どういう記事?
Azure素人の自分がMicrosoft AzureのBot FrameworkとCognitive Serviceと触れ合いながら、難易度も人への接し方も**“やさしい”**チャットボットを作ってみた際の備忘録の第1部です。
PowerPointで記録していたものをQiita化してみたものになるので、そんな感じの画像が頻出します。
Qiita初心者なので、書き方が下手でも広い心で許してほしいです。そして全体的にゆるいです。
何を作るの?
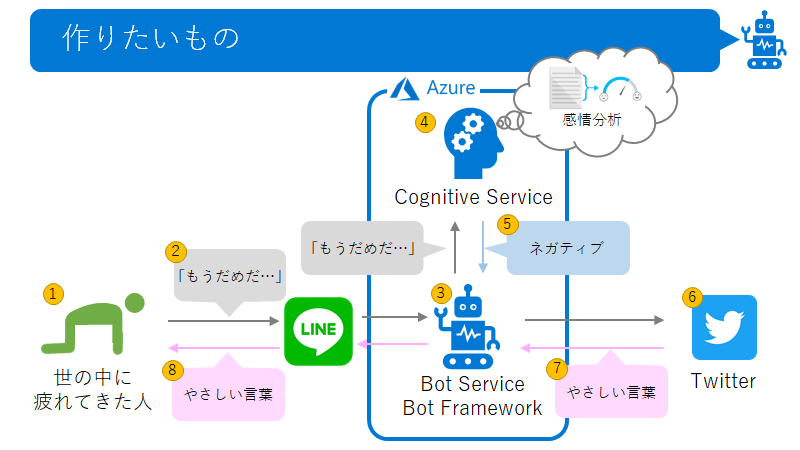
図で表すとこんなかんじのくだらないボットを作ります。
以下、図中の番号に沿って何を表しているか簡単に説明。
- まず、どこのご家庭にもある「世の中に疲れてきた人」を用意します。
- 「世の中に疲れてきた人」は絶望をLINEでつぶやきます。
- Azure Bot Service/Bot Frameworkにより構成されたチャットボットに伝わります。
- Azure Cognitive ServiceのText Analyticsというサービスを使って、その発言がネガティブなのかポジティブなのかの判定を行います。
- 発言がネガティブと判定され、ボットアプリに戻ってきます。
- すかさずTwitter上で、偉人さんたちのありがたく、やさしいお言葉を発言しているボットと連携します(そういうBotがあるので使わせていただきます)。
- 偉人さんのやさしい言葉をランダムで取得し、ボット経由で「世の中に疲れた人」に伝えます。
- それを受けて、「世の中に疲れた人」はちょっと元気になり、明日を強く生きることができます。
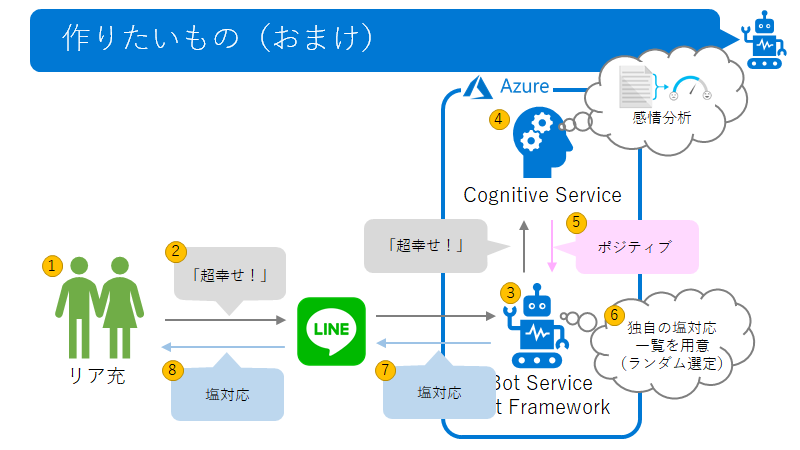
ちなみに、もし1の段階で「世の中に疲れてきた人」ではなく「リア充」が用意された場合については以下の通り。
- うっかり「リア充」があらわれます。
- 「リア充」はリア充めいた発言をLINEでつぶやきます。
- Azure Bot Service/Bot Frameworkにより構成されたチャットボットに伝わります。
- Azure Cognitive ServiceのText Analyticsというサービスを使って、その発言がネガティブなのかポジティブなのかの判定を行います。
- 発言がポジティブと判定され、ボットアプリに戻ってきます。
- アプリ内に用意した独自の塩対応フレーズ一覧(単なるテキストが入った配列)にアクセスします。
- 塩対応フレーズ一覧からランダムでフレーズを選び、ボット経由で「リア充」に伝えます。
- それを受けても「リア充」は「リア充」なので幸せいっぱいです。
…ね?やさしいチャットボットでしょ?
このボットを作ったときの私のスペック
- 開発経験
- 正式な業務としての経験はゼロ
- 業務の片手間でやったWebRTC関連のアプリ開発くらい(HTML,CSS,JS)
- C#経験は学生時代(約8年前)に某学生ITコンテストに参加した際に使ったのみで、当然記憶は皆無。
- Azure(クラウド)経験
- 転職し初めてAzureに触れて2か月ほど。
- 前職はSI(っぽいサービス)の運用保守、プロジェクトマネージャー。完全占有、完全物理環境だったのでクラウド経験ゼロ。
…つまるところ、こんなレベルの人でも作れますよーっていう記事です。
というか、こんなレベルの人がつまった部分も紹介しながら書いていきたいと思います。
アジェンダ
以下の5部構成になります。
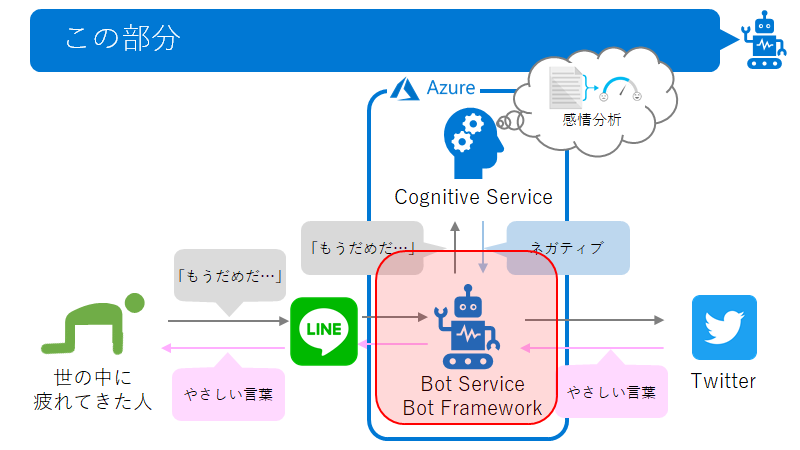
- Bot Frameworkでチャットボットを作ってみよう!←イマココ
- ボットをAzure(クラウド)にデプロイしてみよう!
- Cognitive Serviceでテキスト分析をしてみよう!
- Twitterからつぶやきをとってきてみよう!
- LINE経由でボットと話してみよう!
なお、公式ドキュメントに沿って作りましたので、それらのリンクを張り付けつつ、辿った道筋通りに書いていきます。
その筋の方からすると遠回りだったり野暮ったかったりすると思いますが、ご容赦ください。
1. Bot Frameworkでチャットボットを作ってみよう!
1.1 参考ドキュメント
Bot Framework SDK for .NET を使用したボットの作成
今回の作業は公式ドキュメントのBot Framework SDK for .NET を使用したボットの作成を参考にしています。
1.2 前提条件
まずは上記リンク内の「前提条件」の部分に従って、以下を準備します。
- Visual Studio 2017 以降
- C# 用 Bot Framework SDK v4 テンプレート
- Bot Framework Emulator
-
ASP.Net Core および C# での非同期プログラミングに関する知識←これは私は持ち合わせていませんでしたが、なんとか動くものは作れましたので、持ち合わせていない同志のみなさん、ご安心ください。
Visual Studio 2017以降の準備
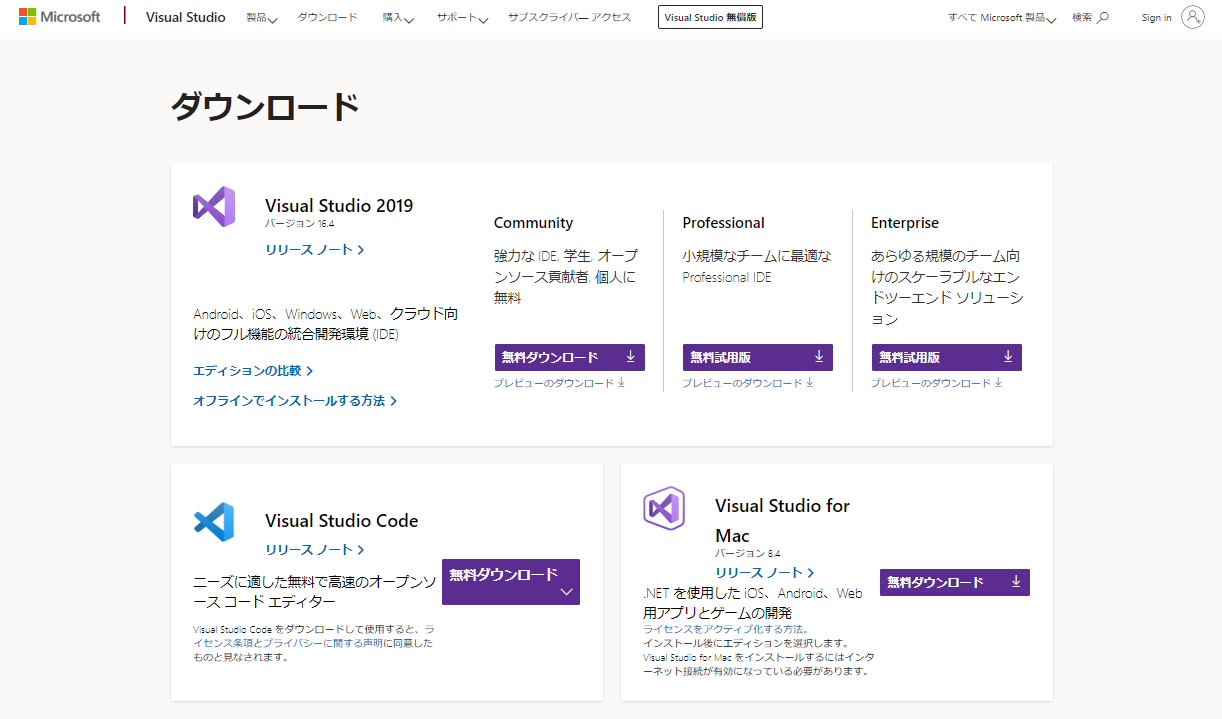
普通に公式ドキュメントのリンクを辿って、Visual Studioのダウンロードページからダウンロードできます。Visual Studio Codeも出てますが、今回は公式ドキュメント通り、Visual Studio 2019で行こうと思います。
自分に適切なエディションを選びます。Visual Studio Communityなら無料なので学生にもやさしいですね。
なお、今回は主にWindows環境を例にとって、記載していきます。

C# 用 Bot Framework SDK v4 テンプレートの準備
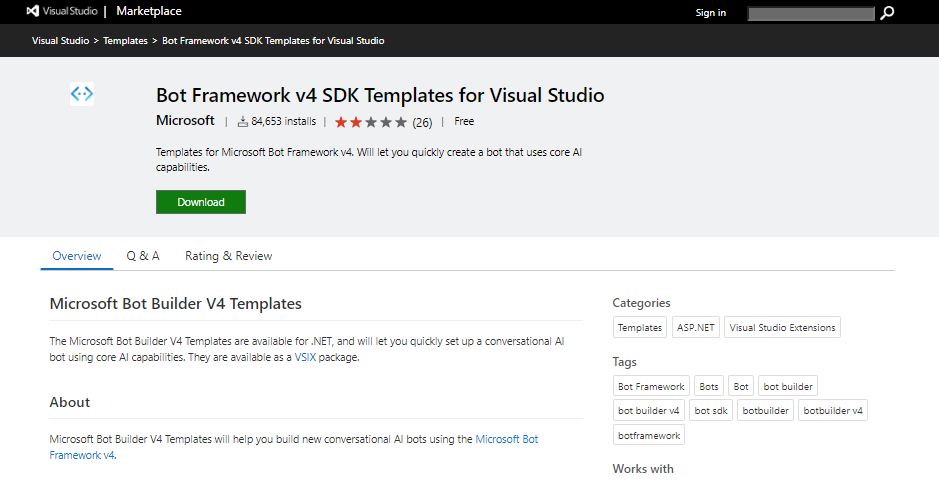
こちらも公式ドキュメントのリンクから、Bot Framework SDK テンプレートのダウンロードページへ行きます。リンク先はこんな感じのサイトです。Downloadボタンからテンプレートをダウンロードします。

※先にダウンロードしたVisual Studioが起動した状態だとインストールが先に進まないので、起動している場合は閉じてください。
なお、こちらのQ&Aによると、 Visual Studio for Macだと、この手順ではテンプレートのインストールができないようです。Macの方向けのやり方はこちらで、この手順で進めると、一気のこの記事中の1.4 Visual Studioでのボットの開始まで進めることができます。
Bot Framework Emulatorの準備
これがあると、チャットボットのプログラミングをしたあと、Azure(クラウド)上にアップしなくても、ローカルでボットとおしゃべりのテストができます。便利です。入れましょう。
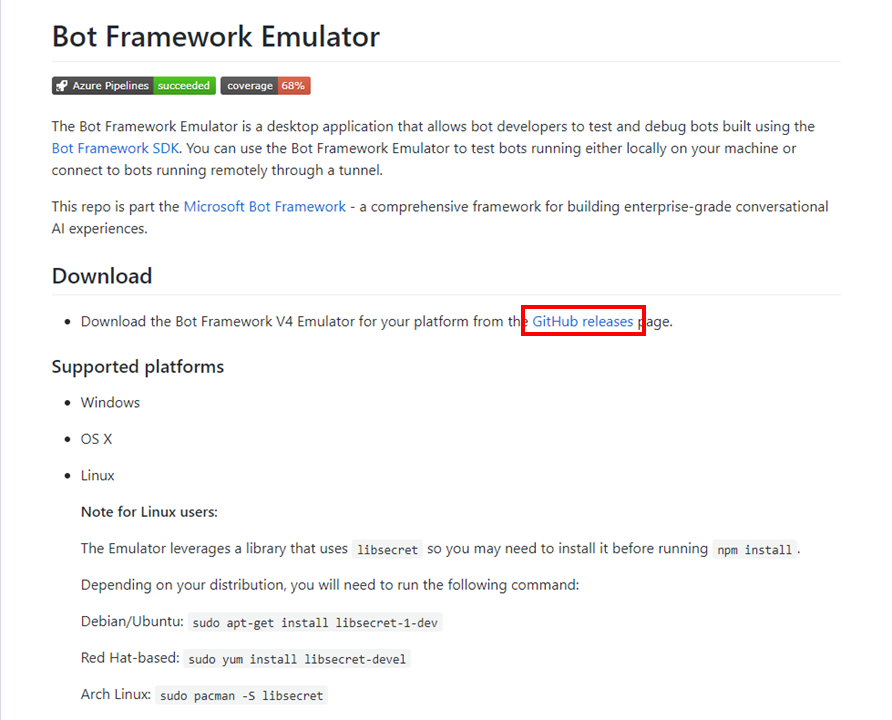
公式ドキュメントのリンクからBot Dramework Emulatorのダウンロードサイトへ行き、Downloadの欄から、ハイライトしているGithub releasesのリンクをクリックします。

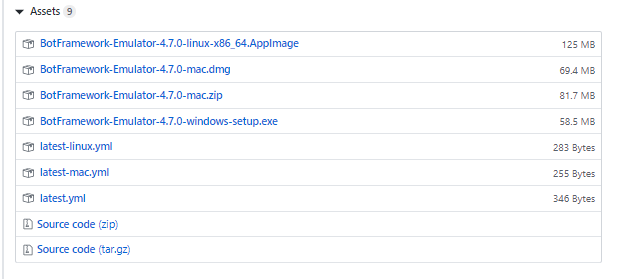
Githubに飛ぶので、下の方のAssetsから自分の環境にあったものを選んでダウンロードします。

ASP.Net Core および C# での非同期プログラミングに関する知識
これについてはいきなりどうこうできるものではないので、諦めましょう。
1.3 ボットの作成
ここからは基本的に公式ドキュメント通りに進めればよいので、そちらを見てサクサクできちゃう人はそっちのが早いかと思います。
ただ、超初心者な私は、それでも躓きポイントが多々あったので、心底細かく丁寧にもたもたと書いていきたいと思います。
Visual Studioで新しいプロジェクトを作成
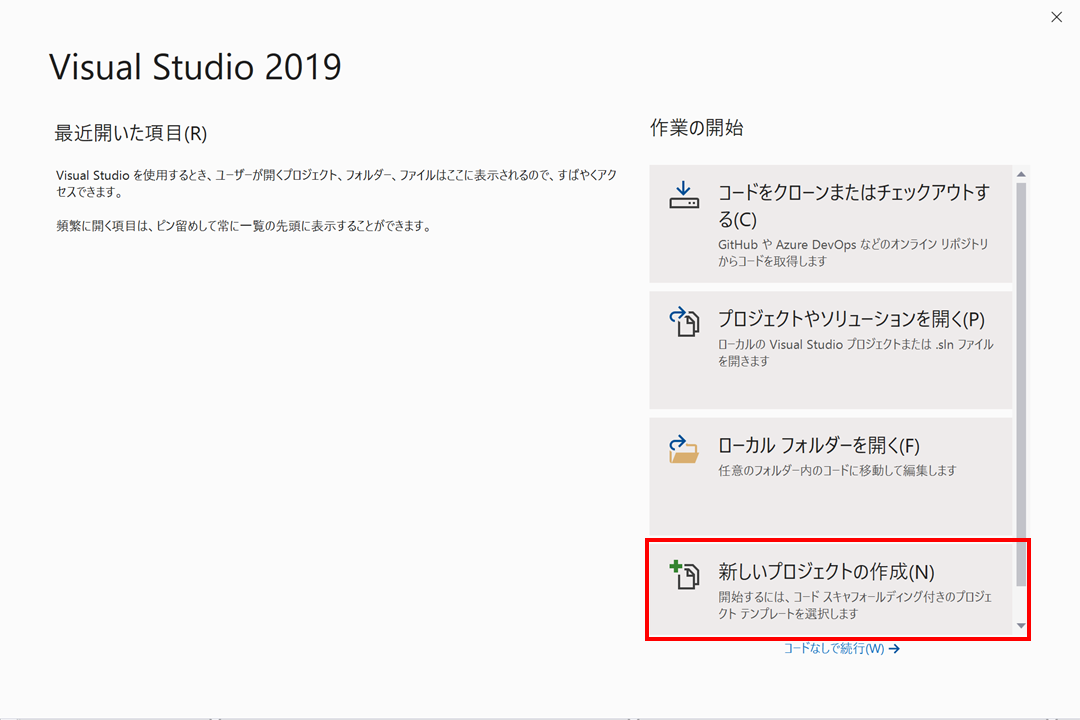
まずは前提条件で用意した、Visual Studioを起動し、作業の開始から新しいプロジェクトの作成を選びます。

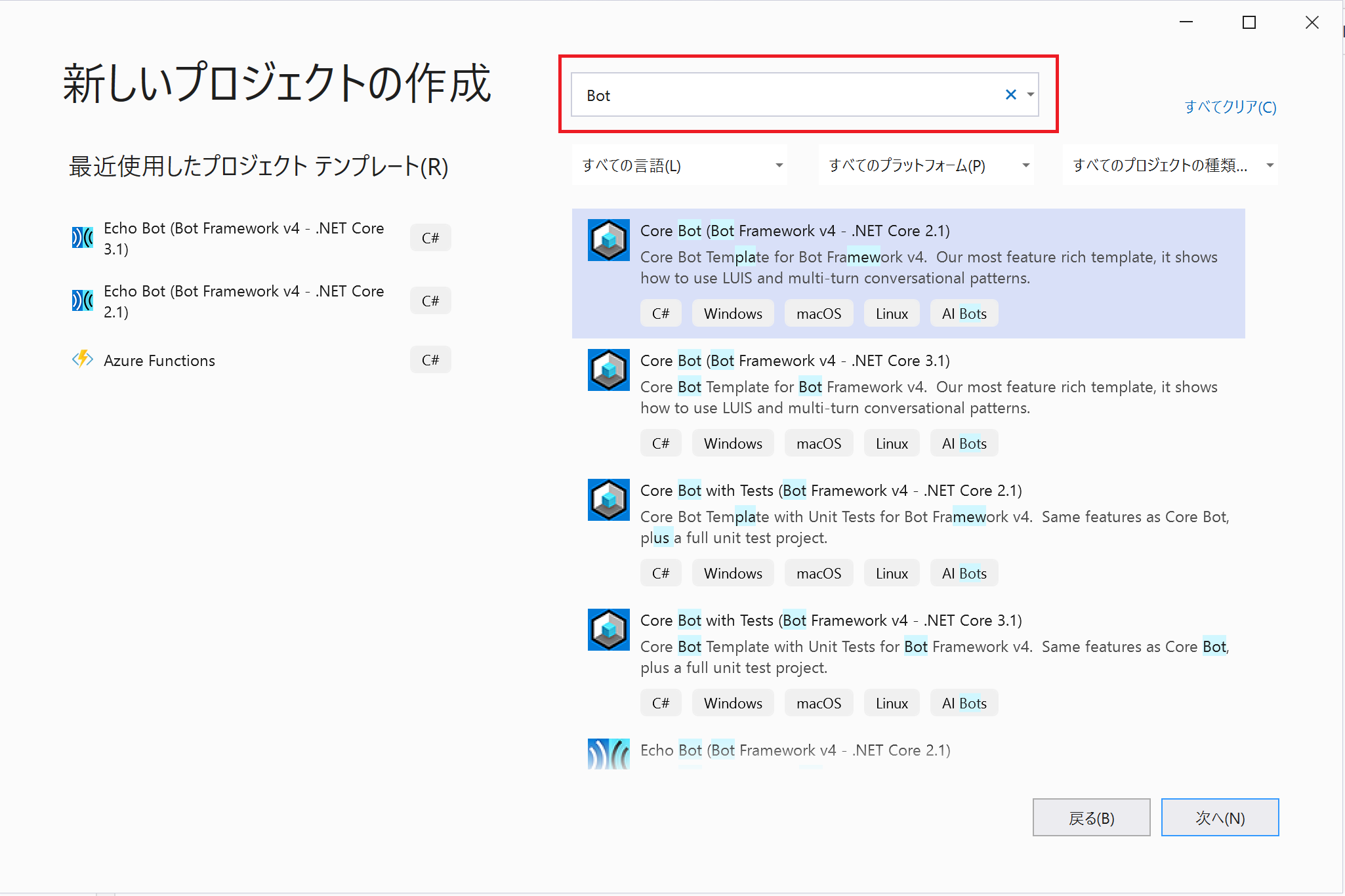
検索ボックス内に「Bot」と入れると、いくつかBotのテンプレートが出てきます。これが前提条件でダウンロードした、Bot Frameworkのテンプレートたちになります。

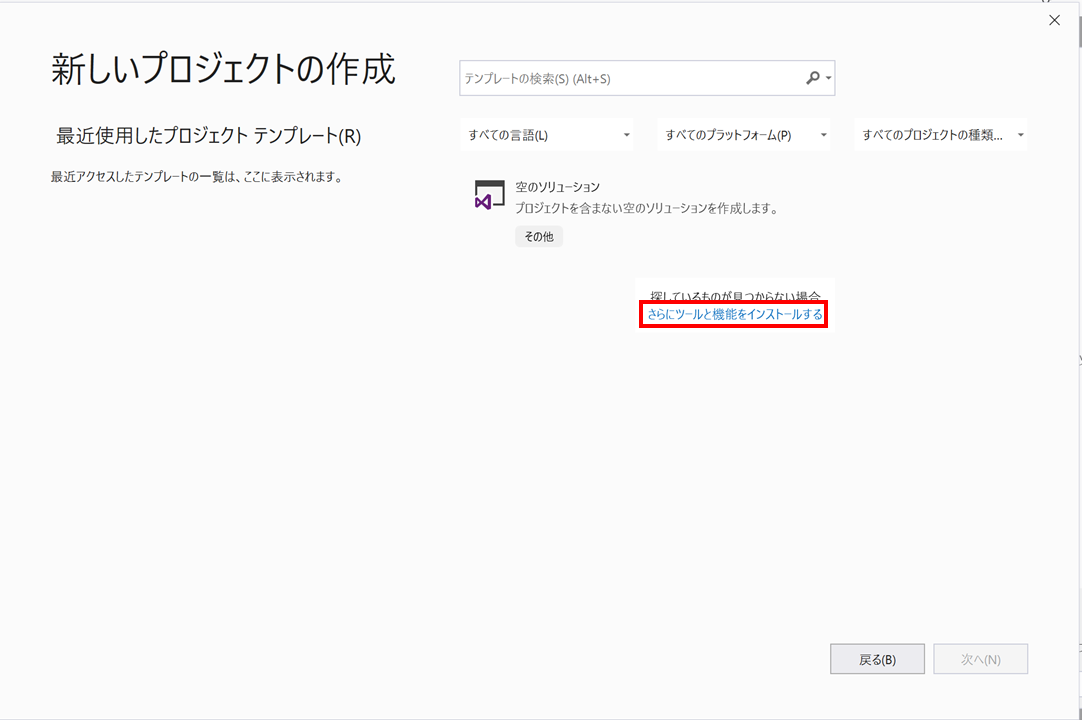
※「Bot」と入れても何も出てこない方(今回初めてVisual Studioをインストールした方は出てこないと思います)は、ワークロードをダウンロード&インストールする必要があります。さらにツールと機能をインストールするをクリックして、Visual Studio Installerを起動します。

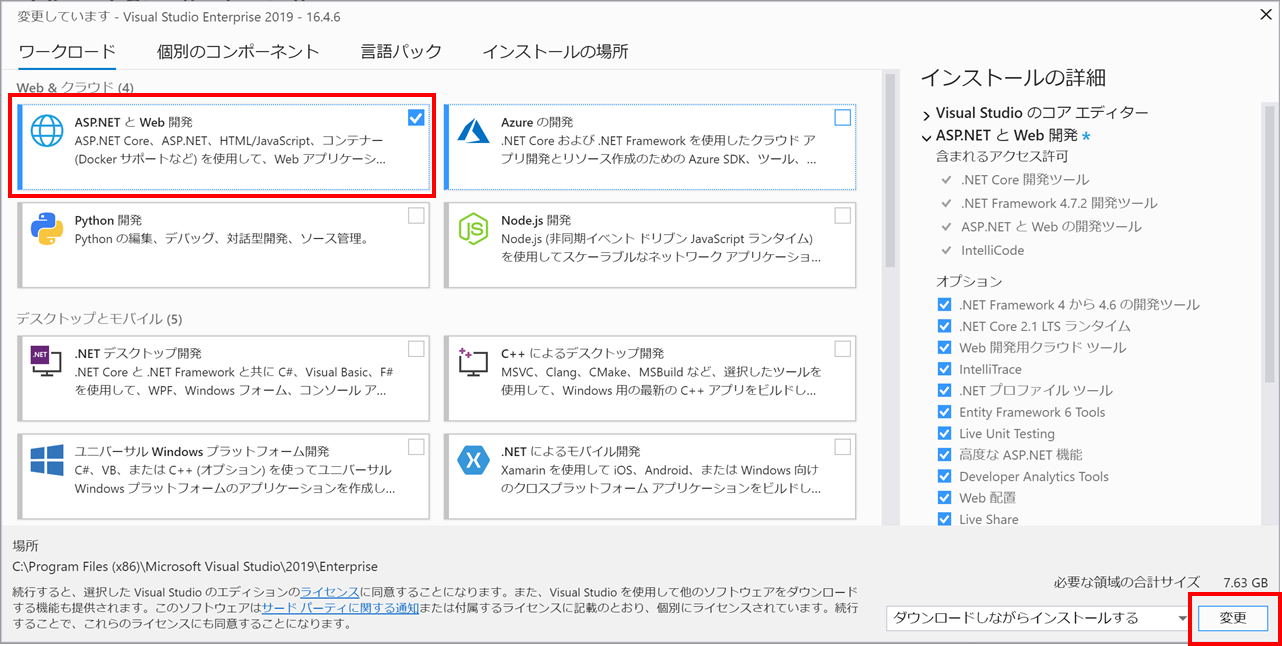
Visual Studio Installerが起動したら、ASP.NETとWeb開発のワークロードを選択し、右下の変更をクリックします。
ダウンロード&インストールに少し時間がかかります。終わったら、端末再起動を要求されるので、再起動をしてください。
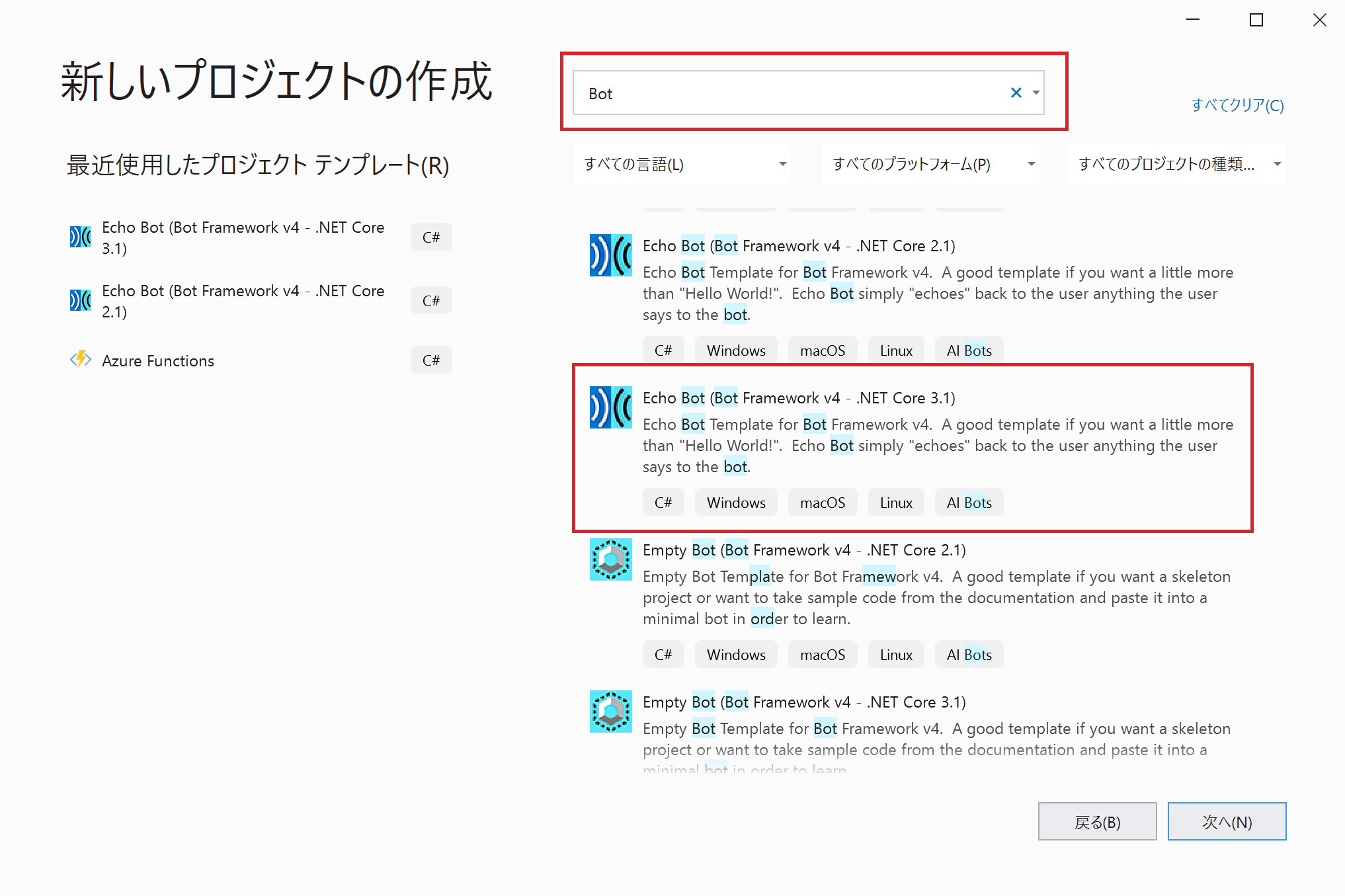
これで公式ドキュメント通り、「Bot」と入れるといくつかのBotテンプレートが出てくると思いますので、「Echo Bot (Bot Framework v4 - .NET Core 3.1)」を選び、次へをクリックします。似たようなものとして、Echo Bot (Bot Framework v4 - .NET Core 2.1)というのもあるのですが、Microsoftの公式サイトが.NET Core 3.1の記載になっているので、そちらに合わせます。
なお、Echo Botとはオウム返し(ユーザー発言「hogefuga」→ボット発言「Echo:hogefuga」)をしてくれるボットです。

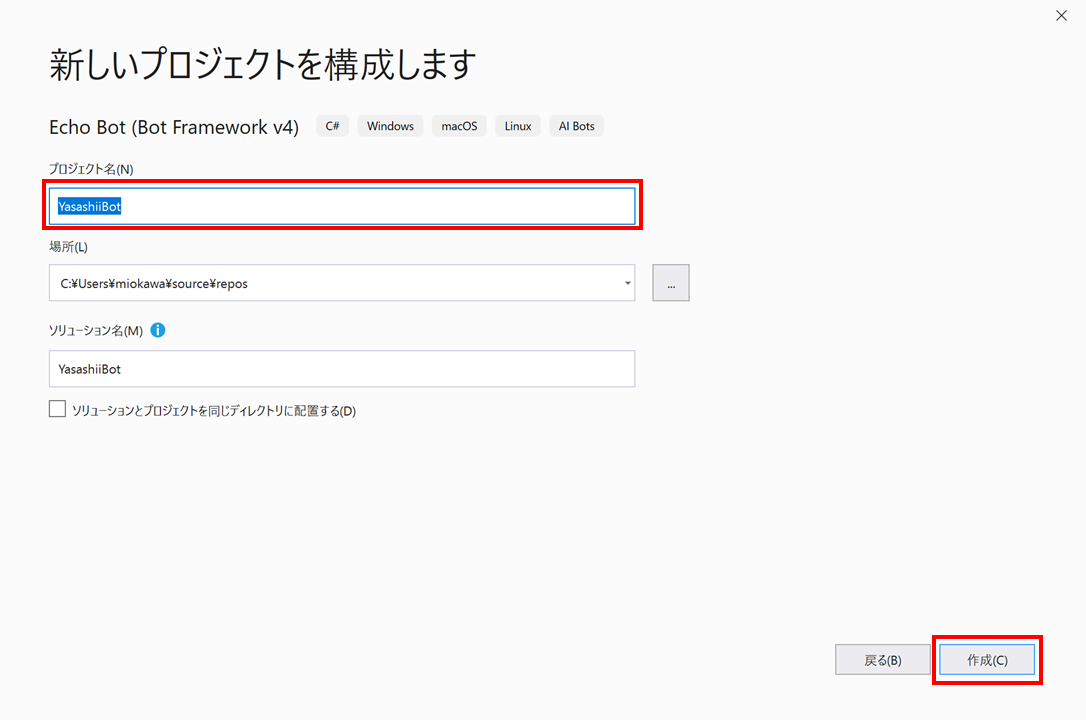
次の画面でプロジェクトに名前をつけます。ここでは「YasashiiBot」としています。
プロジェクトの保存場所も選択します。
ソリューション名はプロジェクト名に合わせて勝手に入力されます。
完了したら、作成をクリックします。

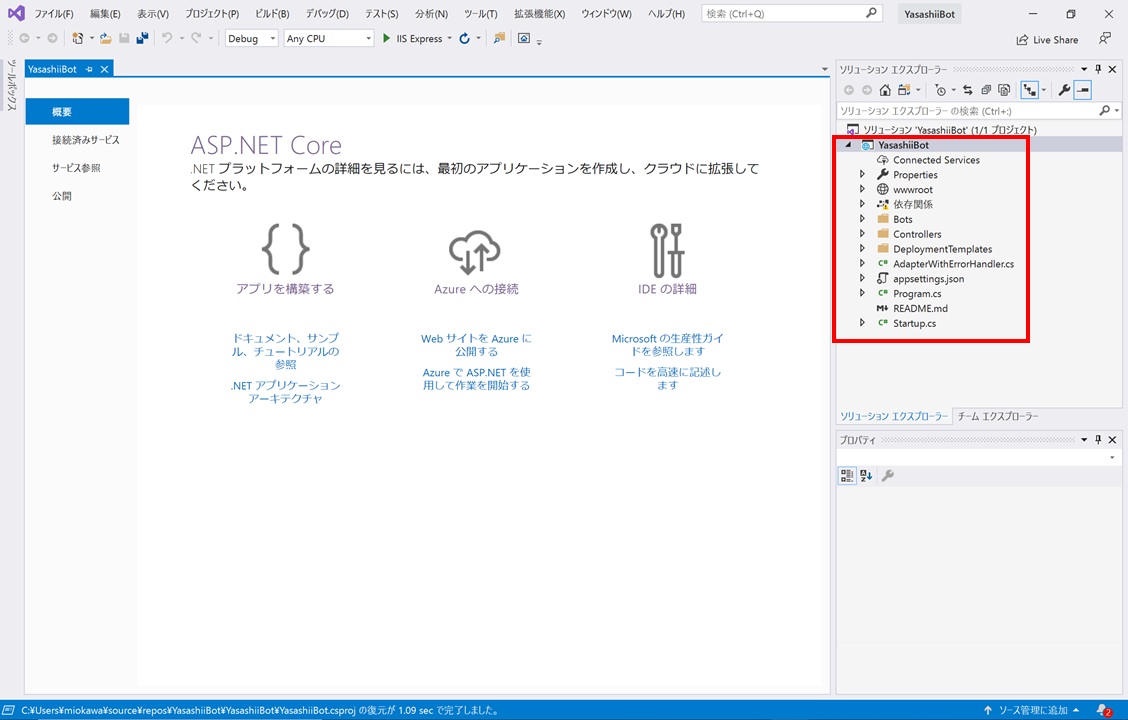
プロジェクトが作成されて、Visual Studio画面が立ち上がってくると、こんな感じになります。
右側に何やらいろいろとファイルがあるかと思います。先ほどテンプレートを選んだことにより、オウム返しボットに必要な各種コードが一式用意された状態で生成されています。便利ですね。

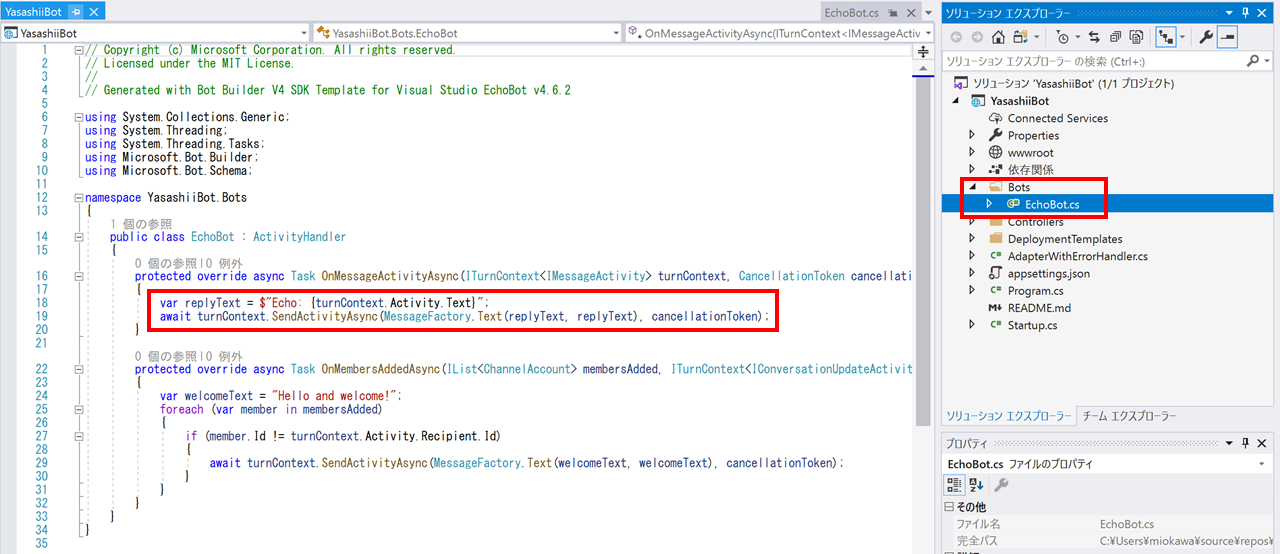
ちなみにオウム返しの文章を生成している部分はここです。
右のソリューションエクスプローラーで、Bots→EchoBot.csを選ぶと見れるソースコードの中です。

1.4 Visual Studioでのボットの開始
では早速、このオウム返しボットを動かしてみます。
最終的にはクラウド上にこれらのプログラムをアップして、インターネット経由でLINEなどからアクセスできるようにしますが、まずは今使っているPCの中(ローカル)で動かして、試しに喋りかけてみます。
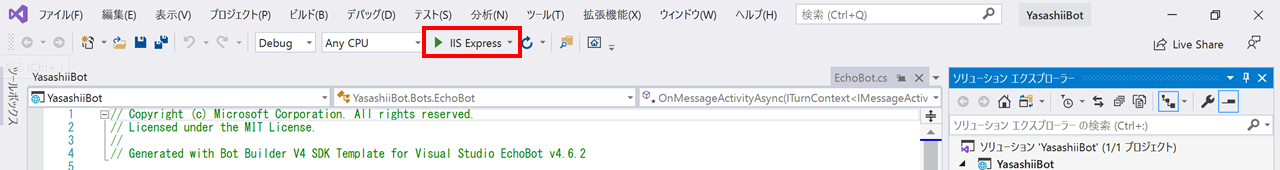
画面の上の方にある、▶IIS Expressというボタンをクリックします。

こんな感じで、画面下の部分に、ローカルで動かしてみているよー的なログがだばだば出てきます。

ちょっと待つと、勝手にブラウザが起動されて、こんな画面が出ます。これが出てくると、ボットが無事PC上(ローカル)で実行されているということになります。

1.5 エミュレーターの起動とボットの接続
では、前提条件で準備したエミュレーターを使って、このPC上で動くボットに話しかけてみましょう。
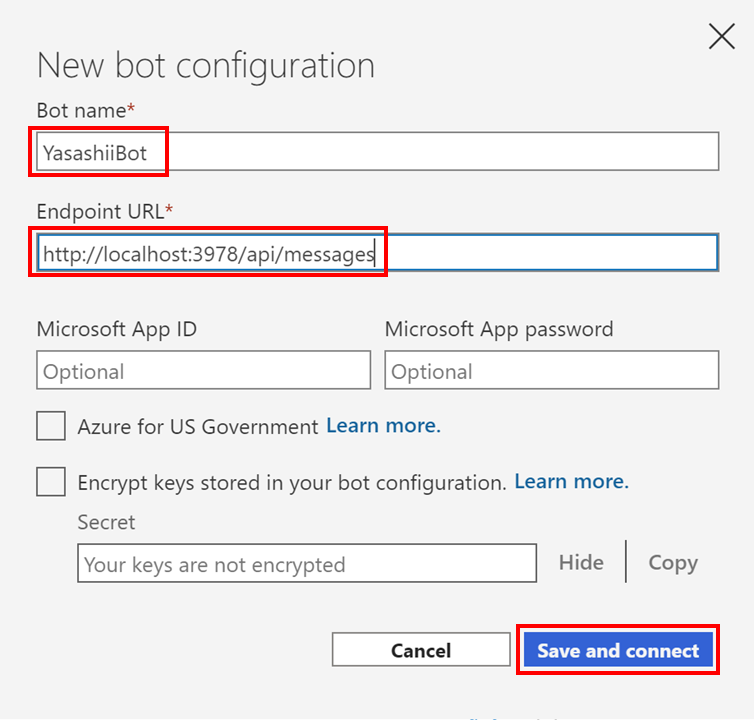
Bot Framework Emulatorを起動して、画面中段の「create a new bot configration(新しいボット構成を作成する)」をクリックします。

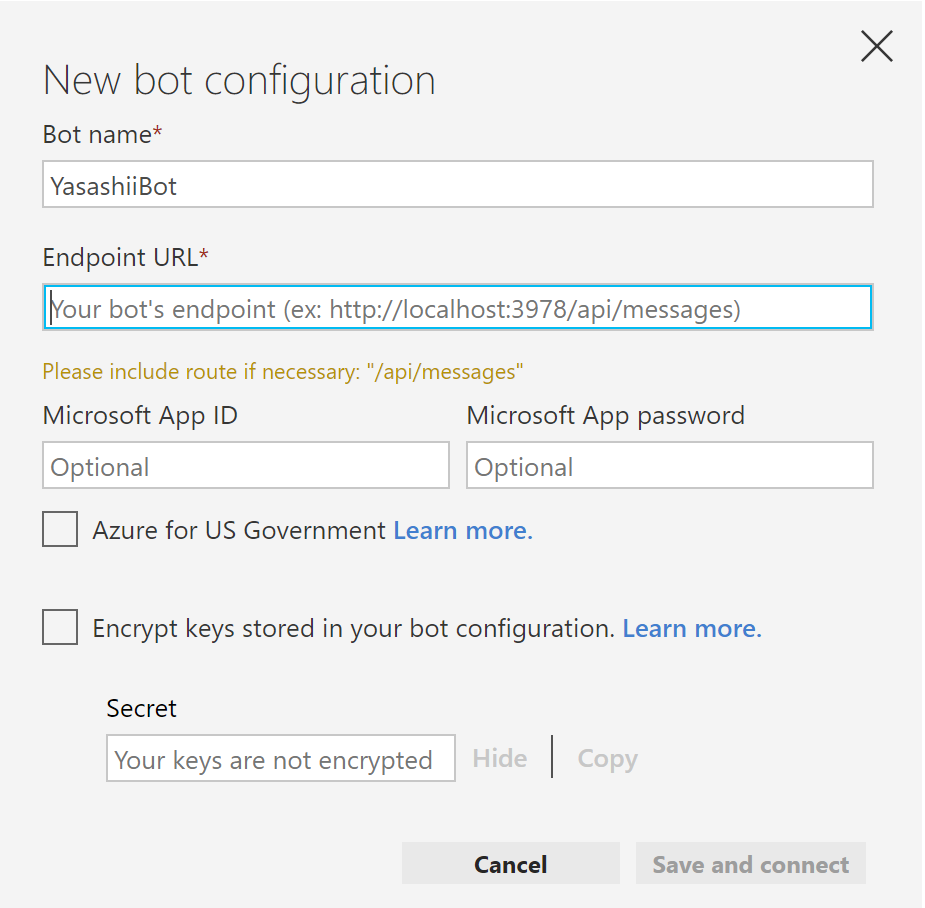
こんなポップアップが出てくるので、まずはBot nameを入れます。ここでは「YasashiiBot」としています。

次にEndpoint URLを入れます。ここは、ボットが稼働しているページのURL+/api/messagesとなります。これは初期状態でナビゲーションが書いてある通り、通常は**http://localhost:3978/api/messages**でOKですが、念のため先ほどボットをローカルで実行したら勝手に開いたブラウザのURLを確認します。

やっぱりボットが稼働しているページのURLはlocalhost:3978であっていましたので(異なっていたら変更をしてください)、ナビゲーション通りに入力して、Save and connect(保存および接続)ボタンをクリックします。

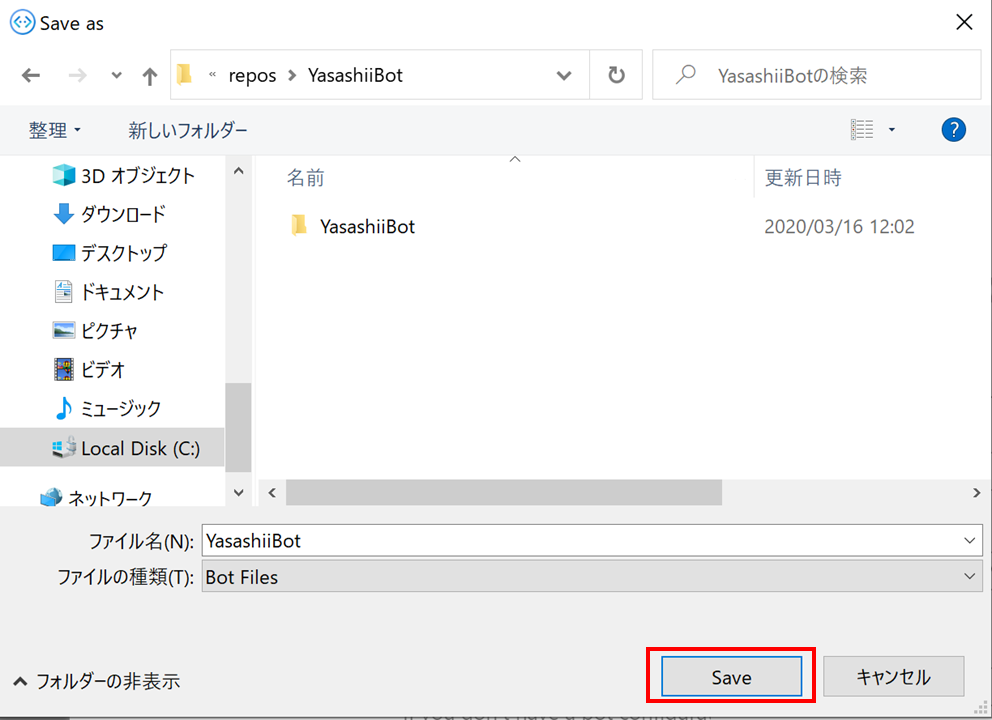
すると、ここで設定したボットの構成を保存する場所を聞かれますので、適宜保存場所を指定して、保存をクリックしてください。私はボットのプロジェクトと同じフォルダに置きました。

1.6 ボットとのやり取り
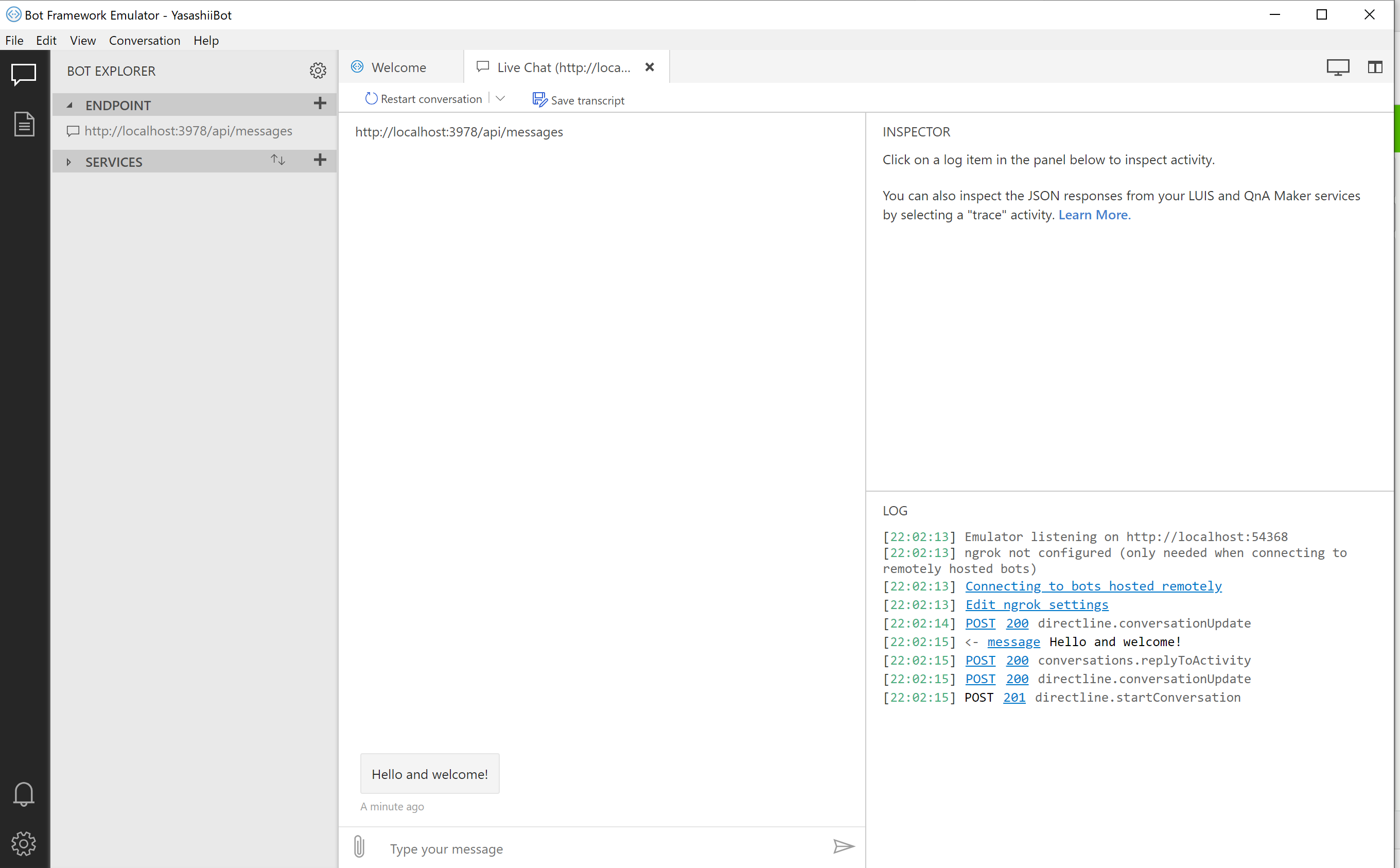
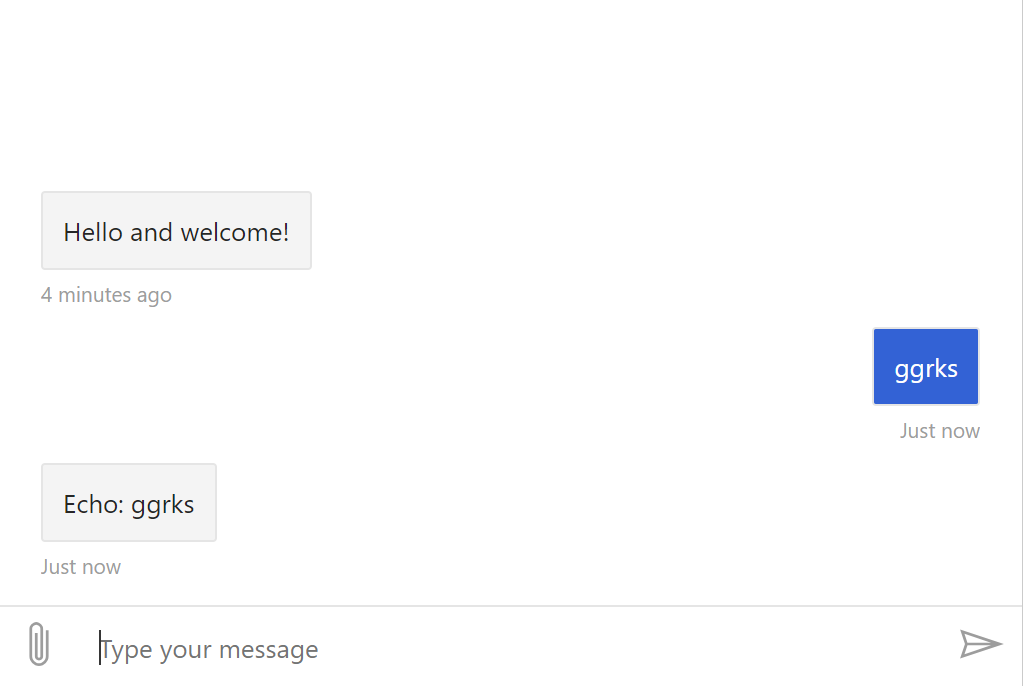
保存が完了するとエミュレーター画面に戻り、ボットがウェルカムメッセージ「Hello and welcome!」と言ってくれます。

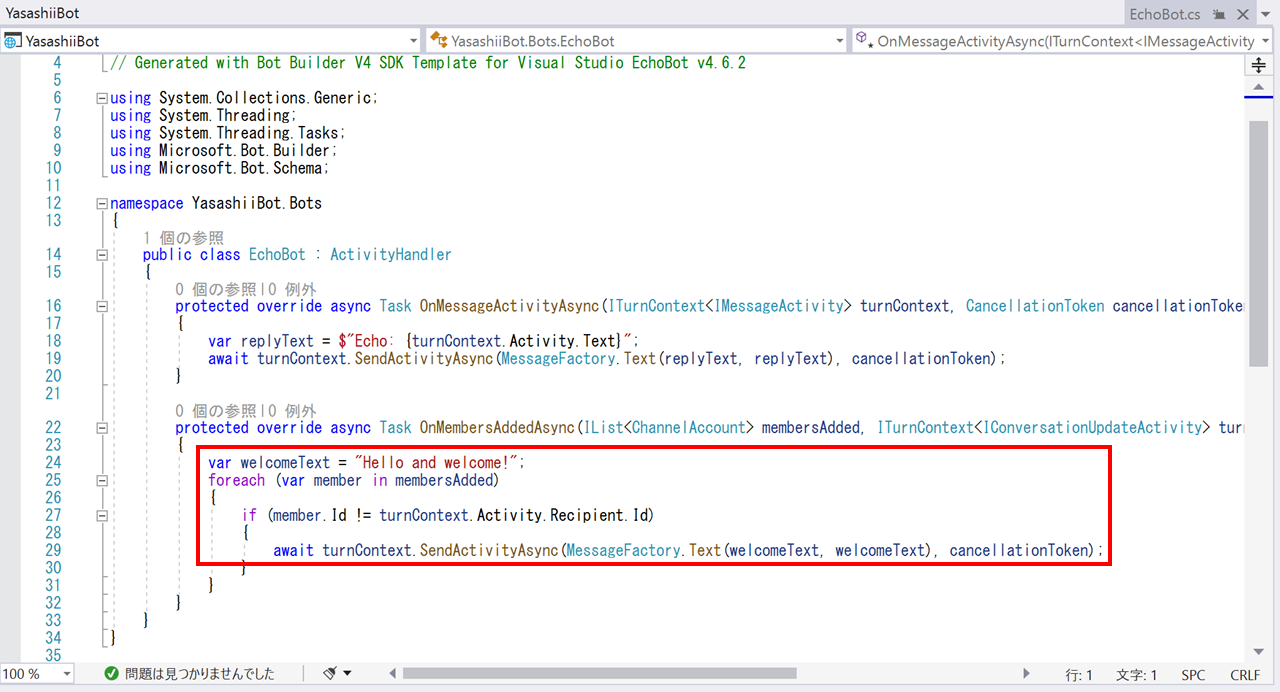
ちなみにソースコード的には、Echobot.csのこの部分になります。
このような感じで、どこのコードで何をしているのか、ちょっとずつちょっとずつ把握していきました。

では、いざ、話しかけてみましょう!!エミュレーターの画面下部分のボックスに、メッセージを入力し、Enterを押します。

ちゃんとオウム返ししてくれました!やったね!
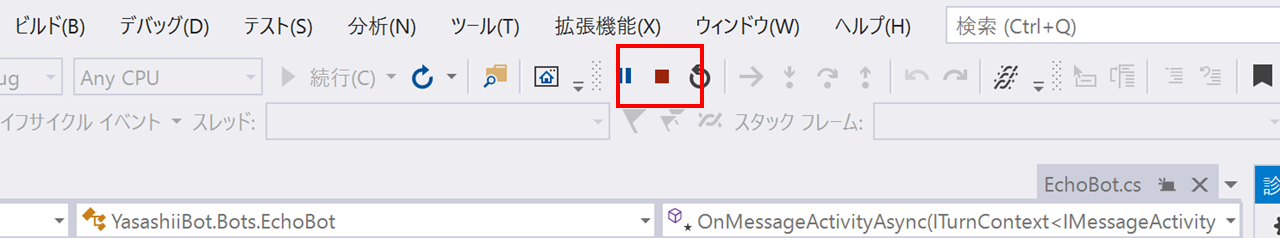
1.7 ボットの止め方
PC上(ローカル)で稼働しているボットは、Visual Studioの上の方にあるストップボタンを押すと止まります。テストが終わったら止めてあげてください。

以降の工程について
思いのほか長くなってしまったので、以下の工程は別の記事として用意しようと思います。