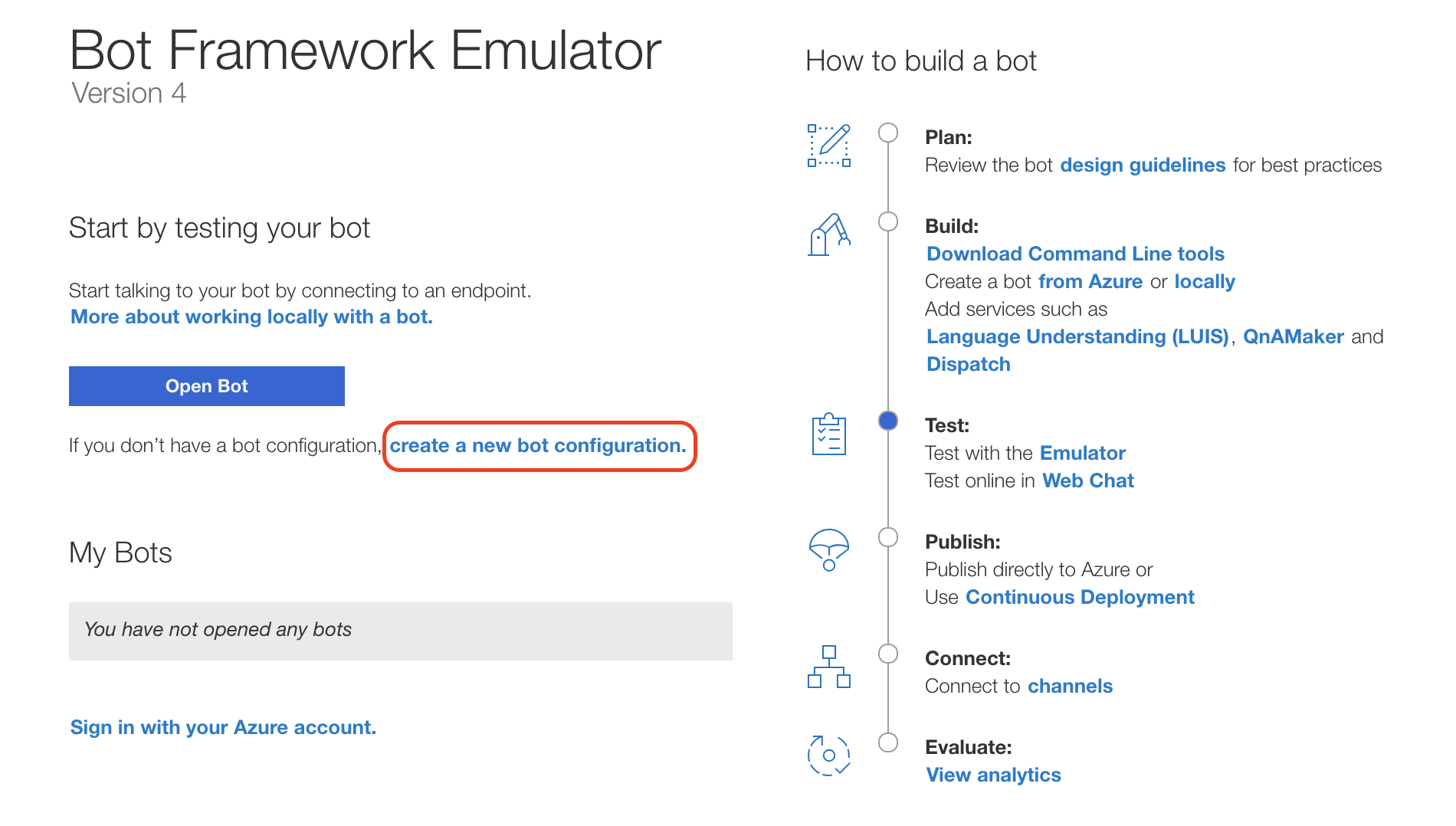
Bot Framework Emulatorを起動し、**create a new bot configuration.**をクリックします。

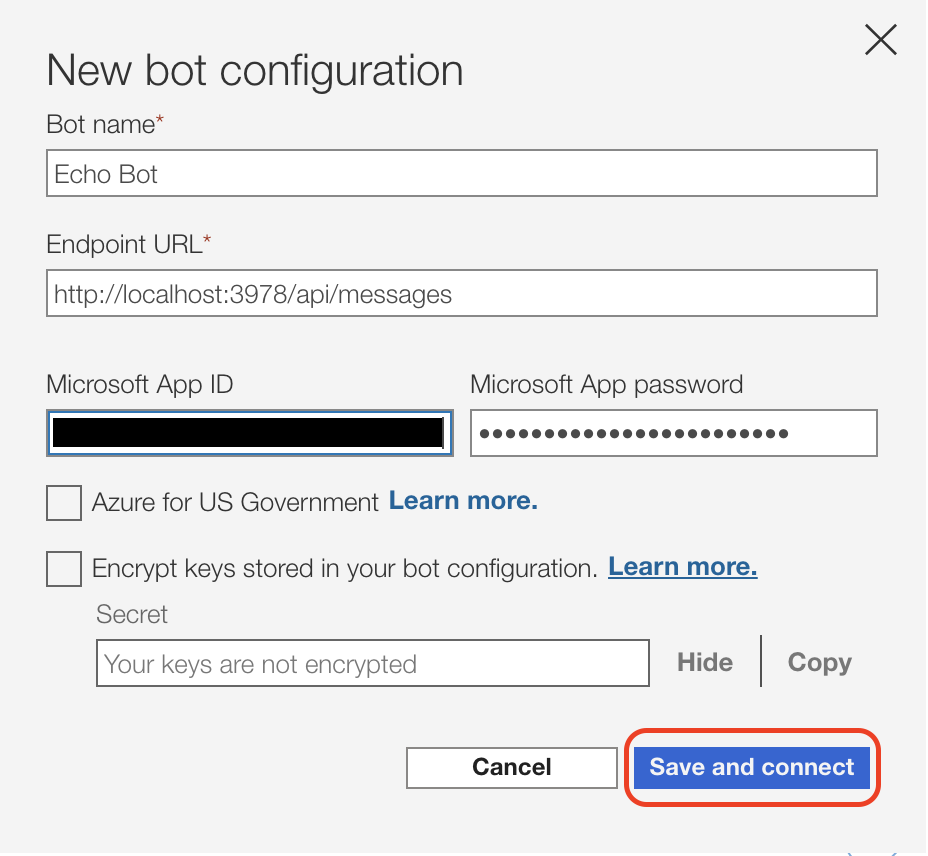
ボットの接続に関する設定を入力していきます。
- Bot name:なんでもOKです。
- Endpoint URL:
http://localhost:3978/api/messagesを入れます。
(正確には、http://localhost:3978の部分は先ほど「▶ IIS Express」した際ブラウザに表示されたURLとなります。大抵はhttp://localhost:3978になっているかと思います) - Microsoft App ID:先ほどappsettings.jsonからコピペしたものを入れます。
- Microsoft App Password:先ほどappsettings.jsonからコピペしたものを入れます。

全て入力したらSave and Connectをクリックしてわかりやすいところに保存します。
Bot Emulatorが開くので、試しにボットに話しかけてみて、オウム返しされたら成功です!

6.Azureにデプロイする
さてそれでは、ちょっとだけコードを変更して、Azureに再度デプロイしてみます。
一旦Visual Studio 2019の画面上の方にある「■」ボタンを押して、プログラムの実行を停止します。

そしてこんなかんじで、EchoBot.csのコードを変更し、ボットの発言ををゆるい日本語にしてみました。

変更したコードをCrtl+Sなどで保存したら、このコードをAzureにデプロイしてみます。
EchoBotのプロジェクトを右クリックし、発行をクリックし、Azure、**Azure App Service(Windows)**の順で選択します。
途中、Azureへのサインインが要求されたら、サインインをします。

どのリソースにデプロイするのか聞かれるので、本記事中で最初に作ったリソースを選択し、完了をクリックします。

以下のような画面になるので、発行をクリックし、Azure上に発行(デプロイ)されるのを待ちます。

無事Azureにデプロイされたら、自動的にブラウザにこのような画面が表示されます。
一見「ん?さっきも見たぞ?」という画面ですが、URLを確認してhttps://設定したアプリ名.azurewebsites.netとなっていたらOKです。ローカルPC上ではなく、Azure上のアプリにアクセスしています。

7.Azureポータル上でテスト
それでは最後に、Azureポータルに戻って、2.Azure上でテストと同じ方法でテストをしてみましょう。コードの変更が反映されていたら成功です!

ちなみに、2回目以降のAzureへのデプロイ時も同様に、EhcoBot右クリックからの発行で、発行ボタンをクリックすれば、前回デプロイしたリソースへデプロイ可能になっていますので、デプロイ先のリソースをいちいち選択する必要はないです。